ActiveReportJSで帳票を作って表示させてみよう
最初に、ActiveReportsJSの開発環境を整えて帳票デザインを作成し、Webブラウザで表示させるまでの手順を説明します。
ActiveReportsJSの導入
ActiveReportsJSのZipファイルには、以下が含まれています。
- 帳票デザイナのインストーラー(Windows用/Mac用)
- ビューワのライブラリ(JavaScript、CSS)
- 各種サンプルコード
- リリースノート、利用規約、ライセンスのドキュメント
ActiveReportsJSでは、帳票デザイナで作成した帳票デザインファイルを、ビューワのライブラリを利用してWebページで表示します。帳票デザイナを利用するには、まず、インストーラー(Windows用またはMac用)を実行して、利用する環境に対応した帳票デザイナアプリをインストールします。ビューワのライブラリは後で利用します。
帳票デザイナで帳票のデザインを作成
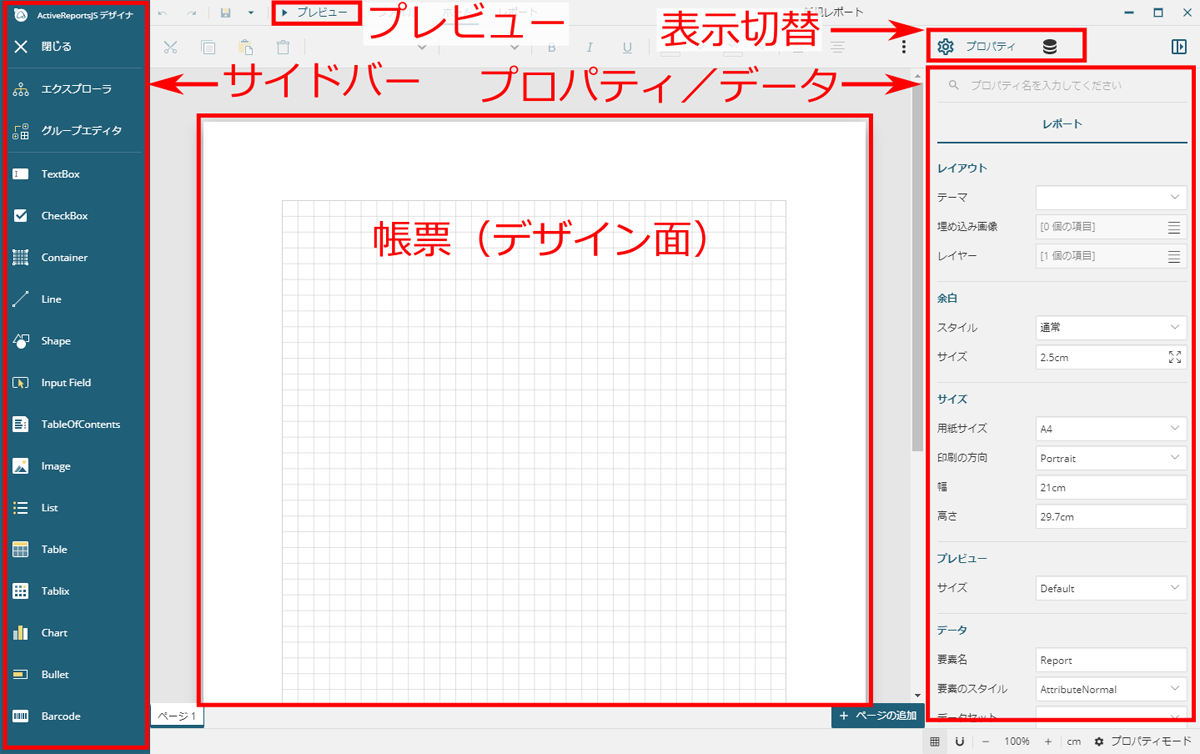
インストールした帳票デザイナを起動すると、図2の通り表示されます(図2はWindows版での表示です)。

画面中央に帳票(デザイン面)が表示され、左側には帳票に表示できる部品(レポートコントロール)などが配置されたサイドバー、右側には帳票やレポートコントロールのプロパティと、帳票に表示するデータの設定が表示されます。「プレビュー」をクリックすると、編集した帳票をプレビューできます。画面要素の詳細は、公式ドキュメントも参考にしてください。
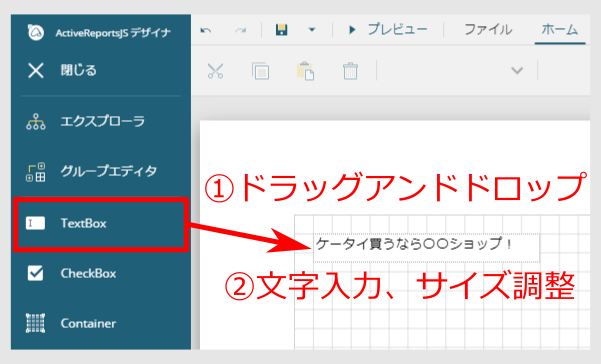
帳票デザイナで帳票デザインを作成するには、まず、帳票にレポートコントロールを追加します。ここでは左側のサイドバーから「TextBox」を選択して、デザイン面にドラッグアンドドロップします。デザイン面に配置したTextBoxは、直接文字を入力したり、マウスドラッグでサイズを変更したりできます。

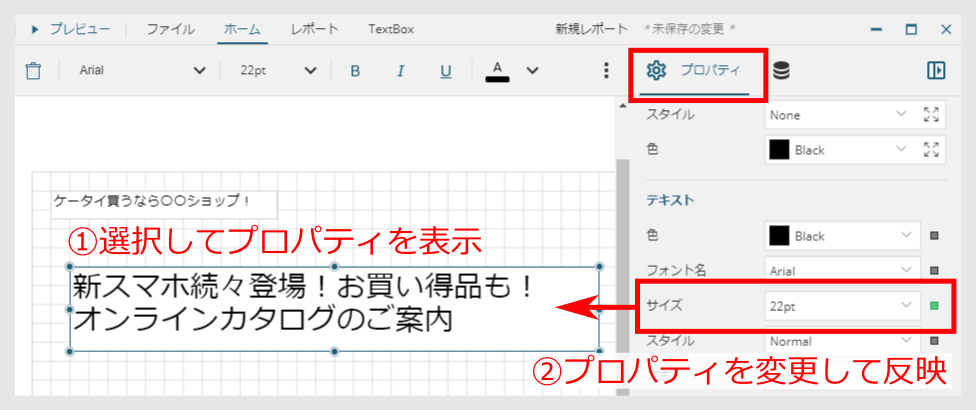
デザイン面に配置されたTextBoxを選択すると、画面右側にプロパティが表示され、内容を変更できます。図4では、TextBoxの文字サイズを調整しています。

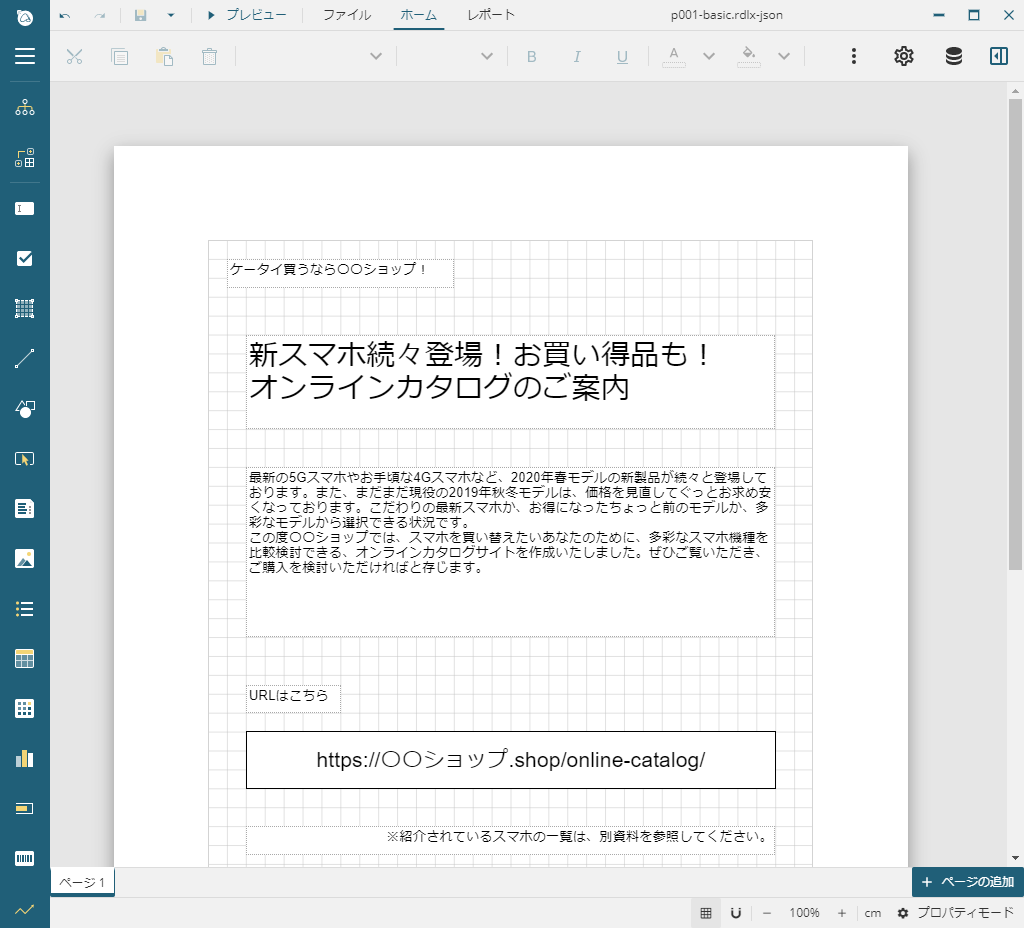
このように、レポートコントロールをデザイン面に配置して、そのプロパティを調整する作業を繰り返すことで、帳票デザインを作成していきます。作成した帳票デザインは、「ファイル」-「保存」をクリックしてファイル(*.rdlx-json)に保存できます。

作成した帳票のデザインをWebブラウザで表示
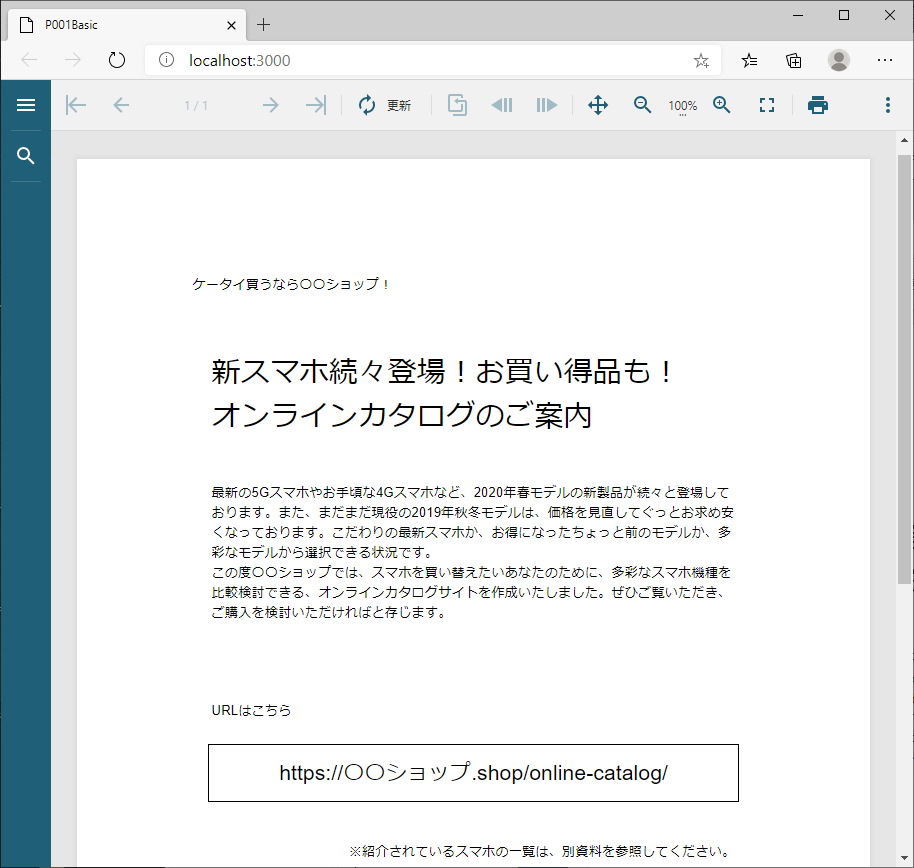
次に、作成した帳票デザインのファイルを、ビューワのライブラリを利用して、Webページ上に表示します。最終的に図6の通り表示できるようになります。

まず、ビューワのライブラリを参照するHTMLファイル(index.html)を、リスト1の通り記述します。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>P001Basic</title> <!-- IEに対応する場合のPolyfill ...(1)--> <script src="activereportsjs/scripts/ie-polyfills.js"></script> <!-- ActiveReportsJSのファイル群 ...(2)--> <link rel="stylesheet" href="activereportsjs/css/ar-js-viewer.css"> <script src="activereportsjs/scripts/ar-js-core.js"></script> <script src="activereportsjs/scripts/ar-js-viewer.js"></script> <script src="activereportsjs/scripts/locales/ar-js-locales.js"></script> <!-- このページのJavaScriptとCSS ...(3)--> <script src="index.js"></script> <link rel="stylesheet" href="index.css"> </head> <body> <div id="viewer"></div> <!-- ビューワを表示する要素 ...(4)--> </body> </html>
(1)は、Internet Explorer 11でActiveReportsJSを利用する場合のPolyfill(互換性ライブラリ)です。ActiveReportsJSのファイル群は(2)で、各ファイルの役割は表1の通りです。
| No. | ファイル名 | 役割 |
|---|---|---|
| 1 | ar-js-viewer.css | ビューワの表示を定義するCSSファイル |
| 2 | ar-js-core.js | ActiveReportsJSコア機能のJavaScriptファイル |
| 3 | ar-js-viewer.js | ActiveReportsJSビューワのJavaScriptファイル |
| 4 | ar-js-locales.js | ActiveReportsJSのロケールJavaScriptファイル |
[補足]V2Jで増えたActiveReportsJSのCSSファイル
V1.2Jまではビューワを表示するためのCSSは1ファイル(ar-js-viewer.css)でしたが、2020年12月にリリースされたV2J以降は共通UIのCSSファイル(ar-js-ui.css)も必要となりました。
V2J以降のバージョンで使用する場合は、以下のようにHTMLファイルの<head>タグでar-js-viewer.cssとともに参照します。
<link rel="stylesheet" href="activereportsjs/css/ar-js-ui.css"> <link rel="stylesheet" href="activereportsjs/css/ar-js-viewer.css">
(4)の<div>タグ部に、ActiveReportsJSのビューワを表示します。ビューワを表示する処理は、(3)で参照しているindex.jsに、リスト2の通り記述します。
// Webページロード完了時の処理 ...(1)
window.addEventListener('load', function() {
// ビューワを生成 ...(2)
const viewer = new ActiveReports.Viewer('#viewer', {language: 'ja'});
// ビューワでレポートファイルを開く ...(3)
viewer.open('p001-basic.rdlx-json');
}, false);
Webページロード完了時の処理(1)で、まずActiveReports.Viewerコンストラクタを実行してビューワを生成します(2)。第1引数はビューワを表示する要素(ここではリスト1(4)のdivタグ)、第2引数はビューワのオプションで、ここでは表示言語を日本語に設定しています。
ビューワに帳票を表示するには、(3)の通り、ビューワに対応するviewerオブジェクトのopenメソッドに、帳票デザイナで作成した帳票ファイル名を指定して実行します。
[補足]ライセンスキーの設定
ActiveReportsJSの帳票デザイナやビューワを製品版として利用するには、ライセンスキーを取得して設定します。ライセンスキーの取得方法は、公式ページを参照してください。
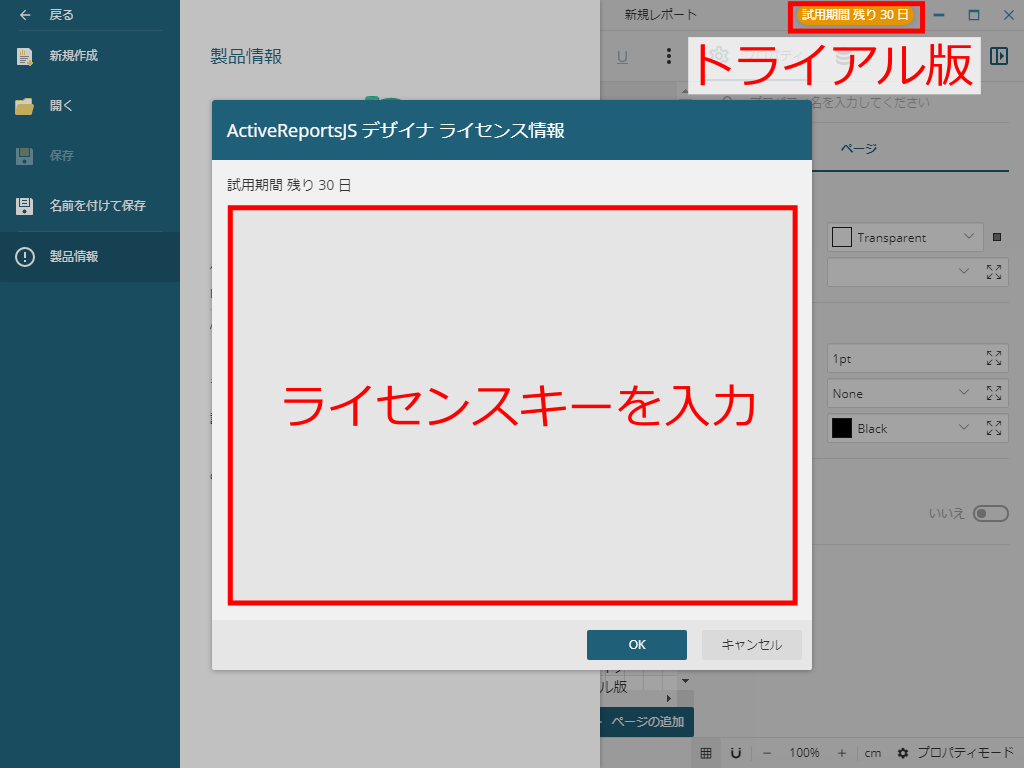
帳票デザイナにライセンスキーを設定するには、「ファイル」-「製品情報」メニューから表示できる「ActiveReportsJS デザイナ ライセンス情報」にライセンスキーを入力します。ライセンスキーを設定しない場合、インストール後30日間はトライアル版として動作します。

ビューワにライセンスキーを設定するには、JavaScriptでリスト3の通り実装します。
GC.ActiveReports.Core.PageReport.LicenseKey = '<ライセンスキー>';
ライセンスキーを設定しない場合はトライアル版として動作し、トライアル版である旨が帳票に表示されます。












































