対象読者
- Visual Studioを使ったアプリケーション開発に興味がある方
Visual Studio 2017 RC
前回の記事『インストール時の速度と容量が劇的に改善! 多目的で気軽に導入しやすい次期バージョン「Visual Studio "15"」』では、マイクロソフトの統合開発環境「Visual Studio」の次期バージョンについて、新しくなったさまざまな点が紹介されました。新しくなったインストーラー、新たなスタートページ、C# 7.0(C#の次期バージョン)、拡張機能マネージャーのローミング、スタイルアナライザーなどです。インストールや起動に関してずいぶんと速度が改善され、また、多くの便利な機能が追加されたことが分かります。
その後、11月16日~18日に米Microsoftによって開発者向けのイベント「Connect(); // 2016」が開催され、「Visual Studio 2017 RC(Release Candidate:リリース候補版)」が発表されました。これまで、「Visual Studio "15"」と呼ばれていたものです。
現在、Visual Studio 2017 RCは次のWebページからダウンロードして試すことができます。
- Visual Studio 2017 RC - Visual Studio(Enterprise 版)
- Downloads | Visual Studio Official Site(Community/Professional/Enterprise/Test Professional)

前回の記事の内容に加えて、さらにさまざまな改良が行われています。
今回は、多くの改良点の中から、特にプログラマーに嬉しいコーディングやデバッグの効率を上げてくれる便利なお薦め機能をご紹介します。
-
パワーアップしたコーディング機能
- インテリセンスのフィルタリング機能
- より強力になったコードナビゲーション
- フォルダービュー
-
パワーアップしたデバッグとテスト機能
- パワーアップしたデバッグ機能
- ライブユニットテスト
-
C#やVisual Basic回りの強化
- 新たに加わったリファクタリング機能
コーディングの手を止めずにテキストエディターからすぐに使えるような、そんな心にくい新機能がいっぱいです。
パワーアップしたコーディング機能
インテリセンスのフィルタリング機能
Visual Studioのコーディング機能の中で特に日常的にコーディングの効率を上げてくれ、人気なのがインテリセンスでしょう。ピリオドや頭文字をタイプするだけで、クラス名やメソッド名、変数名などの候補を上げてくれ、エンターキーなどで自動補完を行ってくれる賢い(インテリジェントな)機能です。もはやこれなしではコーディングしたくない、というプログラマーも多いはずです。
そのインテリセンスが、さらにインテリジェントになります。
図2は、Visual Studio 2017 RCのメニューから[ツール]-[オプション]-[テキスト エディター]-[C#]-[IntelliSence]を選んだところです。「入力候補一覧の項目の一致している部分を強調する」というオプションと「入力候補の項目フィルターを表示する」というオプションが新に追加され、デフォルトでチェックされているのが分かります。
![図2. [ツール]-[オプション]-[テキスト エディター]-[C#]-[IntelliSence]](http://cz-cdn.shoeisha.jp/static/images/article/9861/9861_02_s.png)
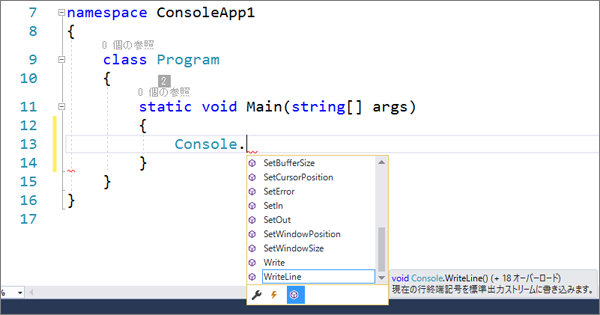
さっそく試してみましょう。C#のテキストエディターで、"Console."と入力してみます。
いつものようにインテリセンスにより入力候補がリストアップされます。新たにその下部に「プロパティ(Alt+P)」「イベント(Alt+V)」「メソッド(Alt+M)」などのアイコンが並ぶようになりました。
続けて"Alt+M"をタイプしてメソッドを選んでみましょう。すると、メソッドだけのリストアップにフィルタリングされます(図3)。しぼられた候補の中から、より効率的に選択できるようになったわけです。
このフィルタリングは、このようにキーボードから手を離すことなく行えます。コーディングの手を止めたくない多くのプログラマーにとって、ここは重要な点だと思います。
IDEの機能はコーディングを助けるだけで邪魔をしない。大切なことです。そうあってこそ、プログラマーはコーディングに没入することができるのです。この辺り、さすが長い改良の歴史を持つVisual Studioらしく、まっとうな進化をしているようです。

リストアップされた入力候補の中から"WriteLine"を選択してEnterキーを押すと、"Console.WriteLine"までが入力されます。
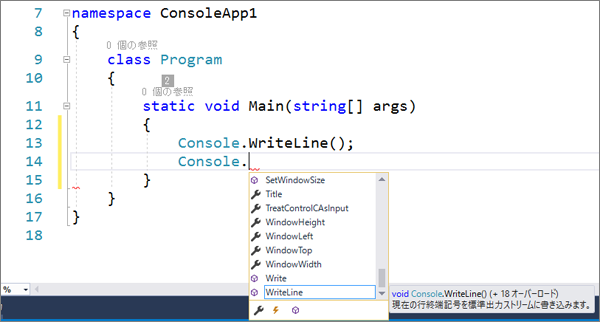
ここで、再度"Console."と入力してみましょう。すると今度は、すでにWriteLineが選択状態になっているのが分かります(図4)。今度は、Enterキーを押すだけで、"Console.WriteLine"までが入力されます。
新たなインテリセンスでは、最も可能性が高い入力候補が提示されるようになりました。これにより、テキストエディターを使っていくにつれて、さらに少ないタイプ数で効率的にコーディングできるようになります。

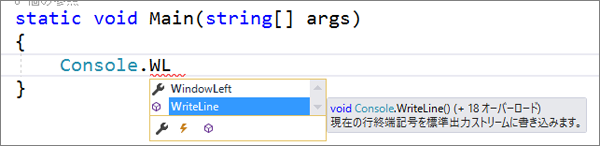
そして、入力候補一覧の項目の一致している部分が強調表示されるようになりました(図5)。細かい点ですが、前より分かりやすい表示になっています。

より強力になったコードナビゲーション
コードの検索機能が大幅にパワーアップしました。たくさんのコードの中から、いろいろな方法で効率的に目的のコードを探して開けるようになりました。
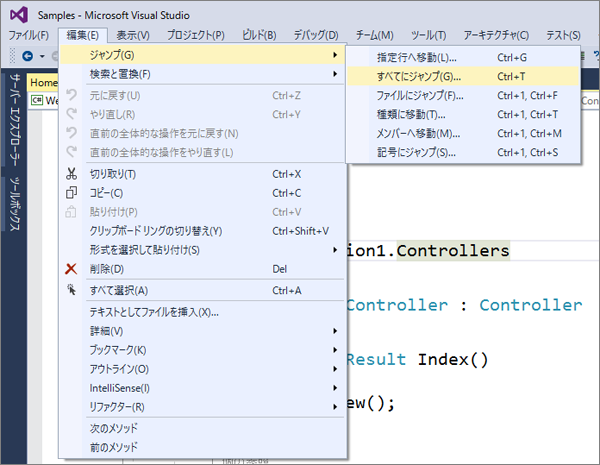
メニューの[編集]-[ジャンプ]には、「指定行へ移動」「すべてにジャンプ」「ファイルにジャンプ」「種類に移動」「メンバーへ移動」「記号にジャンプ」というコードナビゲーション機能が並んでいます(図6)。これらにはショートカットが用意されているため、キーボードから直接使うことができ、すばやく目的のコードを開けます。

例えば、"Ctrl+T"をタイプすることで、「すべてにジャンプ」というコードナビゲーション機能が表示されます。
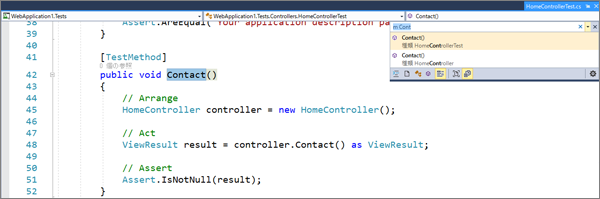
ここで、例えば"Cont"と入力すると、"Cont"という文字列が含まれるものを一覧表示してくれます(図7)。この中から1つを選ぶだけで、その部分のコードをすぐに表示することができます。

「すべてにジャンプ」で表示されたウィンドウの下部には、「行」「ファイル」「種類」「シンボル」「メンバー」「現在のドキュメント」、そして「検索結果に外部アイテムのコンテンツを含めます」のアイコンが並んでいます。これらにより、検索結果をフィルタリングして表示することができます。
| アイコン | 意味 | 入力方法 |
|---|---|---|
| 行 | 指定した行番号を表示 | :行番号 |
| ファイル | 名前に指定した文字列が含まれるファイルやフォルダーにフィルタリング | f 文字列 |
| 種類 | 名前に指定した文字列が含まれる型にフィルタリング | t 文字列 |
| シンボル | 名前に指定した文字列が含まれるシンボルにフィルタリング | # 文字列 |
| メンバー | 名前に指定した文字列が含まれるメンバーにフィルタリング | m 文字列 |
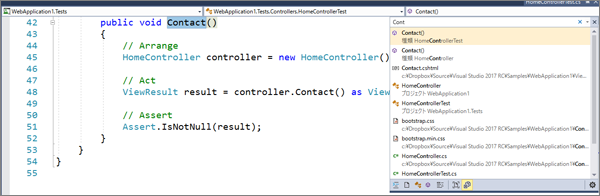
例えば、「メンバー」アイコンをクリックするか、"m Cont"と入力してみます。すると、"Cont"が名前に含まれるメンバーだけのリストに変わります(図8)。

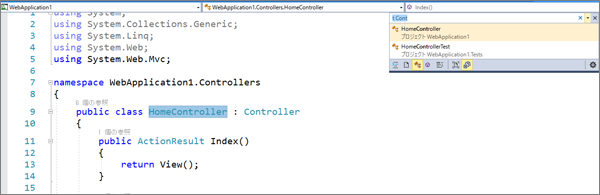
次に、「種類」アイコンをクリックするか、"t Cont"と入力してみます。すると、"Cont"が名前に含まれる型だけのリストに変わるのが分かります(図9)。
これらのコード検索と表示もキーボードから手を離すことなく行うことができます。とても快適です。ここでも、単に機能が付いただけでなく、コーディングの効率がしっかりと考慮されています。

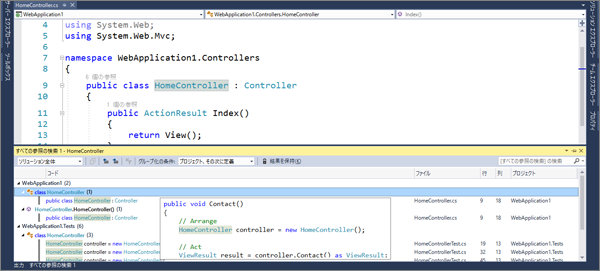
「すべての参照を検索」機能の画面も情報量が増えて使いやすくなりました。テキストエディターでシンボルを選択し、右クリックして「すべての参照を検索」を選ぶか、またはShift+F12を押すと、「すべての参照を検索」ウィンドウが表示されます。以前よりカラフルになり、プロジェクトごと/クラスごとに分類されています。マウスカーソルを持っていくと、プレビューも表示されます(図10)。

フォルダービュー
ソリューションやプロジェクトを作っていない場合でも、フォルダーを開いてコーディングを行うことができるようになりました。
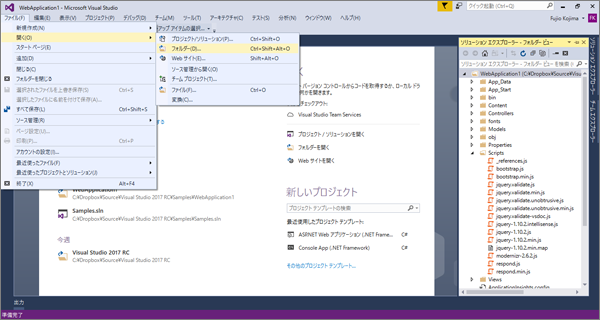
メニューから[ファイル]-[開く]-[フォルダー]を選ぶと、「ソリューションエクスプローラー - フォルダービュー」が表示されます(図11)。ここから、各ファイルを開いて普通にコーディングを行うことができます。また、ソリューションエクスプローラーの検索機能を使ってファイルを検索することもできます。

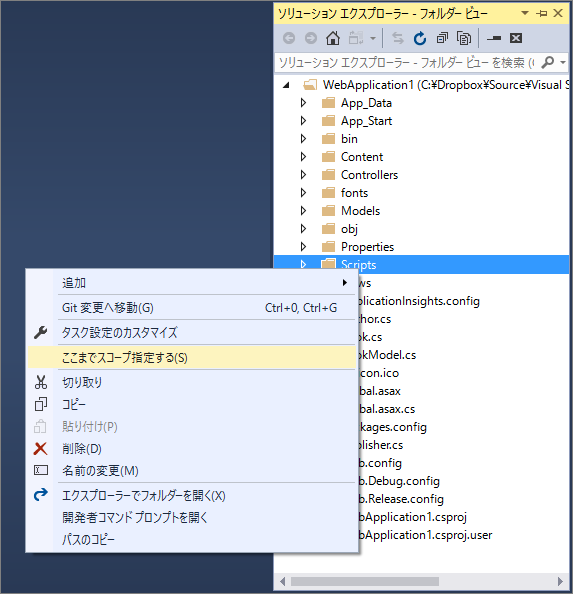
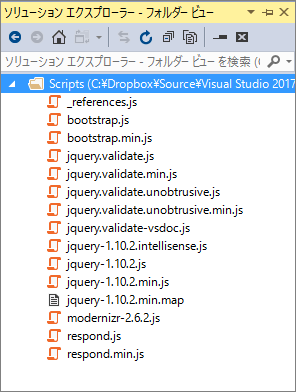
フォルダービューでサブフォルダーを右クリックして「ここまでスコープ指定する」を選ぶ(図12)ことで、ビューの表示をサブフォルダーだけにすることができます(図13)。元の表示に戻すには、「戻る」や「ホーム」アイコンをクリックするだけです。


パワーアップしたデバッグとテスト機能
パワーアップしたデバッグ機能
デバッグ機能にも新機能が加わりました。
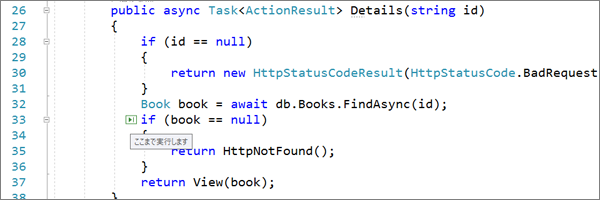
デバッグ実行中に、テキストエディター中のコードをマウスで指定することで、その行まで実行するアイコンが出現するようになりました(図14)。このアイコンをクリックするだけで、その行まで実行されます。ブレークポイントの設置は不要です。

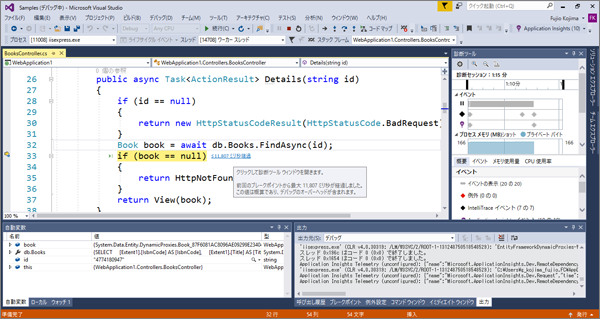
さらに、コードの右側には診断ツールウィンドウを開くためのリンクが出現するようになりました(図15)。

ライブユニットテスト
ここで、特におすすめの新機能を紹介します。Visual Studio 2017では、単体テスト(ユニットテスト)の機能がとても強力になりました。
単体テストはプログラミングにおいて、とても重要なものですが、クラスやメソッドなどに対してテストコードを書いてテストを実行し、どのくらいのコードがテストを通ったかのカバレッジ(網羅率)を確認するのは、少し手間がかかる作業でした。面倒に思って、ついつい単体テストを後回しにするプログラマーも多かったのではないでしょうか。
新しい「ライブユニットテスト」機能を使うと、とても楽に単体テストを行うことができます。
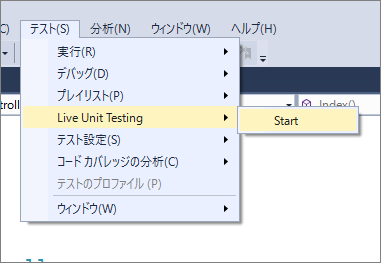
試してみましょう。メニューから、[テスト]-[Live Unit Testing]-[Start]を選択します(図16)。

この状態で、テストしたいクラスを見ると、コードの各行の左側に青い線が出ています(図17)。これは、各行がまだテストされていないことをあらわしています。

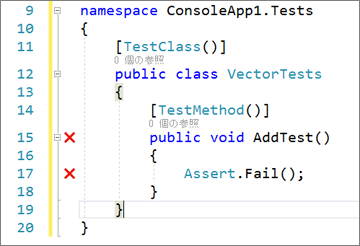
単体テストを作ってみましょう。テストしたいクラスの名前を右クリックして、「単体テストの作成」を行ってみます。テストが作成されると、自動でテストが走り、失敗したテストコードの左側に赤い×が表示されます(図18)。

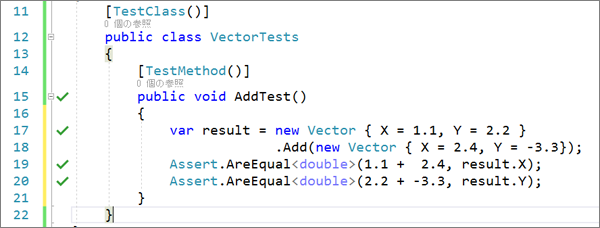
ここでテストを実際のものに書き換えてみます。すると、またすぐに自動でテストが走ります。そして、成功したテストコードの左側が緑のチェックに変わります(図19)。

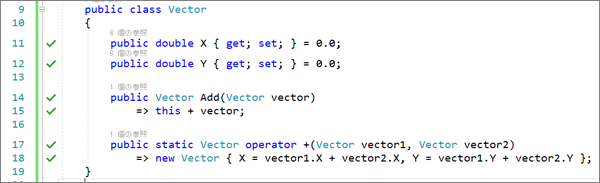
テスト対象のコードに戻ってみると、やはり成功した部分の左側が緑のチェックに変わっています(図20)。
このとき、テスト対象のコードにバグがあってテストが通っていなかった場合は、その部分は赤い×が付いたままです。バグを修正すると、とたんに緑のチェックに変わります。

これはとても強力な機能です。テストを追加するだけで、まだ成功していないテストやまだテストが通っていないコードに赤い×が付きます。それがテストが通るようにコードを書き換えていくとともに、どんどんリアルタイムで緑のチェックに変わっていくわけです。テストはバックグラウンドで自動で行われるので、テストを行うためにいちいち構える必要はありません。
きっとテストが楽しくなるに違いありません。テスト駆動開発(Test-Diven Development:TDD)なども、とてもリズム良く行えるようになることでしょう。
C#やVisual Basic回りの強化
新たに加わったリファクタリング機能
最後はリファクタリング機能です。
Visual Studio 2017では、C#やVisual Basic、F#、JavaScriptなど多くの言語回りも大きく強化されています。
C#やVisual Basicのリファクタリング機能にも新しいものが加わりました。
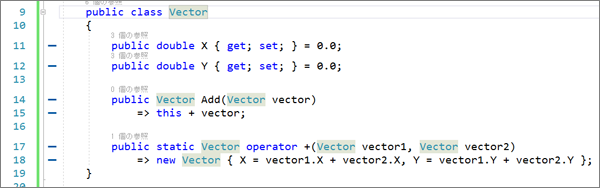
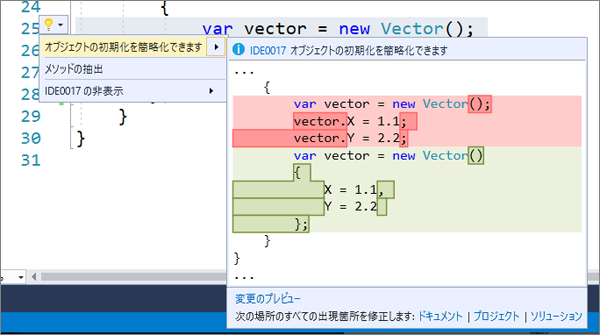
Visual Studio 2015のときと同じように、リファクタリングしたいコードの頭で"Ctrl+."とタイプするか、バルブアイコン(電球マーク)をクリックするか、右クリックして「クイックアクションとリファクタリング」を選ぶことでリファクタリング機能を呼び出せます。図21では、新しいリファクタリング機能である「オブジェクトの初期化を簡略化できます」という修正の提案が表示されています。

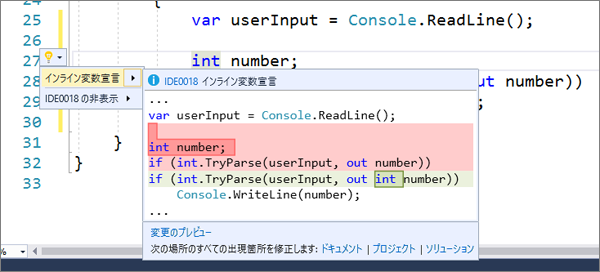
次の図22では、C#7の「インライン変数宣言」を使うように提案されています。

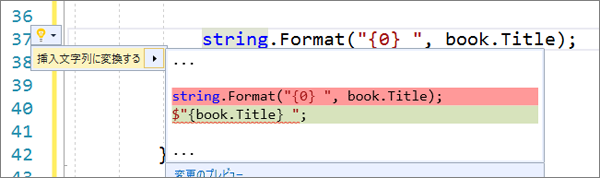
そして、次の図23では、C# 6の「挿入文字列」を使うように提案されています。

IDEが提供するこれらのリファクタリング機能を使うことにより、より安全に効率よくコードの改良を行うことができます。
前述したライブユニットテストを併用することで、さらに安全にリファクタリングを行えます。もしリファクタリング時にバグが発生した場合、ライブユニットテストが即座に赤い×を表示してくれます。バグが発生していないことをリアルタイムに確認しつつ、安心してリファクタリング作業が行えます。そして、そのためにプログラマーが面倒な作業を行う必要はありません。Visual Studio 2017の新機能がやってくれるのです。これは、強力なプログラミング環境です。
まとめ
第2回である今回は、主にコーディング機能とデバッグやテストの機能を解説しました。どれもプログラミングを快適にしてくれる機能ばかりです。
次回以降も新しいVisual Studioについて解説していく予定です。



































.png)
























