はじめに
「DioDocs」は、ドキュメントを作成・編集する.NETのライブラリーです。.NET Frameworkや.NET Coreのアプリで、C#やVB.NETのコードからドキュメントを操作できます。Excelファイルが対象の「DioDocs for Excel」と、PDFファイルが対象の「DioDocs for PDF」がラインアップされています。

一方でグレープシティは、Webページでスプレッドシートを表示するライブラリー「SpreadJS」も提供しています。SpreadJSとDioDocs for Excelは、スプレッドシート内容を表す共通のJSONデータ形式(*.ssjsonファイル形式)に対応しているため、相互にデータ連携を行えます。
本記事では、DioDocs for ExcelとSpreadJSを連携させて活用する方法を、サンプルを交えて説明します。なお、以降ではDioDocs for Excelを単にDioDocsと記述します。
対象読者
- DioDocsを利用したドキュメント操作を体験したい方
- サーバーでスプレッドシートを生成してWebページでリッチに操作したい方
- プログラムから生成する帳票をExcelで手軽に作りたい方
サンプルの動作に必要な環境
本記事のサンプルは、以下の環境で動作を確認しています。
Windows 10 64bit版
- DioDocs 3.0.1
- SpreadJS 13.0.4
- Microsoft Visual Studio Community 2019 16.5.3
- Microsoft Edge 44.18362.449.0
DioDocsの基本的な利用方法
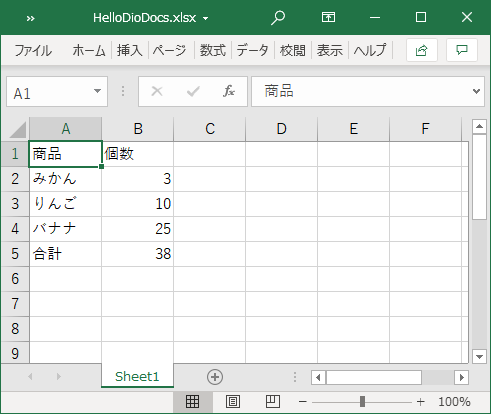
DioDocs単体での基本的な利用法を、単純なサンプルで説明します。サンプル(P001DioDocsBasic)を実行すると、図2のExcelファイルがデスクトップに生成されます。

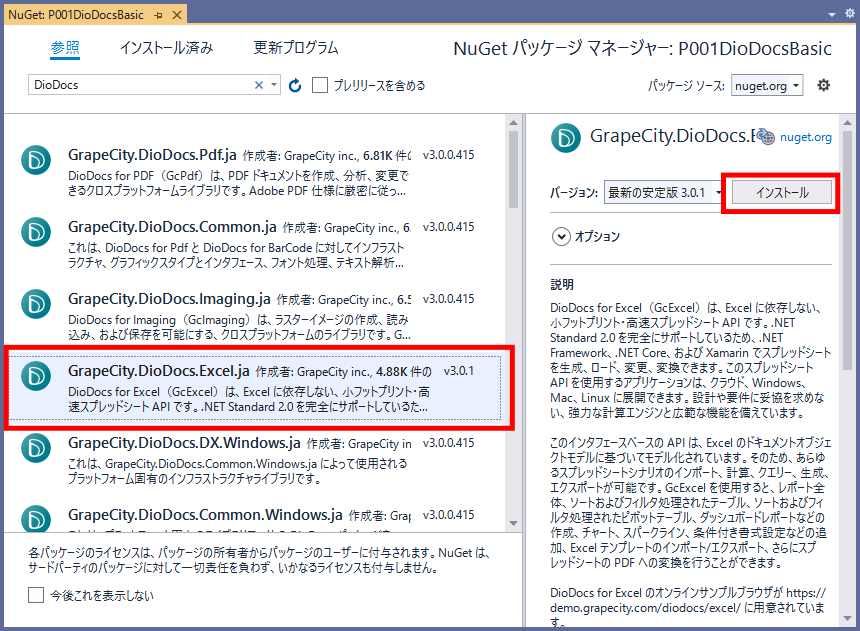
実装方法を以下で説明します。まず、DioDocsを利用できる環境を作ります。Visual Studioで、C#の「コンソールアプリ (.NET Core)」プロジェクトを生成後、DioDocsをプロジェクトに追加します。メニューから「プロジェクト」-「NuGet パッケージの管理」を選択してNuGet パッケージ マネージャーを開き、検索ボックスに「DioDocs」と入力して表示されるリストから「GrapeCity.DioDocs.Excel.ja」パッケージをインストールします。

次に、処理を記述するProgram.csのMainメソッドに、リスト1の通り実装します。
static void Main(string[] args)
{
// ワークブックを生成 ...(1)
var workbook = new Workbook();
// ワークシートを取得 ...(2)
var worksheet = workbook.Worksheets[0];
// ワークシートに値と数式を設定 ...(3)
worksheet.Range["A1"].Value = "商品"; // 値
worksheet.Range["A2"].Value = "みかん";
worksheet.Range["A3"].Value = "りんご";
worksheet.Range["A4"].Value = "バナナ";
worksheet.Range["A5"].Value = "合計";
worksheet.Range["B1"].Value = "個数";
worksheet.Range["B2"].Value = 3;
worksheet.Range["B3"].Value = 10;
worksheet.Range["B4"].Value = 25;
worksheet.Range["B5"].Formula = ("=SUM(B2:B4)"); // 数式
// Excelファイルを保存 ...(4)
var desktop = Environment.GetFolderPath(
Environment.SpecialFolder.DesktopDirectory); // デスクトップのパス
workbook.Save(Path.Combine(desktop, "HelloDioDocs.xlsx"));
}
(1)で、DioDocsでワークブックを表すWorkbookクラスのオブジェクトworkbookを生成して、(2)でワークシートに対応するworksheetオブジェクトを取得します。取得したワークシートに、(3)で値(Value)や数式(Formula)を設定後、(4)のworkbook.Saveメソッドにファイルのパスを与えて実行して、Excelファイルを保存します。
[補足]DioDocsのライセンス設定について
DioDocsを製品版として利用するにはライセンスの設定が必要です。公式ページで案内されている方法でライセンスキーを取得後、リスト2(1)、(2)どちらかの方法でライセンスキーを設定します。すべてのワークブックにライセンスキーを設定する場合は、(1)のWorkbook.SetLicenseKeyメソッドを利用します。特定のワークブックにライセンスキーを設定する場合は、(2)の通り、Workbookコンストラクターの引数にライセンスキーを設定します。
// すべてのワークブックにライセンスを設定する場合 ...(1)
Workbook.SetLicenseKey("<ライセンスキー>");
// 特定のワークブックにライセンスキーを設定する場合 ...(2)
var workbook = new Workbook("<ライセンスキー>");
なお、SpreadJSのライセンス設定方法については、過去記事を参照してください。
DioDocsとSpreadJSを連携して利用
DioDocsとSpreadJSを連携して利用する方法を、以下で説明していきます。
[補足]ASP.NET Coreのプロジェクト設定
以下のサンプルでは、SpreadJSでスプレッドシートを表示するWebページと、スプレッドシートのデータを送受信するWeb APIを、ASP.NET Coreを利用して作成します。ASP.NET CoreでWebページとWeb APIを利用するプロジェクトを設定する方法を、サンプルコードに含めたドキュメント(ProjectDoc)に記述していますので参考にしてください。
DioDocsからSpreadJSへの連携
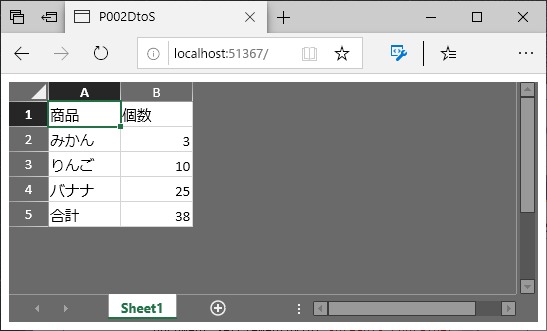
DioDocsからSpreadJSへデータを渡す例として、図2と同じスプレッドシートのデータをDioDocsで生成して、SpreadJSでWebページに表示させる、図4のサンプルを説明します。

まず、スプレッドシートのデータを生成して返却する処理を、Web APIに対応するDioDocsController.csに、リスト3の通り実装します。
[HttpGet]
public string OnGetWorkbook()
{
// ワークブックを生成 ...(1)
var workbook = new Workbook();
// ワークシートを取得 ...(2)
var worksheet = workbook.Worksheets[0];
// ワークシートに値と数式を設定 ...(3)
worksheet.Range["A1"].Value = "商品"; // 値
(略)
// ワークブックの内容をJSON文字列で返却 ...(4)
return workbook.ToJson();
}
ASP.NET Coreの仕組みによって、「http://localhost:<ポート番号>/api/DioDocs」というURLにHTTP GETリクエストがあった時に、OnGetWorkbookメソッドが実行されます。DioDocsでワークブックを生成してワークシートにデータを設定する(1)~(3)の処理はリスト1と同じ内容です。(4)のworkbook.ToJsonメソッドで、ワークブックの内容をJSON文字列に変換して返却します。
スプレッドシートを表示するWebページは、Pages/Index.cshtmlに、リスト4の通り実装します。*.cshtmlはASP.NET CoreでWebページを記述するファイルで、今回は単にHTMLを記述していきます。デフォルトでは、ヘッダーやフッターといったデフォルトのレイアウトが自動設定されますが、本記事では(1)の記述で無効化します。
@page
@model IndexModel
@{
Layout = null; // デフォルトのレイアウトページを無効化 ...(1)
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>P002DtoS</title>
<!-- 言語設定 ...(2)-->
<meta name="spreadjs culture" content="ja-jp" />
<!-- SpreadJSのファイルを参照 ...(3)-->
<link rel="stylesheet" href="~/lib/spreadjs/gc.spread.sheets.excel2016darkGray.13.0.4.css">
<script src="~/lib/spreadjs/gc.spread.sheets.all.13.0.4.min.js"></script>
<script src="~/lib/spreadjs/gc.spread.sheets.resources.ja.13.0.4.min.js"></script>
<!-- 処理を実装するファイルを参照 ...(4)-->
<script src="~/js/main.js"></script>
</head>
<body>
<!-- スプレッドシートを表示する領域 ...(5)-->
<div id="spreadjs-container" style="width:100%; height:240px;"></div>
</body>
</html>
(2)がSpreadJSの言語設定、(3)がSpreadJSのファイル参照、(4)が処理を実装するファイルの参照、(5)はスプレッドシート表示領域の記述です。これらの記述については、過去記事も参考にしてください。
スプレッドシートを表示してWeb APIからデータを取得する処理は、リスト4(4)で参照したmain.jsに、リスト5の通り実装します。
window.addEventListener('load', function () {
// スプレッドシートの描画処理 ...(1)
var workbook = new GC.Spread.Sheets.Workbook(
document.getElementById('spreadjs-container'),
{ sheetCount: 1 }
);
// Web APIで、DioDocsからJSON文字列を受信して自身に反映する ...(2)
fetch('/api/DioDocs')
.then(res => res.json()) // JSONからオブジェクトに変換 ...(2a)
.then(res => {
workbook.fromJSON(res); // オブジェクトを反映 ...(2b)
});
}, false);
(1)はスプレッドシートの描画処理です。(2)はWeb APIを実行する処理で、fetchメソッドでWeb APIからスプレッドシートのデータをJSON文字列で取得して、(2a)でJSON文字列からJavaScriptオブジェクトに変換後、(2b)のworkbook.fromJSONメソッドでスプレッドシートに反映します。
SpreadJSからDioDocsへの連携
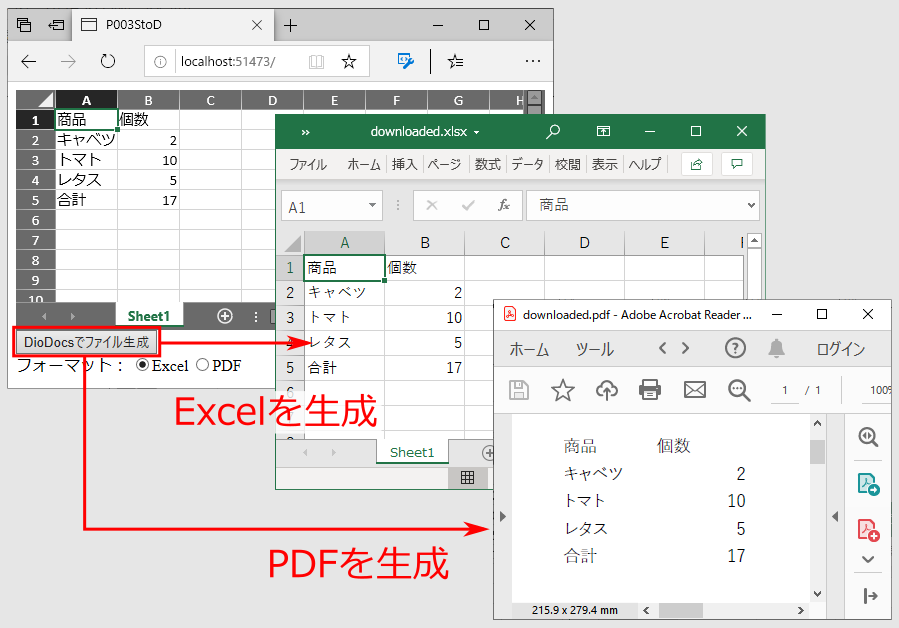
SpreadJSからDioDocsへデータを渡すこともできます。図5のサンプルは、SpreadJSで描画したWebページ上のスプレッドシートからデータをサーバーに送信して、DioDocsでExcelやPDFファイルを生成します。

Webページのスプレッドシートからデータを送信する処理はリスト6の通りです。
document.getElementById('send-to-diodocs').addEventListener('click', function () {
// ワークブックのデータをエクスポート ...(1)
var workbookData = workbook.toJSON();
// フォームデータ作成 ...(2)
var formData = new FormData();
// ワークブックデータ ...(3)
formData.append("jsonString", JSON.stringify(workbookData));
// フォーマット(xlsx or pdf) ...(4)
var formatSelection = document.getElementById('format-selection');
formData.append("format", formatSelection.format.value);
// フォームデータをPOSTでWeb APIに送信 ...(5)
fetch('/api/DioDocs', {
method: 'POST',
body: formData
})
.then(res => res.blob()) // ファイル内容をBlobに取得 ...(6)
.then(blob => {
// Blobをファイルに保存(FileSaverを利用) ...(7)
saveAs(blob, 'downloaded.' + formatSelection.format.value);
});
}, false);
(1)のworkbook.toJSONメソッドで、ワークブックのデータをエクスポートします。(2)でサーバーに送るフォームのデータを作成して、(3)でワークブックのデータ(JSON文字列)、(4)でファイルフォーマット(ExcelかPDF)をフォームデータに追加後、(5)でWeb APIにHTTP POSTで送信します。Web APIは生成したファイルのバイナリデータを返却するので、それを(6)でBlobとして取得して、(7)でファイルに保存します。なお、このサンプルでは、ファイルを保存する処理のために、FileSaverライブラリーのsaveAsメソッドを利用しています。
リスト6の処理で送信されたスプレッドシートのデータからファイルを生成するWeb APIの実装は、リスト7の通りです。
[HttpPost]
public IActionResult OnPostWorkbook(
[FromForm] string jsonString,
[FromForm] string format
)
{
// JSON文字列をDioDocsにロード ...(1)
var workbook = new Workbook();
workbook.FromJson(jsonString);
// DioDocsからMemoryStreamにExcelファイルを書き出し ...(2)
var stream = new MemoryStream();
workbook.Save(stream,
format == "pdf" ? SaveFileFormat.Pdf : SaveFileFormat.Xlsx);
// MemoryStreamの内容を返却 ...(3)
return File(stream.ToArray(), "application/octet-stream");
}
OnPostWorkbookメソッドは、「http://localhost:<ポート番号>/api/DioDocs」へ、HTTP POSTリクエストがあった時に実行され、Webページから送信されたスプレッドシートのJSON文字列がjsonString、ファイルフォーマットがformatの各引数に設定されます。(1)のworkbook.FromJsonメソッドにJSON文字列を渡してスプレッドシートのデータをロード後、(2)のworkbook.Saveメソッドでスプレッドシートの内容をストリームに(ここではMemoryStreamでメモリ上に)書き出します。第2引数にはformatで指定された出力ファイル種類を指定します。(3)で、メモリに書き出されたファイル内容を返却します。















































