はじめに
ComponentOne Studio for SilverlightのC1DropDownコントロールは、Silverlight標準のコントロールにはないドロップダウンリストコントロールを、Webページ上で使えるコントロールです。ドロップダウンリストが使えると、少ないスペースでユーザーに選択してもらう複数の候補が設定できるのでとても便利ですね。
今回は、このC1DropDownコントロールにTreeViewコントロールを組み合わせて書籍のリストを表示し、書籍名をクリックするとそのカバー写真を表示するSilverlightアプリケーションを作成してみました。
対象読者
Visual Basic/Visual C# 2008を使ってプログラムを作ったことのある人。また、SilverlightおよびXAMLに対する基礎的な知識が必要になります。
必要な環境
Visual Basic 2008、Visual C# 2008、Visual Studio 2008でプログラムが作れる環境。また、Visual Studio 2008 Silverlight Tools 3.0をインストールしていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2008およびVisual Studio 2008 Silverlight Tools 3.0を使用して作成し、Internet Explorer 8で動作確認を行っています。
本稿のサンプルアプリケーションをVisual Studioでそのまま実行すると、ASP.NETアプリケ―ション(sl_dropdown_cs.Web)ではなく、Silverlightアプリケ―ション(sl_dropdown_cs)として実行されるため、画像が表示されない問題が発生します。画像を表示させるには、あらかじめ次の手順を実行してください。
- ASP.NET Webサイトプロジェクトを右クリックして、[スタートアッププロジェクトに設定]を選択
コンポーネントのインストール
DropDown for Silverlightを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio Enterprise 2010Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
C1DropDownコントロールについて
ComponentOne Studio for SilverlightのC1DropDownコントロールは、セットアップが簡単で、単一項目を選択できるドロップダウンリストを表示する機能を持ったコントロールです。
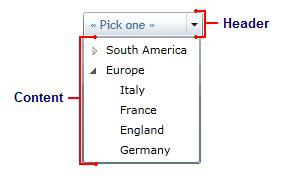
C1DropDownコントロールは、ヘッダー領域とコンテンツ領域の2つのパーツで構成されます。ヘッダーはドロップダウンボックスが開いていないときに表示され、TextBlockコントロールなどと組み合わせて、ドロップダウンリストのタイトルの設定に使用します。コンテンツはドロップダウン領域をクリックすると表示され、リスト表示できるコントロールを組み込んでコンテンツを作成します。コンテンツはまったく追加しない、ヘッダー領域とコンテンツ領域の一方に追加する、両方に追加するといったようにカスタマイズすることも可能です。
ヘッダーとコンテンツを定義するのには、<c1:C1DropDown.Header>タグと<c1:C1DropDown.Content>タグを使用します。これらのタグの内側に、設定したいコントロールやコンテンツを追加します。

C1DropDownコントロールのドロップダウン矢印をユーザーがクリックすると、デフォルトではコントロールの下にリストが表示されます。ページのレイアウト位置によってコントロールの下に表示できない場合は、コントロールの上に表示されます。ただし、「DropDownDirection」プロパティを使用することで、ドロップダウンリストを表示する場所をカスタマイズできます。
「DropDownDirection」プロパティは、次のいずれかのオプションに設定できます。
| 設定値 | 説明 |
|---|---|
| BelowOrAbove(デフォルト) | ドロップダウンボックスをヘッダーの下に表示するように試みます。表示できない場合は、その上に表示するように試みます。 |
| AboveOrBelow | ドロップダウンボックスをヘッダーの上に表示するように試みます。表示できない場合は、その下に表示するように試みます。 |
| ForceBelow | ドロップダウンボックスをヘッダーの下に強制的に表示します。 |
| ForceAbove | ドロップダウンボックスをヘッダーの上に強制的に表示します。 |
また、「DropDownDirection」プロパティ以外にコントロールの外観や動作の機能を設定するために、次のようないくつかのプロパティがあります。
| プロパティ | 説明 |
|---|---|
| AutoClose | ドロップダウンボックス以外の場所をクリックすると自動的に閉じます。 |
| DisabledCuesVisibility | コントロールのビジュアルのうち、無効になっているものを表示するかどうかを示す値を取得します。 |
| DropDownHeight | ドロップダウンボックスの高さを取得または設定します(自動的にサイズ指定する場合はゼロに設定)。 |
| DropDownWidth | ドロップダウンボックスの幅を取得または設定します(自動的にサイズ指定する場合はゼロに設定)。 |
| FocusCuesVisibility | コントロールのビジュアルのうち、フォーカスがあるものを表示するかどうかを示す値を取得します。 |
| IsDropDownOpen | コントロールのドロップダウンボックスを開閉します。 |
| ShowButton | ToggleButton が表示されるかどうかを取得/設定します。 |
ドロップダウンリストとなるコンテンツ領域には、テキスト、画像などの標準コントロールやサードパーティのコントロールなど、任意の種類のコンテンツを追加できます。例えば、Buttonコントロールをドロップダウンリストに追加するには、次のようなXAMLを記述します。
<c1:C1DropDown Height="30" Name="c1dropdown1" Width="100"> <Button Height="23" Name="button1" Width="75">Hello World!</Button> </c1:C1DropDown>
C1DropDownコントロールには、2つの基本的なイベントが用意されています。ドロップダウンリストが選択された処理は、それぞれコンテンツ領域に設定したコントロールのイベントハンドラを利用して処理を組み立てます。
| イベント | 説明 |
|---|---|
| IsDropDownOpenChanged | IsDropDownOpen プロパティが変更されたときに発生するイベントです。 |
| IsMouseOverChanged | IsMouseOver プロパティが変更されたときに発生するイベントです。 |















































