Visual Studio Codeをもっと便利に使う
かゆいところに手が届くVisual Studio Codeのエディタ機能をさらにいくつか紹介します。
コマンドパレット
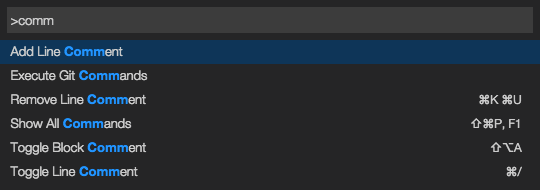
Visual Studio Codeを使いこなす鍵となるのが「コマンドパレット」です。コマンドパレットはVisual Studio Codeの機能をキーワード指定で実行するための検索ボックスで、「View」-「Command Palette」から起動できますが、頻繁に利用するのでショートカットキー(Ctrl+Shift+P、OS Xではcommand+Shift+P)を覚えておくことをおすすめします。コマンドパレットに入力されたキーワードに一致する機能がリストされ、選択して機能を利用できます。図12では「comm」まで入力した段階でCommentやCommandに関連した機能がリストされています。

マルチカーソル
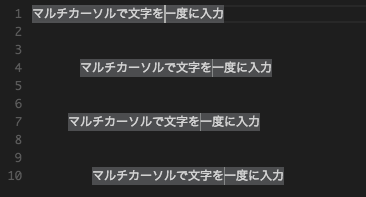
エディタ画面でAltキー(OS Xではoptionキー)を押しながらマウスをクリックすると、その場所に(元のカーソルとは別に)カーソルを増やすことができます。増えたカーソルは元のカーソルとまったく同じように動かせ、文字を入力するとすべてのカーソル位置に対して同じ文字が反映されます。

表3のコマンドで、特定の場所にまとめてマルチカーソルを設定することもできます。
| コマンド | マルチカーソルの位置 |
|---|---|
| Ctrl+Shift+L | 選択中テキストと同じテキストが現れている箇所すべて |
| Ctrl+F2 | カーソルがある位置の単語とテキストが現れている箇所すべて |
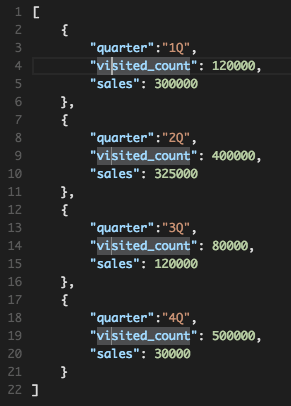
表3のコマンドを使って特定のテキストや単語にマルチカーソルを設定すれば、テキストの一括置換のような処理を行えます。図14はJSONファイルのキー「visited_count」が記述された複数箇所にマルチカーソルを設定してまとめて編集している例です。

入力効率を上げるEmmet対応
Visual Studio CodeはEmmetの省略記法に対応しています。
例えばHTMLファイルの編集中にリスト1を入力します。
html>head>meta+title+style+script^body
Emmetの省略記法で「>」はタグの1階層下、「+」は同一階層、「^」は1階層上を表すので、リスト1は「htmlの1階層下にhead、その1階層下にmeta/title/style/script、そこから1階層上がってbody」という意味になります。省略記法の詳細はEmmetの公式サイトを参照してください。
入力終了後にタブキーを押すと、リスト1の省略記法がリスト2のように展開されます。
<html>
<head>
<meta>
<title></title>
<style></style>
<script></script>
</head>
<body>
</body>
</html>
省略記法に習熟していれば、コードの入力効率を劇的に高めることができます。













































