対象読者
- マイクロソフト開発ツールの最新動向が気になる方
- さまざまな言語でコード補完を使いたい方
- MacやLinuxなどWindows以外でも快適なコードエディタを使いたい方
Visual Studio Codeの立ち位置
2015年4月29日~5月1日にかけて、マイクロソフトの開発者向けイベント「Build 2015」が開催されました。マイクロソフトが提供するさまざまな開発者向けツールや技術、施策が発表されましたが、この中で新たな開発ツールとして発表されたのが「Visual Studio Code」です。

マイクロソフトの開発ツールといえば、言わずと知れたVisual Studio(現行バージョンは2013、次期バージョン2015が間もなくリリース)があるわけですが、ここでVisual Studio Codeと従来のVisual Studioとの違いを表1にまとめます。
| Visual Studio Code | Visual Studio | |
|---|---|---|
| 対応プラットフォーム | Windows/Mac/Linux対応 | Windowsのみ |
| 機能 | 高機能な編集機能 | コーディング、ビルド、テスト、リリースなどの広い範囲をカバー |
| 利用目的 | コーディングに特化 | 開発のあらゆるニーズに対応 |
| ツールの方向性 | 軽量かつ高機能な編集 | 開発のあらゆる作業を効率化する統合開発環境 |
一言でいうならば「Visual Studioより軽量でマルチプラットフォームに対応したコーディング特化ツール」がVisual Studio Codeであると言えます。Visual Studioとは性格が異なり、Visual Studioを単純に置き換えるものではありません。状況によって使い分けができるもう一つの選択肢がマイクロソフトのVisual Studioファミリーに加わったととらえればよいでしょう。
Visual Studio Codeが備える主な機能を表2に示します。
| 機能 | 説明 |
|---|---|
| 多種類の言語サポート | C#、TypeScript、HTML、JavaScript、CSS、JSONなど |
| IntelliSense | プロパティやメソッドの候補表示(一部言語) |
| バージョン管理 | Gitをサポート |
| デバッグ実行 | 現状ではNode.jsアプリをサポート、将来的に対象を拡大 |
Visual Studio Codeのインストール
Visual Studio Codeは、マイクロソフトのサイトからプレビュー版をダウンロードすることができます。Windowsの場合は、ダウンロードしたインストーラーを実行してインストールします。

一方MacとLinuxの場合はダウンロードした圧縮ファイルを展開すると実行ファイルそのものが得られるので、任意のフォルダに配置して実行します。Macの場合は、ほかのアプリ同様「アプリケーション」フォルダに配置しておくと、LaunchpadからVisual Studio Codeを実行できるようになります。
なお、本記事では以下の環境を用いています。
- OS X 10.10.3
- Visual Studio Code(OS X版)0.3.0
- Node.js(OS X版)v0.12.4
- Mono(OS X版)v4.0.1.44
Visual Studio Codeでファイルやフォルダを読み込む
編集したいファイルやフォルダをVisual Studio Codeのアイコンやウインドウにドラッグアンドドロップすると、Visual Studio Codeで読み込むことができます。Visual Studio Codeの「File」-「Open File」や「Open Folder」メニューを利用しても同様です。画面の左側にファイルやフォルダのリストが、右側に選択されたファイルの内容が表示されます。フォルダごと読み込めるので、Visual Studioで開発したプロジェクト一式をまとめてVisual Studio Codeで読み込みコードを編集することもできます。
エディタ表示は最大3分割まで可能で、複数のファイルを同時に並べて表示できます。
Visual Studio Codeのエディタ機能
Visual Studio Codeはコードエディタとして便利に利用できる、さまざまな機能を提供しています。
コードの可読性を上げる表示
Visual Studio Codeでは多くの言語に対して色分け表示やカッコ/閉じカッコの対応づけ表示を行います。C#やTypeScriptといったマイクロソフトとの関連が強い言語だけでなく、JavaやObjective-Cといったスマートフォンアプリ開発でよく使用される言語、HTML/JavaScript/CSSなどのWeb言語、XML/JSONといったデータ記述言語などにも対応し、色分けして見やすく表示してくれます。
図7はXcodeで生成したiOSアプリのプロジェクト一式をVisual Studio Codeで表示した例です。Objective-Cであることを正しく認識し(画面右下に「Objective-C」と表示)、色分けやメソッドのカッコ対応表示が正しく行われていることが分かります。
コード補完(IntelliSense)
マイクロソフトがIntelliSenseと呼ぶコード補完機能が、Visual Studio Codeでも一部の言語で利用できます。コードを入力していくと、メソッドやプロパティの候補がリスト表示されます。特筆すべきはその高速性で、ほぼリアルタイムにリストがどんどん表示されていきます。候補のマッチングは前方一致ではなく部分一致で行われるので、メソッドやプロパティ名の書き出しを忘れた場合にも適切な候補を表示してくれます。図8はJavaScriptファイルの例で、「element」と入力すると「element」を含んだ「getElementById」「getElementsByTagName」といったメソッドがリストされます。
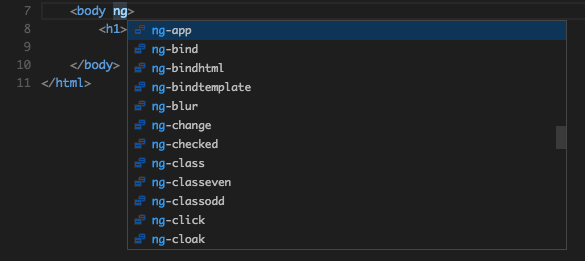
なお、HTMLでは標準タグのほかにAngularJSのディレクティブ属性(ng-***)を候補に表示できます。AngularJSアプリの記述を行うときに便利です。

リファクタリング
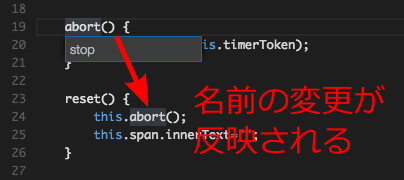
変数名やメソッド名などの名前を変更するリファクタリング機能は、現状ではC#とTypeScriptで利用できます。図10はTypeScriptのメソッド名をabortからstopに変更する例です。リファクタリングを実行すると、すぐ下でメソッドを呼び出している箇所も連動して変更されます。

エディタ機能の言語対応
ここまで紹介してきたエディタ機能は、言語により対応状況が異なります。現状の対応状況は公式ページで図11のように案内されています。Microsoftにゆかりの深いC#とTypeScriptは最も手厚くサポートされます。それ以外はサポートレベルが落ちるものの、HTMLやJavaScriptなどWeb開発で利用される言語でIntelliSenseが利用できるのはうれしいところです。
Visual Studio Codeをもっと便利に使う
かゆいところに手が届くVisual Studio Codeのエディタ機能をさらにいくつか紹介します。
コマンドパレット
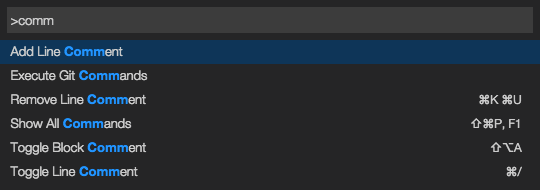
Visual Studio Codeを使いこなす鍵となるのが「コマンドパレット」です。コマンドパレットはVisual Studio Codeの機能をキーワード指定で実行するための検索ボックスで、「View」-「Command Palette」から起動できますが、頻繁に利用するのでショートカットキー(Ctrl+Shift+P、OS Xではcommand+Shift+P)を覚えておくことをおすすめします。コマンドパレットに入力されたキーワードに一致する機能がリストされ、選択して機能を利用できます。図12では「comm」まで入力した段階でCommentやCommandに関連した機能がリストされています。

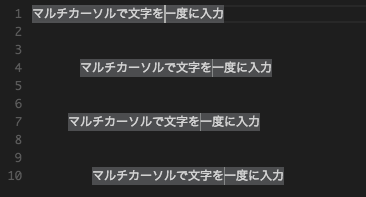
マルチカーソル
エディタ画面でAltキー(OS Xではoptionキー)を押しながらマウスをクリックすると、その場所に(元のカーソルとは別に)カーソルを増やすことができます。増えたカーソルは元のカーソルとまったく同じように動かせ、文字を入力するとすべてのカーソル位置に対して同じ文字が反映されます。

表3のコマンドで、特定の場所にまとめてマルチカーソルを設定することもできます。
| コマンド | マルチカーソルの位置 |
|---|---|
| Ctrl+Shift+L | 選択中テキストと同じテキストが現れている箇所すべて |
| Ctrl+F2 | カーソルがある位置の単語とテキストが現れている箇所すべて |
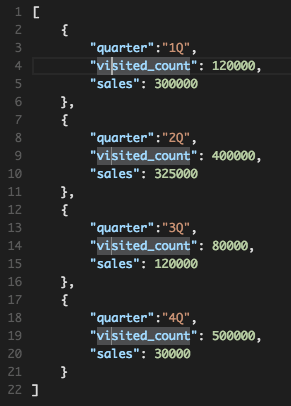
表3のコマンドを使って特定のテキストや単語にマルチカーソルを設定すれば、テキストの一括置換のような処理を行えます。図14はJSONファイルのキー「visited_count」が記述された複数箇所にマルチカーソルを設定してまとめて編集している例です。

入力効率を上げるEmmet対応
Visual Studio CodeはEmmetの省略記法に対応しています。
例えばHTMLファイルの編集中にリスト1を入力します。
html>head>meta+title+style+script^body
Emmetの省略記法で「>」はタグの1階層下、「+」は同一階層、「^」は1階層上を表すので、リスト1は「htmlの1階層下にhead、その1階層下にmeta/title/style/script、そこから1階層上がってbody」という意味になります。省略記法の詳細はEmmetの公式サイトを参照してください。
入力終了後にタブキーを押すと、リスト1の省略記法がリスト2のように展開されます。
<html>
<head>
<meta>
<title></title>
<style></style>
<script></script>
</head>
<body>
</body>
</html>
省略記法に習熟していれば、コードの入力効率を劇的に高めることができます。
Visual Studio Codeのカスタマイズ
Visual Studio Codeのカスタマイズは設定ファイルを編集して行います。設定ファイルを表4に示します。
| 設定ファイル | 設定できる内容 |
|---|---|
| settings.json | エディタ表示・動作の全般設定 |
| keybindings.json | ショートカットキーの設定 |
settings.jsonは「File」-「Preferences」-「User Settings」、または「File」-「Preferences」-「Workspace Settings」メニューを選択すると表示・編集できます。前者の設定変更はエディタ全体に、後者はそのワークスペース(フォルダ)を利用するときだけに反映されます。
settings.jsonの記述時には画面の左側にデフォルト設定が表示され、右側にカスタム設定を入力するときはIntelliSenseで候補が表示されるので、デフォルト設定と見比べながらカスタマイズできます。
settings.jsonの記述例をリスト3に示します。ここではフォントとフォントサイズ、折り返す文字数を指定しています。
{
// フォント
"editor.fontFamily": "Courier New",
// フォントサイズ
"editor.fontSize": 15,
// 折り返す文字数
"editor.wrappingColumn": 80
}
リスト3の設定を行うと、図17のようにコードの表示がカスタマイズされます。
keybinding.jsonについても同様に、デフォルト設定との差分を設定ファイルに記述します。settings.jsonと異なりエディタ全体の設定のみ可能です。例としてemacs風のカーソル移動定義をリスト4に示します。keyにキーバインド、whenにキーバインドが有効になる条件(ここでは「editorTextFocus」=エディタにフォーカス時)、commandに実行内容を定義します。
[
// カーソルを右に
{ "key": "ctrl+f",
"when": "editorTextFocus",
"command": "cursorRight" },
// カーソルを左に
{ "key": "ctrl+b",
"when": "editorTextFocus",
"command": "cursorLeft" },
// カーソルを上に
{ "key": "ctrl+p",
"when": "editorTextFocus",
"command": "cursorUp" },
// カーソルを下に
{ "key": "ctrl+n",
"when": "editorTextFocus",
"command": "cursorDown" }
]
なお、keybinding.jsonのカスタマイズは、デフォルトのキーバインドを上書きしてしまうため、実際にカスタマイズする際には注意が必要です。
Gitリポジトリとの連携
Visual Studio Codeはバージョン管理システムGitに対応しており、リポジトリの作成やコミットなどの操作をGUIで行うことができます。ただしGitそのものはVisual Studio Codeに含まれないため、事前にGit単体を別途インストールしておく必要があります。
Gitリポジトリがまだ作成されていない場合は、画面左側のGitアイコンを選択して「Initialize git repository」をクリックするとGitリポジトリが作成されます。

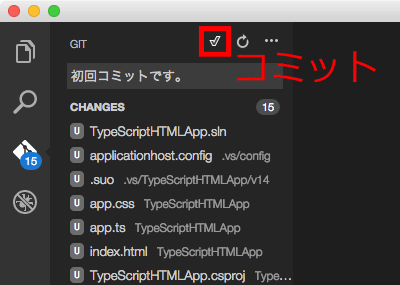
リポジトリ作成後、コミットメッセージを入力してCommit All(チェックマークのボタン)を押すと、フォルダ内のすべてのファイルがリポジトリに追加されます。

リポジトリに追加されたファイルが変更されるごとに、画面左のGitアイコンに変更ファイル数が表示されます。ファイル差分の確認や変更の取り消し、Stage(特定の変更のみを次回コミットに含めるよう予約)の操作が可能です。
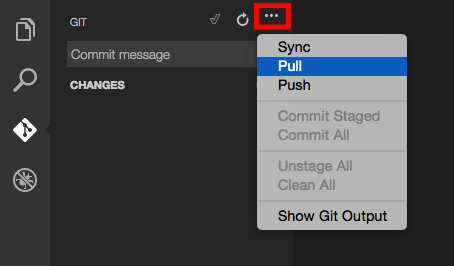
なお、Gitに関するすべての操作がVisual Studio Codeの画面から行えるわけではなく、ローカルのリポジトリをリモートリポジトリ(GitHubやVisual Studio OnlineのGitリポジトリなど)に反映する操作や、リモートリポジトリをローカルリポジトリにチェックアウトする操作などはGitのコマンドを用いて手動で行うことになります。リモートリポジトリからローカルリポジトリにチェックアウトしたプロジェクトフォルダをVisual Studio Codeで開いて、Gitのプルやプッシュの操作を行うことは可能です。

Visual Studio CodeでNode.jsアプリをデバッグ
Visual Studio CodeはNode.jsアプリのデバッグをサポートしており、Visual Studio Codeからのアプリ起動やブレークポイントでの一時停止が行えます。
Visual Studio Code公式サイトでは、Node.jsのテンプレートアプリ(ExpressApp)を生成してVisual Studio Codeから実行させる手順が記載されています。本記事ではこの手順に従ってVisual Studio Codeで実行可能な状態にしたプロジェクトファイル一式をサンプルとして提供します。以下ではこのサンプルをVisual Studio Codeでデバッグ実行させる方法を説明します。
まずNode.jsを公式サイトからダウンロードしてインストールします。次にサンプルのExpressAppを任意のフォルダに展開してリスト5のコマンドを実行すると、ExpressAppの実行に必要なモジュールがインストールされます。
npm install
OS X/Linux環境の場合はMono(.NET Framework互換環境)を公式サイトからダウンロードしてインストールする必要があります。
次にVisual Studio CodeでExpressAppフォルダを開き、画面左上の実行(緑色の三角)ボタンを押すとアプリが実行開始されます。ブラウザで「http://localhost:3000」にアクセスして図23のようなページが表示されれば、正常にアプリが実行されています。

次にapp.jsの31行目(404エラー発生時のエラーハンドラ)にブレークポイントを設定後、ブラウザで「http://localhost:3000/err」(=存在しないため404エラーが発生するURL)にアクセスします。app.jsに設定したブレークポイントで処理が一時停止して画面左側に変数やコールスタックが表示されます。この状態から画面上部のボタンでステップ実行させることもできます。
Visual Studio Codeのデバッグ機能は今回紹介したNode.jsのほか、OS XとLinuxにおけるMonoの「実験的なサポート」が現状利用できます。マイクロソフトは将来的にはASP.NET 5などにデバッグサポートを広げていくと表明しています。
まとめ
本記事では、コード記述に特化したマイクロソフトの新しい開発ツール「Visual Studio Code」を紹介しました。従来のVisual Studioと比較してコードエディタとしての性格が強く、その分軽快に利用できます。Visual Studioの補完として利用するほか、HTML/CSS/JavaScriptなどのコーディングに利用する多機能エディタとしての利用にも適しています。現状不足している実行・デバッグ関係の機能はVisual Studioを含めた他ツールを併用して補うとよいでしょう。
Visual Studio Codeは実はまだプレビュー版です。しかし実際にVisual Studio Codeでコードを書いてみると、すでにコードエディタとして十分な実用性があることが分かります。正式版ではないということを頭の隅に入れつつ、まずはテキストエディタの代替として使ってみるのはどうでしょうか。










































































