Visual Studio Codeでファイルやフォルダを読み込む
編集したいファイルやフォルダをVisual Studio Codeのアイコンやウインドウにドラッグアンドドロップすると、Visual Studio Codeで読み込むことができます。Visual Studio Codeの「File」-「Open File」や「Open Folder」メニューを利用しても同様です。画面の左側にファイルやフォルダのリストが、右側に選択されたファイルの内容が表示されます。フォルダごと読み込めるので、Visual Studioで開発したプロジェクト一式をまとめてVisual Studio Codeで読み込みコードを編集することもできます。
エディタ表示は最大3分割まで可能で、複数のファイルを同時に並べて表示できます。
Visual Studio Codeのエディタ機能
Visual Studio Codeはコードエディタとして便利に利用できる、さまざまな機能を提供しています。
コードの可読性を上げる表示
Visual Studio Codeでは多くの言語に対して色分け表示やカッコ/閉じカッコの対応づけ表示を行います。C#やTypeScriptといったマイクロソフトとの関連が強い言語だけでなく、JavaやObjective-Cといったスマートフォンアプリ開発でよく使用される言語、HTML/JavaScript/CSSなどのWeb言語、XML/JSONといったデータ記述言語などにも対応し、色分けして見やすく表示してくれます。
図7はXcodeで生成したiOSアプリのプロジェクト一式をVisual Studio Codeで表示した例です。Objective-Cであることを正しく認識し(画面右下に「Objective-C」と表示)、色分けやメソッドのカッコ対応表示が正しく行われていることが分かります。
コード補完(IntelliSense)
マイクロソフトがIntelliSenseと呼ぶコード補完機能が、Visual Studio Codeでも一部の言語で利用できます。コードを入力していくと、メソッドやプロパティの候補がリスト表示されます。特筆すべきはその高速性で、ほぼリアルタイムにリストがどんどん表示されていきます。候補のマッチングは前方一致ではなく部分一致で行われるので、メソッドやプロパティ名の書き出しを忘れた場合にも適切な候補を表示してくれます。図8はJavaScriptファイルの例で、「element」と入力すると「element」を含んだ「getElementById」「getElementsByTagName」といったメソッドがリストされます。
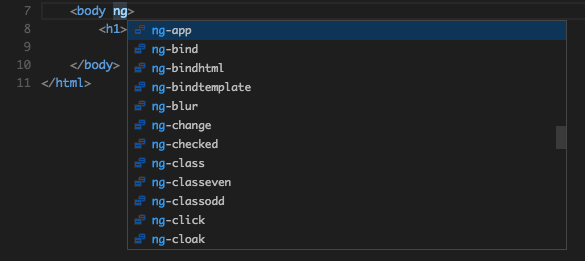
なお、HTMLでは標準タグのほかにAngularJSのディレクティブ属性(ng-***)を候補に表示できます。AngularJSアプリの記述を行うときに便利です。

リファクタリング
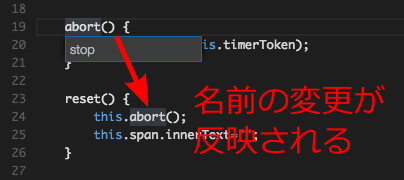
変数名やメソッド名などの名前を変更するリファクタリング機能は、現状ではC#とTypeScriptで利用できます。図10はTypeScriptのメソッド名をabortからstopに変更する例です。リファクタリングを実行すると、すぐ下でメソッドを呼び出している箇所も連動して変更されます。

エディタ機能の言語対応
ここまで紹介してきたエディタ機能は、言語により対応状況が異なります。現状の対応状況は公式ページで図11のように案内されています。Microsoftにゆかりの深いC#とTypeScriptは最も手厚くサポートされます。それ以外はサポートレベルが落ちるものの、HTMLやJavaScriptなどWeb開発で利用される言語でIntelliSenseが利用できるのはうれしいところです。




































.png)


















