手順4)Translatorでソースコードを変換、Androidプロジェクトへ配置
Curlでのコーディングが完了したら、ソースコードを変換します。
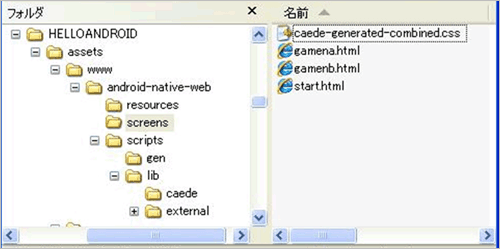
ダウンロードしたCaede内の「bin/graphical-deploy-tool.dcurl」を起動します。上記の例では、生成先(Deployment Settings)にAndroidプロジェクトを指定しています。フォルダを設定して[Deploy]を押すと、指定した場所にファイルが生成されます。

手順5)エミュレータを用いた実行
Eclipse上のAndroidプロジェクトに生成されているので、そのまま実行できます。
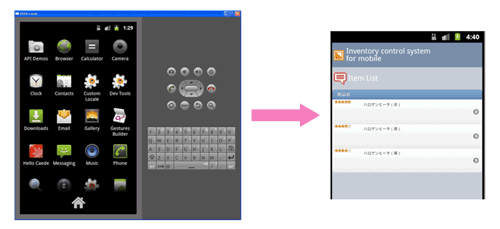
エミュレータが起動します。HelloCaedeをクリックすると、作成した画面が起動します。

デバイスインタフェース
今回のサンプルでは画面だけの紹介でしたが、ローカルストレージを用いて本格的なアプリを構築することもできます。さらに、ローカルストレージだけでなく、カメラ、GPS、加速度センサーと言ったデバイスインタフェースも利用できます。詳しくはDeveloperCenter デバイスインタフェースを参照ください。
デバイスインタフェースと業務アプリの連携は、知恵を絞ると面白いシステムができるのではないでしょうか。GPSを使った物流管理や、カメラを使った商品管理など、モバイルを上手に利用するアプリが簡単に実装できそうです。
まとめ
初めてモバイルアプリを作成したのですが、こんなに簡単に作成できるとは思いませんでした。一方で、モバイルアプリ特有のデザインと従来の業務アプリのデザインをどこまで融合できるか、が課題だと感じました。
特に、スマートフォンでは表示領域が限られているため、ボタンの押しやすさ、見やすさを考慮して配置するかを研究する必要があります。「業務アプリがスマフォで動くようになりました」というだけのデザインだと、利用者にとって使いにくい可能性もあります。
とはいいつつも、Curlを習得するだけでバックエンドシステムもモバイルアプリも作成できることは、開発者にとってはありがたいことだと思いますし、同じ開発者を流用できることはプロジェクトマネジメントの観点からも有意義と言えるでしょう。新たに言語を習得するには、開発者の情熱と企業側の体力が求められますが、Curlを提供しているSCSKでは、次のような様々な環境を用意しており、学習コストを必要最低限に抑えることができます。
セミナー・トレーニング
Curl WBT(Web Based Training)では、E-learningツールを使用してオンラインでトレーニングを公開しています。時間や場所に制限されず、利用者の都合に合わせてトレーニングを進めることができます。
Curlのコミュニティサイト上にはCaede専用のフォーラムが用意されています。困った際はこちらに投稿でき、Curlを開発しているエンジニアが回答してくれることもあるので、非常に心強いです。
現在、Caedeはプレビュー版の位置づけのため、Curlで用意されているAPIがすべて使えるわけではありません(※執筆時点)。使用できるAPIの一覧は「CurlDeveloperCenter GUIコンポーネント」を確認ください。
Caedeは発展途上なこともあり、いくつかの問題点も発見されています。詳しくは「DeveloperCenter 既知の問題点」をご覧ください。皆さんもぜひCaedeをお試しいただき、要望等をぜひコミュニティサイトにて投稿ください。今後の対応状況についてはCaedeサイト上のロードマップを確認し、これからの機能追加にご期待ください。
「Caede」開発秘話 ~ 開発者が考えるCaedeのコンセプトとは
CodeZineでは、Caede開発に実際に携わった開発者の方々のインタビュー記事も公開されています。開発者の生の声を聞き、ぜひCaedeのコンセプトを感じてください!



















































