データのグループ化
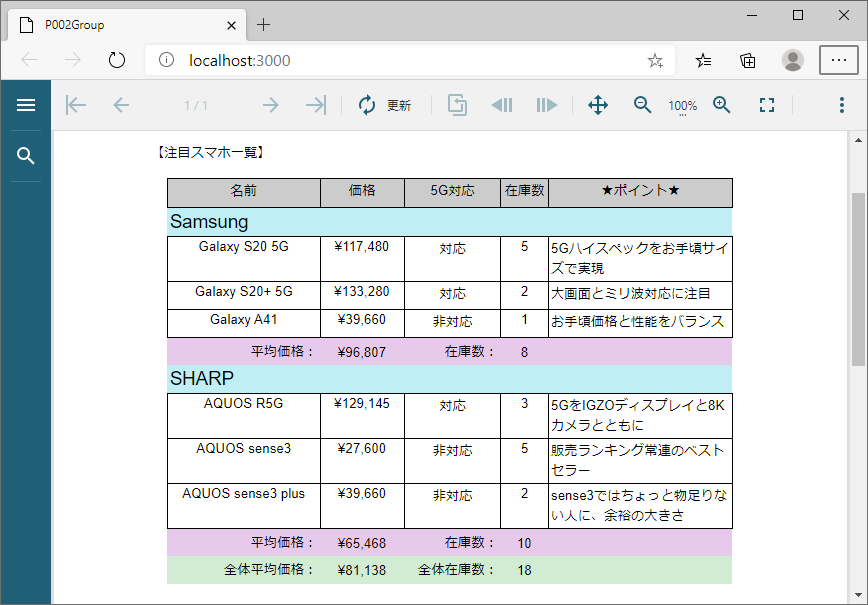
Tableレポートコントロールでは、特定の条件でデータを集めて、グループ単位で表示できます。図8のサンプルでは、メーカー(データ項目「vendor」)が同じデータをグループ化して表示します。また、前述の集計機能で、グループ単位と、全体での平均価格/在庫数を表示します。

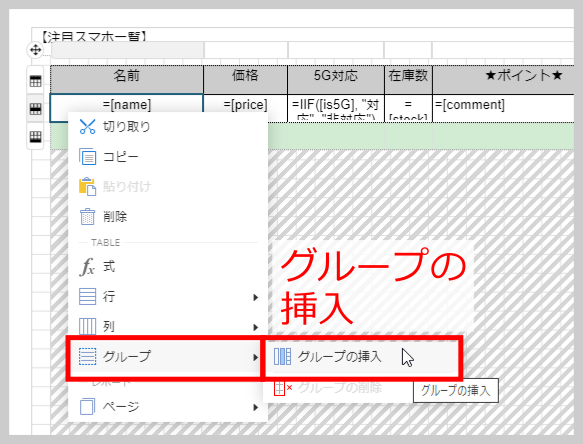
グループを設定するには、まず表を右クリックして、「グループ」-「グループの挿入」を選択します。

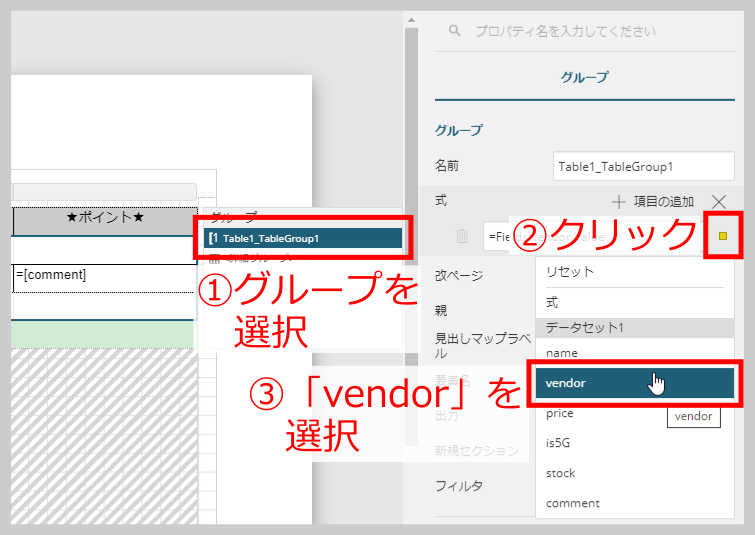
次に、グループの基準とするデータ項目を設定します。表の右側に表示される「グループ」欄からグループを選択して、「プロパティ」の「式」で、グループの基準とするデータ項目(ここでは「vendor」)を選択します。

グループを追加すると、グループに対応するヘッダ行とフッタ行が1組増えて表示されるので、グループ単位で表示したい内容(ヘッダ行のタイトルやフッタ行の集計式など)を設定できます。グループ単位とは別に、表全体のヘッダ行とフッタ行も設定できます。

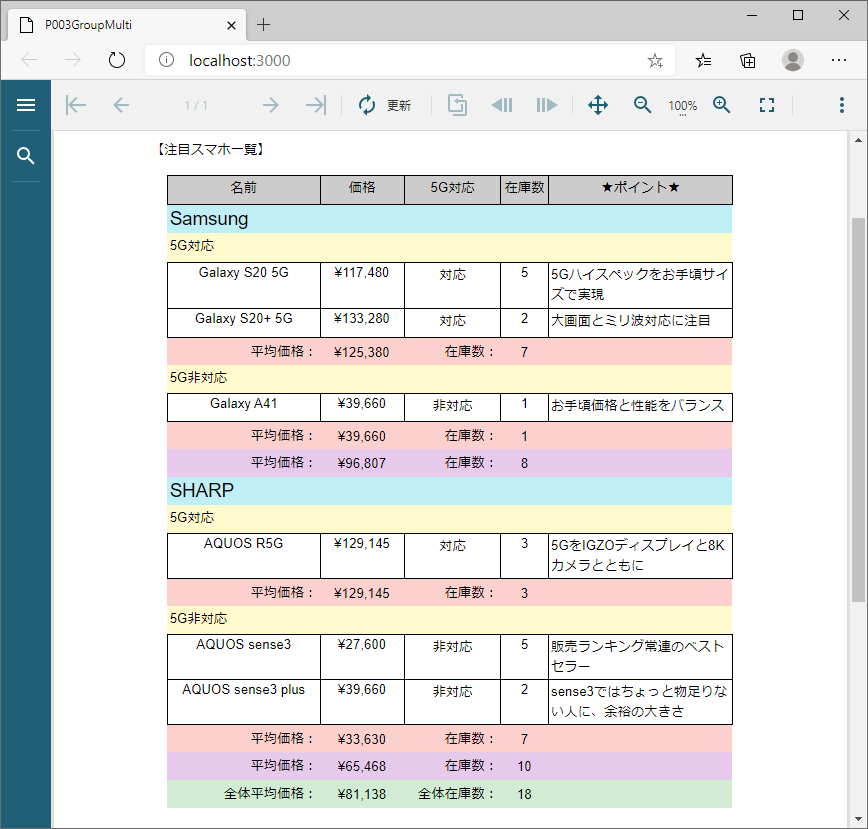
なお、グループは入れ子にして複数設定できます。図12は、メーカー(vendor)の下位に、5G対応(is5G)のグループを設定した例です。基本的な設定方法は1グループの場合と変わりません。詳細はサンプルコード(p003-group-multi/p003-group-multi.rdlx-json)を参照してください。

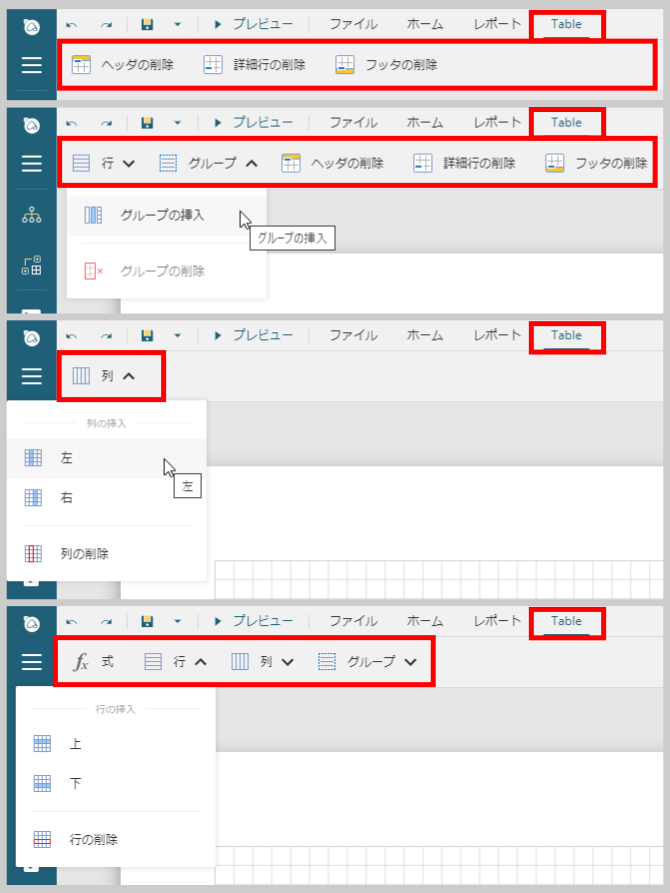
[補足]Tableを操作するメニュー
Tableの操作時は、帳票デザイナの上部(リボン部分)に「Table」というメニューが表示されます。このメニューは、表、行、列、セルの各選択時で異なる内容が表示され、選択している要素に対する操作が行えます。