スマートフォンアプリケーション開発(1)
それではスマートフォンアプリ開発を例に、Visual Studio for Macについてもう少し詳しく紹介していきます。
ソリューションの作成
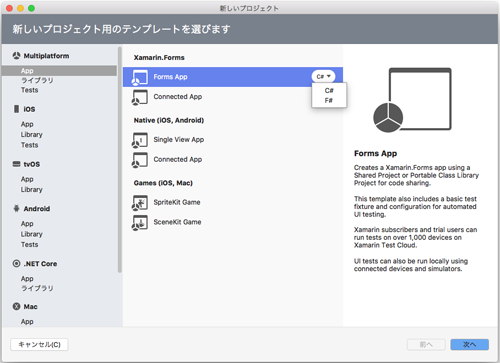
早速、新規のソリューションを作成してみます。新規のソリューションを作成するにはメニューの[ファイル]-[新しいソリューション]を選択します。

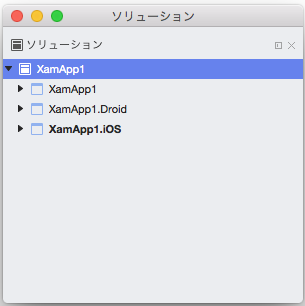
いろいろなテンプレートが用意されていますが、ここでは[Multiplatform]の[Native(iOS, Android)]-[Single View App]を使用して作成します。アプリ名はXamApp1としました。すると、以下のような構成のソリューションが作成されます。


[Multiplatform]で作成すると、このようにiOSアプリとAndroidアプリの両方のプロジェクト(それぞれXamApp1.iOSとXamApp1.Droid)が1つのソリューションにまとめて作成されます。また、これらに加えてポータブルクラスライブラリ(PCL)プロジェクト(XamApp1プロジェクト)も作成されます。このPCLプロジェクトは非常に強力な機能ですが、詳しくは後ほど説明するとして、まずはiOS、Androidそれぞれのコードを見ていきます。
iOSアプリ
XamApp1.iOSプロジェクトのViewController.csをダブルクリックするとソースコードが表示されます。このソースコードを見ると以下のようになっています。
using UIKit;
namespace XamApp1.iOS
{
public partial class ViewController : UIViewController
{
(略)
public override void ViewDidLoad()
{
base.ViewDidLoad();
(略)
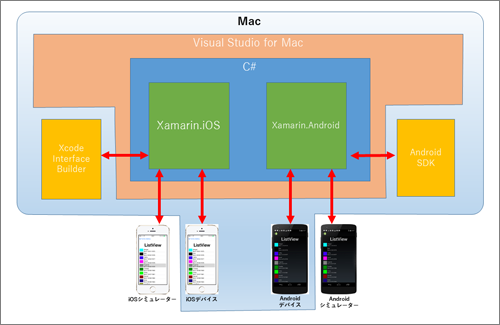
ソースコードはC#で記述されています。XcodeではObjective-C、もしくはSwiftを使用しますが、Visual Studio for MacではC#を使用します。これはiOSアプリだけでなく、Androidアプリやその他のASP.NETなども同じです。
そして、C#でのコーディングを可能にするためにXamarin.iOSというフレームワークが使用されています。Androidアプリのソースコードも後ほど紹介しますが、AndroidではXamarin.Adnroidが使われます。

さて、iOSアプリのソースコードを見慣れた人であれば、上記のソースコードの内容はすぐにわかるのではないかと思います。
- UIKitを使用すると宣言する
- UIViewControllerを継承してViewControllerクラスを作る
- ViewDidLoadメソッドをオーバーライドしてビューロード完了イベントを捕捉する
いかがでしょうか?プログラミング言語こそC#になっていますが、やっていることはObjective-CやSwiftで書く場合とまったく同じであることがわかると思います。このように、Xamarin.iOSはiOSのAPIをそのままC#で記述できるようにするフレームワークです。メソッド名やプロパティ名の1文字目が大文字になっているなどC#らしくなるような工夫はされてはいますが、基本的にはそのままとなっています。そのため、Objective-CやSwiftでのiOS開発の知識を十分に活かすことができます。
ただし、イベント関連の取り扱いは少々異なります。Objective-CやSwiftでは、UITextViewDelegateプロトコルなどのプロトコルを実装する形でイベントを扱いますが、Xamarin.iOSではイベントプロパティにイベントハンドラーをセットするという形で表現します。
Button.TouchUpInside += delegate
{
var title = string.Format("{0} clicks!", count++);
Button.SetTitle(title, UIControlState.Normal);
};
上記はViewController.csの一部ですが、ここではdelegateをイベントハンドラーとして設定する方法が使われています。他にもイベントハンドラーメソッドをセットする方法、ラムダ式を使う方法などがあります。いずれにしろC#の機能をうまく使ってとても簡潔にイベントを扱うことができるようになっています。
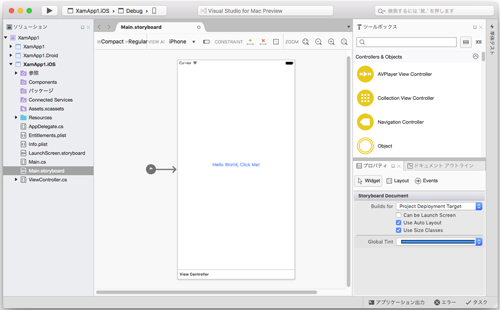
さて、UIViewControllerをC#で書けることはわかりましたが、そうなるとストーリーボードやxibの編集はどうなるのでしょうか?もちろんVisual Studio for Macはこれらの編集にも対応しています。ソリューションエクスプローラーの.storyboardファイルや.xibファイルをダブルクリックすればデザイナーが開きます。

なお、.storyboardや.xibはXcodeと互換性があるため、Xcodeで編集することもできます。
コーディング支援機能
Visual Studio for Macにはコーディングを支援するさまざまな機能が標準で備わっています。それらについて紹介します。
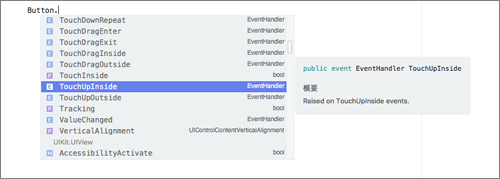
Windows版のVisual Studioはインテリセンス(コード補完機能のこと)が強力なことが特徴の1つでした。こちらはVisual Studio for Macでもかなり強力です。キー入力と文脈に応じて補完候補を表示してくれます。

以下はイベントハンドラーの入力中に表示されるインテリセンスです。

イベントハンドラーの型を認識し、いろいろな形式のイベントハンドラー記述法を表示しています。
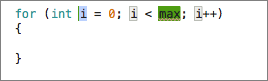
また、インテリセンスと似た機能としてコードスニペットも用意されています。例えば「for」と入力してタブキーを2回押すと、以下のようにfor文のひな形が自動入力されます。

もちろん「for」だけでなく「if」「switch」などいろいろなC#構文のコードスニペットが用意されています。また、「ctor(コンストラクタ)」「prop(プロパティ)」といったものもあります。
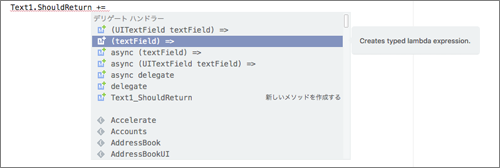
「クイック修正」も強力です。

上図はdelegateの上でマウスを右クリックし、「クイック修正」を選んだところです。delegate構文をラムダ式に変換する(To lambda expression)、型を挿入する(Insert signature)といった修正が表示されています。他にも文脈に応じていろいろなところでいろいろなクイック修正が表示されます。

















































