SpreadJSのはじめ方
SpreadJSではトライアル版を入手して試すことができます。SpreadJSをはじめるには、まず、CSSやJavaScriptのファイルを配置します。手順は第1回にも掲載しておりますが、ここで簡単におさらいします。
| ファイルパス | 説明 |
|---|---|
| css/gc.spread.sheets.excel2016colorful.9.20161.0.css | スプレッドシートのテーマ(本稿のサンプルではExcel2016テーマを使用) |
| definition/GC.Spread.Sheets.d.ts | SpreadJSのTypeScript型定義ファイル。TypeScriptで記述する場合にのみ必要です。 |
| scripts/gc.spread.sheets.all.9.20161.0.min.js | SpreadJSの本体ライブラリ |
| scripts/resources/ja/gc.spread.sheets.resources.ja.9.20161.0.min.js | SpreadJSを日本語で表示するためのリソース |
それでは、これらのファイルを配置したという前提で、いくつかの機能を見ていきましょう。
サンプルについて
サンプルにはSpreadJSライブラリは含まれておりません。ご利用いただく場合には、別途SpreadJSのトライアル版(または製品版)をダウンロードする必要があります。ダウンロードした後、サンプル内のREADME.mdに従ってファイルを配置してください。
本稿に記載しているコードはTypeScriptでの記述です。また、記事中のコードは抜粋しているので、詳細はサンプルファイルをご参照ください。また、JavaScriptでの記述は、サンプルファイルにあるJavaScriptファイル(TypeScriptをコンパイルしたもの)をご参照ください。サンプルは、HTML、CSS、JavaScriptで構成しており、Sublime TextやVisual Studio Code等のエディターで確認できます。
基本的な使い方(1)
日本語化
まず、スプレッドシートを日本語で表示するために必要な設定を説明します。
先のセクションに記載した、日本語のリソースファイル「gc.spread.sheets.resources.ja.9.20161.0.min.js」を参照します。
<script src='.../spreadjs/resources/ja/gc.spread.sheets.resources.ja.9.20161.0.min.js' type='text/javascript'></script>
次に、スプレッドシートを表示するHTMLファイルのheadタグ内にmetaタグを配置し、次のように日本語を指定します。
<meta name="spreadjs culture" content="ja-jp" />
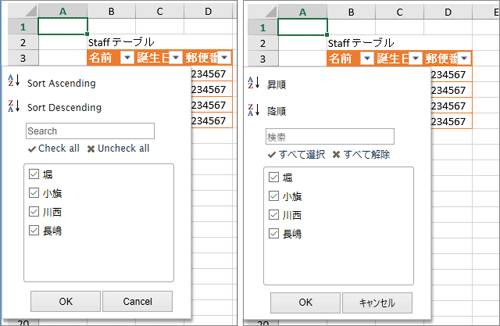
以上の手順により、スプレッドシートが日本語表記になります。

初期化
- サンプルファイル:index.html
SpreadJSの初期化には、HTMLファイルにスプレッドシートを表示する要素を配置し、次のように記述します。HTMLのdiv要素でid属性を指定します。
<div id="spreadjs-container" style="width:100%; height:500px;"></div>
style属性は、スプレッドシートのスタイルに合わせて任意に記述します。
window.onload = function () {
let workbook = new GC.Spread.Sheets.Workbook(document.getElementById("spreadjs-container"), {
sheetCount: 1
});
};
sheetCountは最初に出力するシートの数を設定しています。
コード中の「workbook」変数に代入された「Workbook」オブジェクトは、1つの「Worksheet」オブジェクトを持っています。「Workbook」はスプレッドシート全体を、「Worksheet」はシートを表します。本稿では、主にこの「Worksheet」に対してセルや装飾などの実装を行います。スプレッドシート全体に関わる機能は「Workbook」に対して操作します。

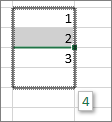
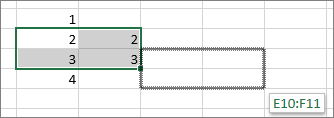
初期状態でも、Excelのような基本的な操作ができます。クリップボード操作(Ctrl+C/V/X)や、アンドゥ・リドゥ(Ctrl+Z/Y)、ドラッグアンドフィル、ドラッグによる移動が可能です。


































.png)















