FinancialChartのチャート型式
FinancialChartでは金融分野で用いられる様々なチャート型式をサポートしています。チャート形式はwj-financial-chartディレクティブのchart-type属性で指定します。チャート型式によっては表示に複数のデータが必要になるため、表示するデータを指定するbinding属性に複数データをカンマ区切りで指定する必要があります。主なチャート型式と、binding属性に指定するデータを表2に示します。
| 名称名 | チャート型式 | binding属性に指定するデータ |
|---|---|---|
| Line | 線グラフ | 任意の1系列 |
| Area | 面グラフ | 任意の1系列 |
| Column | 棒グラフ | 任意の1系列 |
| Candlestick | ローソク足 | 高値、安値、始値、終値 |
| HeikinAshi | 平均足 | 高値、安値、始値、終値 |
| Renko | 練行足 | 高値、安値、始値、終値 |
| Kagi | カギ足 | 高値、安値、始値、終値 |
| LineBreak | 新値足 | 高値、安値、始値、終値 |
| ColumnVolume | カラムボリューム | 任意の1系列、出来高 |
| EquiVolume | エクイボリューム | 高値、安値、始値、終値、出来高 |
| CandleVolume | ローソクボリューム | 高値、安値、始値、終値、出来高 |
| ArmsCandleVolume | アームキャンドルボリューム | 高値、安値、始値、終値、出来高 |
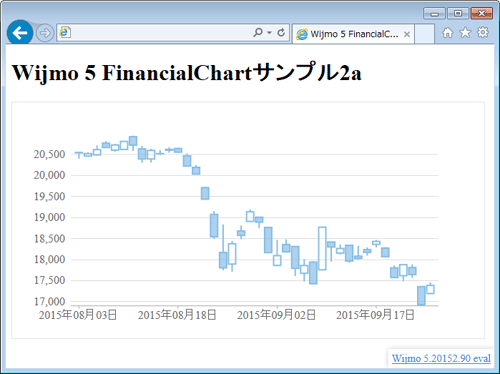
この中でローソク足を表示する例をリスト3に示します。
<!-- FinancialChart表示 ...(1)-->
<wj-financial-chart items-source="chartData"
binding-x="date"
chart-type="Candlestick"
style="width:640px;height:300px;">
<!-- データ系列 ...(2)-->
<wj-financial-chart-series binding="high,low,open,close">
</wj-financial-chart-series>
</wj-financial-chart>
(1)で、wj-financial-chartディレクティブのchart-type属性にローソク足を表す「Candlestick」を指定します。また(2)のbinding属性には「高値、安値、始値、終値」の順になるように、対応するデータ名を「high,low,open,close」とカンマ区切りで指定します。
リスト3を実行すると図3のようにローソク足が表示されます。

ダウンロードできるサンプルファイルには、リスト3を修正してローソク足以外の複数グラフ型式を切り替えて表示できるようにした例(003_wijmo_financialchart2b.html)を含めています。
FlexChartの機能も利用可能
FinancialChartはFlexChartをベースとしているため、FlexChartが備えるさまざまな機能をFinancialChartでも利用可能です。
チャートに補助線とラベルを表示するLineMarker
LineMarkerはチャート内にテキストと縦横の補助線を表示します。wj-financial-chart内にリスト4のようにwj-flex-chart-line-markerディレクティブで記述します。
<!-- LineMarker -->
<wj-flex-chart-line-marker lines="Vertical"
interaction="Drag"
content="getMarkerContent"
position-changed="markerChanged(s, e)">
</wj-flex-chart-line-marker>
主な属性を表3に示します。linesにはデフォルト値の他にHorizontal(横線)やBoth(縦横)、interactionはMove(マウス移動に線が追従)が指定できます。ここではlinesにVertical(縦線)、interactionにDrag(ドラッグで線を移動)を指定しています。
| 属性名 | 意味 | デフォルト値 |
|---|---|---|
| lines | 表示する線 | None(表示なし) |
| interaction | 線の動作 | None(動作なし) |
| content | 表示テキストを取得するメソッド | (指定なし) |
| position-changed | 線の位置が変更された場合のイベントハンドラ | (指定なし) |
LineMarkerのJavaScript実装をリスト5に示します。
// マーカー位置変更のハンドラ ...(1)
$scope.markerChanged = function (sender, e) {
// 対応するデータを取得 ...(2)
var hitTestInfo = $scope.chart.series[0].hitTest(e.x, NaN);
// 取得できたら表示文字列を作成 ...(3)
if (hitTestInfo.item != null) {
markerContent = hitTestInfo.item.date
+ "<br/>"
+ hitTestInfo.item.close;
}
};
// マーカー文字列を取得 ...(4)
$scope.getMarkerContent = function() {
return markerContent;
};
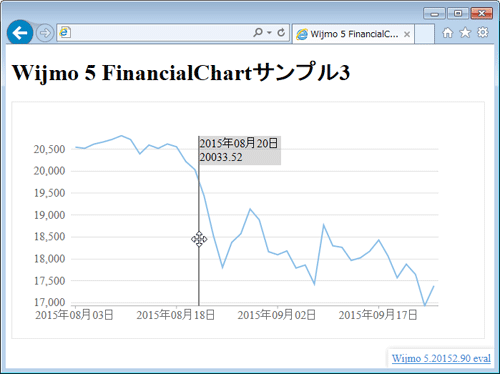
リスト4のposition-changed属性に指定したマーカー位置変更イベントハンドラ(1)の、第1引数senderはイベント発生元のオブジェクト、第2引数eは座標です。
(2)のhitTestメソッドで、チャート上の座標(第1引数:x座標、第2引数:y座標)に対応するデータをデータ系列から取得します。ここではx座標のみで判定するためy座標にNaNを指定します。
(3)では(2)で取得したデータから表示テキストを作成して変数markerContentに格納しています。markerContentの内容はリスト4のcontent属性に指定したgetMarkerContentメソッド(4)で返却します。
リスト4、5を実行すると図4のようにマーカーが表示されます。マーカーはドラッグで位置を変更できます。

チャートの範囲を選択するRangeSelector
RangeSelectorは範囲を指定するスライダーをチャートに表示します。wj-flex-chart-range-selectorディレクティブでリスト6のように記述します。
<!-- RangeSelector -->
<wj-flex-chart-range-selector
range-changed="rangeChanged(s, e)">
</wj-flex-chart-range-selector>
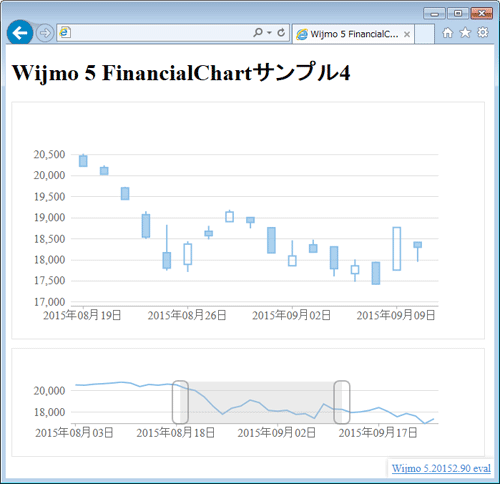
range-changed属性に指定しているイベントハンドラはリスト7のように記述します。(1)でRangeSelectorを取得し、(2)でmin、maxプロパティから範囲を取得してチャートに設定します。
// RangeSelectorの変更時処理
$scope.rangeChanged = function (sender, e) {
// チャートとRangeSelectorを取得 ...(1)
var chart = $scope.chart;
var rangeSelector = sender;
if (chart != null && rangeSelector != null) {
// min、maxをRangeSelectorの選択範囲で設定 ...(2)
chart.axisX.min = rangeSelector.min;
chart.axisX.max = rangeSelector.max;
}
};
なおRangeSelectorを利用するためにはscriptタグでwijmo.chart.interaction.min.jsへの参照を記述する必要があります。
リスト6、7を実行すると図5のように表示され、下のチャートに表示されたRangeSelectorで指定した範囲が上のチャートに反映されます。

データのおおまかな変化を表示する移動平均線
移動平均線はデータの細かい変動を省略しておおまかな傾向を表示します。移動平均線を表示するにはwj-flex-chart-moving-averageディレクティブでリスト8のように記述します。
<!-- データ系列(移動平均線) -->
<wj-flex-chart-moving-average binding="close"
name="移動平均"
type ="Simple"
period="2">
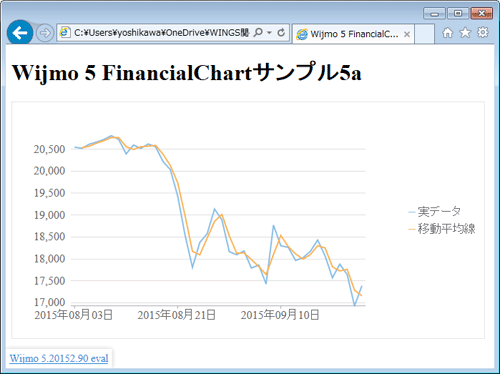
type属性に移動平均の種類、period属性に移動平均するデータ数を指定します。ここではそれぞれ「Simple」「2」を設定して、直近の2個の値を単純に平均するよう指定しています
なお移動平均線を利用するためにはscriptタグでwijmo.chart.analytics.min.jsへの参照を記述する必要があります。
リスト8を実行すると、実データに対して移動平均を適用したグラフが表示されます。

サンプルファイルにはtypeとperiod属性を切り替えて表示する例(007_wijmo_financialchart5b.html)を含めていますので参考にしてください。

















































