細かい調整
次のような調整を加えます。詳細は完成ファイルを確認してください。
スマートフォン向け
- 画像の左フロートを解除し、横幅を100%に
タブレット向け
- 上部のナビゲーションを「4行1列」から「2行2列」に変更
デスクトップ向け
- 上部のナビゲーションを「2行2列」から「1行4列」に変更
- サイドバーの「わたしたちの製品」を「1行2列」から「2行1列」に変更
CSSトランジション
CSS3のtransitionプロパティを使うと、マウスオーバー時の文字色や背景色、不透明度などの変更をアニメーションを伴って変化させることができます。
マウスオーバー時
[CSSトランジション]パネルを開き、[+]ボタンをクリックします(事前に対象となる要素を選択しておく必要はありません)。

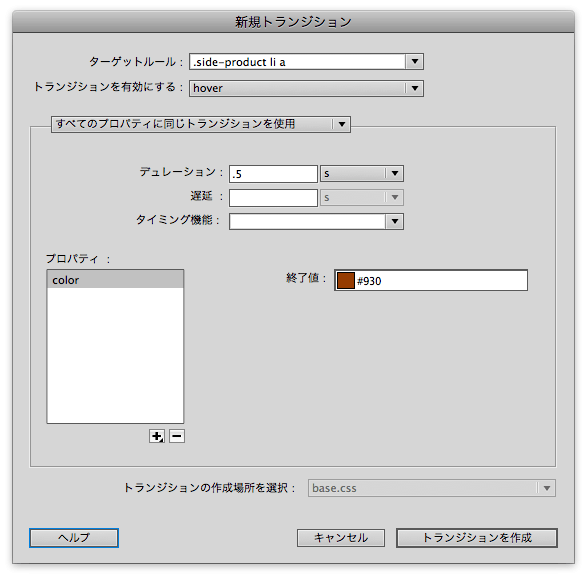
[新規トランジション]次のように設定します。
- [ターゲットルール]のプルダウンメニューから「.side-product li a」を選択し、[トランジションを有効にする]に「hover」を選択します。
- [デュレーション](変化にかかる時間)を「.5」(s)、[遅延](アニメーション開始までの時間)は空白(または0)、[タイミング機能](加速効果などのイージング)を空白のままに設定します。
- [プロパティ](どのCSSプロパティに設定するか)に「color」を選択し、[終了値]を「#930」に設定します。

この設定で、マウスオーバー時に文字色をを0.5秒かけて#333から#930に変化させるというアニメーションを設定できました。
ソースコードには次のように記述されます。
.side-product .inner li a {
color: #333;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
}
.side-product .inner li a:hover {
color: #930;
}
「.side-product .inner li a:hover」のCSSルールは、書き込み先のCSSルールの末尾に記述されます。「.side-product .inner li a」の直下に移動しておくとよいでしょう。
同様にマウスオーバー時に「opacity」の値を0.5秒かけて1から0.6に変化させる、つまり、マウスオーバー時に画像の不透明度が60%になるアニメーションを設定します。
.side-product .inner li a img {
opacity: 1;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
}
.side-product .inner li a img:hover {
-webkit-opacity: .6;
-moz-opacity: .6;
opacity: .6;
}
.side-product .inner li a img:hover {
-webkit-opacity: .6;
-moz-opacity: .6;
opacity: .6;
}
慣れていればなんのことはないコードですが、やはり、このような支援機能を使えば、ラクでスピーディです。再編集を行うには、[CSSトランジション]パネルのインスタンス名をダブルクリックします。同様にロゴやナビゲーションバーにもアニメーションを設定してみましょう。

いかがだったでしょうか。ぜひ、Dreamweaver CS6の新機能を使って、簡単にマルチデバイス対応のアニメーションサイトを作成してみてください。






























.png)



















