はじめに
Windowsストアアプリ(以下、ストアアプリ)はコンテンツに集中させるために、影(シャドウ)やグラデーションを用いないレイアウトが推奨されています。
そのため装飾が少ない画面となり、映像や画像などのコンテンツの品質がストアアプリの品質に大きく影響します。今回は文字以外のコンテンツ、画像、動画、音声などのメディアファイルについて扱います。
本記事はXAML+C#での開発を想定しています。
画像ファイル
ストアアプリには、画像を扱うためのAPIが多数用意されています。
今回は、その中から以下のAPIについての解説します。
- 画面に画像を表示するためのImageコントロール。
- 画像を含めてファイルを扱うためのStorageFileクラス。
- ビットマップデータとして扱うためのBitmapImageクラス。
- Imageコントロール以外のコントロールのブラシとして利用するためのImageBrushクラス。
- ピクセルデータを操作するためのWriteableBitmapクラス。
Imageコントロール
Imageコントロールは、画面に画像を表示するためのコントロールです。
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Image HorizontalAlignment="Left" Height="225" Margin="273,252,0,0" VerticalAlignment="Top" Width="226" Source="Assets/icon.png"/>
</Grid>

ImageコントロールのSourceプロパティで、画像を指定します。
画像のパスの指定について、ストアアプリではアプリに埋め込まれた画像と、ストレージの画像で異なるので注意しましょう。
ストアアプリに埋め込まれた(Assetsディレクトリ以下のファイルなど)を指定する方法は、下記のとおりです。
<Image HorizontalAlignment="Left" Height="225" Margin="273,252,0,0" VerticalAlignment="Top" Width="226" Source="ms-appx:///Assets/icon.png"/>
最初のコードの「Assets/icon.png」という指定は「ms-appx:///Assets/icon.png」の略式指定です。
ストアアプリごとに固有のストレージ領域の画像の指定は、以下のように記述します。
<Image HorizontalAlignment="Left" Height="225" Margin="273,252,0,0" VerticalAlignment="Top" Width="226" Source="ms-appdata:///local/sample.png"/>
localの部分は一時ストレージの場合は「temp」、ローミングストレージの場合は「roaming」という記載になります。
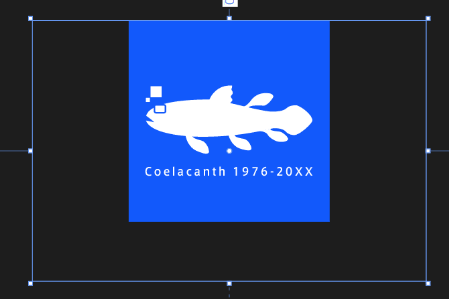
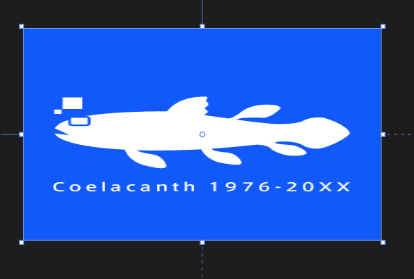
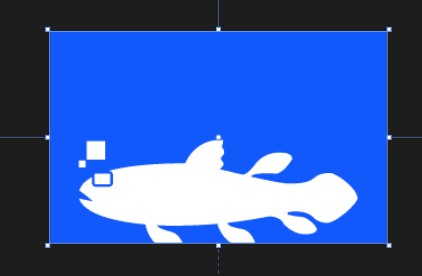
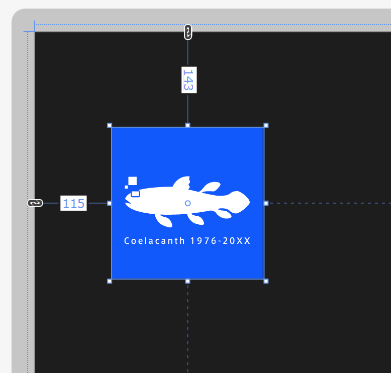
Stretchプロパティ
Imageコントロールで画像を表示する際、Imageコントロールと画像の縦横サイズが異なる場合に引き伸ばし方を指定するプロパティです。
Stretchプロパティは以下の値を持ちます。
- None:画像を引き延ばさずに表示します
- Fill:Imageコントロールの幅に合わせるように表示します。元の画像とImageコントロールの縦横比が異なる場合は画像の比率が維持されず、Imageコントロールに合わせて変更されます。
- Uniform:画像の比率を維持した状態で拡大します。
- UniformToFill:画像の縦横比を維持したまま、Imageコントロールを埋めるように拡大します。Imageコントロールと画像の縦横比が異なる場合は、画像がはみ出します。はみ出した画像はクリッピング(切り取り)されます。