アプリが完成したらUXの向上に力を注ごう
地図アプリを一から作成するのは大変ですが、K5 Playgroundを使って、短い時間で簡単に、Google MapにInstagramの投稿写真を表示するアプリを作成することができたと思います。
しかし、現在作成したアプリは、Mapテンプレートを使用して最低限のものを作成したにすぎません。ここからは、「小さな修正~デプロイ」を高速に繰り返しながらUXを改善していく、現代のサービス開発の基本的な流れを確認していきましょう。ご興味を持たれた方は実際に修正を行いながら体験してみてください。
フロントエンドのカスタマイズ
①左メニューのデフォルト値の変更(MapPage.js)
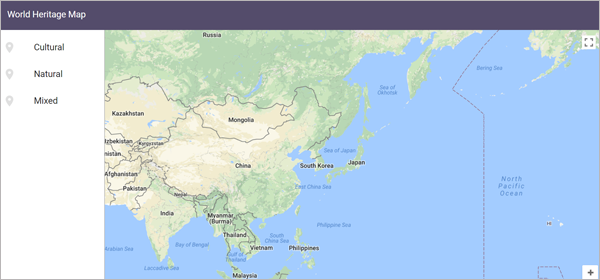
Mapテンプレートでは、初期状態では左メニューが表示されます。デフォルトではメニューがどれも選択されていない状態ですが、Reactコンポーネントの状態を管理するstateオブジェクトを修正して、デフォルトで1番目(配列のインデックスでは0)のメニューを表示するように修正します。
C:\K5\TEST\MyInstaMap\frontend\app\components\pagesフォルダに移動し、MapPage.jsをテキストエディタで開きます。次のコードを赤字で示すように修正してください。
state = {
visibles: [],
openDrawer: false
};
↓
state = {
visibles: [0],
openDrawer: false,
};
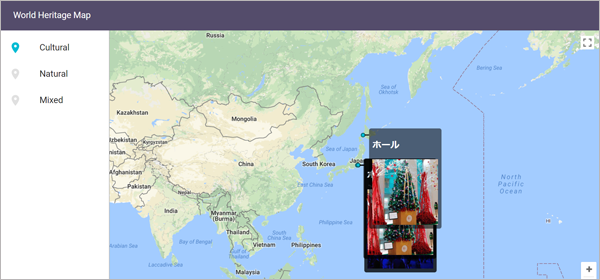
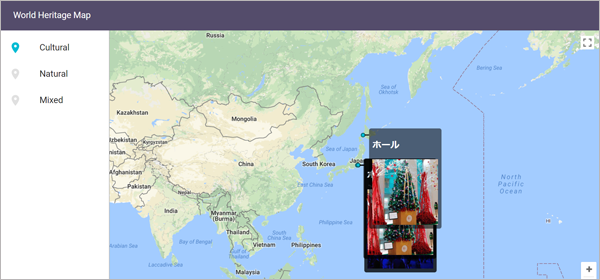
修正が完了したら、フロントエンドアプリをビルドしてデプロイし、表示の変更内容を確認しましょう。修正したことにより、「Cultural」を選択しなくても写真が表示されるようになったかと思います。


②最初に表示される地図の位置とサイズの変更(MapPage.js)
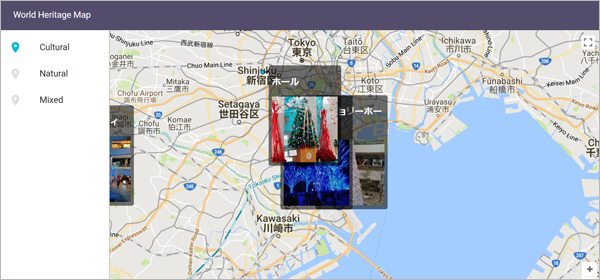
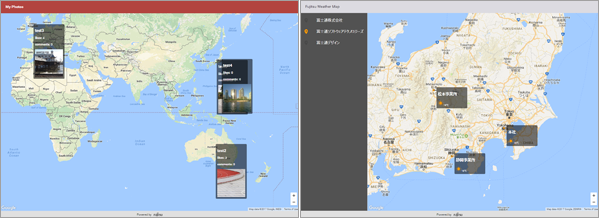
デフォルトでは、日本を中心に縮小された地図が表示される状態ですが、Reactコンポーネントのpropsオブジェクトを修正して、東京を中心に拡大して表示されるように修正します。
static defaultProps = {
style: {},
center: {
lng: 139.0,
lat: 35.0
},
zoom: 3
};
↓
static defaultProps = {
style: {},
center: {
lng: 139.8,
lat: 35.6
},
zoom: 11
};
修正が完了したら、フロントエンドアプリをビルドしてデプロイし、表示の変更内容を確認しましょう。


以上の通り、小さな修正とデプロイを高速に繰り返すのが、現代のサービス開発の基本的なスタイルです。ここで実施した修正はあくまでも一例ですが、継続的な改善を通してUXや機能をより良いものにしていきます。
また、その際には通常GitHub Enterpriseなどを使って、タスク管理やコードレビューを実施します。GitHub EnterpriseとCI/CDシステムを連携させて、テストやビルドやCloud Foundryへのデプロイを自動化することも大切です。
実際に自分の手で触ってみることで、K5 Playgroundを活用したアプリ開発の手軽さを実感できたのではないでしょうか。既存のAPIを利用して開発の時間を短縮することにより、UXの改善に注力できるといったメリットもあります。
今回は、同じMapテンプレートを使って2つのアプリを開発しました。同様にMapテンプレートを利用すれば、SNSとWikipediaを使用した地理情報アプリ、Yahoo! WeatherとRDSを使用した天候管理アプリなども作れます。K5 Playgroundでは、Map以外にもさまざまなテンプレートが用意されています。フロントエンドやバックエンドを自由に組み替え、さまざまなアプリの作成にチャレンジしましょう。

次回は、K5 PlaygroundのChatテンプレートを使って、LINEと連携するチャットボットアプリにチャレンジします。

















































