操作画面とチャットボット機能を備えたアプリを作成しよう
一般的なチャットボットアプリは、「チャットボット機能」を利用したユーザーとボットの対話のみです。しかし、K5 Playgroundのチャットボットアプリ用のテンプレートを利用すれば、標準で操作画面が付いているため、ユーザーとボットの対話だけでなく、操作画面を使って管理者とユーザーの対話も可能なチャットボットアプリを作ることができます。
今回は、このチャットボットアプリ用のテンプレートとLINEと連携するAPIロジックやAPI追加機能を用いて、次の機能を備えたLINEチャットボットを開発します。
- LINE@アカウントの管理者がユーザー単位で過去のメッセージをすべて確認できるUI機能
- LINE@アカウントの管理者からユーザーにメッセージを送信できるUI機能
- ユーザーからの特定のメッセージに対して、定型的なメッセージを返すボット機能
- ユーザーの情報やメッセージをすべてデータベースに保存する機能
K5 Playgroundでは、LINEと連携するAPIロジックの他に、Slack/Facebook Messengerなどと連携するAPIロジックも用意しているため、SlackやFacebookのチャットボットも作ることができます。今回作成するLINEチャットボットアプリの完成までの目安は、約60分です。


本記事では、チャットボットで利用するMongoDBの環境を構築済みであることを前提に開発を進めます。データベースを使用せずにお試しでチャットボットを作成したい場合は、富士通が用意している「K5 Playground × CF Webハンズオン」の教材を参照してください。それでは、早速チャットボットアプリの開発を始めましょう。
LINE Messaging APIのキーの取得
このアプリでは、LINEとメッセージのやりとりを行うためにLINE Messaging APIを使用します。LINE Messaging APIを使うには、LINE Messaging APIの「チャネルシークレット」と「アクセストークン」という2種類のキーが必要です。そのため、まずはLINEの開発者登録を行い、この2つを取得しましょう。
開発者登録
最初に、LINE Developersにアクセスし、ログインします(ログインには、LINEアカウントが必要です。LINEアカウントがない場合は、あらかじめ作成しておいてください)。

「開発者名」と「メールアドレス」にそれぞれに名前とメールアドレスを入力し、「LINE Developers Agreementの内容に同意します。」をオンにして、「確認」をクリックしてください。確認画面が表示されたら「登録」をクリックします。

開発者登録が完了したら、「はじめる」をクリックします。この画面が表示されたら、開発者登録は完了です。

プロバイダーの作成
開発者登録ができたら、LINE Messaging APIを利用し、サービスを提供するプロバイダーを作成します。「プロバイダーを作成する」をクリックします。

「プロバイダー名」として任意の名前(会社名や個人名)を入力し、「確認」をクリックします。確認画面が表示されたら、「作成」をクリックしてください。

新規チャネルの作成
プロバイダーを作成したら、新規チャネルを作成します。「Messaging API」をクリックしてください。LINEプラットフォームを利用するには、アプリがチャネルにリンクされていなければなりません。チャネルを作成すると、固有のチャネルIDが識別用に発行されます。チャネルには、名前、説明文、およびアイコン画像が必要です。

新規チャネルを作成するために必要な情報を入力します。入力後、「確認」をクリックしてください。
| 「アプリアイコン画像」 | 任意の画像(3MB以下、JPEG/PNG/GIF/BMP形式、省略可) |
| 「アプリ名」 | 任意のアプリ名 |
| 「アプリ説明」 | アプリの説明 |
| 「プラン」 | 「Developer Trial」を選択 |
| 「大業種」 | プルダウンリストから選択 |
| 「小業種」 | プルダウンリストから選択 |
| 「メールアドレス」 | 任意のメールアドレス |

「LINE@利用規約の内容に同意します」と「Messaging API(Developer Trialプラン)」利用規約の内容に同意します」にチェックを入れ、「作成」をクリックします。

新規チャネルが作成されました。「設定が完了していません」の下にある「→」をクリックします。

「Channel基本設定」が表示されます。「基本情報」の「Channel Secret」の値を確認します(サンプル画像では内容がわからないようにマスクをかけています)。この値をテキストファイルなど任意の場所に保存しておきましょう。

画面を下にスクロールし、「メッセージ送受信設定」の「アクセストークン」の値を確認します(サンプル画像では内容がわからないようにマスクをかけています)。この値もテキストファイルなどに保存しておきます。
なお、チャネルシークレットやアクセストークンが表示されない場合は、右横の「再発行」をクリックしてください。

チャネルシークレットとアクセストークンを取得できました。これらの値は、バックエンドの設定に使用します。
これで準備は完了です。続いて、アプリの作成を始めましょう。
新規アプリの作成
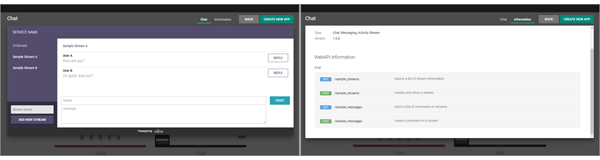
K5 PlaygroundのサイトからK5 Playgroundを起動し、Chatテンプレートを選択します。選択するとテンプレートアプリが表示され、デフォルトで用意されている操作画面とWebAPIを確認することができます。WebAPIは、操作画面から入力されたユーザーやメッセージをデータベースに保存するAPIとデータベースからユーザーやメッセージを取得するAPIといった必要最低限の機能を備えた状態です。「CREATE APP」をクリックして新規アプリを作成します。

SPAのカスタマイズ
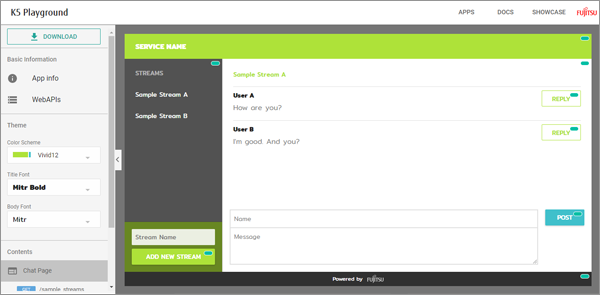
SPAでは画面のUIをカスタマイズしてみましょう。この画面は、LINEアプリに登録されたユーザーから送られてきたメッセージを管理するほか、管理者からLINEのユーザーにメッセージを送信することができる画面です。アプリ全体の色調、見出しや本文で使うフォント、リスト欄とチャット欄のUI部品を第2回の記事を参考にして、お好みで変更してみてください。

アプリ名の変更
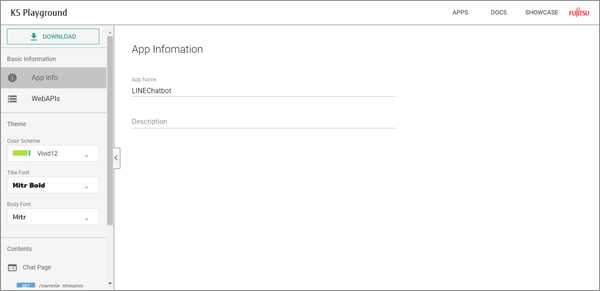
アプリ名を変更します。左メニューの「App Info」をクリックし、「App Name」を任意のアプリ名(ここでは「LINEChatbot」)に変更します。

BFFのカスタマイズ(1)
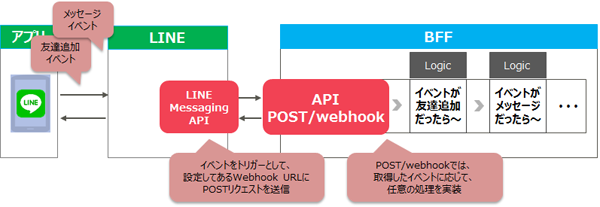
BFFでは、LINEからの通知を受信し、その内容に応じて処理を行うWebAPIとして「POST /webhook」を追加します。また、既存のWebAPI についてもカスタマイズを行います。
Webhookとは
Webhookは、あるイベントの発生をトリガーとして特定のAPIを呼び出すための仕組みです。LINE Messaging APIのWebhookを例にすると、LINEアプリからの友だち追加やメッセージ送信等のリアルタイムイベントが発生した際に、LINE Messaging APIのチャネルに設定されているWebhook URLにHTTPS POSTリクエストが送信されます

| WebAPI | APIロジック | カスタマイズの内容 | |
|---|---|---|---|
| POST /webhook | 「LINE Messaging API Receive Message」 | 追加 | LINEからの通知を検証する処理 |
|
「MongoDB Save Document」
|
追加 | LINEからのフォロー通知を受け取った際にユーザーの情報をMongoDBに保存する処理 | |
| 「MongoDB Save Document 」 | 追加 | LINEからのメッセージ通知を受け取った際にメッセージをMongoDBに保存する処理 | |
| 「LINE Messaging API Send Message」 | 追加 | 受け取ったメッセージの内容によって、決まったメッセージを返答するボット処理 | |
| 「MongoDB Save Document」 | 追加 | ボット機能でLINEに返答したメッセージをMongoDBに保存する処理 | |
| POST /sample_messages | 「LINE Messaging API Send Message」 | 追加 | LINE操作画面に入力されたメッセージをLINEに送信する処理 |
POST /webhookの追加
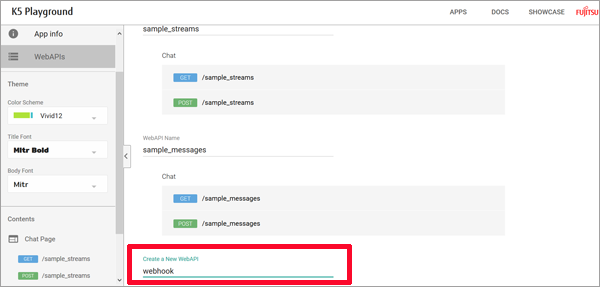
左メニューの「WebAPIs」をクリックし、画面を下にスクロールして「Create a New WebAPI」に「webhook」と入力します。

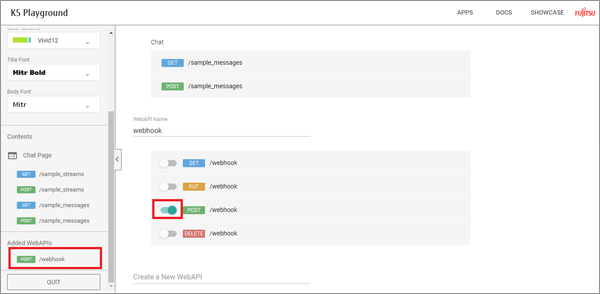
メソッドが表示されたらPOSTメソッドをオンにします。新しいWebAPIとして、POST /webhookが追加されます。

BFFのカスタマイズ(2)
WebAPI「POST /webhook」のカスタマイズ
作成した「POST /webhook」に、LINEからの受信内容に応じて行う処理を実装します。
①「LINE Messaging API Receive Message」APIロジックの追加
最初に、「LINE Messaging API Receive Message」を追加します。このAPIロジックは、LINEから送られた通知であることを検証する処理です。
左メニューの「Contents」で「Added WebAPIs」の「POST /webhook」をクリックします。右メニューの「APIロジック」から「Messaging」-「LINE Messaging API Receive Message」を、「Start」と「End」の間にドラッグ&ドロップします。

②1つ目の「MongoDB Save Document」APIロジックの追加
続いて、「MongoDB Save Document」を追加します。デフォルトでは、このAPIロジックは、MongoDBに保存する処理が記述されています。
ここでは、LINEからフォロー通知を受け取った際に、フォローしたユーザー情報をMongoDBに保存する処理を実装します。
「Database」-「MongoDB Save Document」を、「LINE Messaging API Receive Message」と「End」の間にドラッグ&ドロップして追加します。

右上の「EDIT」をクリックし、コードを次のように修正してください。
このコードは、LINEからフォロー通知を受け取った際に、フォローを行ったユーザーの情報を取得し、そのユーザー情報をMongoDBのsample_streamに保存する処理です。ここでは、MongoDBの接続環境、およびコレクション(sample_stream)の作成は、既に用意されているものとします。
function getProfile(userId) {
var accessToken = config.line.accessToken;
var options = {
url: 'https://api.line.me/v2/bot/profile/' + userId,
json: true,
method: 'get',
headers: {
'Authorization': 'Bearer ' + accessToken,
},
};
return new Promise(function(resolve, reject) {
Request(options, function(error, response, body) {
if (!error && response.statusCode == 200) {
resolve(body);
}
});
});
}
function addStream(event, profile) {
var collectionName = 'sample_stream';
var document = {
_id: event.source.userId,
name: profile.displayName,
};
var url = 'mongodb://' + config.datasource.user + ':' + config.datasource.password + '@' + config.datasource.host + ':' + config.datasource.port + '/' + config.datasource.database;
MongoClient.connect(url, function(err, db) {
if (err) {
// @todo handle error
throw err;
}
db.collection(collectionName).save(document, function(err, result) {
db.close();
if (err) {
// @todo handle error
throw err;
}
return;
});
});
}
var lineEvents = JSON.parse(req.body);
lineEvents.events.forEach(function(event) {
if(event.type === 'follow') {
getProfile(event.source.userId).then(function(profile) {
addStream(event, profile);
});
}
});
next({});

「OK」をクリックして修正を確定します。
③2つ目の「MongoDB Save Document」APIロジックの追加
ここでは、LINEからメッセージ通知を受け取った際に、受け取ったメッセージをMongoDBに保存する処理を実装します。
2つ目の「MongoDB Save Document」を、1つ目の「MongoDB Save Document」と「End」の間にドラッグ&ドロップして追加します。

右上の「EDIT」をクリックし、コードを次のように修正してください。
このコードは、LINEからメッセージ通知を受け取った際に、受け取ったメッセージをMongoDBのsample_messageに保存する処理です。ここでも、MongoDBの接続環境、およびコレクション(sample_message)の作成は、既に用意されているものとします。
function getProfile(userId) {
var accessToken = config.line.accessToken;
var options = {
url: 'https://api.line.me/v2/bot/profile/' + userId,
json: true,
method: 'get',
headers: {
'Authorization': 'Bearer ' + accessToken,
},
};
return new Promise(function(resolve, reject) {
Request(options, function(error, response, body) {
if (!error && response.statusCode == 200) {
resolve(body);
}
});
});
}
function saveMessage(event, profile) {
// @see http://mongodb.github.io/node-mongodb-native/2.1/tutorials/crud/
var collectionName = 'sample_message'; // @todo set collection name
var document = {
stream_id: event.source.userId,
user_id: profile.displayName,
message: event.message.text,
replyMessage_id: '',
}; // @todo set document data for insert
var url = 'mongodb://' + config.datasource.user + ':' + config.datasource.password + '@' + config.datasource.host + ':' + config.datasource.port + '/' + config.datasource.database;
return new Promise(function(resolve, reject) {
MongoClient.connect(url, function(err, db) {
if (err) {
// @todo handle error
reject(err);
}
db.collection(collectionName).save(document, function(err, result) {
db.close();
if (err) {
// @todo handle error
reject(err);
}
resolve(result);
});
});
});
}
var lineEvents = JSON.parse(req.body);
var promises = [];
lineEvents.events.forEach(function(event) {
if(event.type === 'message' && event.message.type === 'text') {
promises.push(getProfile(event.source.userId).then(function(profile) {
return saveMessage(event, profile);
}));
}
});
Promise.all(promises).then(function() {
next({});
});

「OK」をクリックして修正を確定します。
④「LINE Messaging API Send Message」APIロジックの追加
「LINE Messaging API Send Message」を追加します。このAPIロジックは、LINEにメッセージを送信するAPIロジックです。
ここでは、「LINE Messaging API Send Message」APIロジックを修正し、ボット機能を実装します。
「Messaging」-「LINE Messaging API Send Message」を、2つ目の「MongoDB Save Document」と「End」の間にドラッグ&ドロップします。

右上の「EDIT」をクリックし、コードを次のように修正してください。
このコードは、LINEから特定の質問を受け取ったとき、あらかじめ用意した答えを返すという単純なボット処理です。
ここでは、「こんにちは」「寝るよ」のメッセージを受け取った際に、あらかじめ用意した答えを返す処理になっています。「question:」や「answer:」の内容を変えてみたり、他のQAを追加したりすることで、返答が変わります。自由に変更してみてください。
var accessToken = config.line.accessToken;
var faqs = [
{
question: 'こんにちは',
answer: 'こんにちは。今日はいい天気ですね。',
},{
question: '寝るよ',
answer: 'おやすみなさい!',
}
];
function sendMessage(userId, text) {
// @todo Send message object
var message = [
{
"type": "text",
"text": text,
},
];
var options = {
url: 'https://api.line.me/v2/bot/message/push',
method: 'post',
headers: {
'Authorization': 'Bearer ' + accessToken,
},
json: {
"to": userId,
"messages": message,
}
};
return new Promise(function(resolve, reject) {
Request(options, function(error, response, body) {
if (!error && response.statusCode == 200) {
resolve(body);
} else {
res.end(JSON.stringify(error));
reject(error);
}
});
});
}
var lineEvents = JSON.parse(req.body);
var answers = [];
var promises = [];
lineEvents.events.forEach(function(event) {
if(event.type === 'message' && event.message.type === 'text') {
faqs.forEach(function(faq) {
if(event.message.text.includes(faq.question)) {
promises.push(sendMessage(event.source.userId, faq.answer));
answers.push({
stream_id: event.source.userId,
user_id: 'bot',
message: faq.answer,
replyMessage_id: '',
});
}
});
}
});
Promise.all(promises).then(function() {
next(answers);
});

⑤3つ目の「MongoDB Save Document」APIロジックの追加
さらに「MongoDB Save Document」を追加します。 ここでは、ボット機能で返答したメッセージをMongoDBに保存する処理を実装します。 「Database」-「MongoDB Save Document」を、「LINE Messaging API Send Message」と「End」の間にドラッグ&ドロップして追加します。

右上の「EDIT」をクリックし、コードを次のように修正してください。 このコードは、ボット機能で返答したメッセージをMongoDBのsample_messageに保存する処理です。 MongoDBの接続環境、およびコレクション(sample_message)の作成は、既に用意されているものとします。
if (!results.length) {
next({});
return;
}
// @see http://mongodb.github.io/node-mongodb-native/2.1/tutorials/crud/
var collectionName = 'sample_message'; // @todo set collection name
var document = results; // @todo set document data for insert
var url = 'mongodb://' + config.datasource.user + ':' + config.datasource.password + '@' + config.datasource.host + ':' + config.datasource.port + '/' + config.datasource.database;
MongoClient.connect(url, function(err, db) {
if (err) {
// @todo handle error
throw err;
}
db.collection(collectionName).insertMany(document, function(err, result) {
db.close();
if (err) {
// @todo handle error
throw err;
}
next({});
});
});

「OK」をクリックして修正を確定します。
WebAPI「POST /sample_messages」のカスタマイズ
POST /sample_messagesは、デフォルトでは、Chatテンプレートで用意されている操作画面から送信したメッセージをMongoDBに保存する処理のみ実装されています。
ここでは、APIロジックを追加し、操作画面から送信したメッセージが、LINEへ送信される処理を追加実装しましょう。
①「LINE Messaging API Send Message」APIロジックの追加
「LINE Messaging API Send Message」を追加します。
ここでは、操作画面から送信されたメッセージがLINEへ送信されるように実装します。
「Messaging」-「LINE Messaging API Send Message」を、「MongoDB - Stream Channel」と「End」の間にドラッグ&ドロップします。

「LINE Messaging API Send Message」には、LINE操作画面に入力されたメッセージをLINEに送信する処理を記述します。右上の「EDIT」をクリックしてください。次のコードを以下に示すように修正します。
(省略)
var accessToken = config.line.accessToken;
var messageReceiverId = '';
// @todo Send message object
var message = [
{
"type":"text",
"text":"hello world"
},
];
(省略)
↓
(省略) var accessToken = config.line.accessToken; var messageReceiverId = req.body.stream_id; // @todo Send message object var message = [ { "type":"text", "text": req.body.message }, ]; (省略)

「OK」をクリックして修正を確定します。これでBFFのカスタマイズは完了です。
作成したアプリのダウンロード
カスタマイズが完了したら、アプリをダウンロードしましょう。左メニューの「DOWNLOAD」ボタンをクリックして、LINEチャットボットアプリをダウンロードできます。

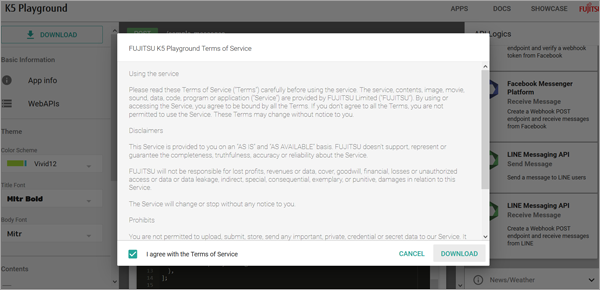
「FUJITSU Playground Terms of Service」が表示されたら、「I agree with the Terms of Services」チェックボックスをオンにして、「DOWNLOAD」をクリックしてください。
ダウンロードしたLINEChatbot.zipの内容を、任意のフォルダ(ここでは、C:\K5\TEST\LINEChatbot)に展開します。
展開先には、「frontend」フォルダと「backend」のフォルダが作成されます。「frontend」フォルダにSPAに必要なファイル、「backend」フォルダにBFFに必要なファイルが格納されていることを確認してください。
バックエンドのカスタマイズ
ダウンロードしたアプリのバックエンドを修正します。ここでは、自身の端末にインストールしたNode.jsのバージョンの修正、MongoDB接続情報の設定、LINE Messaging APIのアクセストークンとチャネルシークレットの設定、Swaggerの設定の変更を行います。
なお、フロントエンドには修正はありません。
①Node.jsのバージョンの修正(package.json)
自身の端末にインストールしたNode.jsのバージョンを「package.json」に設定します。
C:\K5\TEST\LINEChatbot\backendフォルダに移動し、package.jsonをテキストエディタで開きます。次のコードは、Node.jsのバージョンの指定です。これを自身の端末で使用しているNode.jsのバージョンに修正してください(ここでは、バージョン6.11.2を使用していると想定しています)。
"engines": {
"node": "6.9.4"
},
↓
"engines": {
"node": "6.11.2"
},
ファイルを保存してテキストエディタを終了します。
②MongoDB接続情報の設定(config.js)
MongoDBに接続するために必要なURLを「config.js」ファイルに設定します。config.jsをテキストエディタで開きます。次のコードを以下に示すように修正してください。次のコードのurlの値にMongoDB接続URL、datasourceの各項目にユーザー名、パスワード等を設定します。
module.exports = {
serverPort: process.env.PORT || 3000,
mongodb: { url: "" },
line: { accessToken: "", secret: "" }
datasource: { user: "", password: "", host: "", port: "", database: "" }
};
↓
module.exports = {
serverPort: process.env.PORT || 3000,
mongodb: { url: "<MongoDB接続URL>" },
line: { accessToken: "", secret: "" },
datasource: { user: "<ユーザー名>", password: "<パスワード>", host: "<ホスト名>", port: "<ポート>", database: "<データベース名>" }
};
ファイルを保存してテキストエディタを終了します。
③アクセストークンとチャネルシークレットの設定(config.js)
LINE Messaging APIを利用するために、チャネルシークレットとアクセストークンを「config.js」ファイルに設定します。config.jsをテキストエディタで開いてください。次のコードにあるaccessTokenの値にアクセストークン、secretの値にチャネルシークレットを設定します。
module.exports = {
serverPort: process.env.PORT || 3000,
mongodb: { url: "" }, line: { accessToken: "", secret: "" },
datasource: { user: "", password: "", host: "", port: "", database: "" }
};
↓
module.exports = {
serverPort: process.env.PORT || 3000,
mongodb: { url: "" },
line: { accessToken: "<アクセストークン>", secret: "<チャネルシークレット>" },
datasource: { user: "", password: "", host: "", port: "", database: "" }
};
ファイルを保存してテキストエディタを終了します。
④Swaggerの設定の変更(swagger.json)
SwaggerはRESTful APIの管理を行うためのフレームワークです。K5 Playgroundでは、BFFが受信可能なリクエストパラメータの定義をSwaggerの設定ファイルに記載します。BFFはSwaggerに書かれたHTTPリクエストのみ受け取れます。
C:\K5\TEST\LUNEChatbot\backend\apiフォルダに移動し、swagger.jsonをテキストエディタで開いてください。次のコードを以下に示すように修正します。
(省略)
"/webhook": {
"post": {
"description": "",
"responses": {
"200": {
"description": ""
}
},
"operationId": "webhookPOST",
"x-swagger-router-controller": "LINEChatbot"
}
}
(省略)
↓
(省略)
"/webhook": {
"post": {
"description": "",
"parameters": [{
"name": "data",
"in": "body",
"schema": {
"type": "string"
}
}],
"responses": {
"200": {
"description": ""
}
},
"operationId": "webhookPOST",
"x-swagger-router-controller": "Chat"
}
}
(省略)
ファイルを保存してテキストエディタを終了します。これでアプリは完成です。
LINEチャットボットアプリをデプロイしよう
作成したLINEチャットボットアプリをK5「CF」にデプロイし、動作を確認してみましょう。デプロイを行う前に、APIエンドポイントの設定とK5「CF」へのログインを行います。
バックエンドのデプロイ
①フォルダの移動
バックエンドアプリのあるC:\K5\TEST\LINEChatbot\backendフォルダに移動します。
> cd C:\K5\TEST\LINEChatbot\backend C:\K5\TEST\LINEChatbot\backend>
②バックエンドアプリのデプロイ
次のようにcf pushコマンドを利用してバックエンドアプリをデプロイします。
> cf push <バックエンドアプリ名>
(省略)
state since cpu memory disk details
#0 running 2018-01-16 01:56:11 PM 0.0% 912K of 256M 1.3M of 1G
ブラウザで、「<バックエンドアプリのURL>/docs/」を開くとバックエンドのAPIドキュメントを確認できます。
フロントエンドのデプロイ
①フォルダの移動
フロントエンドアプリのあるC:\K5\TEST\LINEChatbot\frontendフォルダに移動します。
> cd C:\K5\TEST\LINEChatbot\frontend C:\K5\TEST\LINEChatbot\frontend>
②環境変数の設定
フロントエンドアプリが接続するバックエンドアプリのURLを指定します。
setコマンド(Mac/Linuxの場合はexpotコマンド)で環境変数API_URLにバックエンドアプリのURLを設定してください。
C:\K5\TEST\LINEChatbot\frontend> set API_URL=<バックエンドアプリURL>
③パッケージのインストール
フロントエンドアプリをビルドするために必要なパッケージをインストールします。
次のコマンドを実行すると、package.jsonに記述されている依存パッケージが自動でインストールされます。
C:\K5\TEST\LINEChatbot\frontend> npm install (省略)
④フロントエンドアプリのビルド
フロントエンドアプリをビルドします。
次のコマンドを実行すると、フロントエンドアプリのビルドが実行されます。ビルドしたアプリは「/public」フォルダに格納されます。
C:\K5\TEST\LINEChatbot\frontend> npm run build (省略)
⑤フォルダの移動
ビルドされたフロントエンドアプリが格納されているC:\K5\TEST\LINEChatbot\frontend\publicフォルダに移動します。
C:\K5\TEST\LINEChatbot\frontend> cd public C:\K5\TEST\LINEChatbot\frontend\public>
⑥フロントエンドアプリのデプロイ
ビルドされたフロントエンドアプリをデプロイします。
C:\K5\TEST\LINEChatbot\frontend\public> cf push <フロントエンドアプリ名>
(省略)
state since cpu memory disk details
#0 running 2018-01-16 02:03:57 PM 0.2% 2.4M of 256M 7.1M of 1G
LINEチャットボットアプリを確認しよう
フロントエンドアプリの確認
アプリのデプロイが完了したら、LINEチャットボットアプリを確認してみましょう。まず、次のURLにアクセスして、LINE操作画面が表示されるか確認します。
http://<フロントエンドアプリ名>.<リージョン識別子>.cf-app.net/

LINEとバックエンドアプリの接続情報の設定
フロントエンドアプリのURLにアクセスすると、LINE操作画面が表示されます。ただし、このままではLINEとのやりとりはできません。「LINE Messaging APIのキーの取得」で作成したチャネルに、LINEとバックエンドアプリを接続するための情報を設定します。LINE Developersにアクセスし、ログインします。作成したチャネルを開きます。

画面の下にスクロールし、「メッセージ送受信設定」において「Webhook送信」で「利用する」を選択し、「Webhook URL」に次のURLを入力します。それぞれの項目で「更新」をクリックしてください。なお、URLは先頭の「http://」を入れないことに注意しましょう。
<バックエンドアプリ名>.<リージョン識別子>.cf-app.net/webhook
万が一、接続確認でエラーメッセージが出力された場合、次のように対処してください。
-
「Webhookが正常ではないHTTPステータスを返しました。」
フロントエンドアプリのURLが設定されている、またはURLが誤っている場合、同様のエラーメッセージが表示されます。バックエンドアプリのURLが設定されているか確認してください。 -
「Webhook との通信でエラーが発生しました。」
通信できていた場合でも発生する可能性があります。このエラーが表示されている場合は、次の手順に進んでください。

友だちの追加
スマートフォンでLINEを開き、QRコードを読み込んでLINEチャットボットを友だちとして追加しましょう。

LINEに友だちとして追加されると、メッセージが表示されます。

フロントエンド画面のリスト欄に、追加された友だちが表示されます。

LINE操作画面の確認
では、LINE操作画面からLINEにメッセージを送ってみましょう。チャット欄の「Name」と「Message」に「LINE Test」と入力し、「POST」をクリックします。

LINE操作画面から送られたメッセージが、LINEとLINE操作画面の両方に表示されることを確認できます。

逆にLINEからメッセージを送ってみましょう。「よろしく」と送ると、LINE操作画面に表示されます。また、LINEチャットボットからメッセージが返されます。

ボット機能の確認
LINEチャットボットアプリはボット機能により、「こんにちは」「寝るよ」というメッセージが送られてきたときに、特定のメッセージを返すようになっています。LINEからこれらのメッセージを送ってみましょう。

LINEから送られたメッセージに対し、ボットが返信していることがわかります。LINE操作画面にもやりとりの履歴が残っています。

第4回では、Chatアプリ用のテンプレートを用い、BFFにおいてLINEと連携するAPIロジック、MongoDBに保存するAPIロジック等をカスタマイズすることでLINEのチャットボットを作成しました。
K5 Playgroundでは、冒頭でも説明した通り、LINEのほかにSlackやFacebookと連携するAPIロジックも用意しています。そのため、連携するロジックをLINEからSlackやFacebookに変えることで、SlackやFacebookのチャットボットも作ることができます。
また本記事では、保存先のデータベースにMongoDBを使用しましたが、こちらも必要に応じて、FirebaseやPostgreSQLといったほかのAPIロジックを使用することで、容易に保存先を変えることもできます。
興味のある方は、SlackのチャットボットやFacebookのチャットボットも作成してみてください。
このように、一から開発すると難しく思えるアプリでも、K5 Playgroundに搭載されている小単位の機能を組み合わせることで、スピーディに数10分で形にすることができます。さらに、ユーザーのニーズに合わせて頻繁に機能を追加することができます。
K5 Playgroundでは、今後も実用性の高いテンプレートやトレンドとなるAPIロジックを追加していく予定です。技術が激しく進化する中で、多様化するビジネスニーズにすばやく対応し、企業が成長し続けるために、K5 Playgroundを役立てていただければ幸いです。
次回は応用編として、複数のサービスを組み合わせるアプリの事例や、作成したアプリを組み合わせてサービスを作る事例を紹介します。




























































