データを編集するためのページを追加する
それではこのアプリケーションに顧客の一覧を表示し、データを編集するためのページを追加してみましょう。
画面下の「Application アプリケーション番号」をクリックしてApplication Builderに戻ります。

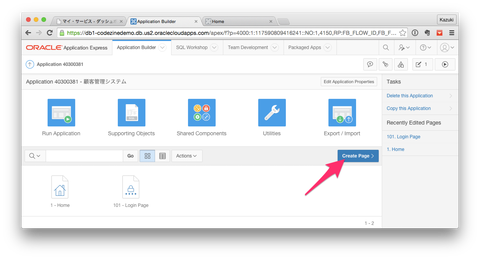
新しいページを作成するため、画面中ほど右側にある[Create Page]ボタンをクリックします。

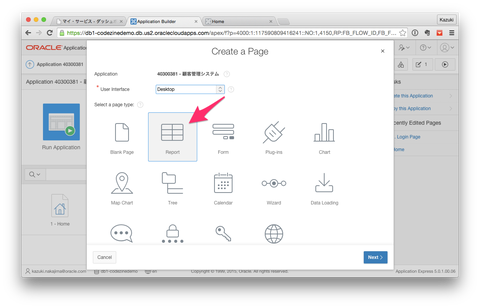
するとページ作成ウィザードがはじまり、最初にページのタイプを選択します。かなり多くのタイプがありますが、あるテーブルのデータ一覧を表示するようなページの場合、「Report」が最適ですので、「Report」パネルをクリックします。

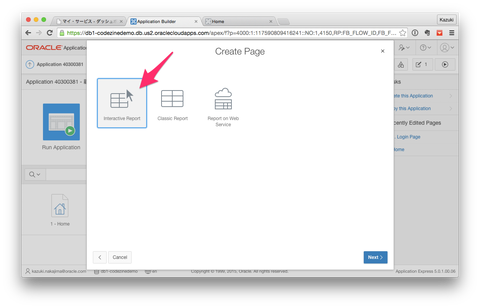
Reportには、さらに次の3種類があります。
- Interactive Report
- 基本は表形式でテーブルまたはSQL文を元に取得したデータを表示します。ユーザーが個別に表示する列やフィルタリングルール、グラフ作成などを行うことができるのが特徴です。
- Classic Report
- 表形式でテーブルまたはSQL文を元に取得したデータを表示します。Interactive Reportと異なり、ユーザーがカスタマイズできる範囲はソートやフィルタリングに限られます。
- Report on Web Service
- 外部Webサービスが提供するデータをもとに表形式でデータを表示します。
今回は、「Interactive Report」を選択します。

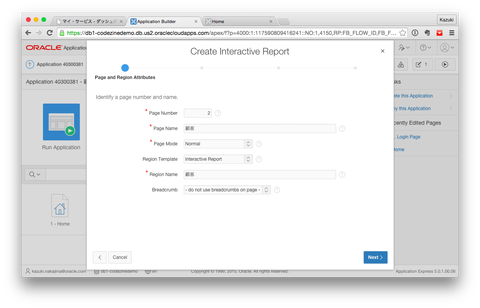
ページの基本設定を行います。各設定項目の意味と今回設定する値は次のとおりです。
- Page Number
- ページを識別する一意なID番号です。ここではデフォルト値をそのまま利用します。
- Page Name
- ページの名前です。ここでは「顧客」と設定します。
- Page Mode
- ページの表示方式です。Normalは通常のページ、Modalはモーダルダイアログとして遷移元ページに重ねて表示されます。Non-Modalダイアログは、ここでは「Normal」を選択します。
- Region Template
- ここでは「Interactive Report」を選択します。
- Region Name
- ここでは「顧客」と設定します。
- Breadcrumb
- ユーザーに現在表示しているページの階層を表示する機能です。今回は利用しないので「do not use breadcrumbs on this page」を選択します。

上記設定を行ったら[Next]ボタンをクリックします。
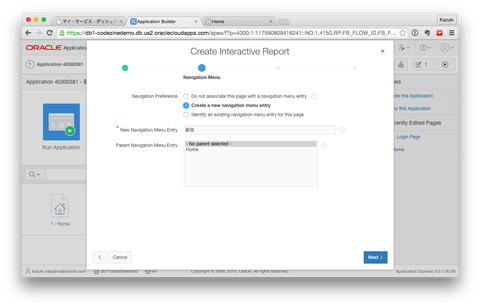
次に、このページへのナビゲーション方法を設定します。Universal Themeでは画面左にサイドバーがあり、このサイドバーのタブから各ページにアクセスするのが基本的なナビゲーション方法です。それを踏まえ、各設定項目を下記のように設定します。
- Navigation Preference
- サイドバーに新しくタブを追加するかどうかを設定します。今回はトップレベルタブとして「顧客」タブを追加するので、「Create a new navigation menu entry」を選択します。
- New Navigation Menu Entry
- 新しく追加するタブの名前です。ここでは「顧客」と設定します。
- Parent Navigation Menu Entry
- このタブを既存のいずれかのタブの子として階層構造にするかどうかを設定します。今回はトップレベルタブとして追加するので、「- No parent selected - 」を選択します。

上記設定を行ったら[Next]ボタンをクリックします。
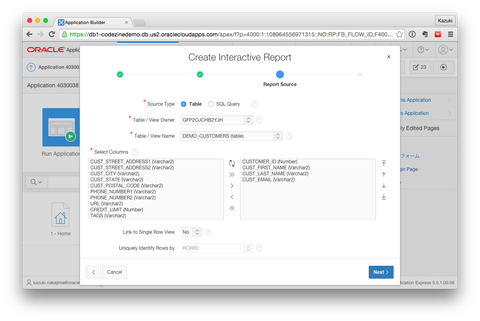
次が非常に重要な設定で、このページに表示するデータを設定します。データの取得方法は大きく分けて2種類あります。1つのテーブルから取得する方法と、SQL文によって取得する方法です。それを踏まえ、各設定項目の意味と今回の設定値を見ていきましょう。
- Source Type
- データ取得方式です。テーブルまたはSQL文から選択します。今回はテーブル「Table」を選択します。
- Table / View Name
- テーブルまたはビューを指定します。今回はSample Database Applicationによってインストールされている「DEMO_CUSTOMERS」を利用します。
- Selected Columns
- テーブルのどの列を取得してページに表示するかを指定します。今回はCUSTOMER_ID、CUST_FIRST_NAME、CUST_LAST_NAME、CUST_EMAILを選択します。
- Link to Single Row View
- Interactive Reportでは各行にレコード単体を表示するページへのリンクを加えることができます。今回は必要ないので「No」を選択します。

上記設定を行ったら[Next]ボタンをクリックします。
確認画面が表示されます。[Create]ボタンをクリックするとページが作成されます。
![[Create]ボタンをクリックするとページが作成される](http://cz-cdn.shoeisha.jp/static/images/article/9108/9108_fig31.png)















































