注意!
Elmはバージョン0.17で大きな変更がありました。現在は「関数型リアクティブプログラミング」のための言語ではありません。
- 参考:A Farewell to FRP(さらば FRP)
また、言語自体のシンタックスやライブラリのAPIも以前とは大きく変わっています。これからElmを始める方は、必ず公式ドキュメントを参照してください。
本記事の理解を補助するサンプル(sample.zip)を、本記事のタイトル下にある[ダウンロード]から入手できます。解凍すると、次の表にある5つのプロジェクト(フォルダ)が現れます。
| プロジェクト名 | 内容 |
|---|---|
| 1.counter | ボタンを押した回数をカウントする |
| 2.counter-module | カウンタをモジュールとして外部ファイルに切り出す |
| 3.four-counters | カウンタを4つ並べて合計を表示する |
| 4.initial-loader | 初期データを非同期通信で取得する |
| 5.data-loader | ボタンが押されたときに関連付いたデータを非同期通信で取得する |
インストールと準備
まずは、Elmを使うためのセットアップ方法から説明します。 なお、執筆時点でのElmのバージョンは0.15.1です。
Elm Platformのインストール
前回はオンラインエディタのTry Elmを使ってサンプルを実行しましたが、今回は複数ファイルを扱うためオンラインでは少々無理があります。 そこで、コンパイラなどのツール一式をセットにしたElm Platformをこちらからインストールしておきましょう。WindowsとOSXにはインストーラがあります。Linuxではソースからビルドする必要があります(コラム「ソースからビルドする手順」を参照)。
ソースからビルドする手順
ビルド手順はこちらに書かれています。要約すると、以下のようになります。
- Haskellのビルド環境を用意します。Haskell Platformを使うのが楽です。
-
BuildFromSource.hsを入手し、
runhaskellコマンドで実行します。ここでビルドするElmのバージョン指定も可能です。 -
生成される実行ファイルへのパスを通します(
Elm-Platform/0.15/.cabal-sandbox/bin)。
ソースからのビルドは、パッチのあたった最新版を使いたいときなどにも便利です。
Elmファイルのコンパイル
インストールが終わったら、試しに簡単なファイルを作ってコンパイルしてみましょう。 プロジェクト用に新規ディレクトリを作成し、Main.elmを作成します。
import Graphics.Element exposing (..) main = show "Hello!"
同じディレクトリで次のコマンドを実行します。
elm-make Main.elm --output=index.html
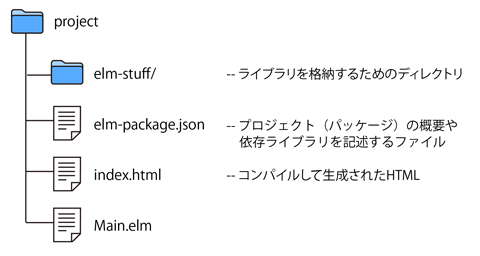
初回の実行時にコアパッケージのインストールを聞かれるので「y」を選択してください。 コンパイルが終了した時点で、ディレクトリ構造は次のようになっていると思います。

実際のプロジェクトでは、.elmファイルはsrcなどのディレクトリに配置するのがよいでしょう。
JavaScriptファイルとして出力
先ほどのコマンドではHTMLファイルを直接出力していましたが、この方法では外部のCSSファイルにリンクすることができません。 そこで、HTMLではなくJavaScriptファイルのみを出力して、HTMLから呼び出すようにします。
# 拡張子を.jsにするとJavaScript部分のみを出力する elm-make Main.elm --output=main.js
この.jsファイルは次のようにしてHTMLファイルから呼び出すことができます。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Main</title>
<link rel="stylesheet" href="style.css"></link> <!-- CSSの読み込み -->
<script type="text/javascript" src="main.js"></script> <!-- 生成したファイルの読み込み -->
</head>
<body>
<script type="text/javascript">
// Mainモジュール(デフォルトのモジュール名)を画面いっぱいに表示して実行する。
// Elm.embed()で埋め込みも可能。
Elm.fullscreen(Elm.Main);
</script>
</body>
</html>
外部ライブラリのインストール
Elm-Platformには、外部ライブラリの管理を容易にするためにパッケージマネージャが最初から付属しています。 手始めに、最も頻繁に使うであろうelm-htmlパッケージをインストールしてみましょう(今のところ標準ライブラリとしては提供されていないようです)。
elm-package install evancz/elm-html
elm-package.jsonにライブラリの依存関係を記述するかどうかを聞かれるので、「y」を選択します。 無事インストールが完了すると、次のようにHtmlモジュールを使用できるようになります。
import Html exposing (text) main = text "Hello, World!"
その他のパッケージはパッケージカタログから探してみてください。
Elmの基本的なツールの使い方は以上です。 次ページからは、いよいよElmを使ったアプリケーションの構築方法について見ていきます。














































