(前回同様、またこの書き出しで申し訳ありませんが)業務システムの開発を行っていると、「どのコントロールにフォーカスがあたっているか分かりづらいからどうにかなりませんか?」「無効時に文字が見づらくなるので背景色をどうにかできませんか?」など、Windowsの標準UIとは異なる動きを要求されることもあります。
「そういうものなのです。これが標準のもので、Windowsの別のソフトを使う時も同様の使い勝手なので、覚える事が少ないですよ。」と説得することもあります。しかし、実際にシステムを使用するお客様には、ある程度の年齢の方など「老眼などになってくると特にフォーカスがどこに当たっているか分かりづらい」などとお話される方もいます。
実際、LostFocusイベントやGotFocusイベント(イベント名からわかるように、VB6が最新だった頃の話です)でコントロールのBackColorプロパティを変更し、フォーカスを持っているコントロールを分かりやすくしたシステムを納入したこともあります。この時は、すべてのフォームの中で該当するコントロールのLostFocusイベントとGotFocusイベントに処理を書かなくてはいけなかったので、テストも含めて大変だったと記憶しています。
今であれば、AddHandleなどを駆使してもう少しスマートに実装できると思いますが、それでもコントロールが増えてくると作業時間への影響は見過ごせないレベルになってしまいます。そんな時に有効なコンポーネントがPlusPakに含まれている「StylePlus」コンポーネントです。このコンポーネントを使えば、前述のような機能を本当に簡単に実装できます。
StylePlusとは?
StylePlusコンポーネントの導入
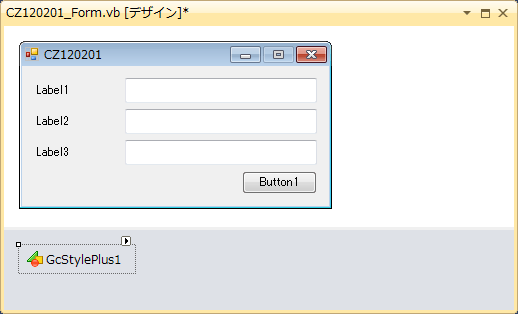
StylePlusコンポーネントは、IDEのフォームデザイナにコントロールを貼りつけて利用します。

PlusPakインストール後にIDEのツールボックスにStylePlusコンポーネントを登録し、そこからWindowsフォームにドラッグ&ドロップします。PlusPakには多数のコントロールが含まれていますが、今回は分かりやすいようにツールボックスにはStylePlusコンポーネントだけを追加しました。
StylePlusが管理できる状態
StylePlusが管理できる状態は次の4つです。
- フォーカスを持っている状態(ActiveStyle)
- 無効な状態(DisableStyle)
- マウス通過時(HoverStyle)
- マウスが押された状態(PressedStyle)
StytlePlusはこの4つの状態の時だけ一時的にプロパティ値を変更できます。例えば、ActiveStyleを使うと「フォーカスを得た時はこの処理で、フォーカスを失った時は元に戻す処理」のような記述ではなく「フォーカスを持っている時だけこの値」というシンプルな形でコードが書けるのです。
StylePlusが管理できるプロパティ
StylePlusが管理できるプロパティは次の6つです。これらの値も個別に設定できます。
- BackColor
- BackgroundImage
- BackgroundImageLayout
- Cursor
- Font
- ForeColor
それでは、Visual StudioのIDE上でどのように設定できるのか、また、複数のコントロールへの一括設定はどのような操作性になるのか、次ページから具体的に見ていきましょう。
フォーカス取得時の背景色を変更
コントロールのプロパティを変更
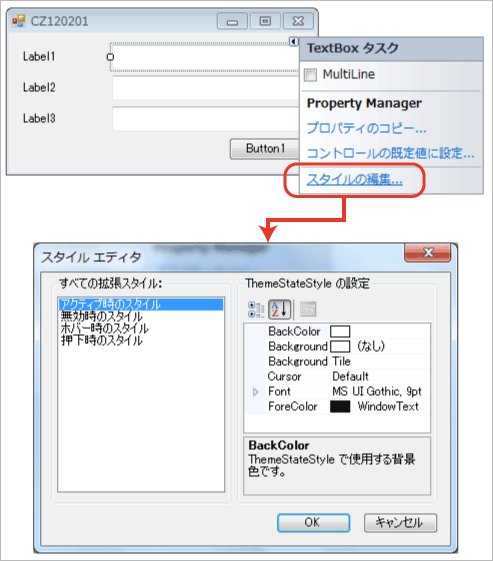
StylePlusをコントロールに適用するには、コントロールのタスクから[スタイルの編集]を選択し、スタイルエディタを開いて設定します。

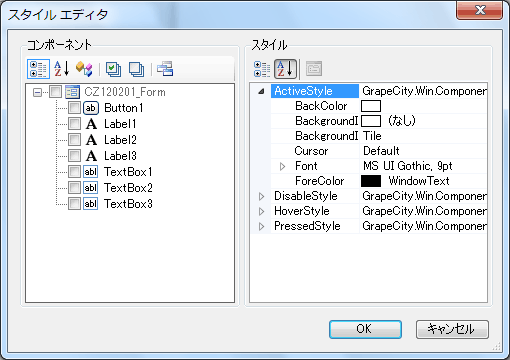
スタイルエディタは左側に4つの状態、右側にそれぞれの状態になっている間の6つのプロパティ値を設定できる分かりやすい画面構成になっています。
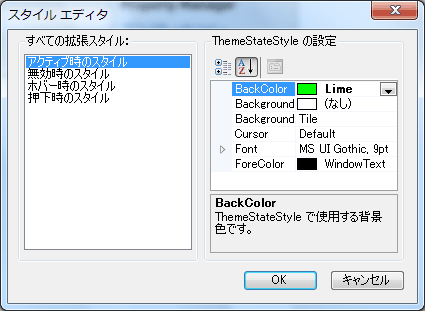
それでは「アクティブ状態の時だけ背景色をLimeに変更」する設定をしてみましょう。

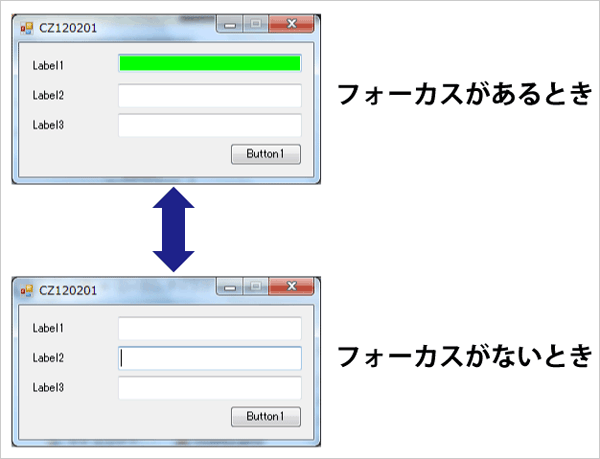
[すべての拡張スタイル]リストボックスで「アクティブ時のスタイル」を選択し、[ThemaStateStyleの設定]で[BackColor]プロパティに「Lime」を設定します。たったこれだけで設定は完了です。この状態で実行すると、次のように期待通りの動きをしてくれます。

同一フォームのコントロールを一気に
コントロールのタスクからスタイルエディタを起動した場合、StylePlusの適用対象は該当コントロールのみとなります。もし複数のコントロールに同じような設定をしたい場合、フォームデザイナの下部に配置されているStylePlusコンポーネントのタスクから[スタイルの編集]を選択してください。

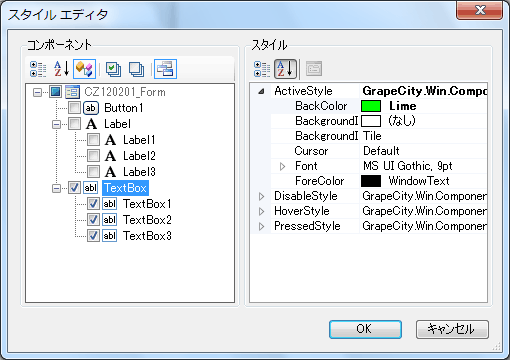
StylePlusコンポーネントのタスクから起動されたスタイルエディタの画面構成は、コントロールのタスクから起動されたものとは異なり、左にコントロールの一覧、右に状態とプロパティの一覧という構成になります。

操作方法は左側でStylePlusを適用したいコントロールを選択し、右側で状態とプロパティを設定します。
通常、「テキストボックスがフォーカスを得ている間は」といったようにコントロール単位で同じ設定をする場合が多いと思いますが、そのような時はスタイルエディタの左側の上にある[種類別]アイコンをクリックして、コントロール単位でまとまったツリー表示をするとチェックしやすくなります。

例えば、テキストボックスであれば[TextBox]チェックボックスにチェックすればその下にあるテキストボックスすべてにチェックが入り、スタイルエディタでのスタイル適用対象として選択できます。
複数フォームのコントロールを一気に
続いて、複数フォームがあるプロジェクトではどのようにスタイルを適用するか確認してみましょう。

繰り返しになりますが、StylePlusコンポーネントはフォームデザイナにコントロールを貼りつけて初めて有効になるコンポーネントです。そのため複数フォームに適用したい場合は、フォームごとにStylePlusコンポーネントの貼り付けが必要です。貼り付けは個々のフォームごとに必要ですが、貼り付けが終わっていればスタイルエディタで一気に複数フォームにまたがってスタイルを設定できます。
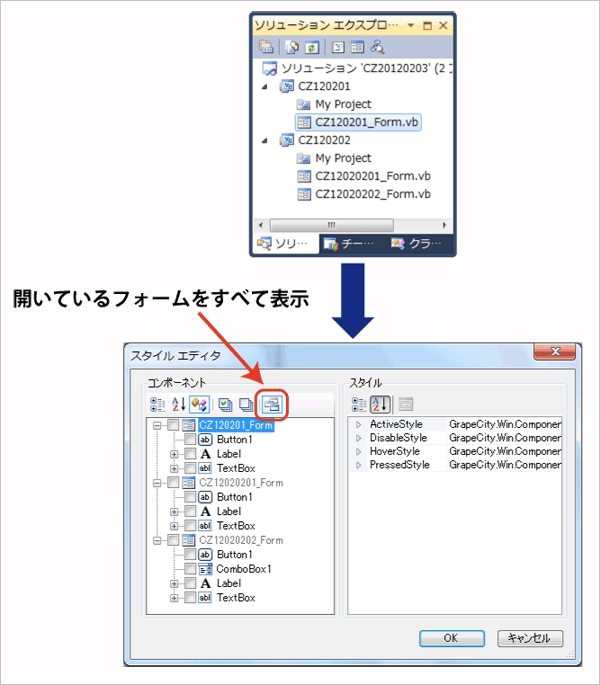
どのフォームでもいいので、StylePlusコンポーネントのタスクからスタイルエディタを起動して[開いているフォームをすべて表示]アイコンをクリックすれば、現在、開いているフォームに対するスタイルを設定できます。
後は必要なコントロールに対してチェックし、状態に対するスタイルを設定して[OK]ボタンをクリックすれば、スタイルの設定は完了です。
複数プロジェクトのコントロールを一気に
複数フォームに対するStylePlusコンポーネントの使い方が分かったので、次は複数プロジェクトにまたがったフォームに対する使い方を確認してみましょう。
複数プロジェクトにまたがった時のスタイル設定方法も1プロジェクトに複数フォームに対して設定する場合と一緒です。必要なフォームにStylePlusコンポーネントを貼りつけてフォームデザイナで開いておけばスタイルエディタのコンポーネントツリーにコントロールが表示されます。

あとは必要なコントロールにチェックをし、状態のプロパティを設定してから[OK]ボタンをクリックすれば設定完了です。
複数フォームおよび複数プロジェクトのコントロールの変更は、SP1以降のPlusPak for Windows Forms 6.0Jで利用できる機能です。
コードからStylePlusを制御
StylePlusコンポーネントで設定するスタイルは、コードからも制御可能です。通常はスタイルエディタで設定した方が生産性は高いと思いますが、例えば各種データの状態やログインした人の好みで状態に対するプロパティ値を設定したい場合などにコードからの設定機能が役に立ちます。
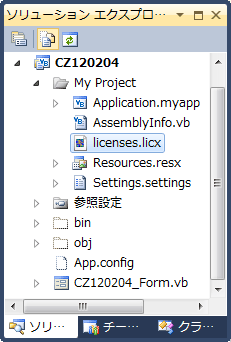
StylePlusコンポーネントをコードから使う場合、プロジェクトにDLLの参照設定やライセンスファイルの追加が必要です。手動で参照設定と追加を行う方法もありますが、一番簡単なのはStylePlusコンポーネントをフォームに配置して自動的に参照設定とライセンスファイルの追加を行った後、StylePlusコンポーネントを削除する方法です。
この操作によりそのプロジェクトのすべてのフォームでコードによるStylePlusのスタイル設定が可能になります。

Imports GrapeCity.Win.Components
Public Class CZ120204_Form
Private GcStylePlus1 As New GcStylePlus
Private Sub CZ120204_Form_Load(sender As Object,
e As System.EventArgs) Handles Me.Load
Dim aStyle As New ThemeStateStyle
aStyle.BackColor = Color.Lime
For Each cnt As Control In Me.Controls
If TypeOf cnt Is TextBox Then
GcStylePlus1.SetActiveStyle(cnt, aStyle)
End If
Next
End Sub
End Class

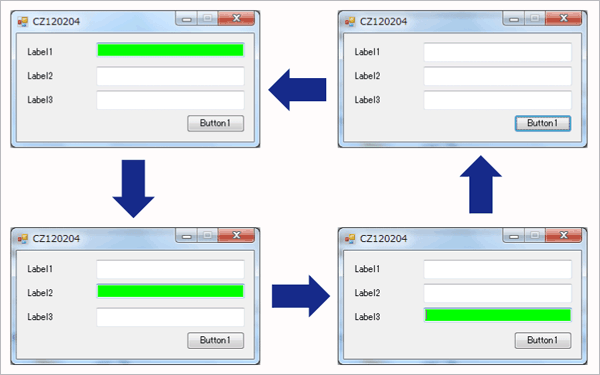
今回のサンプルではフォームにあるテキストボックスのBackColorに対してフォーカスがある時だけLimeにしています。コードで設定できる状態やプロパティはスタイルエディタで設定できる状態とプロパティと同じものになるので、この他にも無効な状態やマウス通過時のプロパティ値をコードで設定することも可能です。
| プロパティ | 状態 |
| SetActiveStyle | フォーカスを持っている状態 |
| SetDisableStyle | 無効な状態 |
| SetHoverStyle | マウスが通過中の状態 |
| SetPressedStyle | マウスが押された状態 |
まとめ
StylePlusコンポーネントを使えば、WindowsフォームアプリのUIを少ない手間で見やすくすることが可能です。また、複数プロジェクトにまたがっていても一気に変更ができるので「見てもらって感想をフィードバックして良くする」というプロセスの際も、気軽に変更ができます。さらに一歩進めて、Personalizationを行って各人の好みや見やすさなどを反映できるように設計すれば、費用対効果の高い提案が可能となるかもしれません。
ぜひ「標準だから」で済ませず、毎日使っていただくアプリだからこそ、ユーザーが疲れず気持ちよく、できれば楽しく使ってもらえるように考えてみませんか。さまざまな理由から、WPFを利用できない状況でも、WPFでなければ実現できないと単純に諦めず、StylePlusを駆使してWindowsフォームでも実現できるよう、挑戦してみてください。































































