はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。
Wijmoを含めたグレープシティのライブラリ部品は2015年9月にバージョンアップを受けて「2015J v2」となりました。このバージョンアップでWijmoに新たに追加されたのがFinancialChartで、金融分野に特化したチャート部品になっています。

図1 FinancialChartの表示例(グレープシティのWebページより)
FinancialChartは表1のような特徴を備えています。従来のチャート部品FlexChartをベースとして、金融向けの表示形式やツールを備えたものになっています。
| 概要 | 詳細 |
|---|---|
| 金融特化チャート | ローソク足や平均足などの表示をサポート |
| 金融分析ツール | フィボナッチツールを提供 |
| FlexChartと似た利用法 | 少ない学習コストで利用可能 |
なおFinancialChartは技術的にはWijmo 5の一部として動作しますが、ライセンス的にはWijmoの最上位エディションであるWijmo Enterpriseが必要になります。
本記事ではFinancialChartの概要と利用法を、サンプルを交えて説明していきます。
対象読者
- WebサイトやWebアプリケーションのレベルをワンランク上げたい方
- より軽量/高速なJavaScriptのUI部品を探している方
- 金融分野独特のチャートを手軽に表示したい方
必要な環境
Wijmo 5はECMAScript 5をサポートする、いわゆるモダンブラウザをターゲットにしており、WijmoのWebサイトでは以下のブラウザがサポート対象として案内されています。
- Internet Explorer:9以上
- Microsoft Edge:最新版
- Google Chrome:5以上
- Mozilla Firefox:4以上
- Safari:5以上
- Opera:12以上
今回は以下の環境で動作を確認しています。
-
Windows 7 64bit版
- Internet Explorer 11
なお本記事のサンプルコードはAngularJS(バージョン1.3.15)およびWijmo 5のAngularJS連携機能を利用しています。Wijmo 5のAngularJS連携機能については本連載の過去記事で紹介しています。
FinancialChartの基本
最初にFinancialChartで最低限のチャートを表示するサンプルをリスト1に示します。
<!DOCTYPE html>
<html ng-app="MyApp"> <!-- モジュールを指定 ...(1)-->
<head>
<meta charset="UTF-8">
<title>Wijmo 5 FinancialChartサンプル1</title>
<!-- Wijmo ...(2)-->
<script src="http://cdn.wijmo.com/5.20152.90/controls/wijmo.min.js" type="text/javascript"></script>
<link href="http://cdn.wijmo.com/5.20152.90/styles/wijmo.min.css" rel="stylesheet" type="text/css" />
<!-- Wijmoコントロール ...(3)-->
<script src="http://cdn.wijmo.com/5.20152.90/controls/wijmo.chart.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/5.20152.90/controls/wijmo.chart.finance.min.js" type="text/javascript"></script>
<!-- Wijmoテーマ ...(4)-->
<link href="http://cdn.wijmo.com/5.20152.90/styles/themes/wijmo.theme.modern.min.css" rel="stylesheet" type="text/css" />
<!-- Wijmoカルチャ ...(5)-->
<script src="http://cdn.wijmo.com/5.20152.90/controls/cultures/wijmo.culture.ja.min.js " type="text/javascript"></script>
<!-- AngularJSとWijmoのAngularディレクティブ ...(6)-->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/5.20152.90/interop/angular/wijmo.angular.min.js" type="text/javascript"></script>
<!-- 日経平均株価のデータ ...(7)-->
<script src="data/nikkei_201508-09.js" type="text/javascript"></script>
<script type="text/javascript">
// Wijmoモジュール"wj"を指定して新規モジュールを作成
var myApp = angular.module("MyApp", ["wj"]);
// モジュールにコントローラーを定義
myApp.controller("MyController", ["$scope", function($scope) {
// 日経平均株価を設定 ...(8)
$scope.chartData = nikkei;
}]);
</script>
</head>
<!-- bodyタグ内でMyControllerを参照 -->
<body ng-controller="MyController">
<h1>Wijmo 5 FinancialChartサンプル1</h1>
<!-- FinancialChart表示 ...(9)-->
<wj-financial-chart items-source="chartData"
binding-x="date"
style="width:640px;height:300px;">
<!-- データ系列(始値) ...(10)-->
<wj-financial-chart-series name="始値" binding="open">
</wj-financial-chart-series>
<!-- データ系列(終値) ...(11)-->
<wj-financial-chart-series name="終値" binding="close">
</wj-financial-chart-series>
</wj-financial-chart>
</body>
</html>
(1)はAngularJSのモジュール指定、(2)~(6)はWijmoとAngularJSを参照する記述です。FinancialChartを利用するには(3)のようにwijmo.chart.min.jsとwijmo.chart.finance.min.jsを参照します。
(7)はチャートに表示するデータです。ファイルの内容はリスト2のようになっており、2015年8~9月の日経平均株価を格納したJavaScriptオブジェクト配列nikkeiを定義しています。この配列をリスト1(8)でスコープの変数chartDataに代入しています。
var nikkei =
[
{
"date": "2015年08月03日", // 日付
"open": 20540.21, // 始値
"close": 20548.11, // 終値
"high": 20562.2, // 高値
"low": 20396.5, // 安値
"volume": 2412340000 // 出来高
},
// 以下繰り返し
];
(9)のwj-financial-chartディレクティブ(独自タグ)でFinancialChartのチャート全体を記述します。items-source属性は表示するデータで、ここでは(8)で定義したchartDataを指定します。binding-x属性は横軸の指定でdate(日付)を指定します。
(10)と(11)のwj-financial-chart-seriesディレクティブはデータ系列を表し、binding属性に指定されたデータがチャートに表示されます。ここでは(10)でopen(始値)を、(11)でclose(終値)をそれぞれ表示するようにしています。
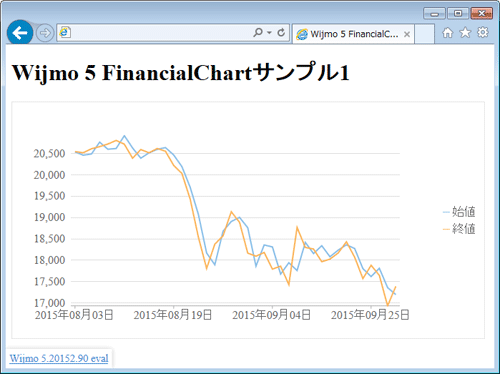
リスト1を実行すると図2のように、始値と終値の2本の折れ線グラフが表示されます。

FinancialChartのチャート型式
FinancialChartでは金融分野で用いられる様々なチャート型式をサポートしています。チャート形式はwj-financial-chartディレクティブのchart-type属性で指定します。チャート型式によっては表示に複数のデータが必要になるため、表示するデータを指定するbinding属性に複数データをカンマ区切りで指定する必要があります。主なチャート型式と、binding属性に指定するデータを表2に示します。
| 名称名 | チャート型式 | binding属性に指定するデータ |
|---|---|---|
| Line | 線グラフ | 任意の1系列 |
| Area | 面グラフ | 任意の1系列 |
| Column | 棒グラフ | 任意の1系列 |
| Candlestick | ローソク足 | 高値、安値、始値、終値 |
| HeikinAshi | 平均足 | 高値、安値、始値、終値 |
| Renko | 練行足 | 高値、安値、始値、終値 |
| Kagi | カギ足 | 高値、安値、始値、終値 |
| LineBreak | 新値足 | 高値、安値、始値、終値 |
| ColumnVolume | カラムボリューム | 任意の1系列、出来高 |
| EquiVolume | エクイボリューム | 高値、安値、始値、終値、出来高 |
| CandleVolume | ローソクボリューム | 高値、安値、始値、終値、出来高 |
| ArmsCandleVolume | アームキャンドルボリューム | 高値、安値、始値、終値、出来高 |
この中でローソク足を表示する例をリスト3に示します。
<!-- FinancialChart表示 ...(1)-->
<wj-financial-chart items-source="chartData"
binding-x="date"
chart-type="Candlestick"
style="width:640px;height:300px;">
<!-- データ系列 ...(2)-->
<wj-financial-chart-series binding="high,low,open,close">
</wj-financial-chart-series>
</wj-financial-chart>
(1)で、wj-financial-chartディレクティブのchart-type属性にローソク足を表す「Candlestick」を指定します。また(2)のbinding属性には「高値、安値、始値、終値」の順になるように、対応するデータ名を「high,low,open,close」とカンマ区切りで指定します。
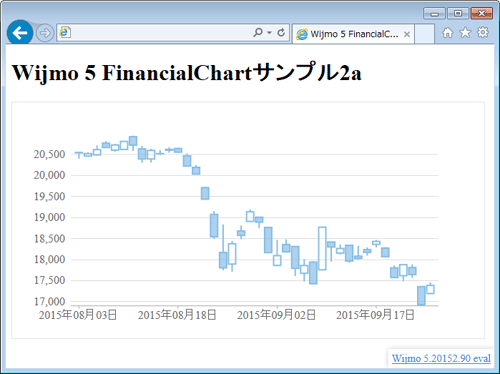
リスト3を実行すると図3のようにローソク足が表示されます。

ダウンロードできるサンプルファイルには、リスト3を修正してローソク足以外の複数グラフ型式を切り替えて表示できるようにした例(003_wijmo_financialchart2b.html)を含めています。
FlexChartの機能も利用可能
FinancialChartはFlexChartをベースとしているため、FlexChartが備えるさまざまな機能をFinancialChartでも利用可能です。
チャートに補助線とラベルを表示するLineMarker
LineMarkerはチャート内にテキストと縦横の補助線を表示します。wj-financial-chart内にリスト4のようにwj-flex-chart-line-markerディレクティブで記述します。
<!-- LineMarker -->
<wj-flex-chart-line-marker lines="Vertical"
interaction="Drag"
content="getMarkerContent"
position-changed="markerChanged(s, e)">
</wj-flex-chart-line-marker>
主な属性を表3に示します。linesにはデフォルト値の他にHorizontal(横線)やBoth(縦横)、interactionはMove(マウス移動に線が追従)が指定できます。ここではlinesにVertical(縦線)、interactionにDrag(ドラッグで線を移動)を指定しています。
| 属性名 | 意味 | デフォルト値 |
|---|---|---|
| lines | 表示する線 | None(表示なし) |
| interaction | 線の動作 | None(動作なし) |
| content | 表示テキストを取得するメソッド | (指定なし) |
| position-changed | 線の位置が変更された場合のイベントハンドラ | (指定なし) |
LineMarkerのJavaScript実装をリスト5に示します。
// マーカー位置変更のハンドラ ...(1)
$scope.markerChanged = function (sender, e) {
// 対応するデータを取得 ...(2)
var hitTestInfo = $scope.chart.series[0].hitTest(e.x, NaN);
// 取得できたら表示文字列を作成 ...(3)
if (hitTestInfo.item != null) {
markerContent = hitTestInfo.item.date
+ "<br/>"
+ hitTestInfo.item.close;
}
};
// マーカー文字列を取得 ...(4)
$scope.getMarkerContent = function() {
return markerContent;
};
リスト4のposition-changed属性に指定したマーカー位置変更イベントハンドラ(1)の、第1引数senderはイベント発生元のオブジェクト、第2引数eは座標です。
(2)のhitTestメソッドで、チャート上の座標(第1引数:x座標、第2引数:y座標)に対応するデータをデータ系列から取得します。ここではx座標のみで判定するためy座標にNaNを指定します。
(3)では(2)で取得したデータから表示テキストを作成して変数markerContentに格納しています。markerContentの内容はリスト4のcontent属性に指定したgetMarkerContentメソッド(4)で返却します。
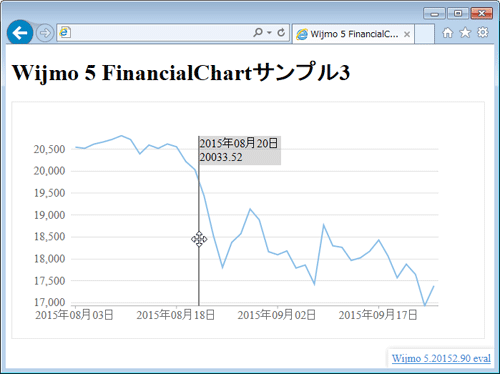
リスト4、5を実行すると図4のようにマーカーが表示されます。マーカーはドラッグで位置を変更できます。

チャートの範囲を選択するRangeSelector
RangeSelectorは範囲を指定するスライダーをチャートに表示します。wj-flex-chart-range-selectorディレクティブでリスト6のように記述します。
<!-- RangeSelector -->
<wj-flex-chart-range-selector
range-changed="rangeChanged(s, e)">
</wj-flex-chart-range-selector>
range-changed属性に指定しているイベントハンドラはリスト7のように記述します。(1)でRangeSelectorを取得し、(2)でmin、maxプロパティから範囲を取得してチャートに設定します。
// RangeSelectorの変更時処理
$scope.rangeChanged = function (sender, e) {
// チャートとRangeSelectorを取得 ...(1)
var chart = $scope.chart;
var rangeSelector = sender;
if (chart != null && rangeSelector != null) {
// min、maxをRangeSelectorの選択範囲で設定 ...(2)
chart.axisX.min = rangeSelector.min;
chart.axisX.max = rangeSelector.max;
}
};
なおRangeSelectorを利用するためにはscriptタグでwijmo.chart.interaction.min.jsへの参照を記述する必要があります。
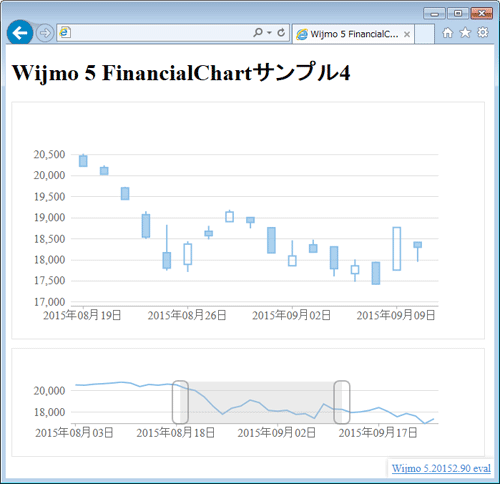
リスト6、7を実行すると図5のように表示され、下のチャートに表示されたRangeSelectorで指定した範囲が上のチャートに反映されます。

データのおおまかな変化を表示する移動平均線
移動平均線はデータの細かい変動を省略しておおまかな傾向を表示します。移動平均線を表示するにはwj-flex-chart-moving-averageディレクティブでリスト8のように記述します。
<!-- データ系列(移動平均線) -->
<wj-flex-chart-moving-average binding="close"
name="移動平均"
type ="Simple"
period="2">
type属性に移動平均の種類、period属性に移動平均するデータ数を指定します。ここではそれぞれ「Simple」「2」を設定して、直近の2個の値を単純に平均するよう指定しています
なお移動平均線を利用するためにはscriptタグでwijmo.chart.analytics.min.jsへの参照を記述する必要があります。
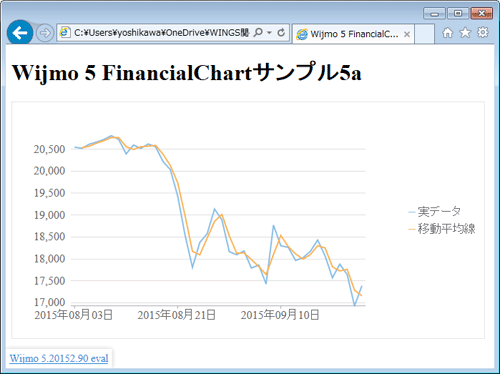
リスト8を実行すると、実データに対して移動平均を適用したグラフが表示されます。

サンプルファイルにはtypeとperiod属性を切り替えて表示する例(007_wijmo_financialchart5b.html)を含めていますので参考にしてください。
金融動向の先読みを支援するフィボナッチツール
金融指標の将来傾向を見通す方法の一つに「フィボナッチ数」があります。これはフィボナッチ級数に基づく黄金比の数値(0.618、0.382など)の割合で金融指標が反転するという考え方です。FinancialChartではフィボナッチ数に対応する比率をチャートに表示するフィボナッチツールが利用できます。
フィボナッチツールを表示するにはwj-flex-chart-fibonacciディレクティブをリスト9のように記述します。uptrendはフィボナッチツールの上下どちらを100%にするかを設定する属性です。
<!-- フィボナッチツール -->
<wj-flex-chart-fibonacci binding="close" uptrend="{{uptrend}}">
</wj-flex-chart-fibonacci>
なおフィボナッチツールを利用するためには、scriptタグでwijmo.chart.finance.analytics.min.jsへの参照を記述する必要があります。
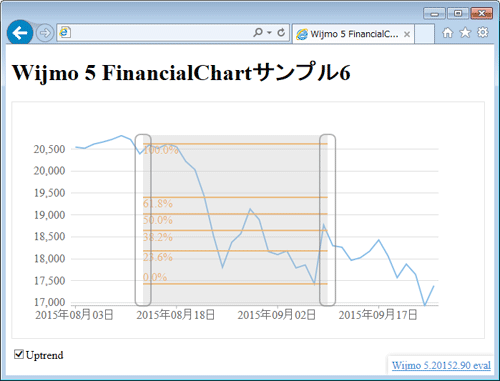
リスト9を表示すると図7のように、フィボナッチ数に対応する比率がチャートに表示されます。ここではRangeSelectorと組み合わせて、フィボナッチツールの表示範囲を指定できるようにしています。uptrendにチェック(=属性をtrueに設定)するとフィボナッチツールの上下が入れ替わります。

まとめ
本記事では、グレープシティのJavaScriptライブラリWijmoに追加された金融チャート部品FinancialChartを取り上げて利用法を説明しました。
FinancialChartでは、従来のFlexChartでは表示できなかった金融分野独特のチャートをシンプルな指定で表示できます。FlexChartが提供するマーカーなどの機能がFinancialChartでも利用でき、またFinancialChart独自の分析機能としてフィボナッチツールが利用できることを紹介しました。金融チャートの表示や操作をWebページで行う必要が生じたときに、真っ先に利用を検討したい部品と言えるでしょう。




























































