フィルタでデータを絞り込み
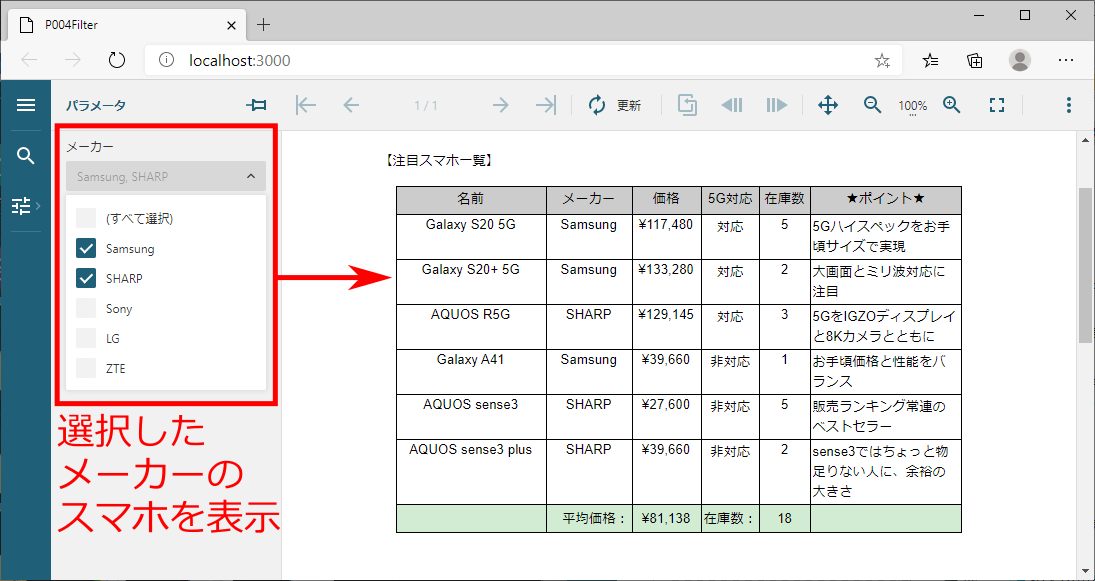
Tableレポートコントロールでは、特定の条件でデータをフィルタして表示できます。図14のサンプルでは、画面左のリストから選択したメーカーのデータをフィルタで絞り込んで表示できます。

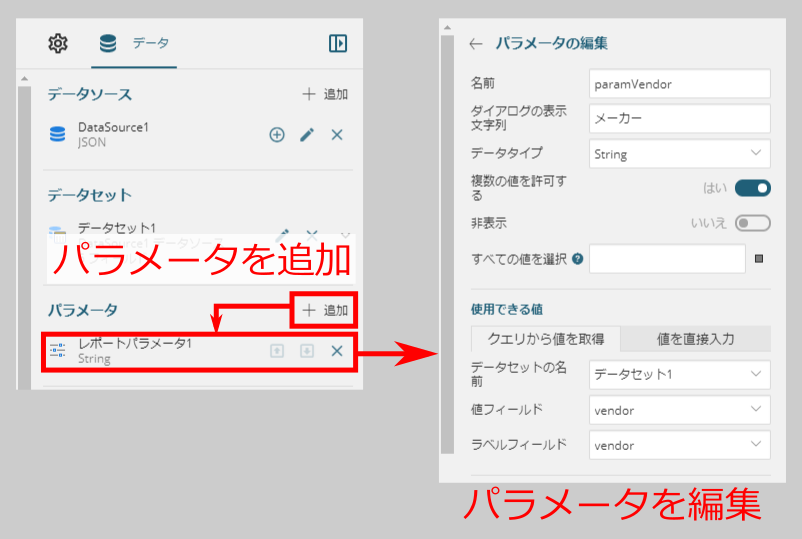
このサンプルの実装方法を説明します。まず、フィルタとして指定するメーカーのリストを、ActiveReportsJSの「パラメータ」機能で作成します。帳票デザイナの右側に「データ」を表示させて、「パラメータ」の「追加」をクリックします。追加したパラメータをクリックすると「パラメータの編集」が表示されます。

パラメータ機能では、帳票のパラメータを設定する入力フォームを作成できます。このサンプルではメーカーのリストを入力フォームに表示するため、「パラメータの編集」に表4の通り設定します。この設定で、「paramVendor」という名前のパラメータが帳票デザインに設定されます。
| No. | 設定項目 | 設定内容 | 意味 |
|---|---|---|---|
| 1 | 名前 | paramVendor | パラメータを識別する名前 |
| 2 | ダイアログの表示文字列 | メーカー | 入力フォームに表示される名前 |
| 3 | データタイプ | String | パラメータのデータ型 |
| 4 | 複数の値を許可する | はい | 複数メーカーを選択できるようにする |
| 5 | 使用できる値 | クエリから値を取得 | メーカーリストをデータから取得 |
| 6 | データセットの名前 | データセット1 | データセットの指定 |
| 7 | 値フィールド | vendor | フィルタに設定するvendorの文字列 |
| 8 | ラベルフィールド | vendor | 入力フォームに表示されるメーカーの文言 |
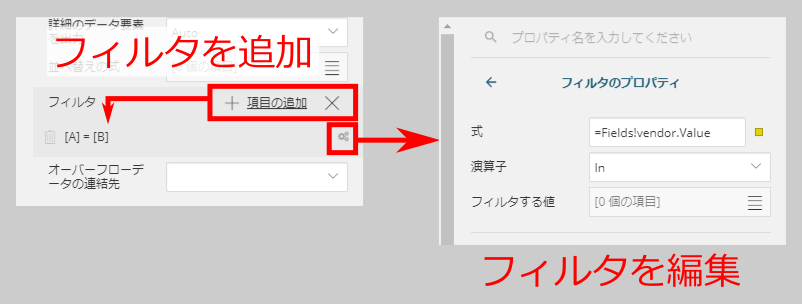
次に、このパラメータをフィルタとして表に設定します。表をマウスで選択して、プロパティから「フィルタ」を選択して追加し、その右端に表示されるボタンをクリックして、フィルタの設定画面を表示させます。設定画面では、「式」にフィルタの対象とするデータ項目「vendor」、「演算子」は、複数項目のどれかに合致することを表す「in」を設定します。

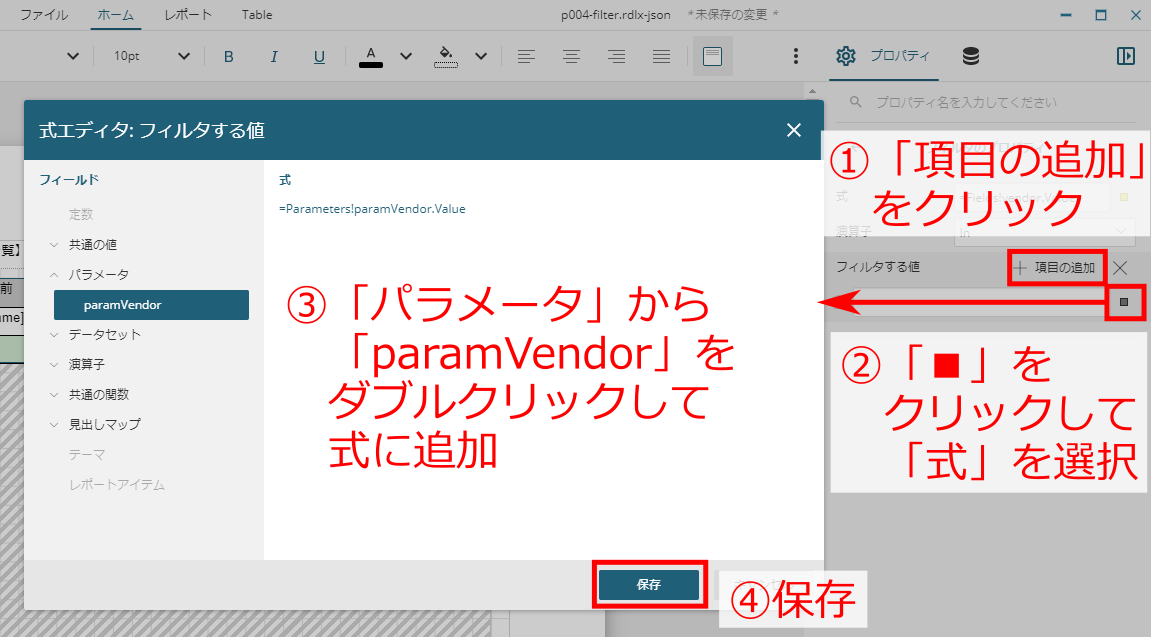
「フィルタする値」は、先ほど作成したパラメータを参照させるため、「項目の追加」をクリックして追加された項目の右側ボタンをクリックして式エディタを表示させ、「パラメータ」から「paramVendor」を追加します。

以上の設定を行った後で帳票を表示すると、図14の通りフィルタ機能が利用できるようになります。
同一データのセルを結合して表示
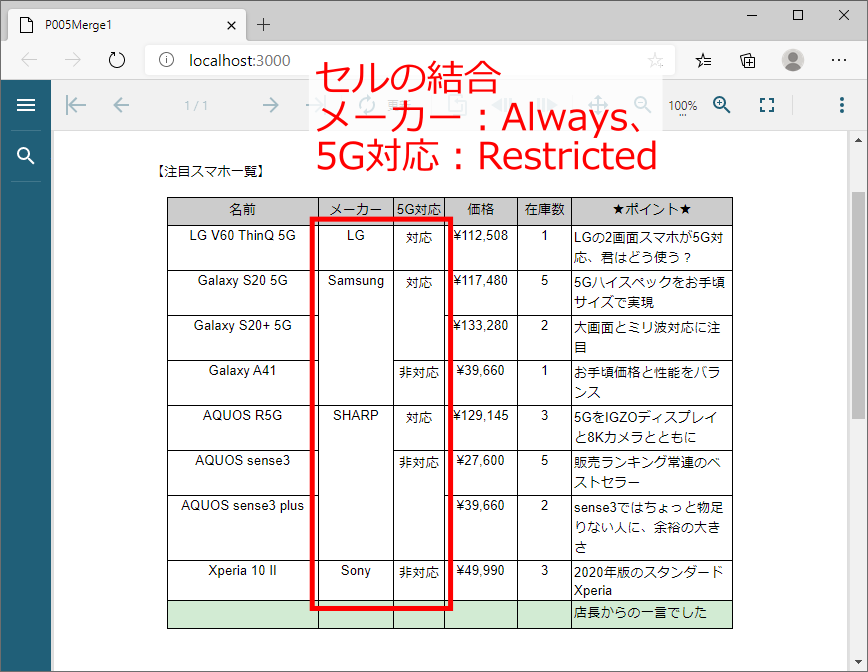
Tableレポートコントロールでは、縦方向に同じデータが連続した場合に、図18の通りセルを自動的に結合して表示できます。ここでは「メーカー」と「5G対応」の列にセルの結合を設定しています。

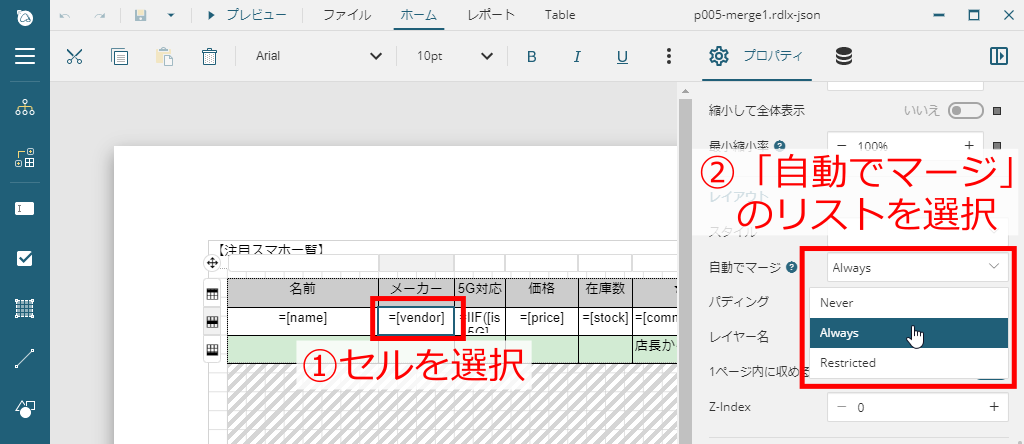
セルの結合を設定するには、帳票デザイナで結合させたいセルを選択して「自動でマージ」プロパティを設定します。

このプロパティは、表5の選択肢から設定できます。
| No. | 設定 | 意味 |
|---|---|---|
| 1 | Never | 結合しない |
| 2 | Always | 常に結合する |
| 3 | Restricted | 左側のセルが結合されている場合のみ結合する |
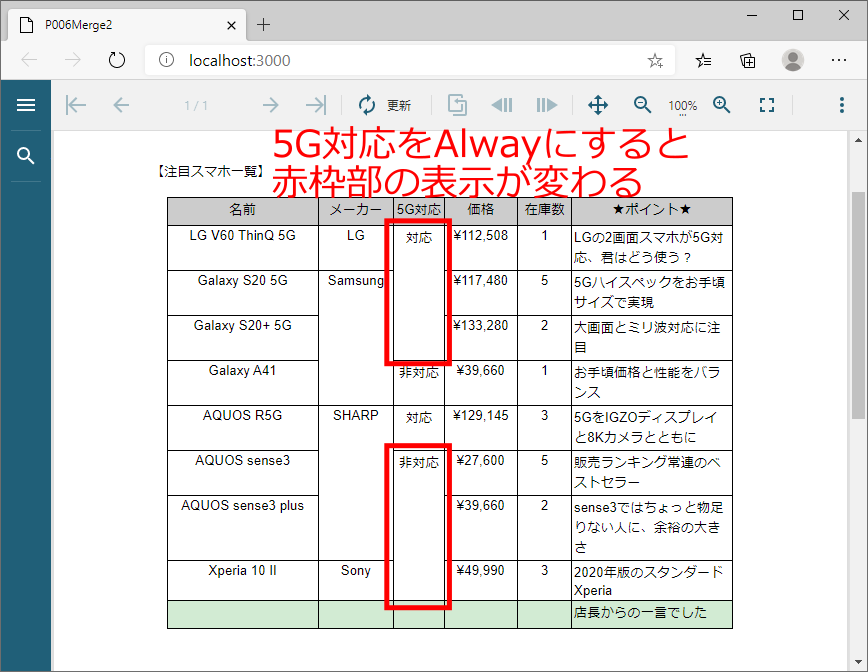
図19のサンプルでは「メーカー」の「自動でマージ」に「Always」、「5G対応」には「Restricted」を設定しています。この場合、「5G対応」の列は、左側の「メーカー」列のセルが結合されている場合のみ結合されます。「5G対応」に「Always」を設定すると、左側の「メーカー」列が結合されているかどうかにかかわらず結合されるため、図20の通り表示が変わります。

[補足]データを並び替える設定
セルを結合させるサンプル(p005-merge1、p006-merge2)では、同一データを連続させるために、メーカー(vendor)と5G対応(is5G)でデータを並び替えるように設定しています。
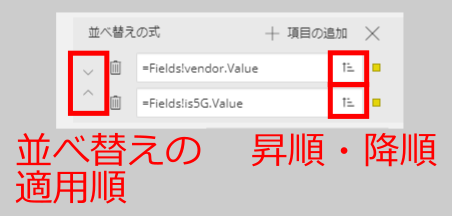
データの並び替えを行うには、表を選択して表示されるプロパティの「データ」-「並び替えの式」で、並び替えるデータ項目を追加します。複数データ項目の適用順を調整したり、並び替えの昇順・降順を設定したりできます。

まとめ
本記事では、グレープシティの帳票出力ライブラリ「ActiveReportsJS」で表を表示するTableレポートコントロールのさまざまな機能を説明しました。これらの機能を利用することで、元のデータを加工することなく、集計/グループ化/フィルタ/並び替えといったデータ処理を行えます。また、グループ化やセル結合の機能を活用して、データを分かりやすく帳票に表示できます。
次回は、さらに複雑な表を柔軟に表示できる、Tablixレポートコントロールの利用法を説明していきます。












































