Google Mapに世界遺産を表示するアプリを作成しよう
第2回で、K5 Playgroundでは、一覧・詳細形式のアプリやメッセージングアプリなどに使える7つのテンプレートから、好きなものを選んで自由にカスタマイズすることで、多様なアプリを作成できると紹介しました。今回はその中から地図形式のアプリが作れる「Mapテンプレート」を使用します。
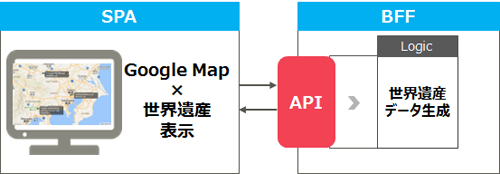
これを用いてまずは、世界遺産の情報をGoogle Map上に表示するアプリを作成してみましょう。Mapテンプレートは、フロントエンドとしてReactとFluxによるGoogle Mapを使ったSPAと、バックエンドとしてデフォルトではカスタマイズされた世界遺産のモックデータを返すNode.js製のBFFで構成されています。
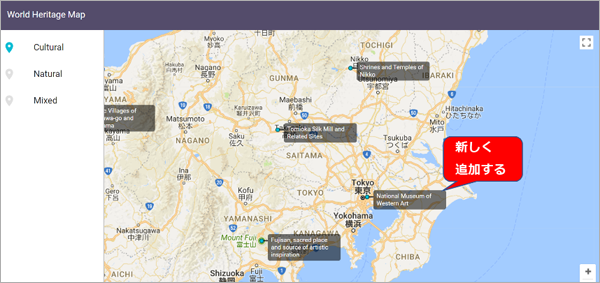
Mapテンプレートをベースに新規アプリを作成し、何も変更せずにアプリをダウンロードするだけでGoogle Mapに世界遺産の情報を表示することが可能です。ここでは、BFFが返すモックデータに2016年に新たに世界遺産に登録された「国立西洋美術館」を追加して、作成するアプリに表示します。


Google Map APIキーの取得
アプリでGoogle Mapを使用するには、Google Map APIキーの取得が必要です。そのため、事前にAPIキーを取得しましょう。Google Maps APIs for Webにアクセスし、ログインします(ログインには、Googleアカウントが必要です。Googleアカウントがない場合は、あらかじめ作成しておいてください)。

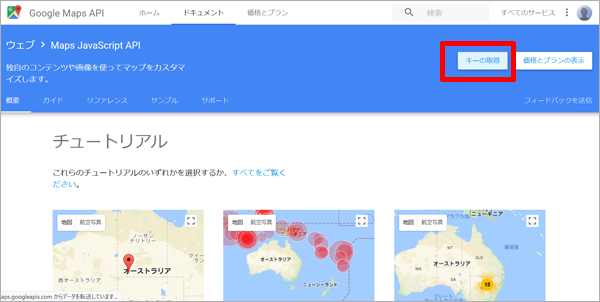
「Google Maps JavaScript API」をクリックし、右上の「キーの取得」ボタンをクリックします。

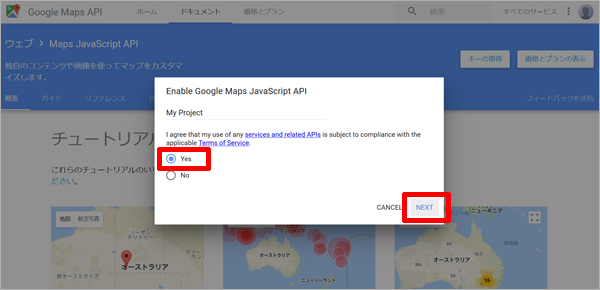
「Enable Google Maps JavaScript API」ダイアログが開き、「Terms of Service」への同意を求められます。「Yes」を選択し、「Next」をクリックします。

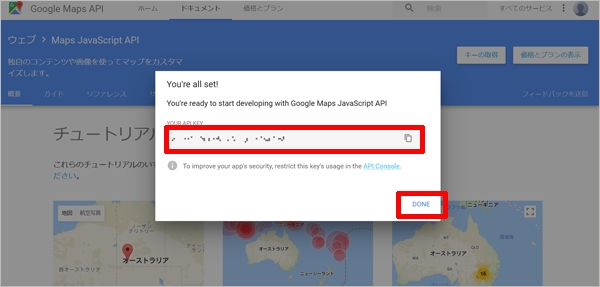
APIキーが表示されます(サンプル画像では内容がわからないようにマスクをかけています)。これをアプリのコードに埋め込むので、テキストファイルなど任意の場所に保存しておきましょう。「DONE」をクリックします。

Mapテンプレートの確認
K5 Playground上でテンプレートアプリを確認することができます。世界遺産の情報が表示されること、およびデフォルトの状態では、「国立西洋美術館」が表示されないことを確認しましょう。
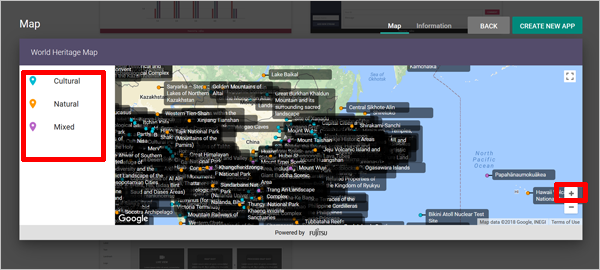
K5 PlaygroundのサイトからK5 Playgroundを起動し、Mapテンプレートを選択します。Mapテンプレートでは、左メニューで「Cultural」「Natural」「Mixes」を選択すると、世界遺産が地図上に表示されます。

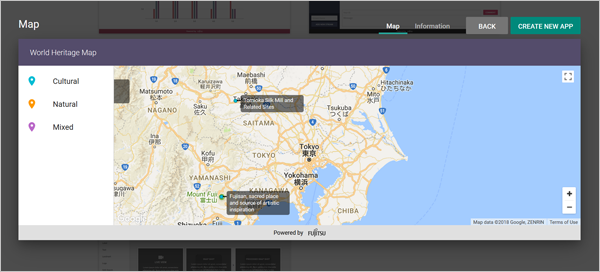
また、地図の右下にある「+」ボタンをクリックして地図を拡大し、東京周辺を表示してみましょう。デフォルト状態では、東京周辺の世界遺産として「国立西洋美術館」は表示されません。

新規アプリの作成~Google Map×世界遺産アプリ
APIキーの取得と、Mapテンプレートの確認ができたところで、アプリを新規作成します。Mapテンプレートを選択して「CREATE APP」をクリックし、作成を開始しましょう。
BFFのカスタマイズ
ここでは、BFFをカスタマイズします。Mapテンプレートでは、デフォルトでWebAPI「GET /sample_locations」がカスタマイズされています。
このWebAPIは、世界遺産の情報を生成するAPIロジック「Sample Data」を処理し、生成した世界遺産の情報をSPAに返します。
APIロジック「Sample Data」には、世界遺産の情報を生成するためのモックデータがコードで記述されています。このコードに「国立西洋美術館」の情報を追加し、「国西洋美術館」の情報が生成されるようにAPI「GET /sample_locations」のAPIロジック「Sample Data」をカスタマイズしましょう。
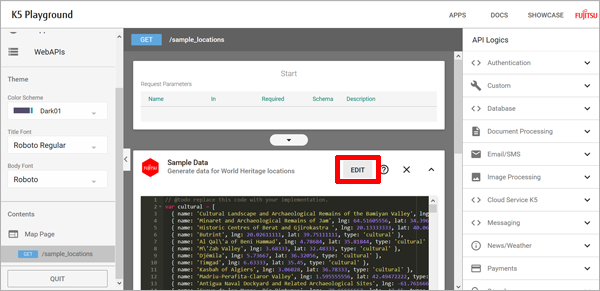
まず、左メニューの「Contents」で「Map Page」の「GET /sample_locations」をクリックします。
「Sample Data」の「EDIT」をクリックします。

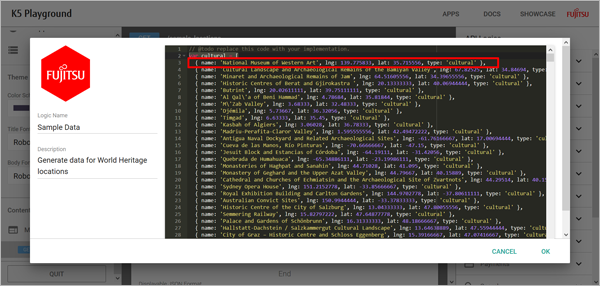
2行目(var cultural = [)の下に、コードを追加します。ここで、「国立西洋美術館」の情報を追加しています。
var cultural = [
{ name: 'Cultural Landscape and Archaeological Remains of the Bamiyan Valley', lng: 67.82525, lat: 34.84694, type: 'cultural' },
(省略)
↓
var cultural = [
{ name: 'National Museum of Western Art', lng: 139.775833, lat: 35.715556, type: 'cultural' },
{ name: 'Cultural Landscape and Archaeological Remains of the Bamiyan Valley', lng: 67.82525, lat: 34.84694, type: 'cultural' },
(省略)

「OK」をクリックして修正を確定します。「Sample Data」にコードが追加されていることを確認します。
















































