はじめに
帳票出力は、特に業務系のWebページで重要になる機能です。帳票出力はサーバーの処理で行うのが一般的ですが、グレープシティのJavaScriptライブラリ「ActiveReportsJS」を利用すると、サーバーの処理ではなく、WebブラウザのJavaScript処理で帳票を出力できます。

ActiveReportsJSでは、帳票をGUIでデザインできるWindows/Mac用の帳票デザイナアプリと、帳票デザイナで作成した帳票デザインをWebページで表示するビューワのJavaScriptライブラリが提供されます。ActiveReportsJSの概要は過去記事でも紹介しているので参考にしてください。
本連載では、ActiveReportsJSを初めて利用する人を対象として、帳票を出力するWebページをActiveReportsJSで作成する方法を、複数回にわたって説明していきます。初回となる今回はまず、ActiveReportsJSで実際に帳票を出力するまでの手順を、順を追って説明します。次に、帳票にデータを反映するデータソースとデータセットについて説明後、そのデータを帳票にリスト表示できるList、表に表示できるTableの各レポートコントロールについて、サンプルを挙げながら利用法を説明します。
対象読者
- Webページに帳票出力機能を実装したい方
- サーバー開発よりもフロントエンド開発が得意な方
- ActiveReportsJSの利用法を、順を追って学びたい方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。Node.jsは、ActiveReportsJSの動作に必ずしも必要ではありませんが、ローカルでWebサーバーを動作させるために利用しています。
Windows 10 64bit版
- ActiveReportsJS 1.2.0
- Microsoft Edge 83.0.478.37
- Node.js v12.17.0 64bit版
サンプルコードを動作させるには、ActiveReportsJSのトライアル版が必要になります。公式ページからダウンロードしてください。トライアル版のZipファイルから、distフォルダーの内容をサンプルコードのactivereportsjsフォルダーにコピーします。次に「npm install」コマンドを実行してライブラリをダウンロード後、「npm run start」コマンドを実行すると、Webブラウザが開いてWebページが表示されます。
なお、ActiveReportsJSはAngularやReact、Vue.jsなどのJavaScriptライブラリ/フレームワークと組み合わせての利用や、TypeScriptでの開発に対応していますが、本記事のサンプルコードはActiveReportsJSを単体で利用して、JavaScriptで開発しています。
ActiveReportJSで帳票を作って表示させてみよう
最初に、ActiveReportsJSの開発環境を整えて帳票デザインを作成し、Webブラウザで表示させるまでの手順を説明します。
ActiveReportsJSの導入
ActiveReportsJSのZipファイルには、以下が含まれています。
- 帳票デザイナのインストーラー(Windows用/Mac用)
- ビューワのライブラリ(JavaScript、CSS)
- 各種サンプルコード
- リリースノート、利用規約、ライセンスのドキュメント
ActiveReportsJSでは、帳票デザイナで作成した帳票デザインファイルを、ビューワのライブラリを利用してWebページで表示します。帳票デザイナを利用するには、まず、インストーラー(Windows用またはMac用)を実行して、利用する環境に対応した帳票デザイナアプリをインストールします。ビューワのライブラリは後で利用します。
帳票デザイナで帳票のデザインを作成
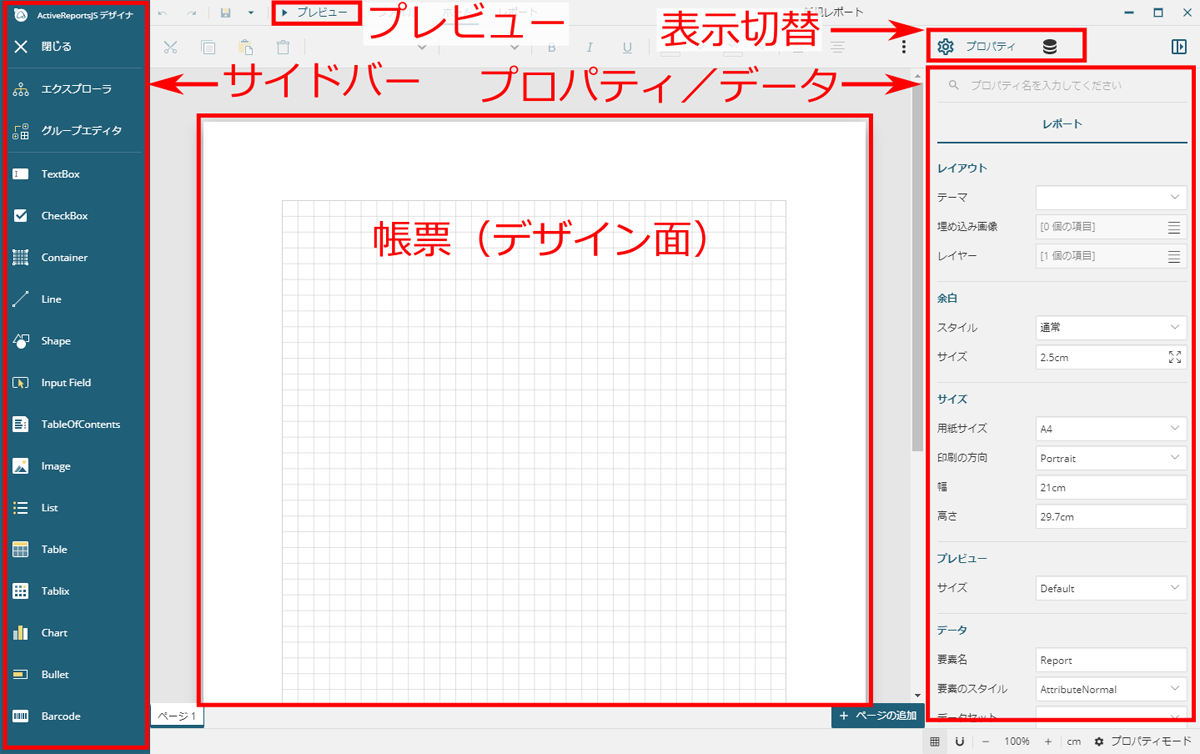
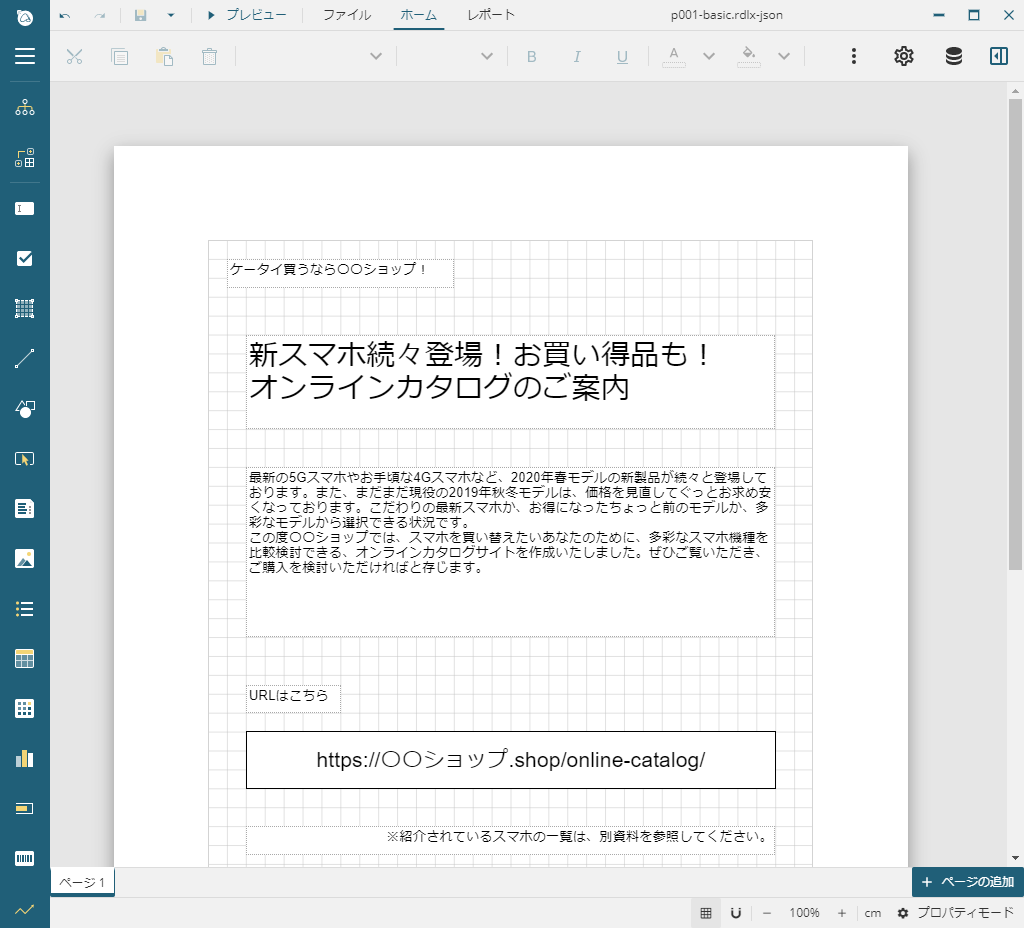
インストールした帳票デザイナを起動すると、図2の通り表示されます(図2はWindows版での表示です)。

画面中央に帳票(デザイン面)が表示され、左側には帳票に表示できる部品(レポートコントロール)などが配置されたサイドバー、右側には帳票やレポートコントロールのプロパティと、帳票に表示するデータの設定が表示されます。「プレビュー」をクリックすると、編集した帳票をプレビューできます。画面要素の詳細は、公式ドキュメントも参考にしてください。
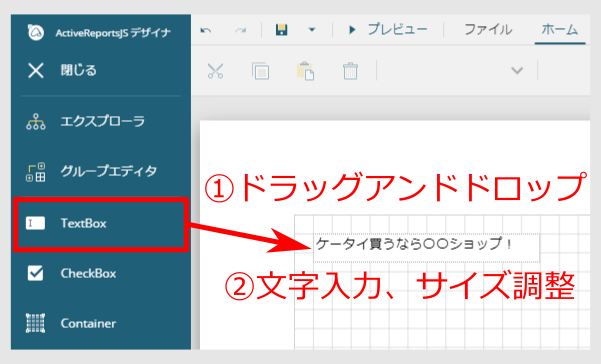
帳票デザイナで帳票デザインを作成するには、まず、帳票にレポートコントロールを追加します。ここでは左側のサイドバーから「TextBox」を選択して、デザイン面にドラッグアンドドロップします。デザイン面に配置したTextBoxは、直接文字を入力したり、マウスドラッグでサイズを変更したりできます。

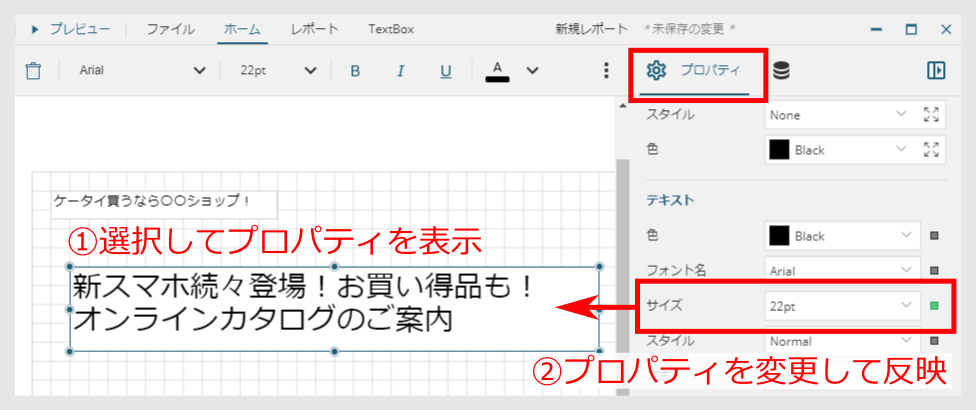
デザイン面に配置されたTextBoxを選択すると、画面右側にプロパティが表示され、内容を変更できます。図4では、TextBoxの文字サイズを調整しています。

このように、レポートコントロールをデザイン面に配置して、そのプロパティを調整する作業を繰り返すことで、帳票デザインを作成していきます。作成した帳票デザインは、「ファイル」-「保存」をクリックしてファイル(*.rdlx-json)に保存できます。

作成した帳票のデザインをWebブラウザで表示
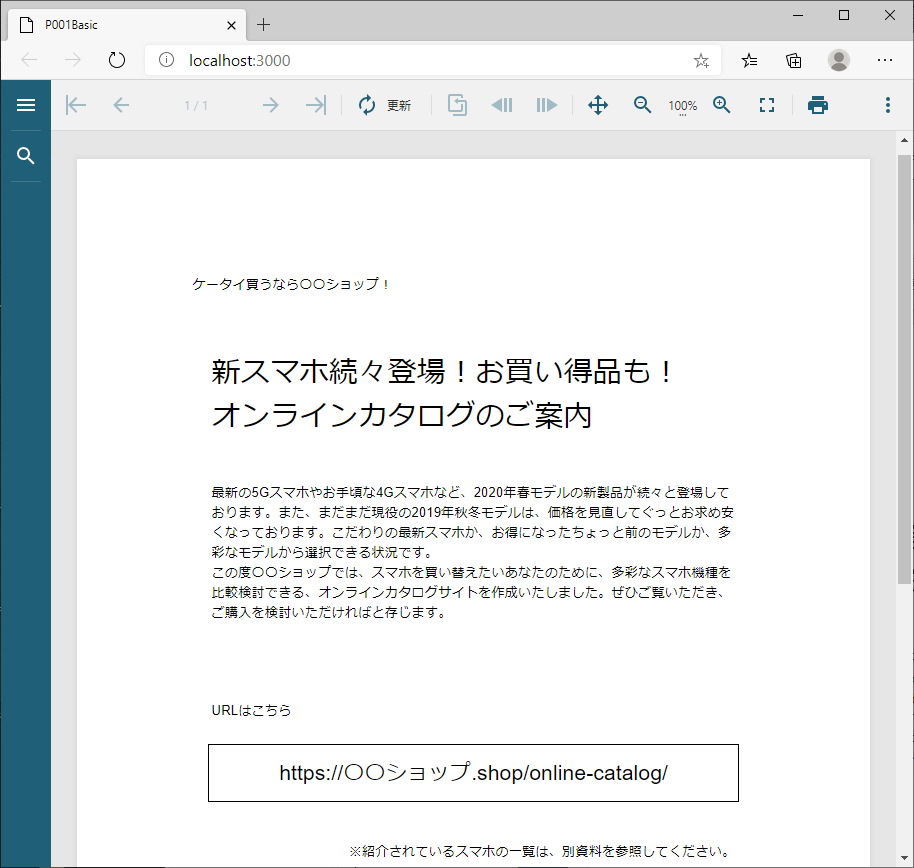
次に、作成した帳票デザインのファイルを、ビューワのライブラリを利用して、Webページ上に表示します。最終的に図6の通り表示できるようになります。

まず、ビューワのライブラリを参照するHTMLファイル(index.html)を、リスト1の通り記述します。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>P001Basic</title> <!-- IEに対応する場合のPolyfill ...(1)--> <script src="activereportsjs/scripts/ie-polyfills.js"></script> <!-- ActiveReportsJSのファイル群 ...(2)--> <link rel="stylesheet" href="activereportsjs/css/ar-js-viewer.css"> <script src="activereportsjs/scripts/ar-js-core.js"></script> <script src="activereportsjs/scripts/ar-js-viewer.js"></script> <script src="activereportsjs/scripts/locales/ar-js-locales.js"></script> <!-- このページのJavaScriptとCSS ...(3)--> <script src="index.js"></script> <link rel="stylesheet" href="index.css"> </head> <body> <div id="viewer"></div> <!-- ビューワを表示する要素 ...(4)--> </body> </html>
(1)は、Internet Explorer 11でActiveReportsJSを利用する場合のPolyfill(互換性ライブラリ)です。ActiveReportsJSのファイル群は(2)で、各ファイルの役割は表1の通りです。
| No. | ファイル名 | 役割 |
|---|---|---|
| 1 | ar-js-viewer.css | ビューワの表示を定義するCSSファイル |
| 2 | ar-js-core.js | ActiveReportsJSコア機能のJavaScriptファイル |
| 3 | ar-js-viewer.js | ActiveReportsJSビューワのJavaScriptファイル |
| 4 | ar-js-locales.js | ActiveReportsJSのロケールJavaScriptファイル |
[補足]V2Jで増えたActiveReportsJSのCSSファイル
V1.2Jまではビューワを表示するためのCSSは1ファイル(ar-js-viewer.css)でしたが、2020年12月にリリースされたV2J以降は共通UIのCSSファイル(ar-js-ui.css)も必要となりました。
V2J以降のバージョンで使用する場合は、以下のようにHTMLファイルの<head>タグでar-js-viewer.cssとともに参照します。
<link rel="stylesheet" href="activereportsjs/css/ar-js-ui.css"> <link rel="stylesheet" href="activereportsjs/css/ar-js-viewer.css">
(4)の<div>タグ部に、ActiveReportsJSのビューワを表示します。ビューワを表示する処理は、(3)で参照しているindex.jsに、リスト2の通り記述します。
// Webページロード完了時の処理 ...(1)
window.addEventListener('load', function() {
// ビューワを生成 ...(2)
const viewer = new ActiveReports.Viewer('#viewer', {language: 'ja'});
// ビューワでレポートファイルを開く ...(3)
viewer.open('p001-basic.rdlx-json');
}, false);
Webページロード完了時の処理(1)で、まずActiveReports.Viewerコンストラクタを実行してビューワを生成します(2)。第1引数はビューワを表示する要素(ここではリスト1(4)のdivタグ)、第2引数はビューワのオプションで、ここでは表示言語を日本語に設定しています。
ビューワに帳票を表示するには、(3)の通り、ビューワに対応するviewerオブジェクトのopenメソッドに、帳票デザイナで作成した帳票ファイル名を指定して実行します。
[補足]ライセンスキーの設定
ActiveReportsJSの帳票デザイナやビューワを製品版として利用するには、ライセンスキーを取得して設定します。ライセンスキーの取得方法は、公式ページを参照してください。
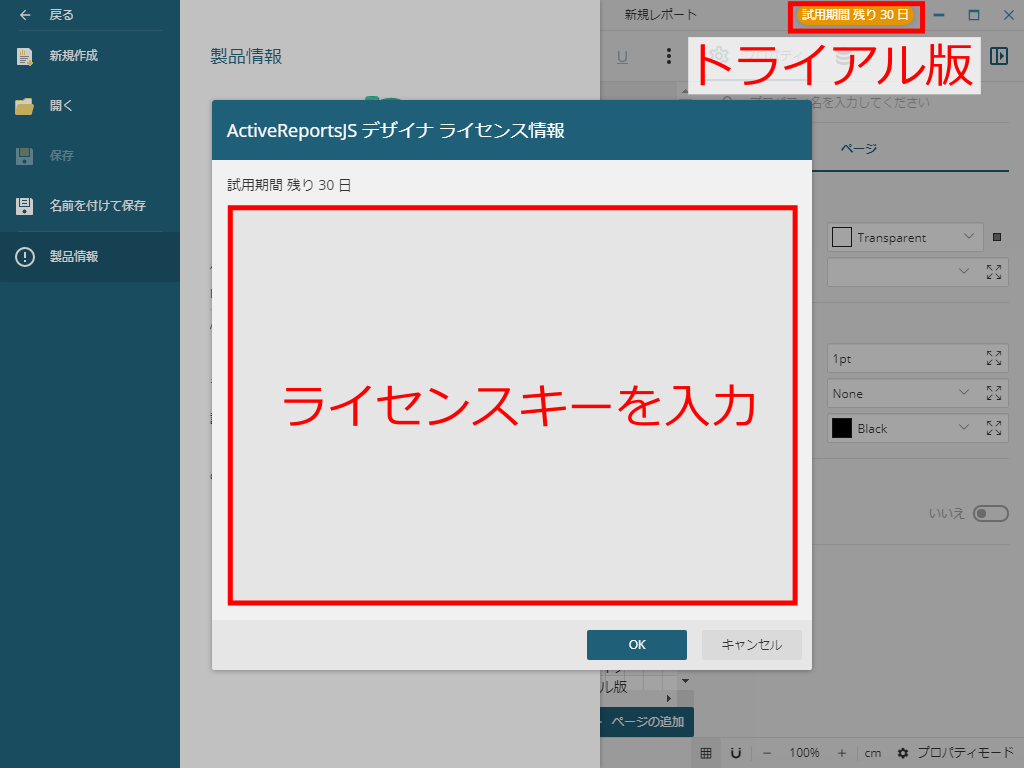
帳票デザイナにライセンスキーを設定するには、「ファイル」-「製品情報」メニューから表示できる「ActiveReportsJS デザイナ ライセンス情報」にライセンスキーを入力します。ライセンスキーを設定しない場合、インストール後30日間はトライアル版として動作します。

ビューワにライセンスキーを設定するには、JavaScriptでリスト3の通り実装します。
GC.ActiveReports.Core.PageReport.LicenseKey = '<ライセンスキー>';
ライセンスキーを設定しない場合はトライアル版として動作し、トライアル版である旨が帳票に表示されます。
帳票にデータを提供するデータソースとデータセット
一般に帳票が固定文言のみで構成されることはなく、別のデータを反映して表示されます。帳票に反映するデータを設定するには、帳票デザイナの「データソース」と「データセット」機能を利用します。以下で利用方法を説明します。
データソースの登録
データソースは、帳票に反映するデータの情報源です。ActiveReportsJSでは、ローカルやインターネット上のJSONファイルをデータソースにできます。本記事では、リスト4のJSONファイルをデータソースに設定します。
[
{
"name": "Galaxy S20 5G",
"vendor": "Samsung",
"price": 117480,
"is5G": true,
"stock": true,
"comment": "5Gハイスペックをお手頃サイズで実現"
},
{
"name": "Galaxy S20+ 5G",
"vendor": "Samsung",
"price": 133280,
"is5G": true,
"stock": false,
"comment": "大画面とミリ波対応に注目"
},
(略)
]
リスト4には、表2のデータ項目を含むJavaScriptオブジェクトを配列にしたデータが記述されています。
| No. | 項目名 | 内容 |
|---|---|---|
| 1 | name | 製品名 |
| 2 | vendor | メーカー |
| 3 | price | 価格 |
| 4 | is5G | 5G対応(true:対応、false:非対応) |
| 5 | stock | 在庫(true:在庫あり、false:在庫なし) |
| 6 | comment | 製品の特長を記述したコメント |
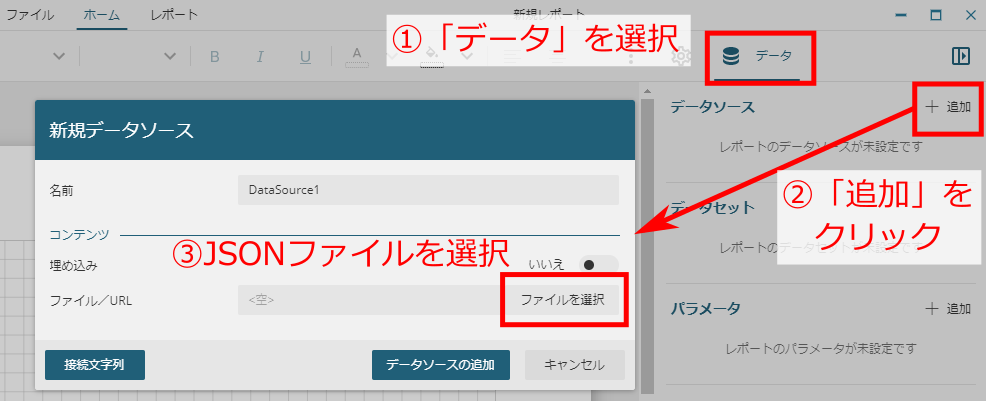
帳票デザイナ右側の「データ」-「データソース」で、「追加」をクリックして表示される「新規データソース」画面でリスト4のファイルを指定すると、帳票にデータソースが追加されます。

データソースからデータセットを作成
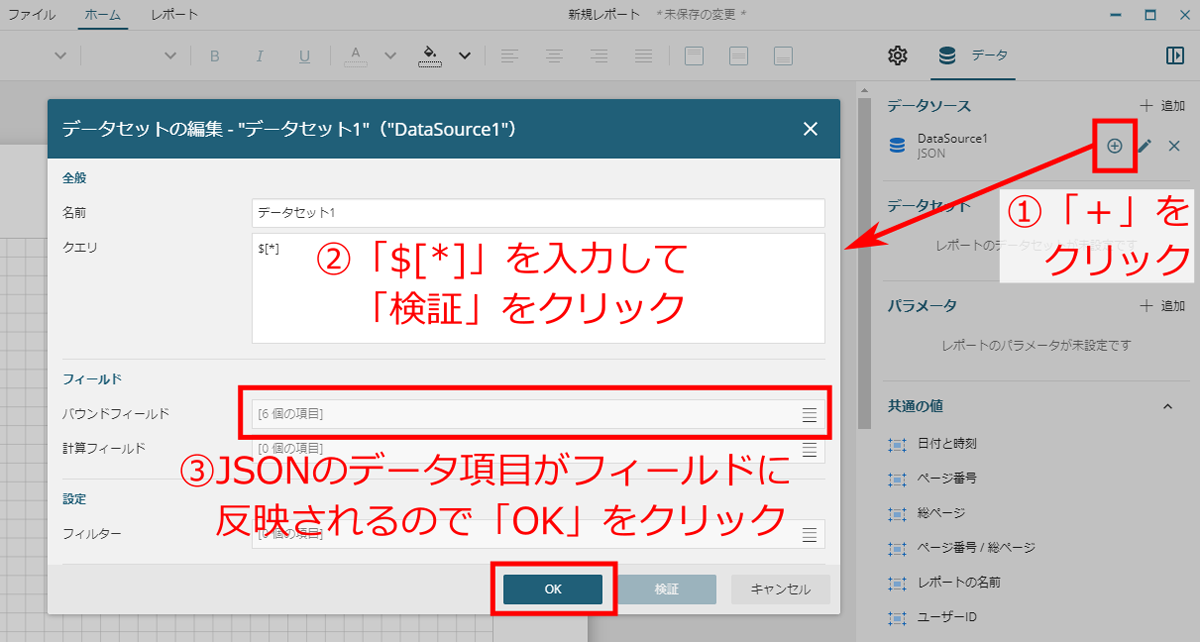
データセットは、帳票に反映するデータの集合をデータソースから抽出したものです。データソースからデータセットを作成するには、データソースの「+」ボタンをクリックして「データセットの編集」画面を表示します。「全般」-「クエリ」に「$[*]」と入力して「検証」をクリックすると、表2のデータ項目が「フィールド」に反映されるので「OK」をクリックします。

ここで指定した「$[*]」は、データソース(JSONファイル)から配列の全要素を取得するよう指示するクエリを「JSONPathクエリ言語」で記述したものです。JSONPathクエリ言語の詳細はドキュメントを参照してください。
データセットのデータを帳票に出力してみよう
ここまでの操作で登録したデータソースとデータセットから、データを反映した帳票を出力していきます。本記事では、リスト4のような複数のデータを一覧表示するレポートコントロール「List」と「Table」を紹介します。
定義した表示形式で複数データを並べて表示するList
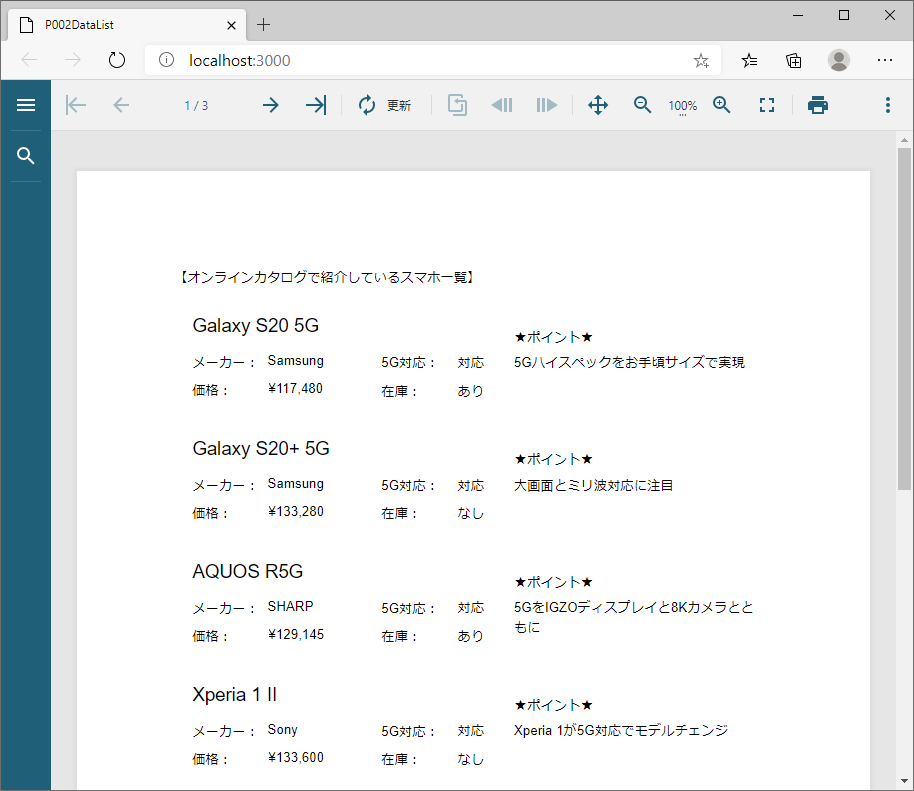
Listは、1つのデータに対応する表示形式を定義すると、それをデータ数だけ並べて表示してくれるレポートコントロールです。リスト4のデータをListで表示する図10のサンプルで説明します。

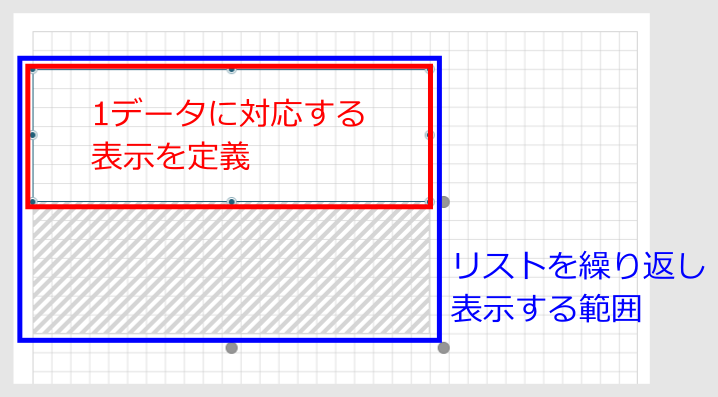
まず帳票デザイナで、Listレポートコントロールをデザイン面に配置します。Listの枠を調整すると、図11の通り、白い部分とグレー(網掛け)の部分、2種類の領域が表示されます。白い部分は1つのデータに対応する表示を定義する領域で、グレーの部分はページ内にリストを繰り返し表示する範囲の指定です。グレーの部分をページいっぱいに伸ばすと、ページ全体にリストが表示されるようになります。

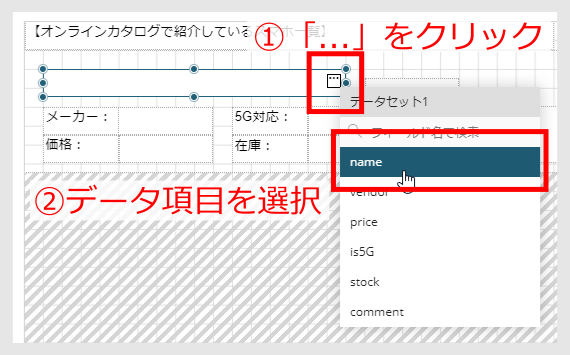
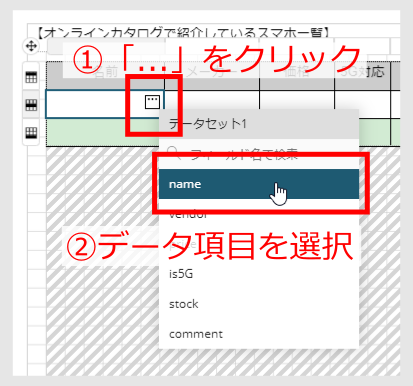
次に、白い部分に、1つのデータに対応する内容を表示するレポートコントロール(ここではTextBox)を配置します。TextBoxを配置後、マウスオーバーで右端に表示される「...」の部分をクリックすると、表示するデータ項目をリストから選択できます。

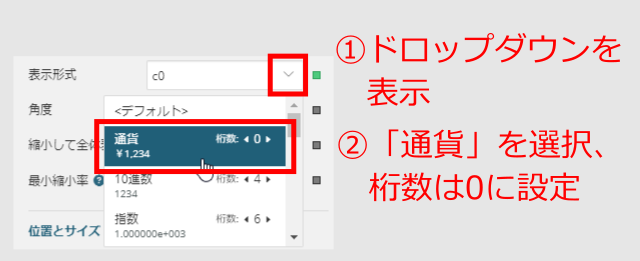
ここで、表示項目ごとに細かい調整を行います。まず、priceは価格なので、プロパティの「テキスト」-「表示形式」で「通貨」を選び、小数点以下の「桁数」は「0」にします。なお、サンプルではこのほかに、「テキスト」-「水平方向の整列」を「Left」にして、テキストが左揃えになるようにしています。

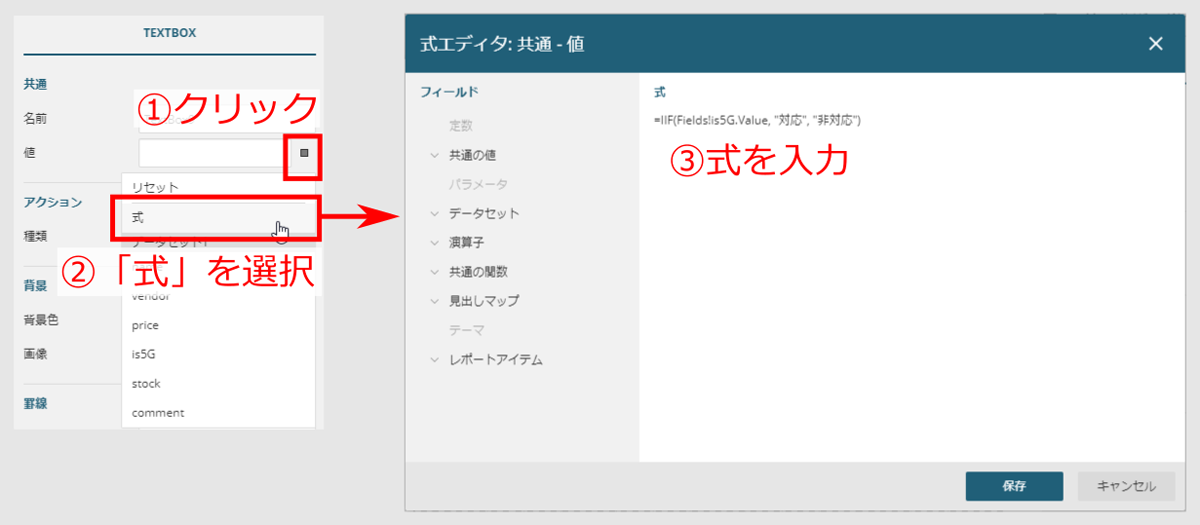
また、is5Gとstockはそのまま表示するのではなく、データ内容(trueまたはfalse)に基づいて文言を表示するように式を記述します。プロパティの「共通」-「値」の右側の四角形をクリックして、リストから「式」を選ぶと式エディタが表示されます。

たとえばis5Gの場合は、リスト5の式を式エディタに記述します。
=IIF(Fields!is5G.Value, "対応", "非対応")
IIFは条件分岐を表す関数で、第1引数(is5Gのデータ値)がtrueの時は第2引数、falseの時は第3引数の値を返します。このようにActiveReportsJSには、表示データを加工する関数や演算子が用意されており、式エディタ左側の「フィールド」から選択できます。
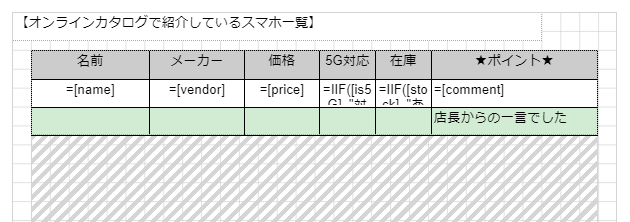
出来上がった帳票デザインは図15の通りです。この帳票デザインをビューワで表示すると、図10の通り、各データの内容がリストに繰り返し表示されます。データが1ページで収まらない場合、自動的に改ページされて、次ページに続きが表示されます。

複数データを表形式で表示できるTable
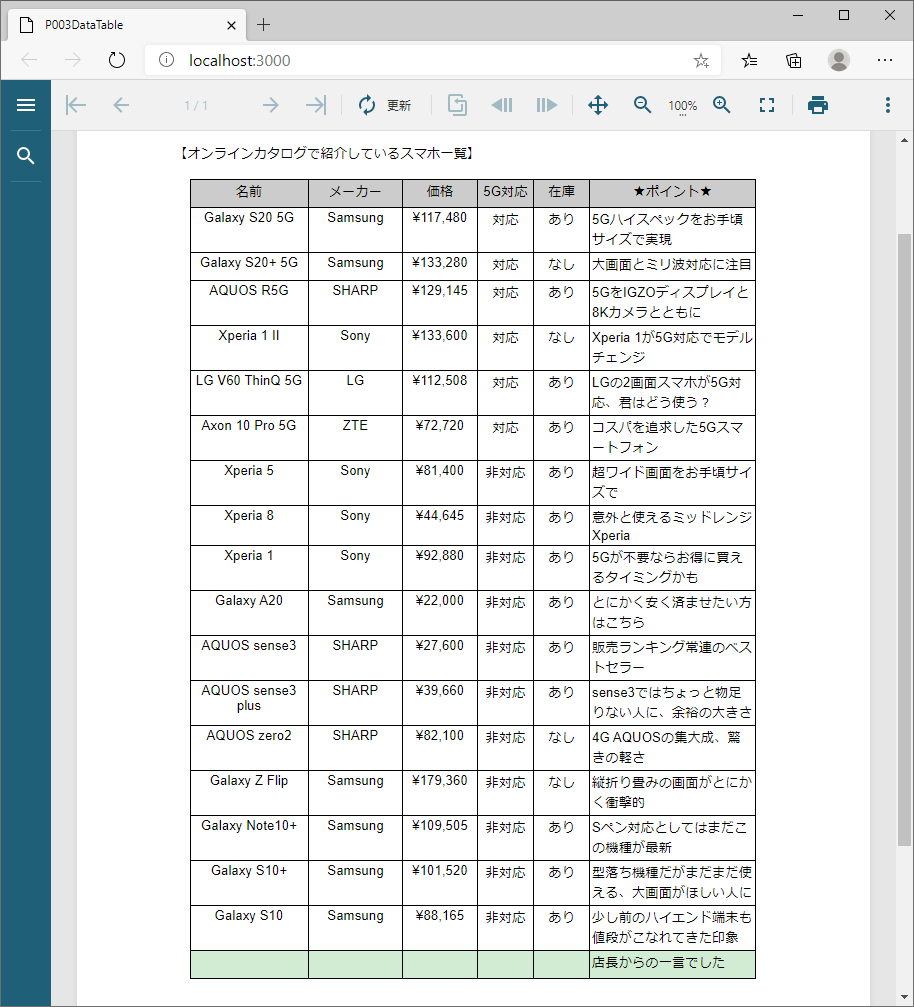
Tableは、複数データを表形式で表示してくれるレポートコントロールです。リスト4のデータをTableで表示する図16のサンプルで説明します。

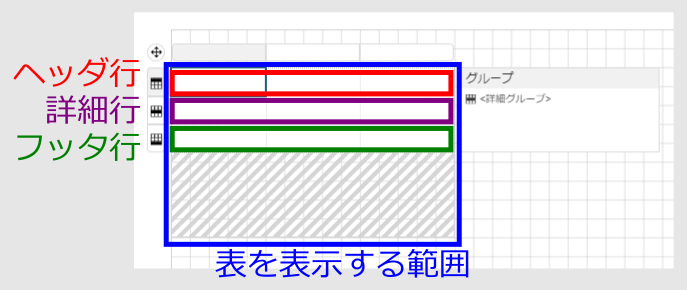
帳票デザイナで、Tableレポートコントロールをデザイン面に配置すると、図17の通り、3行分の表が表示されます。上はヘッダ行、下はフッタ行、真ん中は詳細行です。詳細行は1つのデータに対応しており、データの数だけ繰り返して表示されます。またList同様、表を表示する範囲を、グレー(網掛け)の領域で指定します。

各セルに、文字の配置や背景色などのプロパティを設定して表示を整えるとともに、表示する文言や表示データを設定していきます。セルに表示データを設定するには、TextBox同様、マウスオーバーして表示される「...」をクリックしてデータを選択するか、プロパティの「共通」-「値」で式エディタを起動して、式を設定します。

出来上がった帳票デザインは図19の通りです。この帳票デザインをビューワで表示すると、図16の表が表示されます。

[補足]ActiveReports for .NETの帳票デザインをActiveReportsJSで利用する方法
ActiveReportJSとは別に、グレープシティは.NET向け帳票ライブラリ「ActiveReports for .NET」を提供しています。ActiveReports for .NETの帳票デザインファイル(*.rdlx)は、AcriveReportsJSの帳票デザイナで読み込んで、ActiveReportsJSのファイル形式(*.rdlx-json)で保存し直すことで、ActiveReportsJSで利用できます。ただし、*.rdlx形式以外のレポート(セクションレポート)ではこの方法を利用できず、レポートを移行できません。
なお、ActiveReports for .NETの帳票デザインファイルは、SQL ServerやXMLなどのさまざまなデータソースに対応していますが、JSON形式かCSV形式以外のデータソースを使用した帳票デザインファイルを移行した場合、データソースが正しく動作しません(レイアウト自体は正常に移行されます)。
まとめ
本記事では、グレープシティの帳票出力ライブラリ「ActiveReportsJS」の活用法を紹介する連載の初回として、ActiveReportsJSで実際に帳票を表示するまでの基本的な利用法と、複数個のデータをリストや表で表示するList、Tableレポートコントロールの利用法を説明しました。
次回は、今回説明したTableについて、データをグループに分けて表示したり、グループごとに集計を表示したりできる、より便利な機能を説明していきます。


























































