Webページの作成
では、さっそくWebページを作成してみましょう。今回は、C1DropDownコントロールのドロップダウンリストに、Silverlight標準のTreeViewコントロールを組み込み、書籍名のリストをツリー状に表示するようにします。そして、リストの項目名をクリックすると、同じくSilverlight標準のImageコントロールに書籍のカバー写真を表示します。
グリッドは2列に設定し、左側にドロップダウンリストを、右側にImageコントロールを配置します。また、それぞれのコントロールの「Effect」プロパティにDropShadowEffectを設定し、影付きの表示にします。C1DropDownコントロールのHeader部分は、TextBlockコントロールでタイトルを表示します。
Silverlightプロジェクトの作成
まずは、Silverlightプロジェクトの作成からです。
Visual Studio 2008 Silverlight Tools 3.0をインストールし、Visual Studioで新しいプロジェクトを作成すると、「プロジェクトの種類」に[Silverlight]が追加されています。これを選んで「テンプレート」から[Silverlightアプリケーション]を選択します。
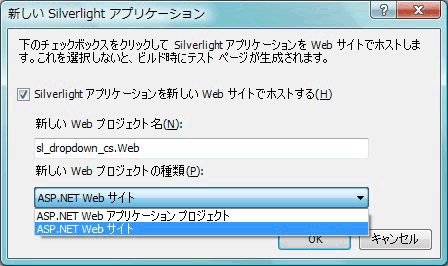
「新しいSilverlightアプリケーション」というダイアログボックスが表示されるので、「新しいWebプロジェクトの種類」でリストから「ASP.NET Webサイト」を選びます。

プロジェクトが作成され、新しいWebサイトに「MainPage.xaml」が作られてXAMLのコードが表示されます。
Silverlight標準のTreeViewコントロールを使用するので、プロジェクトウィンドウの「参照設定」に[System.Windows.Controls]を設定します。
XAMLコードのヘッダー部分に、次の1行を追加します。
<UserControl xmlns:c1="clr-namespace:C1.Silverlight;assembly=C1.Silverlight" x:Class="sl_dropdown_vb.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls" ← この1行を追加 mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
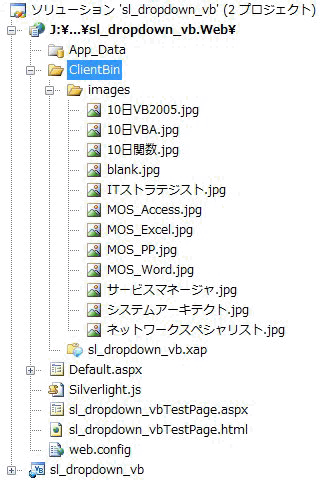
プロジェクトウィンドウの「ClientBin」フォルダ内に「Images」フォルダを作成し、この中に画像イメージのファイルを格納します。
これは、Imageコントロールの「Source」プロパティにファイルを設定するには、ファイルへの絶対URLを指定するか、アプリケーションのXAPファイルを基準とする相対URLを指定するようになっているためです。Webサーバーのどの位置にこのアプリケーションが配置されるのかが分からないので、XAPファイルを基準とする相対URLで画像ファイルを指定するようにし、画像ファイルを格納しておきます。

グリッドの設定
次に、グリッドを作成します。今回は、2列のグリッドに設定するので「ColumnDefinitions」を使います。
<Grid x:Name="LayoutRoot" ShowGridLines="False">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="300"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
</Grid>
C1DropDownコントロールの作成
次に、ツールボックスにある[C1DropDownコントロール]アイコンをダブルクリックして、C1DropDownコントロールを作成します。
コントロールのサイズは、Widthプロパティを「100」、Heightプロパティを「30」に設定し、Effectプロパティに「DropShadowEffect」を設定します。
<c1:C1DropDown Grid.Column="0" HorizontalAlignment="Right" Margin="0,15,0,0"
VerticalAlignment="Top" Width="100" Height="30">
<c1:C1DropDown.Effect>
<DropShadowEffect Color="Black" BlurRadius="5" />
</c1:C1DropDown.Effect>
Headerプロパティを使ってヘッダー部分にTextBlockコントロールを組み込んでタイトルを作成します。
まず、Headerプロパティに<ContentControl>タグを記述します。これで、Header領域にコントロールが追加できるので、このタグの中にTextBlockコントロールを組み込みます。
<c1:C1DropDown.Header>
<ContentControl VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock x:Name="selection" Text="≪ 書籍案内 ≫" FontSize="12" Foreground="SlateBlue"
TextAlignment="left" Margin="0,-15,0,0" />
</ContentControl>
</c1:C1DropDown.Header>
コンテンツ領域の作成
コンテンツ領域にドロップダウンリストを作成していきます。「Content」プロパティの中にTreeViewコントロールを作成し、TreeViewItemオブジェクトを使用して書籍のタイトルを階層状に作成していきます。また、イベントハンドラ「SelectedItemChanged」を作成します。
<c1:C1DropDown.Content>
<controls:TreeView x:Name="TreeView1" Background="Transparent" Margin="10"
SelectedItemChanged="TreeView1_SelectedItemChanged">
<controls:TreeViewItem Header="マイクロソフトオフィス教科書">
<controls:TreeViewItem Header="Excel2007" />
<controls:TreeViewItem Header="Word2007" />
<controls:TreeViewItem Header="PowerPoint2007" />
<controls:TreeViewItem Header="Access2007" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="情報処理教科書 2011年版">
<controls:TreeViewItem Header="ITストラテジスト" />
<controls:TreeViewItem Header="ネットワークスペシャリスト" />
<controls:TreeViewItem Header="システムアーキテクト" />
<controls:TreeViewItem Header="ITサービスマネージャ" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="10日でおぼえる">
<controls:TreeViewItem Header="Excel VBA" />
<controls:TreeViewItem Header="Visual Basic2005" />
<controls:TreeViewItem Header="Excel 関数" />
</controls:TreeViewItem>
</controls:TreeView>
</c1:C1DropDown.Content>
</c1:C1DropDown>
Imageコントロールの作成
C1DropDownコントロールの下に、Imageコントロールを作成します。
デフォルト表示用に「blank.jpg」という画像ファイルを指定しますが、このときファイルの位置をXAPファイルを基準とする相対URLで指定します。
また、ドロップシャドウを付けておきます。
<Image x:Name="image1" Source="images/blank.jpg" Grid.Column="1" Margin="0,15,0,0" Height="150"
HorizontalAlignment="Center" VerticalAlignment="Top" >
<Image.Effect>
<DropShadowEffect Color="Black" BlurRadius="5" />
</Image.Effect>
</Image>
以上でUI部分は完成です。













































![「参照設定」に[System.Windows.Controls]を設定](http://cz-cdn.shoeisha.jp/static/images/article/5845/5845_Image7.gif)

