表に表示したデータの集計
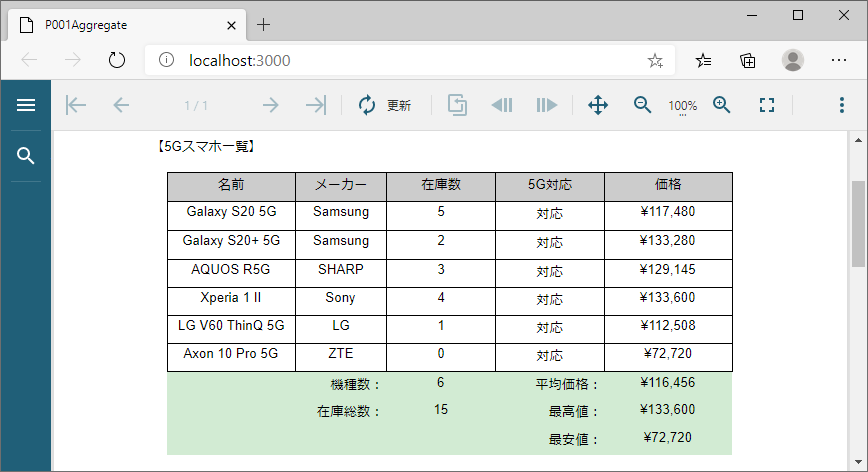
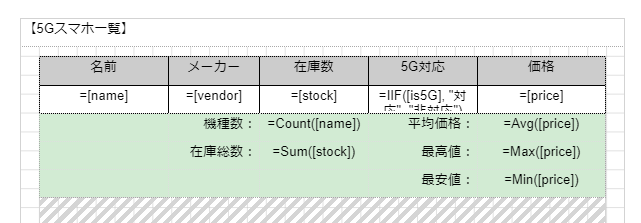
Tableレポートコントロールでは、表に表示したデータの合計や平均などを集計して表示できます。図2のサンプルでは、表に表示した機種数、在庫総数、価格の平均/最大値/最小値を表示します。

Tableレポートコントロールでは、複数のデータから集計を行うさまざまな関数が利用できます。図2のサンプルで利用する関数とその役割、セルに指定する式は、表3の通りです。
| No. | 関数 | 内容 | 指定する式 | 式の意味 |
|---|---|---|---|---|
| 1 | Count | データ数 | =Count(Fields!name.Value) | 機種数(nameの数) |
| 2 | Sum | 合計 | =Sum(Fields!stock.Value) | 在庫総数(stockの合計) |
| 3 | Avg | 平均 | =Avg(Fields!price.Value) | 平均価格(priceの平均) |
| 4 | Max | 最大値 | =Max(Fields!price.Value) | 最高値(priceの最大値) |
| 5 | Min | 最小値 | =Min(Fields!price.Value) | 最安値(priceの最小値) |
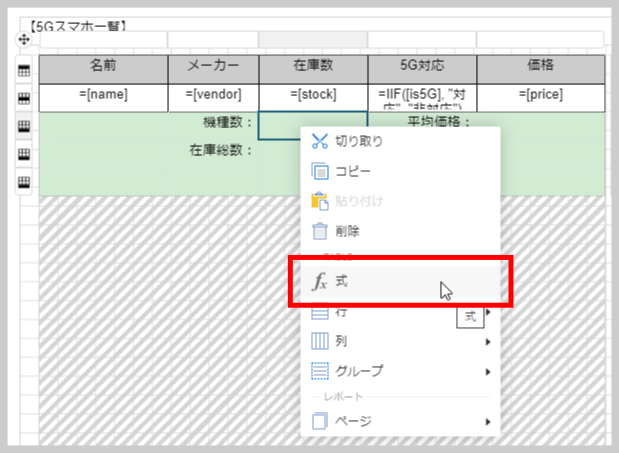
式を設定するには、帳票デザイナの式エディタが利用できます。前回記事ではセルを選択して表示されるプロパティから式エディタを表示しましたが、セルを右クリックして表示されるコンテキストメニューの「式」を選択して式エディタを表示させることもできます(図3)

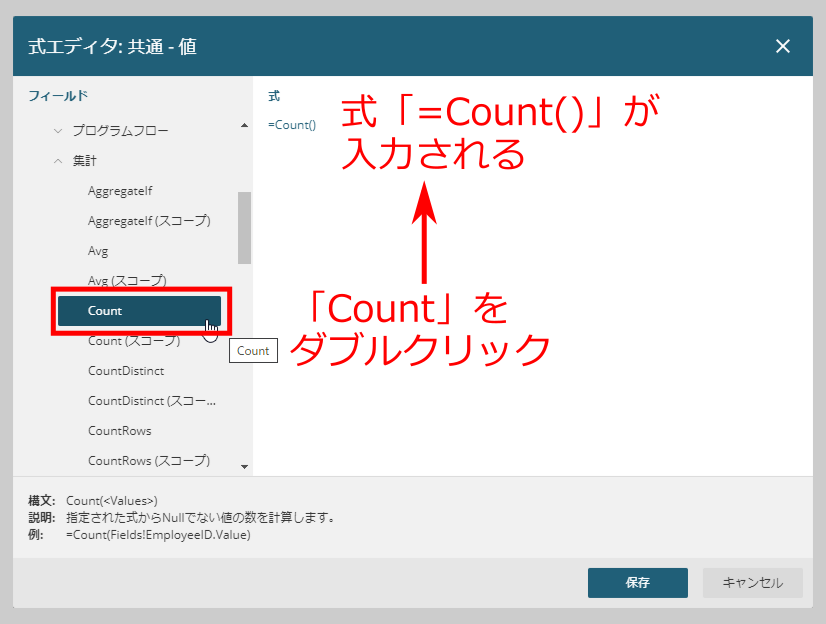
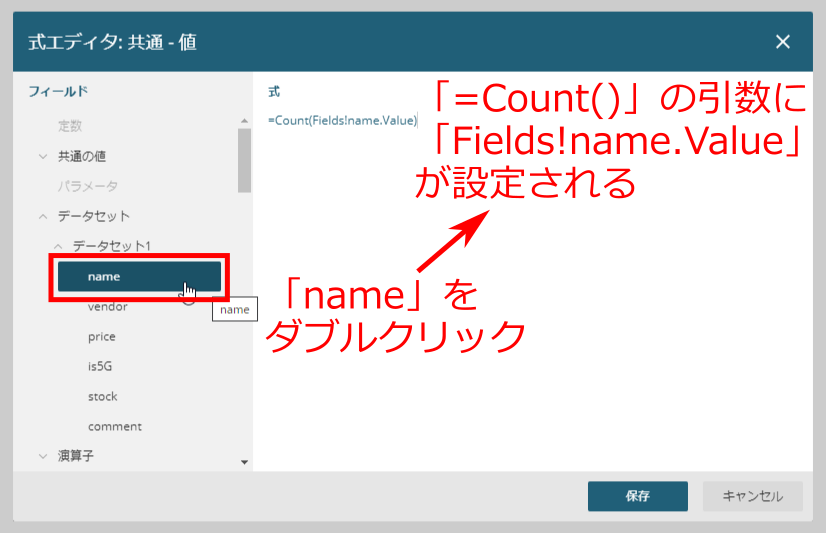
表示された式エディタでは、まず関数を選択します。「共通の関数」-「集計」-「Count」をダブルクリックすると、式エディタにCount関数が入力されます。

次に関数の引数を設定します。「データセット」-「データセット1」-「name」をダブルクリックすると、関数の引数にnameが反映されます。

この手順で、各セルに集計関数の式を設定します。操作に慣れた方は、セルやプロパティのテキストボックス、式エディタの入力欄に、表3の「指定する式」を直接入力することもできます。最終的に、集計関数の式を設定した帳票デザインは図6となります。

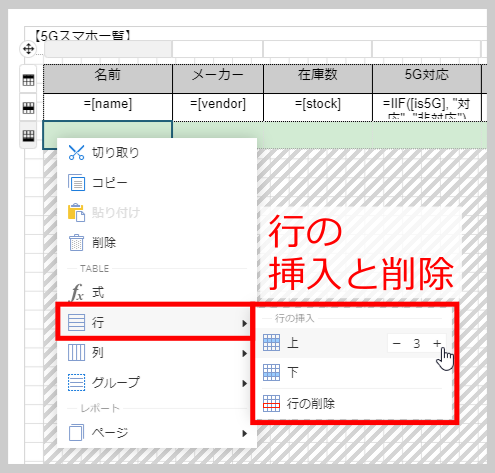
[補足]表に複数行を設定する方法
図6の帳票デザインでは、フッタ行を3行にしています。このように表に行を挿入するには、行を挿入する位置をマウスで右クリックして表示されるメニューから「行」を選択します。このとき、挿入場所(上/下)や、挿入する行数を指定できます。また、同じメニューから行を削除することもできます。なお、列についても同様の操作で挿入や削除を行えます。