はじめに
この連載では、.NET Core 3時代のWPFプログラミングを解説していきます。
前回は、とりあえず簡単なWPFアプリを作ってみました。ユーザーインターフェース(UI)をXAMLで定義し、C#でコーディングするという、WPFプログラミングのイメージをつかんでいただけたと思います。
今回は、この先へ進む前に、.NET CoreとWPFについて解説しておきます。.NET Coreとは、簡単に言ってしまえば.NET Frameworkをリストラクチャ(本来の意味のrestructure、「再構築」)したものです。
WPF(Windows Presentation Foundation)とは、デスクトップ向けWindows用のアプリを開発するためのGUI(Graphical User Interface)フレームワークです。.NET Frameworkまたは.NET Coreのクラスライブラリーの一部として提供されています。UIをXAML(eXtensible Application Markup Language、「ザムル」)という宣言型言語で定義するのが特徴です。
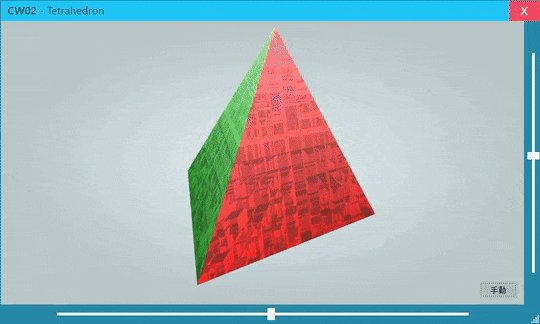
XAMLは、UIのコントロールを画面上にただ静的に配置するだけではありません。データや他のコントロールと連携するバインディング、あるいはアニメーションやトリガーといったものも記述できるので、次の画像のような動的な画面もXAMLだけで記述できます。XAMLの使いこなしがWPFプログラミングの肝になります。

四面体の回転は、2つのスライダーとXAMLでバインドされています。
スライダーは、XAMLで記述したアニメーションで動かされています。
[手動]ボタンは、トリガーによってアニメーションを停止/再開します。
ソースコードはこちら⇒MainWindow.xaml
対象読者
- C#プログラミングの経験者
- これからWPFをやってみたい開発者
- Visual Studio 2010などの古い環境を使っているWPF開発者
本連載ではVisual StudioとC#の基礎的な解説はしません。C#でのプログラミング経験があることを前提としています。
必要な環境
.NET Core 3は、Windowsでは7SP1/8.1/10(1607以降)でサポートされています。.NET Core 3でWPFプログラミングするには、Visual Studio 2019バージョン16.3以降が必要になります。さらにUWP(Univarsal Windows Platform)用のコントロールを利用したい場合には、Windows 10 1903以降が必要になります。
本稿のサンプルコードは、以下の環境でプログラミングしています。
- Windows 10 1809
- Visual Studio 2019 16.4.0(無償のCommunity Editionで可)
- .NET Core 3.1(2019/12/3リリース)








































