アプリをデプロイしてみよう
K5 Playgroundで作成したアプリは、Cloud Foundry等のPaaS基盤にデプロイすることができます。ここでは、Cloud FoundryをベースとしたK5 「CF」に作成したアプリをデプロイし、動作を確認してみましょう。
Node.jsのインストール
アプリのビルドなどを行うには、Node.jsが必要です。あらかじめ、Node.jsをインストールしておきましょう。Node.jsは、利用している「CF」のリージョンが対応しているバージョンをインストールします。ここでは東日本リージョン2を利用しているものとして、6.11.2を選択します。次のサイトで「v6.11.2」をクリックし、node-v6.11.2-x64.msiをダウンロードして実行します(各リージョンが対応するNode.jsのバージョンについては、こちらのページを参照してください)。
セットアップウィザードが起動するので、画面の指示に従ってNode.jsをインストールします。

CF CLIのインストール
Cloud Foundryを操作するには、コマンドライン形式のツールCF CLIが必要です。事前にCF CLIをインストールしましょう。
CF CLIのダウンロードサイトにアクセスします。「Installers」から「Windows 64 bit」を選択してインストーラをダウンロードしてください。
ダウンロードしたcf-cli-installer_6.33.1_winx64.zip(2018年1月現在の最新バージョン)を任意のフォルダに展開し、cf_installer.exeを実行すると、インストーラが起動します。

「Next」クリックします。次の画面でも「Next」をクリックし、さらに次の画面で「Install」をクリックすると、インストールが開始します。

インストールが完了したら、「Finish」をクリックします。
APIエンドポイントの設定
アプリをデプロイする前に、デプロイする環境のAPIエンドポイントを設定する必要があります。APIエンドポイントを設定するには、次のようにcf apiコマンドを使います。
cf api https://api.<リージョン識別子>.paas-cf.cloud.global.fujitsu.com
> cf api https://api.jp-east-2.paas-cf.cloud.global.fujitsu.com Setting api endpoint to https://api.jp-east-2.paas-cf.cloud.global.fujitsu.com... OK api endpoint: https://api.jp-east-2.paas-cf.cloud.global.fujitsu.com api version: 2.77.0
ログイン
CFにアプリをデプロイする前にはログインが必要です。ログインするには、次のようにcf loginコマンドを使います。
cf login -u <ユーザー名> -o <組織名> -s <スペース名>
ユーザー名、組織名、スペース名は、次のように情報を設定してください。
- ユーザー名:K5無料トライアルを申し込んだ際に通知されるユーザー名と契約番号を「ユーザー名@契約番号」の形式にして設定する。
- 組織名:K5無料トライアルを申し込んだ際に通知される契約番号を設定する。
- スペース名:K5無料トライアルを申し込んだ後にK5「CF」に自ら割り当てたスペース名を設定する。
> cf login -u <ユーザー名> -o <組織名> -s <スペース名> API endpoint: https://api.jp-east-2.paas-cf.cloud.global.fujitsu.com Password> [ここでパスワードを入力] Authenticating... OK Targeted org <組織名> Targeted space <スペース名> API endpoint: https://api.jp-east-2.paas-cf.cloud.global.fujitsu.com (API version: 2.77.0) User: <ユーザー名> Org: <組織名> Space: <スペース名>
Google Mapに世界遺産を表示するアプリをデプロイしよう
デプロイの前に、APIエンドポイントの設定とログインを行っておきましょう。アプリのデプロイは次の手順で行います。
バックエンドのデプロイ
①フォルダの移動
バックエンドアプリのあるC:\K5\TEST\Map\backendフォルダに移動します。
> cd C:\K5\TEST\Map\backend C:\K5\TEST\Map\backend>
②バックエンドアプリのデプロイ
Cloud Foundryにアプリをデプロイするにはcf pushコマンドを利用します。次のようにcf pushコマンドを利用してバックエンドアプリをデプロイします。デプロイするとNode.jsビルドパックが作成され、バックエンドに必要なパッケージが自動的にインストールされ、バックエンドアプリが起動されます。
> cf push <バックエンドアプリ名>
(省略)
state since cpu memory disk details
#0 running 2018-01-06 02:03:59 AM 0.1% 33M of 512M 81.1M of 1G
ブラウザで、「<バックエンドアプリのURL>/docs/」を開くとバックエンドのAPIドキュメントを確認することができます。
フロントエンドのデプロイ
①フォルダの移動
フロントエンドアプリのあるC:\K5\TEST\Map\frontendフォルダに移動します。
> cd C:\K5\TEST\Map\frontend C:\K5\TEST\Map\frontend>
②環境変数の設定
フロントエンドアプリが接続するバックエンドアプリのURLを指定します。setコマンド(Mac/Linuxの場合はexpotコマンド)で環境変数API_URLにバックエンドアプリのURLを設定してください。
C:\K5\TEST\Map\frontend> set API_URL=<バックエンドアプリURL>
③パッケージのインストール
フロントエンドアプリをビルドするために必要なパッケージをインストールします。次のコマンドを実行すると、package.jsonに記述されている依存パッケージが自動でインストールされます。
C:\K5\TEST\Map\frontend> npm install (省略)
④フロントエンドアプリのビルド
フロントエンドアプリをビルドします。次のコマンドを実行すると、フロントエンドアプリのビルドが実行されます。ビルドした資産は「/public」フォルダに格納されます。
C:\K5\TEST\Map\frontend> npm run build (省略)
⑤フォルダの移動
ビルドされたフロントエンドアプリが格納されているC:\K5\TEST\Map\frontend\publicフォルダに移動します。
C:\K5\TEST\Map\frontend> cd public C:\K5\TEST\Map\frontend\public>
⑥フロントエンドアプリのデプロイ
ビルドされたフロントエンドアプリをデプロイします。
C:\K5\TEST\Map\frontend\public> cf push <フロントエンドアプリ名>
(省略)
state since cpu memory disk details
#0 running 2018-01-06 02:25:29 AM 0.0% 2.4M of 256M 8.1M of 1G
アプリの確認
以上でアプリのデプロイは完了です。デプロイされたアプリを確認するには、次のURLにアクセスします。
http://<フロントエンドアプリ名>.<リージョン識別子>.cf-app.net/
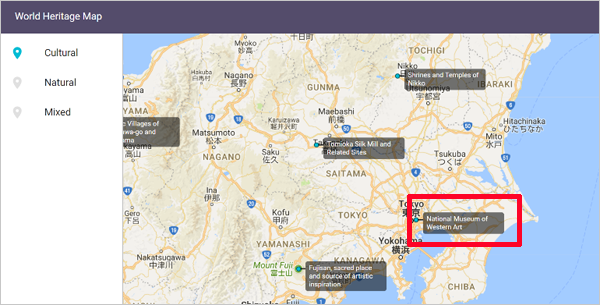
「Cultural」を選択し、世界遺産が表示されることを確認しましょう。さらに、地図を拡大して東京周辺を表示すると、追加した「国立西洋美術館」が表示されることを確認できます。

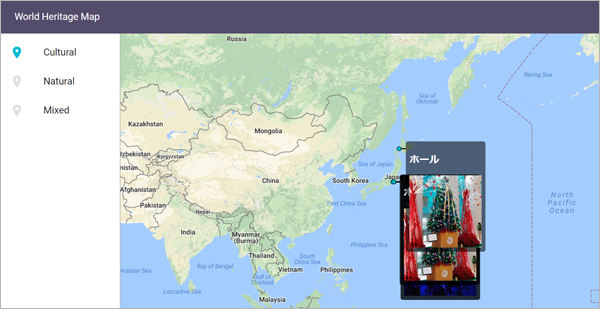
Google MapにInstagramの投稿写真を表示するアプリをデプロイしよう
デプロイの手順は、フォルダ名以外、Google Mapに世界遺産を表示するアプリと同じです。
デプロイが完了したら、アプリを確認しましょう。「Cultural」を選択すると、Google Mapに、Instagramに投稿した写真が表示されます。