FinancialChartの基本
最初にFinancialChartで最低限のチャートを表示するサンプルをリスト1に示します。
<!DOCTYPE html>
<html ng-app="MyApp"> <!-- モジュールを指定 ...(1)-->
<head>
<meta charset="UTF-8">
<title>Wijmo 5 FinancialChartサンプル1</title>
<!-- Wijmo ...(2)-->
<script src="http://cdn.wijmo.com/5.20152.90/controls/wijmo.min.js" type="text/javascript"></script>
<link href="http://cdn.wijmo.com/5.20152.90/styles/wijmo.min.css" rel="stylesheet" type="text/css" />
<!-- Wijmoコントロール ...(3)-->
<script src="http://cdn.wijmo.com/5.20152.90/controls/wijmo.chart.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/5.20152.90/controls/wijmo.chart.finance.min.js" type="text/javascript"></script>
<!-- Wijmoテーマ ...(4)-->
<link href="http://cdn.wijmo.com/5.20152.90/styles/themes/wijmo.theme.modern.min.css" rel="stylesheet" type="text/css" />
<!-- Wijmoカルチャ ...(5)-->
<script src="http://cdn.wijmo.com/5.20152.90/controls/cultures/wijmo.culture.ja.min.js " type="text/javascript"></script>
<!-- AngularJSとWijmoのAngularディレクティブ ...(6)-->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/5.20152.90/interop/angular/wijmo.angular.min.js" type="text/javascript"></script>
<!-- 日経平均株価のデータ ...(7)-->
<script src="data/nikkei_201508-09.js" type="text/javascript"></script>
<script type="text/javascript">
// Wijmoモジュール"wj"を指定して新規モジュールを作成
var myApp = angular.module("MyApp", ["wj"]);
// モジュールにコントローラーを定義
myApp.controller("MyController", ["$scope", function($scope) {
// 日経平均株価を設定 ...(8)
$scope.chartData = nikkei;
}]);
</script>
</head>
<!-- bodyタグ内でMyControllerを参照 -->
<body ng-controller="MyController">
<h1>Wijmo 5 FinancialChartサンプル1</h1>
<!-- FinancialChart表示 ...(9)-->
<wj-financial-chart items-source="chartData"
binding-x="date"
style="width:640px;height:300px;">
<!-- データ系列(始値) ...(10)-->
<wj-financial-chart-series name="始値" binding="open">
</wj-financial-chart-series>
<!-- データ系列(終値) ...(11)-->
<wj-financial-chart-series name="終値" binding="close">
</wj-financial-chart-series>
</wj-financial-chart>
</body>
</html>
(1)はAngularJSのモジュール指定、(2)~(6)はWijmoとAngularJSを参照する記述です。FinancialChartを利用するには(3)のようにwijmo.chart.min.jsとwijmo.chart.finance.min.jsを参照します。
(7)はチャートに表示するデータです。ファイルの内容はリスト2のようになっており、2015年8~9月の日経平均株価を格納したJavaScriptオブジェクト配列nikkeiを定義しています。この配列をリスト1(8)でスコープの変数chartDataに代入しています。
var nikkei =
[
{
"date": "2015年08月03日", // 日付
"open": 20540.21, // 始値
"close": 20548.11, // 終値
"high": 20562.2, // 高値
"low": 20396.5, // 安値
"volume": 2412340000 // 出来高
},
// 以下繰り返し
];
(9)のwj-financial-chartディレクティブ(独自タグ)でFinancialChartのチャート全体を記述します。items-source属性は表示するデータで、ここでは(8)で定義したchartDataを指定します。binding-x属性は横軸の指定でdate(日付)を指定します。
(10)と(11)のwj-financial-chart-seriesディレクティブはデータ系列を表し、binding属性に指定されたデータがチャートに表示されます。ここでは(10)でopen(始値)を、(11)でclose(終値)をそれぞれ表示するようにしています。
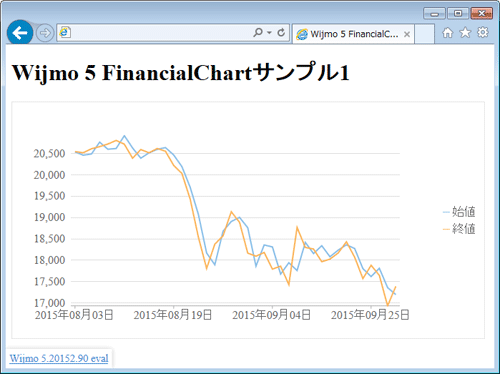
リスト1を実行すると図2のように、始値と終値の2本の折れ線グラフが表示されます。