金融動向の先読みを支援するフィボナッチツール
金融指標の将来傾向を見通す方法の一つに「フィボナッチ数」があります。これはフィボナッチ級数に基づく黄金比の数値(0.618、0.382など)の割合で金融指標が反転するという考え方です。FinancialChartではフィボナッチ数に対応する比率をチャートに表示するフィボナッチツールが利用できます。
フィボナッチツールを表示するにはwj-flex-chart-fibonacciディレクティブをリスト9のように記述します。uptrendはフィボナッチツールの上下どちらを100%にするかを設定する属性です。
<!-- フィボナッチツール -->
<wj-flex-chart-fibonacci binding="close" uptrend="{{uptrend}}">
</wj-flex-chart-fibonacci>
なおフィボナッチツールを利用するためには、scriptタグでwijmo.chart.finance.analytics.min.jsへの参照を記述する必要があります。
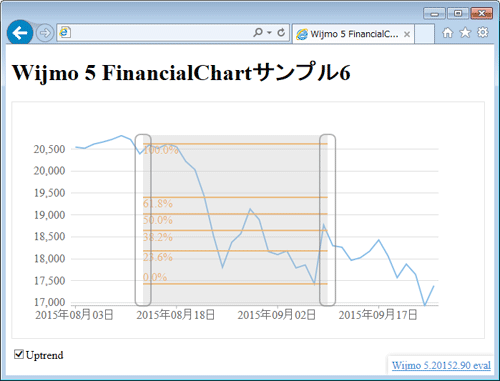
リスト9を表示すると図7のように、フィボナッチ数に対応する比率がチャートに表示されます。ここではRangeSelectorと組み合わせて、フィボナッチツールの表示範囲を指定できるようにしています。uptrendにチェック(=属性をtrueに設定)するとフィボナッチツールの上下が入れ替わります。

まとめ
本記事では、グレープシティのJavaScriptライブラリWijmoに追加された金融チャート部品FinancialChartを取り上げて利用法を説明しました。
FinancialChartでは、従来のFlexChartでは表示できなかった金融分野独特のチャートをシンプルな指定で表示できます。FlexChartが提供するマーカーなどの機能がFinancialChartでも利用でき、またFinancialChart独自の分析機能としてフィボナッチツールが利用できることを紹介しました。金融チャートの表示や操作をWebページで行う必要が生じたときに、真っ先に利用を検討したい部品と言えるでしょう。















































