パワーアップしたコーディング機能
インテリセンスのフィルタリング機能
Visual Studioのコーディング機能の中で特に日常的にコーディングの効率を上げてくれ、人気なのがインテリセンスでしょう。ピリオドや頭文字をタイプするだけで、クラス名やメソッド名、変数名などの候補を上げてくれ、エンターキーなどで自動補完を行ってくれる賢い(インテリジェントな)機能です。もはやこれなしではコーディングしたくない、というプログラマーも多いはずです。
そのインテリセンスが、さらにインテリジェントになります。
図2は、Visual Studio 2017 RCのメニューから[ツール]-[オプション]-[テキスト エディター]-[C#]-[IntelliSence]を選んだところです。「入力候補一覧の項目の一致している部分を強調する」というオプションと「入力候補の項目フィルターを表示する」というオプションが新に追加され、デフォルトでチェックされているのが分かります。
![図2. [ツール]-[オプション]-[テキスト エディター]-[C#]-[IntelliSence]](http://cz-cdn.shoeisha.jp/static/images/article/9861/9861_02_s.png)
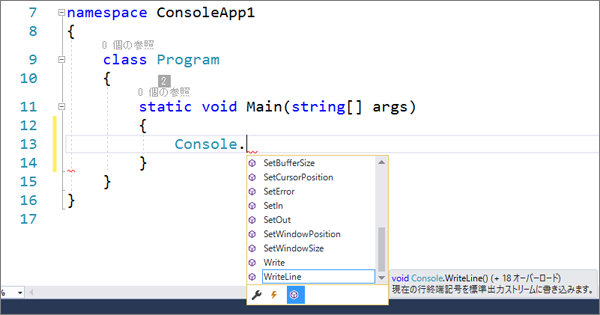
さっそく試してみましょう。C#のテキストエディターで、"Console."と入力してみます。
いつものようにインテリセンスにより入力候補がリストアップされます。新たにその下部に「プロパティ(Alt+P)」「イベント(Alt+V)」「メソッド(Alt+M)」などのアイコンが並ぶようになりました。
続けて"Alt+M"をタイプしてメソッドを選んでみましょう。すると、メソッドだけのリストアップにフィルタリングされます(図3)。しぼられた候補の中から、より効率的に選択できるようになったわけです。
このフィルタリングは、このようにキーボードから手を離すことなく行えます。コーディングの手を止めたくない多くのプログラマーにとって、ここは重要な点だと思います。
IDEの機能はコーディングを助けるだけで邪魔をしない。大切なことです。そうあってこそ、プログラマーはコーディングに没入することができるのです。この辺り、さすが長い改良の歴史を持つVisual Studioらしく、まっとうな進化をしているようです。

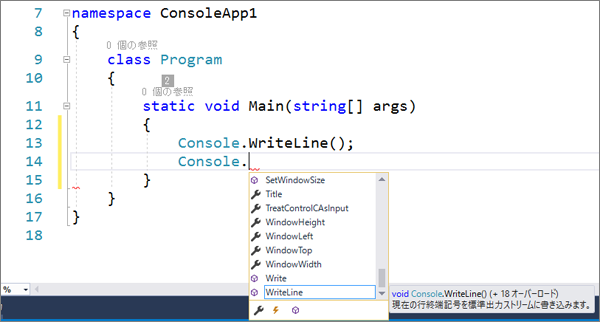
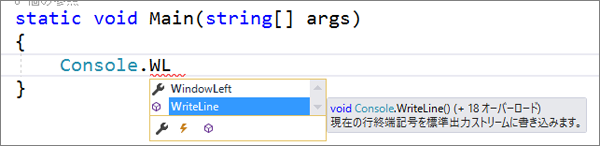
リストアップされた入力候補の中から"WriteLine"を選択してEnterキーを押すと、"Console.WriteLine"までが入力されます。
ここで、再度"Console."と入力してみましょう。すると今度は、すでにWriteLineが選択状態になっているのが分かります(図4)。今度は、Enterキーを押すだけで、"Console.WriteLine"までが入力されます。
新たなインテリセンスでは、最も可能性が高い入力候補が提示されるようになりました。これにより、テキストエディターを使っていくにつれて、さらに少ないタイプ数で効率的にコーディングできるようになります。

そして、入力候補一覧の項目の一致している部分が強調表示されるようになりました(図5)。細かい点ですが、前より分かりやすい表示になっています。

より強力になったコードナビゲーション
コードの検索機能が大幅にパワーアップしました。たくさんのコードの中から、いろいろな方法で効率的に目的のコードを探して開けるようになりました。
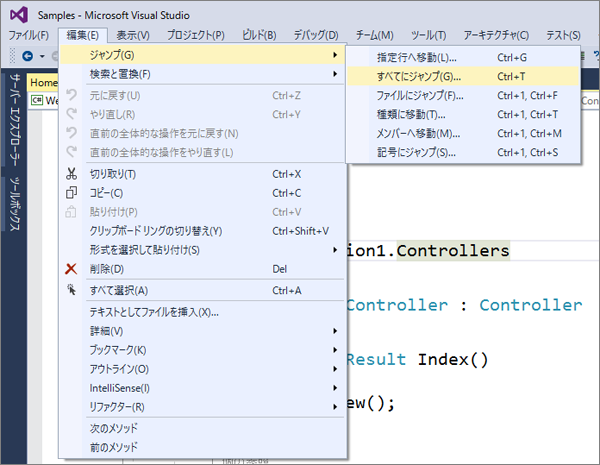
メニューの[編集]-[ジャンプ]には、「指定行へ移動」「すべてにジャンプ」「ファイルにジャンプ」「種類に移動」「メンバーへ移動」「記号にジャンプ」というコードナビゲーション機能が並んでいます(図6)。これらにはショートカットが用意されているため、キーボードから直接使うことができ、すばやく目的のコードを開けます。

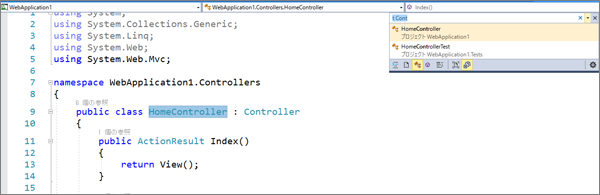
例えば、"Ctrl+T"をタイプすることで、「すべてにジャンプ」というコードナビゲーション機能が表示されます。
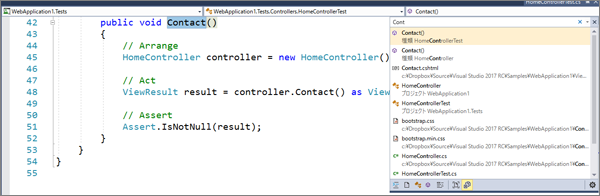
ここで、例えば"Cont"と入力すると、"Cont"という文字列が含まれるものを一覧表示してくれます(図7)。この中から1つを選ぶだけで、その部分のコードをすぐに表示することができます。

「すべてにジャンプ」で表示されたウィンドウの下部には、「行」「ファイル」「種類」「シンボル」「メンバー」「現在のドキュメント」、そして「検索結果に外部アイテムのコンテンツを含めます」のアイコンが並んでいます。これらにより、検索結果をフィルタリングして表示することができます。
| アイコン | 意味 | 入力方法 |
|---|---|---|
| 行 | 指定した行番号を表示 | :行番号 |
| ファイル | 名前に指定した文字列が含まれるファイルやフォルダーにフィルタリング | f 文字列 |
| 種類 | 名前に指定した文字列が含まれる型にフィルタリング | t 文字列 |
| シンボル | 名前に指定した文字列が含まれるシンボルにフィルタリング | # 文字列 |
| メンバー | 名前に指定した文字列が含まれるメンバーにフィルタリング | m 文字列 |
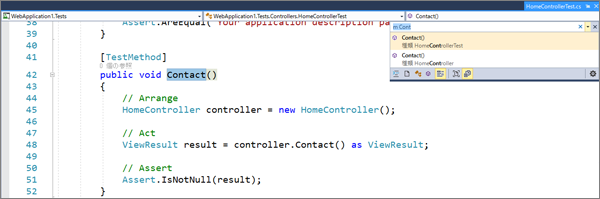
例えば、「メンバー」アイコンをクリックするか、"m Cont"と入力してみます。すると、"Cont"が名前に含まれるメンバーだけのリストに変わります(図8)。

次に、「種類」アイコンをクリックするか、"t Cont"と入力してみます。すると、"Cont"が名前に含まれる型だけのリストに変わるのが分かります(図9)。
これらのコード検索と表示もキーボードから手を離すことなく行うことができます。とても快適です。ここでも、単に機能が付いただけでなく、コーディングの効率がしっかりと考慮されています。

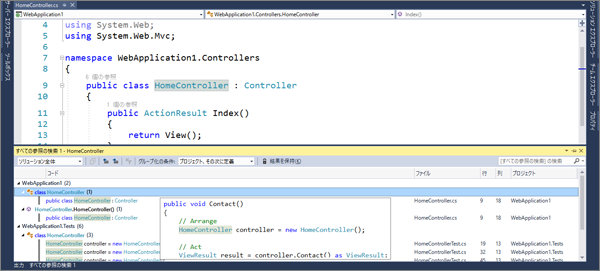
「すべての参照を検索」機能の画面も情報量が増えて使いやすくなりました。テキストエディターでシンボルを選択し、右クリックして「すべての参照を検索」を選ぶか、またはShift+F12を押すと、「すべての参照を検索」ウィンドウが表示されます。以前よりカラフルになり、プロジェクトごと/クラスごとに分類されています。マウスカーソルを持っていくと、プレビューも表示されます(図10)。

フォルダービュー
ソリューションやプロジェクトを作っていない場合でも、フォルダーを開いてコーディングを行うことができるようになりました。
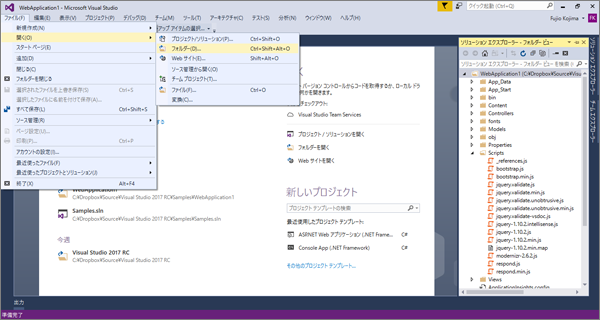
メニューから[ファイル]-[開く]-[フォルダー]を選ぶと、「ソリューションエクスプローラー - フォルダービュー」が表示されます(図11)。ここから、各ファイルを開いて普通にコーディングを行うことができます。また、ソリューションエクスプローラーの検索機能を使ってファイルを検索することもできます。

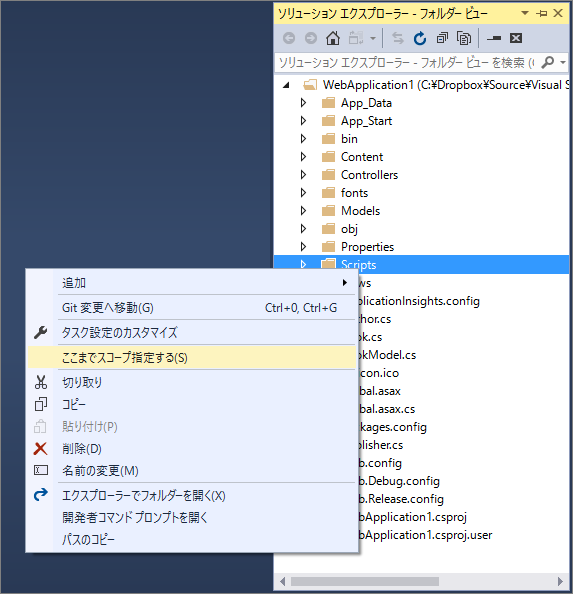
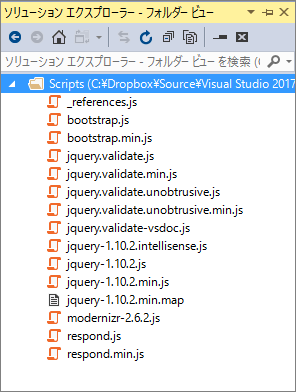
フォルダービューでサブフォルダーを右クリックして「ここまでスコープ指定する」を選ぶ(図12)ことで、ビューの表示をサブフォルダーだけにすることができます(図13)。元の表示に戻すには、「戻る」や「ホーム」アイコンをクリックするだけです。