コンポーネントのインストール
トライアル版は、グレープシティのWebページから申し込みできます。
トライアル申込フォームが表示されますので、必要情報を入力して申し込むとトライアル版のダウンロード手順を記載したE-Mailが送られてきます。その手順にそってダウンロードを行ってください。また、ダウンロードファイルは圧縮ファイルになっていますので、解凍してインストーラを起動します。
制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールと参照の追加
ActiveReports for .NET 9.0Jをインストールしたら、プロジェクトにコントロールを追加します。
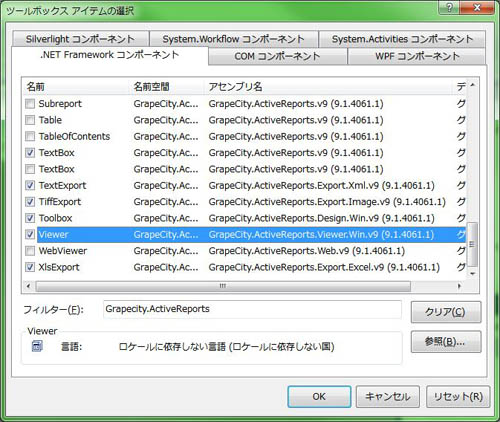
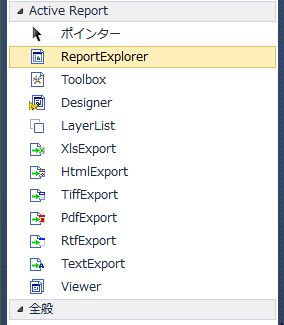
ツールボックスに専用のタブを作成し、以下のコンポーネントを追加します。
- Viewer
- WebViewer
- Designer
- ReportExplorer
- Toolbox
- LayerList
- HtmlExport
- PdfExport
- RtfExport
- TextExport
- TiffExport
- XlsExport
[ツールボックスアイテムの選択]ダイアログの[.NET Frameworkコンポーネント]タブへ移動し、フィルターのテキストボックスで、「Grapecity.ActiveReports」と入力すると選択しやすくなります。


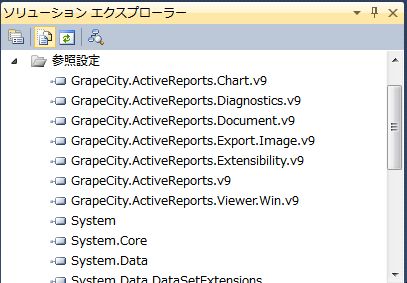
これらのコントロールを追加すると、プロジェクトに画面のようなランタイムライブラリへの参照が追加されます。

ActiveReportsコントロールの概要と新機能
ActiveReportsは、帳票を作成できるコンポーネントです。ActiveReportsを使用した帳票アプリケーションを作成する際の手順は、大きく分けてレポートの「デザイン」と「出力」の2つに分かれます。
レポートの「デザイン」は、ActiveReportsのデザイナを使用します。ActiveReports for .NET 9.0Jは3種類のデザイナを提供しています。従来から提供されている、データ(レコード)の数だけセクションと呼ばれる領域を繰り返し表示することで1つのページが構築される「セクションレポート」、ページ単位でレポートをデザインする「ページレポート」、ページレポートを拡張し複数のデータソースをサポートする「RDLレポート」です。
詳しくは、CodeZineの記事『5分でわかるActiveReports帳票-9.0Jの新機能』を読んでいただくとして、ここではバージョン9.0Jで追加された新機能のうち、これは便利だなと感じた「ページレポートのレイヤー機能」と「ActiveReports Server」について紹介します。
ページレポートのレイヤー機能
ページレポートは、源泉徴収票や請求書、支払明細書など、単票の帳票を作成するのに適したレポートです。これまでのページレポートは、1枚のデザインシートにテーブルなどのコントロールを配置してデザインを作成していました。バージョン9.0Jではこのレイアウト編集に「レイヤー」という概念を導入し、より一層レイアウトを行いやすくしています。
レイヤーとは昔懐かしいOHPのシートのように、透明なセルシートを何枚も重ねていくような機能です。某有名グラフィックソフトでも使われている機能ですが、例えば1枚の帳票のデザインを部位ごとに1つずつ1枚のレイヤーに設定して作成していきます。1枚のレイヤーに作成したデザインは、他のレイヤーから操作することはできません。なので、こうすることで一度デザインを決めた部位は他の部位のデザイン中に誤って動かされてしまう、ということがなくなります。1か所修正したいだけなのに、余計なところまで手を加えるはめになってしまう、などというような無駄な作業が減少します。
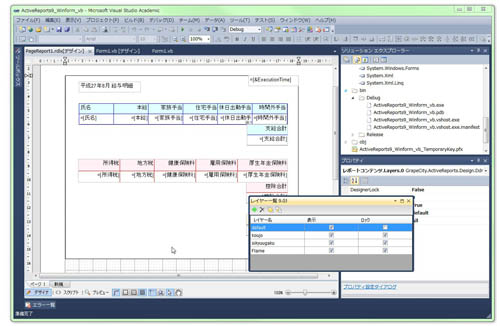
例えば、今回作成するサンプルアプリケーションでは、ページレポートを4枚のレイヤーを使ってデザインしています。レイヤーは何枚も追加することができ、削除することもできます。レイヤー一覧を使用して、編集したいレイヤーを切り替えてレイアウトを編集します。

「ロック」を選択することで、そのレイヤーのデザインを固定できます。また、「表示」でデザイン時のレイヤーの表示・非表示を切り替えることができます。重なりあったレイヤーの中で1枚だけレイヤーを表示したい、などという場合に使用します。
また、スキャナなどで既存の伝票を読み込み、レイヤー機能を使ってその上にデータを表示するような使い方も可能です。たとえば、宅配伝票などのプレ印字の用紙にデータだけ印刷するようなケースでのアプリケーション開発やプレビューに使っても効果的な機能です。
レイヤー一覧の機能
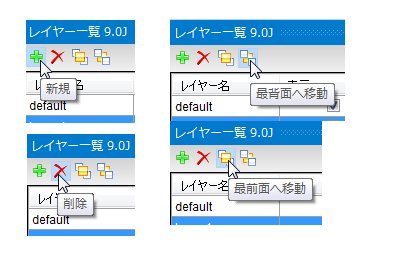
レイヤーの追加・削除や重なり順序の入れ替えは、レイヤー一覧のツールバーを使用します。

レイヤーの追加
レポートを作成すると、"default"という名称の既定レイヤーがレイヤー一覧に自動的に追加されます。レポートで、レイヤーを追加するページを選択します。[レイヤー一覧]ツールバーで、[新規]ボタンをクリックします。"Layer1"という名前の新しいレイヤーがレポートとレイヤー一覧に追加されます。
レイヤーの削除
既定レイヤーを除くすべてのレイヤーは削除できます。レイヤー一覧で、削除するレイヤーを選択します。[レイヤー一覧]ツールバーで[削除]ボタンをクリックして、選択したレイヤーを削除します。これにより、選択したレイヤーとそのレイヤーに配置されたコントロールがレポートとレイヤー一覧から削除されます。
最前面/最背面への移動
[最背面へ移動]ボタンまたは[最前面へ移動]ボタンを使用して、選択したレイヤーに配置されたコントロールのグループを他のレイヤー上のコントロールの前面または背面に移動できます。レイヤー一覧で、順序を設定するレイヤーを選択します。[レイヤー一覧]ツールバーで[最前面へ移動]または[最背面へ移動]ボタンをクリックして、レイヤーに配置されたコントロールを最前面または最背面に移動します。
レイヤーのプロパティ
レイヤーのプロパティを使用して、以下の操作が行えます。既定レイヤー以外のレイヤー名の変更もプロパティで行います。
| プロパティ | 値 | 説明 |
|---|---|---|
| DesignerLock | True/False |
レイヤーに配置されたコントロールをロックまたはロック解除します。ロックされたレイヤーのデザイナ面に配置されたコントロールは、キーボードまたはマウスによって移動またはサイズ変更できません。その他の編集機能(切り取り、コピー、貼り付け)とコントロールの追加または削除は可能です。 このプロパティは、レイヤー一覧の[ロック]チェックボックスを使用して設定することもできます。 |
| DesignerTransparency | 0~1 | レイヤー上のコントロールの透明度を設計時に0~1の値に設定します。透明度が1に設定されたレイヤーはデザイナ上で見えなくなります。 |
| DesignerVisible |
True/False |
レイヤーに配置されたコントロールがデザイナに表示されるかどうかを指定します。 このプロパティは、レイヤー一覧の[表示]チェックボックスを使用して設定することもできます。 |
| Name | レイヤー名(文字列) | レイヤーの名前を設定します(既定レイヤーを除く)。 |
| TargetDevice | None、Screen、Paper、Export、All |
選択したターゲットに基づいて、レイヤーに配置されたコントロールの可視性を指定または制限します。 None:レイヤーはどのターゲットデバイスにも表示されません。 Screen:レイヤーはビューワに表示されます。 Paper:レイヤーは印刷時に表示されます。 Export:レイヤーはエクスポート時に表示されます。 All:レイヤーはすべてのターゲット(すなわち、Screen、Paper、Export)に表示されます。 |
実際に使ってみると、レイヤーの有用性がお分かりになると思います。














































