コードからStylePlusを制御
StylePlusコンポーネントで設定するスタイルは、コードからも制御可能です。通常はスタイルエディタで設定した方が生産性は高いと思いますが、例えば各種データの状態やログインした人の好みで状態に対するプロパティ値を設定したい場合などにコードからの設定機能が役に立ちます。
StylePlusコンポーネントをコードから使う場合、プロジェクトにDLLの参照設定やライセンスファイルの追加が必要です。手動で参照設定と追加を行う方法もありますが、一番簡単なのはStylePlusコンポーネントをフォームに配置して自動的に参照設定とライセンスファイルの追加を行った後、StylePlusコンポーネントを削除する方法です。
この操作によりそのプロジェクトのすべてのフォームでコードによるStylePlusのスタイル設定が可能になります。

Imports GrapeCity.Win.Components
Public Class CZ120204_Form
Private GcStylePlus1 As New GcStylePlus
Private Sub CZ120204_Form_Load(sender As Object,
e As System.EventArgs) Handles Me.Load
Dim aStyle As New ThemeStateStyle
aStyle.BackColor = Color.Lime
For Each cnt As Control In Me.Controls
If TypeOf cnt Is TextBox Then
GcStylePlus1.SetActiveStyle(cnt, aStyle)
End If
Next
End Sub
End Class

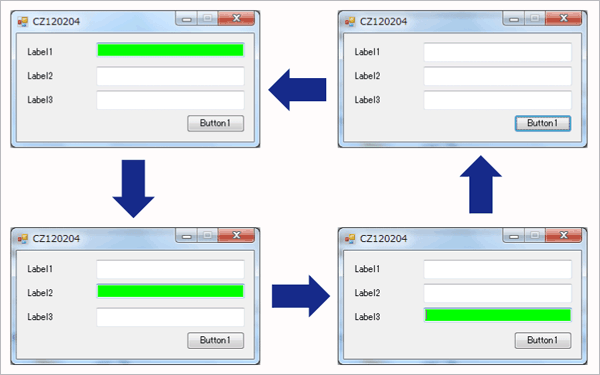
今回のサンプルではフォームにあるテキストボックスのBackColorに対してフォーカスがある時だけLimeにしています。コードで設定できる状態やプロパティはスタイルエディタで設定できる状態とプロパティと同じものになるので、この他にも無効な状態やマウス通過時のプロパティ値をコードで設定することも可能です。
| プロパティ | 状態 |
| SetActiveStyle | フォーカスを持っている状態 |
| SetDisableStyle | 無効な状態 |
| SetHoverStyle | マウスが通過中の状態 |
| SetPressedStyle | マウスが押された状態 |
まとめ
StylePlusコンポーネントを使えば、WindowsフォームアプリのUIを少ない手間で見やすくすることが可能です。また、複数プロジェクトにまたがっていても一気に変更ができるので「見てもらって感想をフィードバックして良くする」というプロセスの際も、気軽に変更ができます。さらに一歩進めて、Personalizationを行って各人の好みや見やすさなどを反映できるように設計すれば、費用対効果の高い提案が可能となるかもしれません。
ぜひ「標準だから」で済ませず、毎日使っていただくアプリだからこそ、ユーザーが疲れず気持ちよく、できれば楽しく使ってもらえるように考えてみませんか。さまざまな理由から、WPFを利用できない状況でも、WPFでなければ実現できないと単純に諦めず、StylePlusを駆使してWindowsフォームでも実現できるよう、挑戦してみてください。















































