帳票にデータを提供するデータソースとデータセット
一般に帳票が固定文言のみで構成されることはなく、別のデータを反映して表示されます。帳票に反映するデータを設定するには、帳票デザイナの「データソース」と「データセット」機能を利用します。以下で利用方法を説明します。
データソースの登録
データソースは、帳票に反映するデータの情報源です。ActiveReportsJSでは、ローカルやインターネット上のJSONファイルをデータソースにできます。本記事では、リスト4のJSONファイルをデータソースに設定します。
[
{
"name": "Galaxy S20 5G",
"vendor": "Samsung",
"price": 117480,
"is5G": true,
"stock": true,
"comment": "5Gハイスペックをお手頃サイズで実現"
},
{
"name": "Galaxy S20+ 5G",
"vendor": "Samsung",
"price": 133280,
"is5G": true,
"stock": false,
"comment": "大画面とミリ波対応に注目"
},
(略)
]
リスト4には、表2のデータ項目を含むJavaScriptオブジェクトを配列にしたデータが記述されています。
| No. | 項目名 | 内容 |
|---|---|---|
| 1 | name | 製品名 |
| 2 | vendor | メーカー |
| 3 | price | 価格 |
| 4 | is5G | 5G対応(true:対応、false:非対応) |
| 5 | stock | 在庫(true:在庫あり、false:在庫なし) |
| 6 | comment | 製品の特長を記述したコメント |
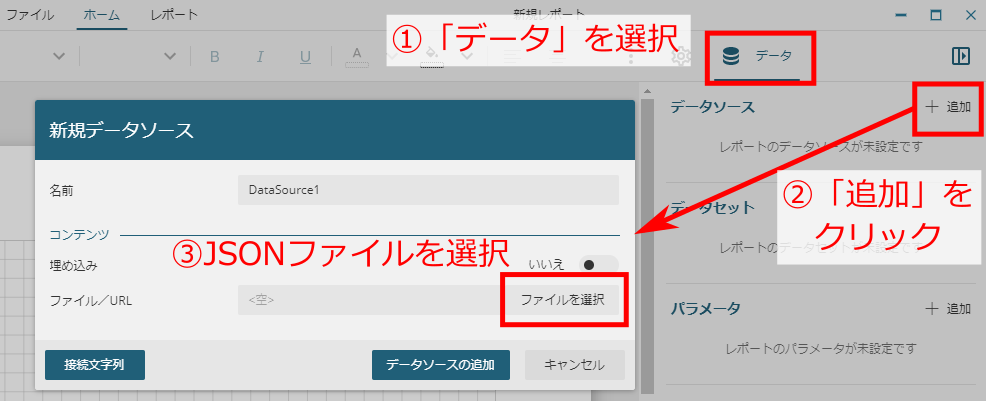
帳票デザイナ右側の「データ」-「データソース」で、「追加」をクリックして表示される「新規データソース」画面でリスト4のファイルを指定すると、帳票にデータソースが追加されます。

データソースからデータセットを作成
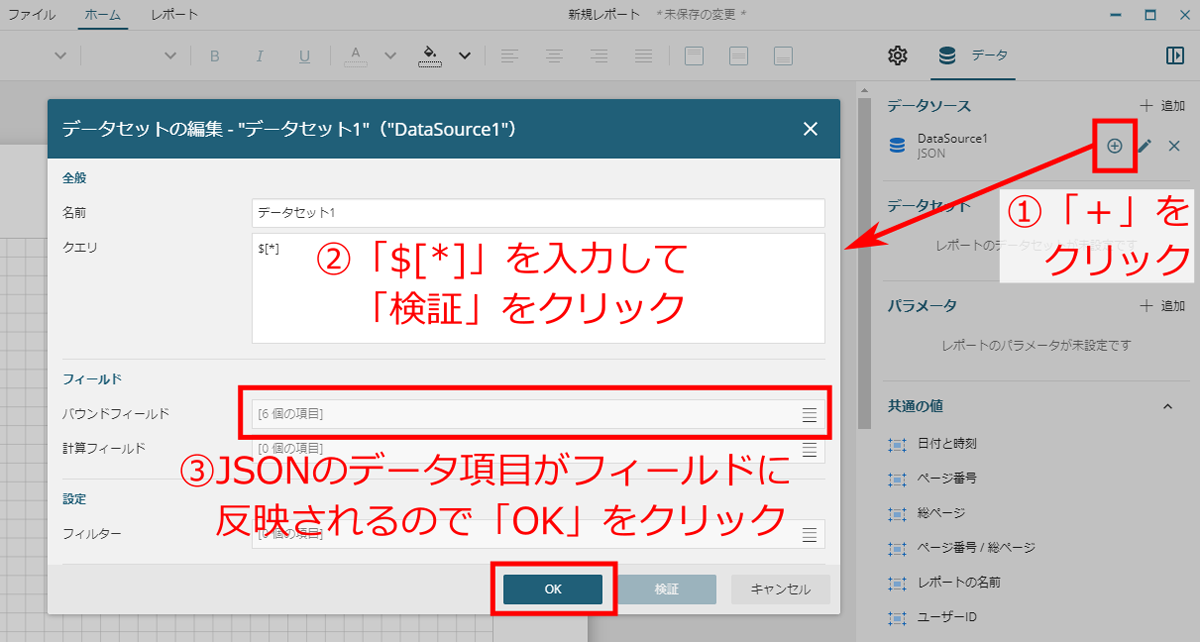
データセットは、帳票に反映するデータの集合をデータソースから抽出したものです。データソースからデータセットを作成するには、データソースの「+」ボタンをクリックして「データセットの編集」画面を表示します。「全般」-「クエリ」に「$[*]」と入力して「検証」をクリックすると、表2のデータ項目が「フィールド」に反映されるので「OK」をクリックします。

ここで指定した「$[*]」は、データソース(JSONファイル)から配列の全要素を取得するよう指示するクエリを「JSONPathクエリ言語」で記述したものです。JSONPathクエリ言語の詳細はドキュメントを参照してください。
データセットのデータを帳票に出力してみよう
ここまでの操作で登録したデータソースとデータセットから、データを反映した帳票を出力していきます。本記事では、リスト4のような複数のデータを一覧表示するレポートコントロール「List」と「Table」を紹介します。
定義した表示形式で複数データを並べて表示するList
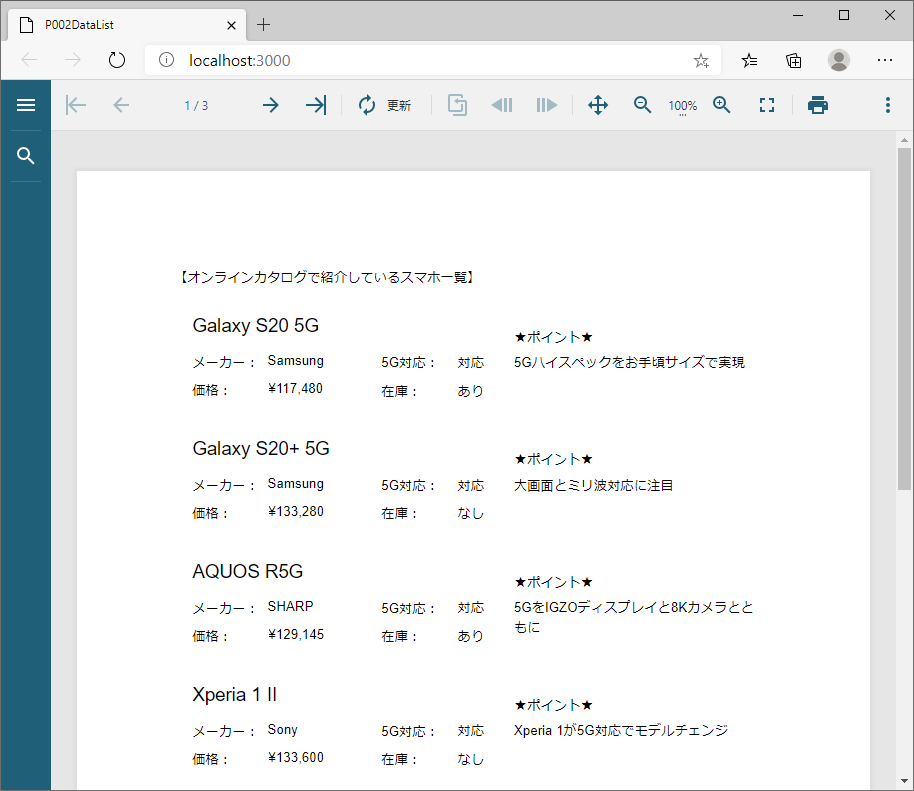
Listは、1つのデータに対応する表示形式を定義すると、それをデータ数だけ並べて表示してくれるレポートコントロールです。リスト4のデータをListで表示する図10のサンプルで説明します。

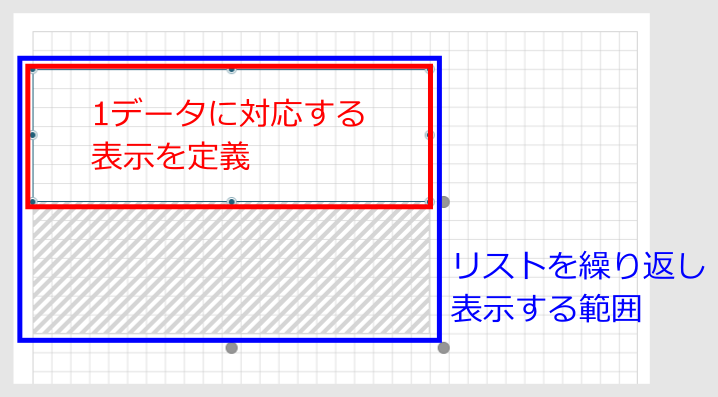
まず帳票デザイナで、Listレポートコントロールをデザイン面に配置します。Listの枠を調整すると、図11の通り、白い部分とグレー(網掛け)の部分、2種類の領域が表示されます。白い部分は1つのデータに対応する表示を定義する領域で、グレーの部分はページ内にリストを繰り返し表示する範囲の指定です。グレーの部分をページいっぱいに伸ばすと、ページ全体にリストが表示されるようになります。

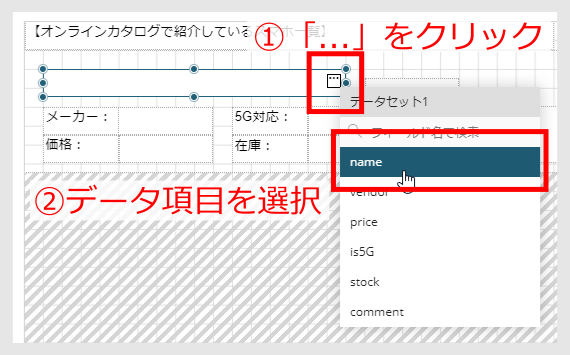
次に、白い部分に、1つのデータに対応する内容を表示するレポートコントロール(ここではTextBox)を配置します。TextBoxを配置後、マウスオーバーで右端に表示される「...」の部分をクリックすると、表示するデータ項目をリストから選択できます。

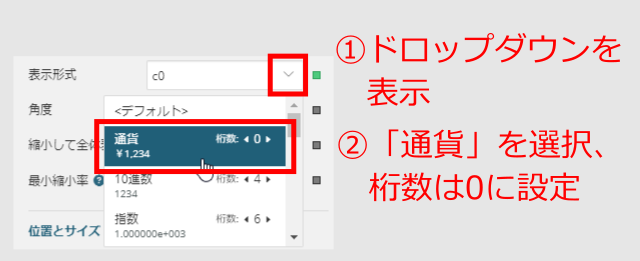
ここで、表示項目ごとに細かい調整を行います。まず、priceは価格なので、プロパティの「テキスト」-「表示形式」で「通貨」を選び、小数点以下の「桁数」は「0」にします。なお、サンプルではこのほかに、「テキスト」-「水平方向の整列」を「Left」にして、テキストが左揃えになるようにしています。

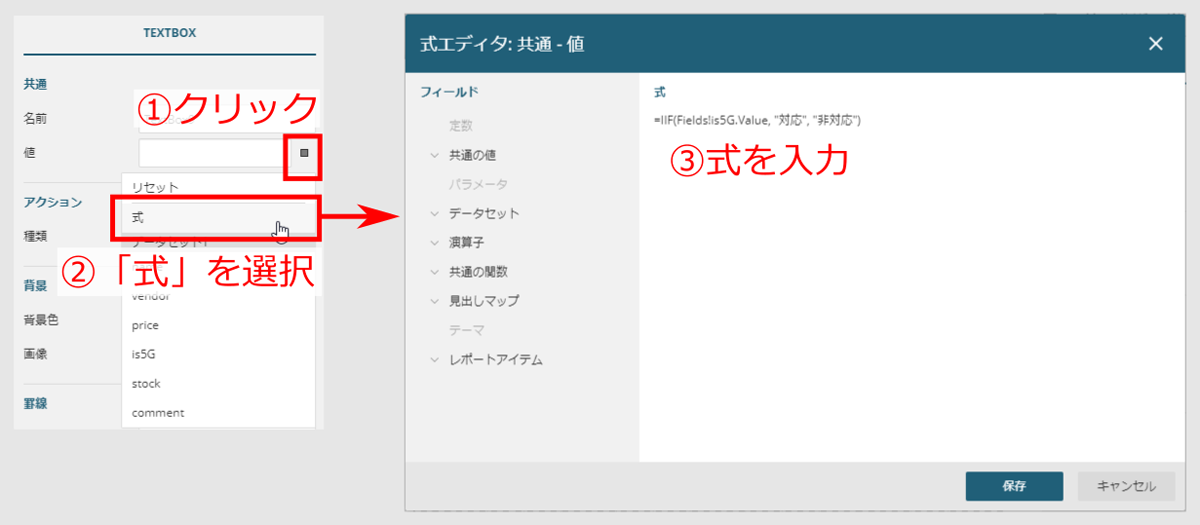
また、is5Gとstockはそのまま表示するのではなく、データ内容(trueまたはfalse)に基づいて文言を表示するように式を記述します。プロパティの「共通」-「値」の右側の四角形をクリックして、リストから「式」を選ぶと式エディタが表示されます。

たとえばis5Gの場合は、リスト5の式を式エディタに記述します。
=IIF(Fields!is5G.Value, "対応", "非対応")
IIFは条件分岐を表す関数で、第1引数(is5Gのデータ値)がtrueの時は第2引数、falseの時は第3引数の値を返します。このようにActiveReportsJSには、表示データを加工する関数や演算子が用意されており、式エディタ左側の「フィールド」から選択できます。
出来上がった帳票デザインは図15の通りです。この帳票デザインをビューワで表示すると、図10の通り、各データの内容がリストに繰り返し表示されます。データが1ページで収まらない場合、自動的に改ページされて、次ページに続きが表示されます。

複数データを表形式で表示できるTable
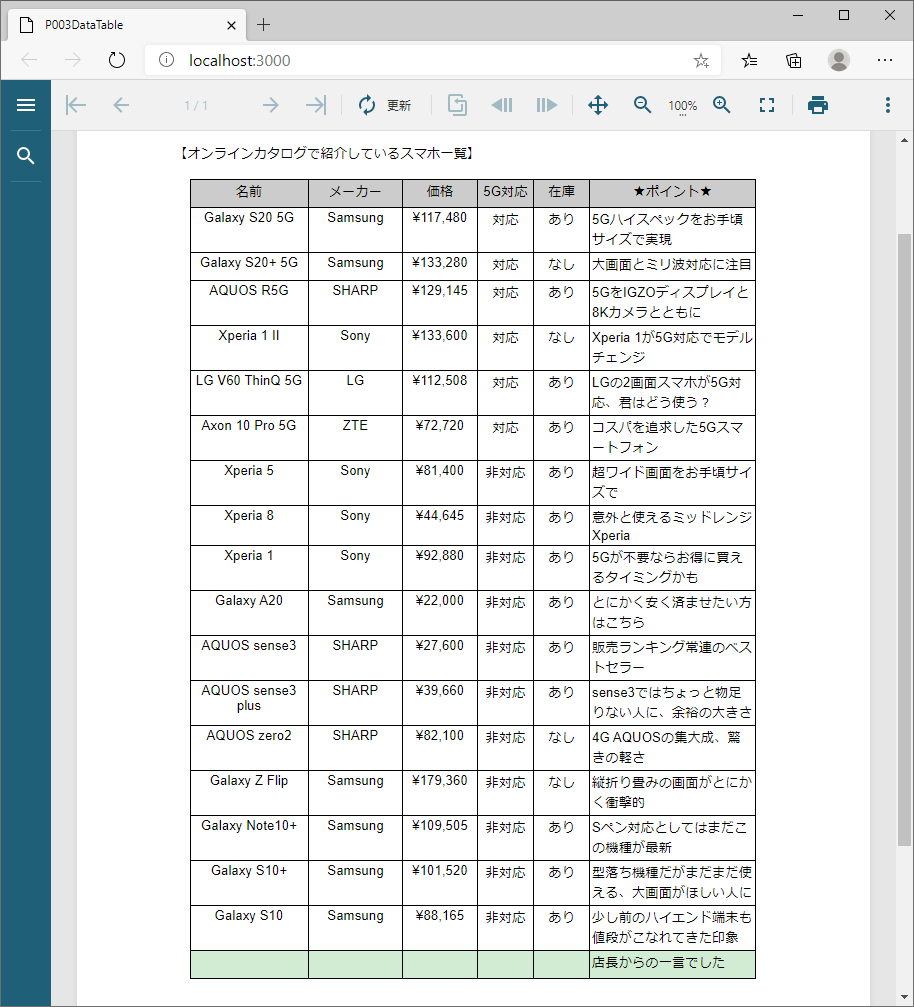
Tableは、複数データを表形式で表示してくれるレポートコントロールです。リスト4のデータをTableで表示する図16のサンプルで説明します。

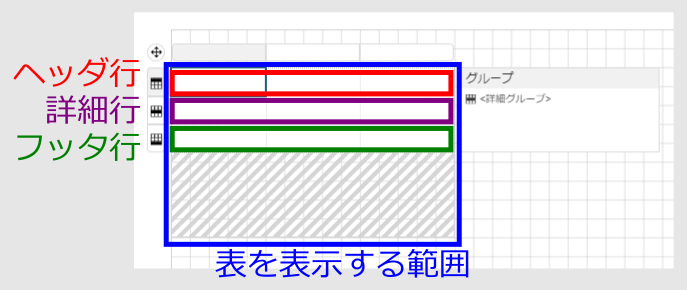
帳票デザイナで、Tableレポートコントロールをデザイン面に配置すると、図17の通り、3行分の表が表示されます。上はヘッダ行、下はフッタ行、真ん中は詳細行です。詳細行は1つのデータに対応しており、データの数だけ繰り返して表示されます。またList同様、表を表示する範囲を、グレー(網掛け)の領域で指定します。

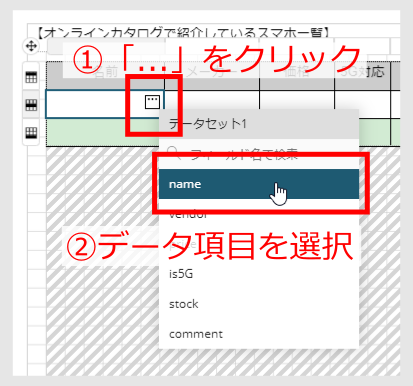
各セルに、文字の配置や背景色などのプロパティを設定して表示を整えるとともに、表示する文言や表示データを設定していきます。セルに表示データを設定するには、TextBox同様、マウスオーバーして表示される「...」をクリックしてデータを選択するか、プロパティの「共通」-「値」で式エディタを起動して、式を設定します。

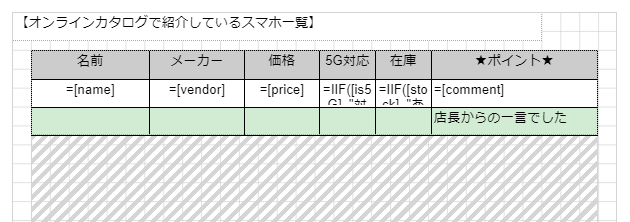
出来上がった帳票デザインは図19の通りです。この帳票デザインをビューワで表示すると、図16の表が表示されます。

[補足]ActiveReports for .NETの帳票デザインをActiveReportsJSで利用する方法
ActiveReportJSとは別に、グレープシティは.NET向け帳票ライブラリ「ActiveReports for .NET」を提供しています。ActiveReports for .NETの帳票デザインファイル(*.rdlx)は、AcriveReportsJSの帳票デザイナで読み込んで、ActiveReportsJSのファイル形式(*.rdlx-json)で保存し直すことで、ActiveReportsJSで利用できます。ただし、*.rdlx形式以外のレポート(セクションレポート)ではこの方法を利用できず、レポートを移行できません。
なお、ActiveReports for .NETの帳票デザインファイルは、SQL ServerやXMLなどのさまざまなデータソースに対応していますが、JSON形式かCSV形式以外のデータソースを使用した帳票デザインファイルを移行した場合、データソースが正しく動作しません(レイアウト自体は正常に移行されます)。
まとめ
本記事では、グレープシティの帳票出力ライブラリ「ActiveReportsJS」の活用法を紹介する連載の初回として、ActiveReportsJSで実際に帳票を表示するまでの基本的な利用法と、複数個のデータをリストや表で表示するList、Tableレポートコントロールの利用法を説明しました。
次回は、今回説明したTableについて、データをグループに分けて表示したり、グループごとに集計を表示したりできる、より便利な機能を説明していきます。
















































