はじめに
グレープシティのJavaScriptライブラリ「ActiveReportsJS」は、サーバー側処理ではなく、WebブラウザのJavaScript処理で帳票を出力できるライブラリです。本連載では、ActiveReportsJSの活用法を複数回に分けて紹介しています。
前回記事では、ActiveReportsJSの基本的な利用法とともに、帳票に表を表示するTableレポートコントロールを紹介しました。前回は単純な表を表示するだけでしたが、Tableレポートコントロールにはデータ処理や表示のさまざまな機能が備わっています(表1)。これらの機能を利用すると、データそのものを加工しなくても、帳票出力時にデータ処理を行って表示できます。
| No. | 機能 | 説明 |
|---|---|---|
| 1 | データ集計 | 複数データの平均や合計などを計算して表示 |
| 2 | グループ化 | データをグループ分けして表示 |
| 3 | フィルタ | 表示するデータを絞り込み |
| 4 | セルの結合 | 同一値の隣接セルを結合して表示 |
| 5 | データの並び替え | 特定条件でデータを並び替え |
本記事では、表1に挙げたTableレポートコントロールの機能を利用する手順を、サンプルとともに説明していきます。
対象読者
- Webページに帳票出力機能を実装したい方
- ActiveReportsJSの利用法を順を追って学びたい方
- 元のデータは加工せず、データ処理はライブラリに任せたい方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。Node.jsは、ActiveReportsJSの動作に必ずしも必要ではありませんが、ローカルでWebサーバーを動作させるために利用しています。
Windows 10 64bit版
- ActiveReportsJS 1.2.0
- Microsoft Edge 83.0.478.61
- Node.js v12.18.2 64bit版
サンプルコードを動作させるには、ActiveReportsJSのトライアル版が必要になります。公式ページからダウンロードしてください。トライアル版のZipファイルから、distフォルダーの内容をサンプルコードのactivereportsjsフォルダーにコピーします。次に「npm install」コマンドを実行してライブラリをダウンロード後、「npm run start」コマンドを実行すると、Webブラウザが開いてWebページが表示されます。
基本とするデータと表
ActiveReportsJSでデータを帳票に反映するには、JSON形式のデータを帳票の「データソース」に登録して、そこから作成した「データセット」をレポートコントロールに設定します。詳細な手順は前回記事を参照してください。
本記事で利用するデータのJSONファイルを、リスト1に示します。
[
{
"name": "Galaxy S20 5G",
"vendor": "Samsung",
"price": 117480,
"is5G": true,
"stock": 5,
"comment": "5Gハイスペックをお手頃サイズで実現"
},
{
"name": "Galaxy S20+ 5G",
"vendor": "Samsung",
"price": 133280,
"is5G": true,
"stock": 2,
"comment": "大画面とミリ波対応に注目"
},
(略)
]
このデータはスマートフォンの機種情報で、データ項目は表2の通りです。前回記事で利用したデータとほぼ同じ内容ですが、No.5のstockを、在庫の有無(true/false)から在庫数(数値)に変更しています。
| No. | 項目名 | 内容 |
|---|---|---|
| 1 | name | 製品名 |
| 2 | vendor | メーカー |
| 3 | price | 価格 |
| 4 | is5G | 5G対応(true:対応、false:非対応) |
| 5 | stock | 在庫数(台数を整数で指定) |
| 6 | comment | 製品の特長を記述したコメント |
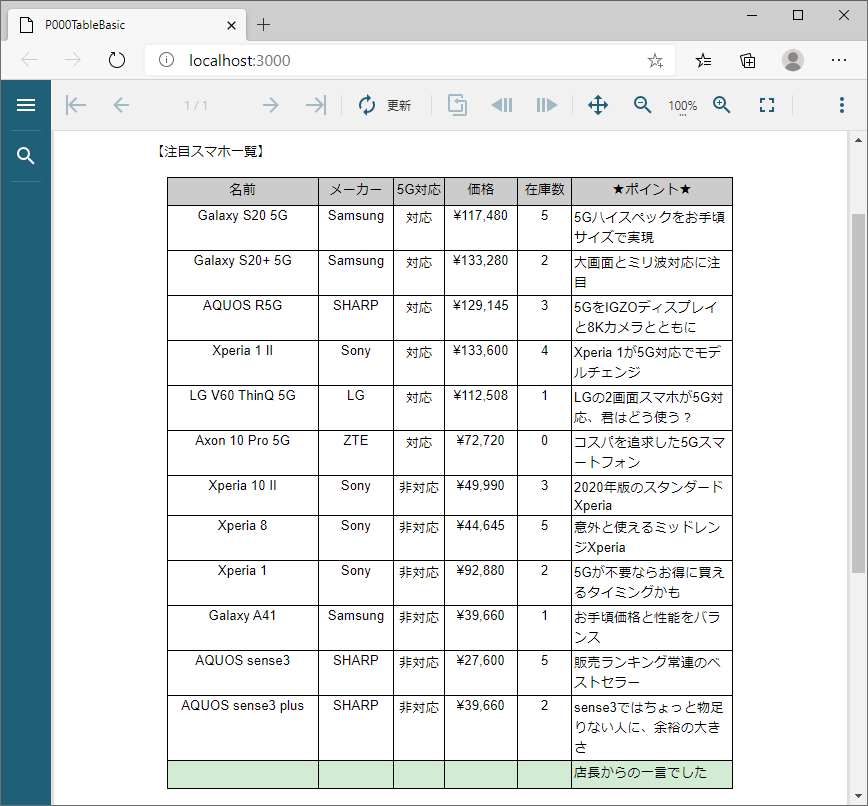
Tableレポートコントロールを利用して、リスト1のデータを図1の通り表示できます。基本的な実装方法については、前回記事やサンプルコード(p000-table-basic)を参照してください。

これらの内容をベースとして、Tableレポートコントロールの機能を利用したさまざまな表の表示方法を説明していきます。
表に表示したデータの集計
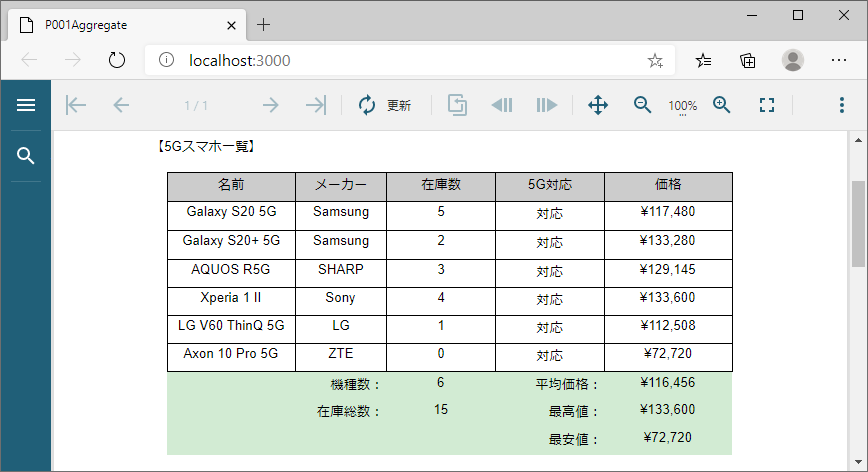
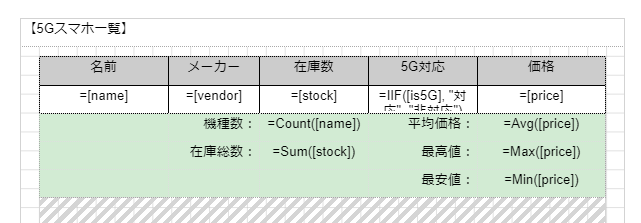
Tableレポートコントロールでは、表に表示したデータの合計や平均などを集計して表示できます。図2のサンプルでは、表に表示した機種数、在庫総数、価格の平均/最大値/最小値を表示します。

Tableレポートコントロールでは、複数のデータから集計を行うさまざまな関数が利用できます。図2のサンプルで利用する関数とその役割、セルに指定する式は、表3の通りです。
| No. | 関数 | 内容 | 指定する式 | 式の意味 |
|---|---|---|---|---|
| 1 | Count | データ数 | =Count(Fields!name.Value) | 機種数(nameの数) |
| 2 | Sum | 合計 | =Sum(Fields!stock.Value) | 在庫総数(stockの合計) |
| 3 | Avg | 平均 | =Avg(Fields!price.Value) | 平均価格(priceの平均) |
| 4 | Max | 最大値 | =Max(Fields!price.Value) | 最高値(priceの最大値) |
| 5 | Min | 最小値 | =Min(Fields!price.Value) | 最安値(priceの最小値) |
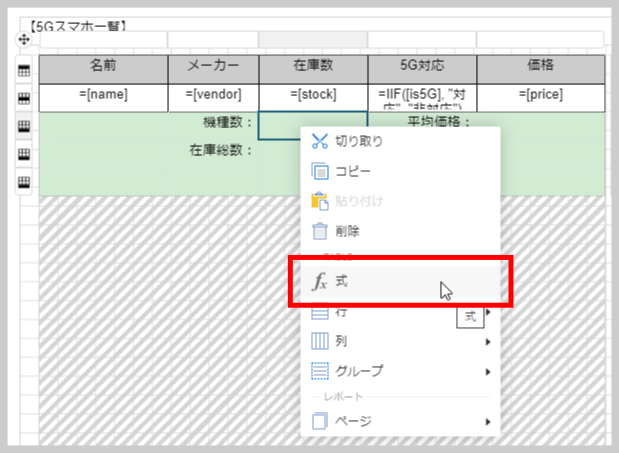
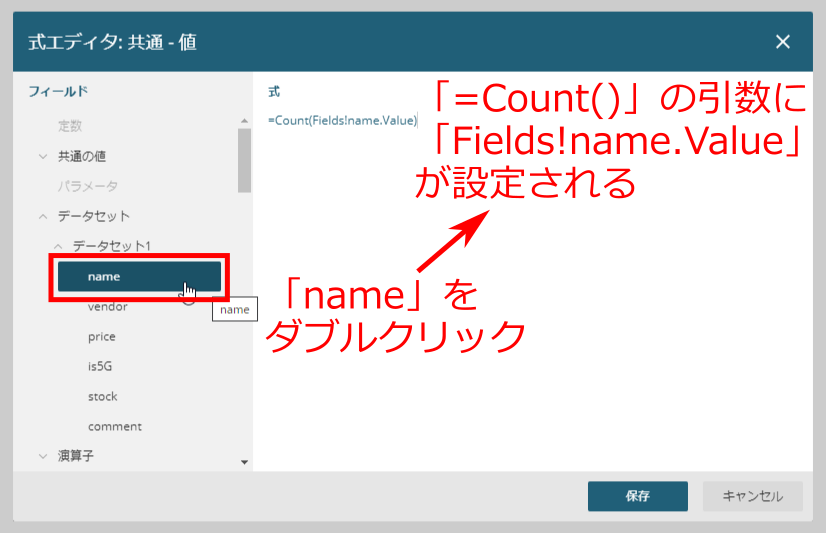
式を設定するには、帳票デザイナの式エディタが利用できます。前回記事ではセルを選択して表示されるプロパティから式エディタを表示しましたが、セルを右クリックして表示されるコンテキストメニューの「式」を選択して式エディタを表示させることもできます(図3)

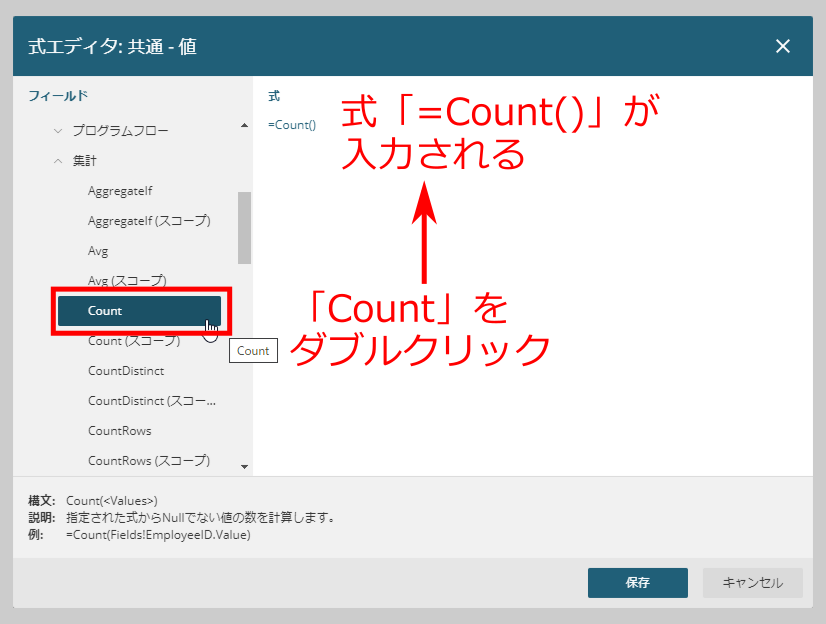
表示された式エディタでは、まず関数を選択します。「共通の関数」-「集計」-「Count」をダブルクリックすると、式エディタにCount関数が入力されます。

次に関数の引数を設定します。「データセット」-「データセット1」-「name」をダブルクリックすると、関数の引数にnameが反映されます。

この手順で、各セルに集計関数の式を設定します。操作に慣れた方は、セルやプロパティのテキストボックス、式エディタの入力欄に、表3の「指定する式」を直接入力することもできます。最終的に、集計関数の式を設定した帳票デザインは図6となります。

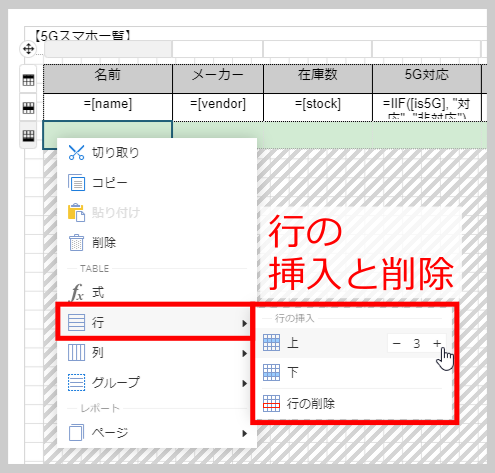
[補足]表に複数行を設定する方法
図6の帳票デザインでは、フッタ行を3行にしています。このように表に行を挿入するには、行を挿入する位置をマウスで右クリックして表示されるメニューから「行」を選択します。このとき、挿入場所(上/下)や、挿入する行数を指定できます。また、同じメニューから行を削除することもできます。なお、列についても同様の操作で挿入や削除を行えます。

データのグループ化
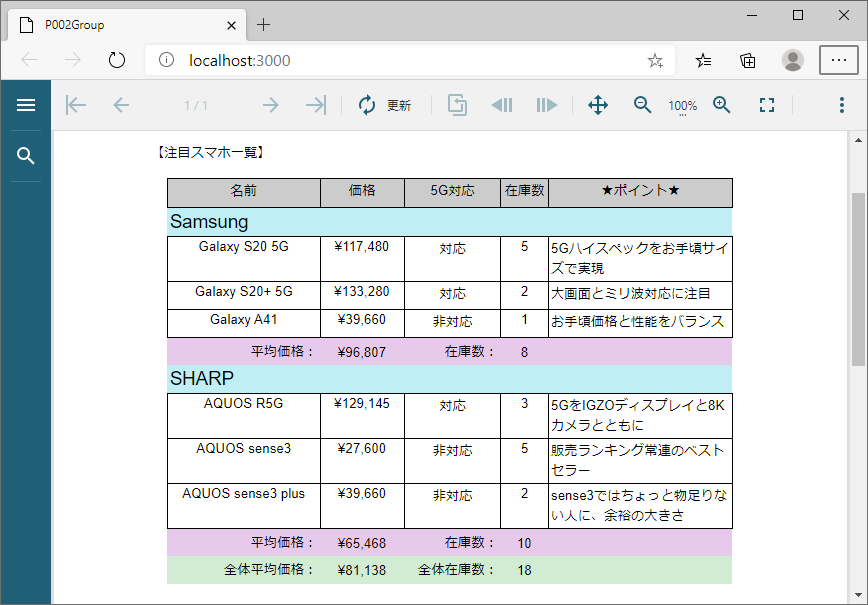
Tableレポートコントロールでは、特定の条件でデータを集めて、グループ単位で表示できます。図8のサンプルでは、メーカー(データ項目「vendor」)が同じデータをグループ化して表示します。また、前述の集計機能で、グループ単位と、全体での平均価格/在庫数を表示します。

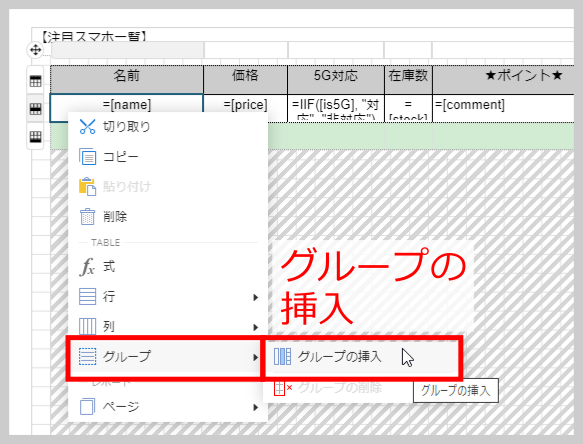
グループを設定するには、まず表を右クリックして、「グループ」-「グループの挿入」を選択します。

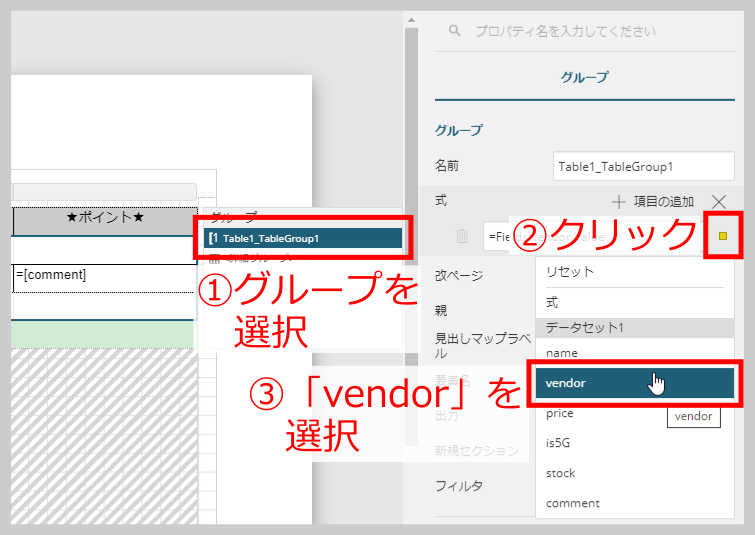
次に、グループの基準とするデータ項目を設定します。表の右側に表示される「グループ」欄からグループを選択して、「プロパティ」の「式」で、グループの基準とするデータ項目(ここでは「vendor」)を選択します。

グループを追加すると、グループに対応するヘッダ行とフッタ行が1組増えて表示されるので、グループ単位で表示したい内容(ヘッダ行のタイトルやフッタ行の集計式など)を設定できます。グループ単位とは別に、表全体のヘッダ行とフッタ行も設定できます。

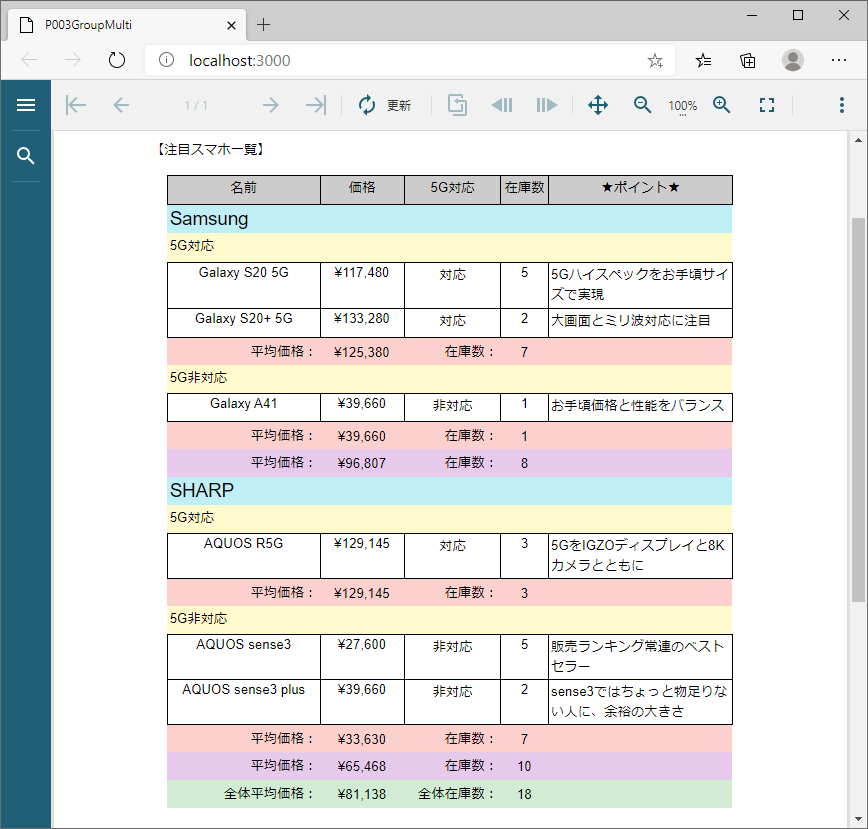
なお、グループは入れ子にして複数設定できます。図12は、メーカー(vendor)の下位に、5G対応(is5G)のグループを設定した例です。基本的な設定方法は1グループの場合と変わりません。詳細はサンプルコード(p003-group-multi/p003-group-multi.rdlx-json)を参照してください。

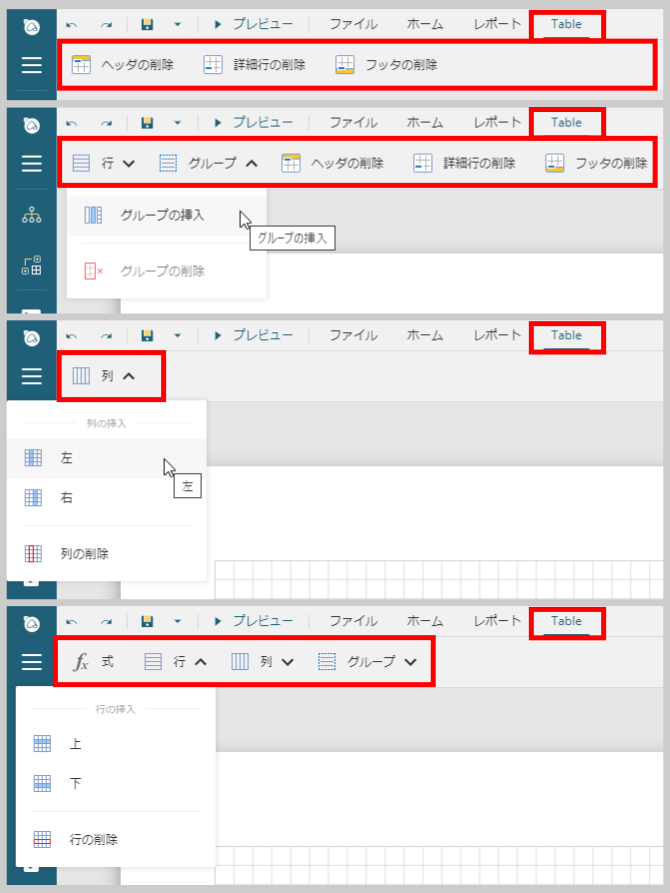
[補足]Tableを操作するメニュー
Tableの操作時は、帳票デザイナの上部(リボン部分)に「Table」というメニューが表示されます。このメニューは、表、行、列、セルの各選択時で異なる内容が表示され、選択している要素に対する操作が行えます。

フィルタでデータを絞り込み
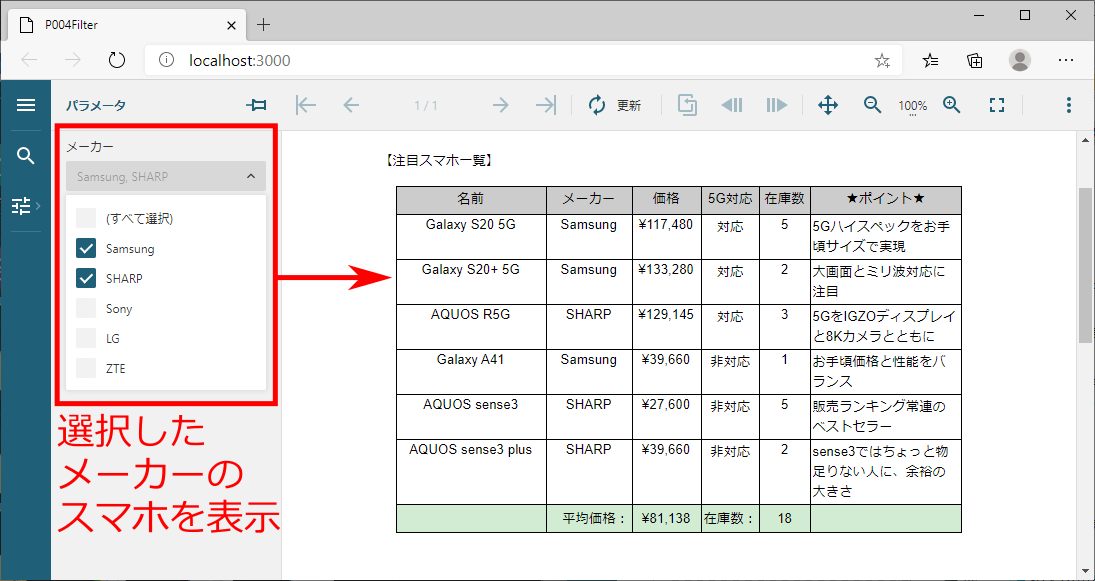
Tableレポートコントロールでは、特定の条件でデータをフィルタして表示できます。図14のサンプルでは、画面左のリストから選択したメーカーのデータをフィルタで絞り込んで表示できます。

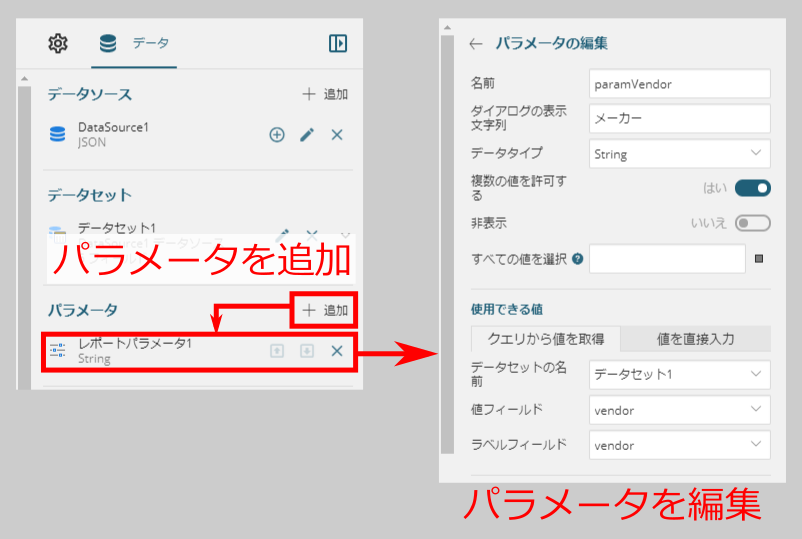
このサンプルの実装方法を説明します。まず、フィルタとして指定するメーカーのリストを、ActiveReportsJSの「パラメータ」機能で作成します。帳票デザイナの右側に「データ」を表示させて、「パラメータ」の「追加」をクリックします。追加したパラメータをクリックすると「パラメータの編集」が表示されます。

パラメータ機能では、帳票のパラメータを設定する入力フォームを作成できます。このサンプルではメーカーのリストを入力フォームに表示するため、「パラメータの編集」に表4の通り設定します。この設定で、「paramVendor」という名前のパラメータが帳票デザインに設定されます。
| No. | 設定項目 | 設定内容 | 意味 |
|---|---|---|---|
| 1 | 名前 | paramVendor | パラメータを識別する名前 |
| 2 | ダイアログの表示文字列 | メーカー | 入力フォームに表示される名前 |
| 3 | データタイプ | String | パラメータのデータ型 |
| 4 | 複数の値を許可する | はい | 複数メーカーを選択できるようにする |
| 5 | 使用できる値 | クエリから値を取得 | メーカーリストをデータから取得 |
| 6 | データセットの名前 | データセット1 | データセットの指定 |
| 7 | 値フィールド | vendor | フィルタに設定するvendorの文字列 |
| 8 | ラベルフィールド | vendor | 入力フォームに表示されるメーカーの文言 |
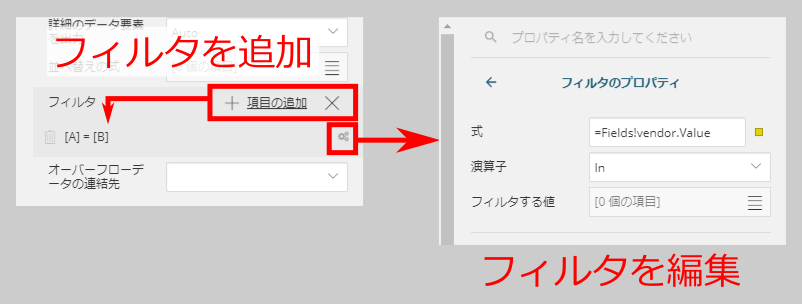
次に、このパラメータをフィルタとして表に設定します。表をマウスで選択して、プロパティから「フィルタ」を選択して追加し、その右端に表示されるボタンをクリックして、フィルタの設定画面を表示させます。設定画面では、「式」にフィルタの対象とするデータ項目「vendor」、「演算子」は、複数項目のどれかに合致することを表す「in」を設定します。

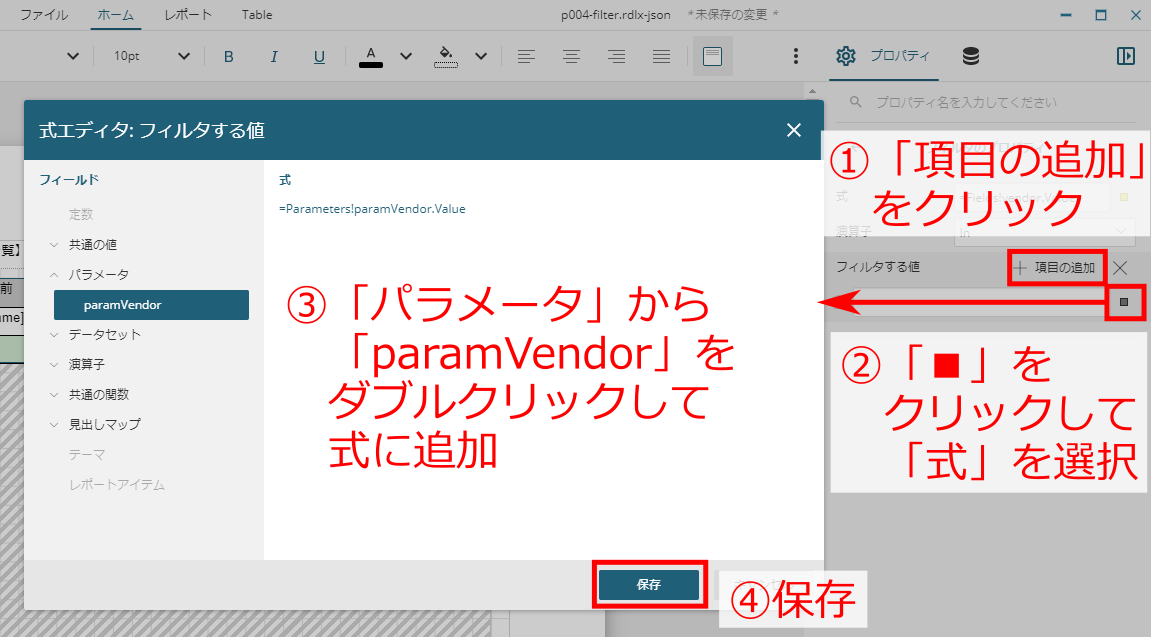
「フィルタする値」は、先ほど作成したパラメータを参照させるため、「項目の追加」をクリックして追加された項目の右側ボタンをクリックして式エディタを表示させ、「パラメータ」から「paramVendor」を追加します。

以上の設定を行った後で帳票を表示すると、図14の通りフィルタ機能が利用できるようになります。
同一データのセルを結合して表示
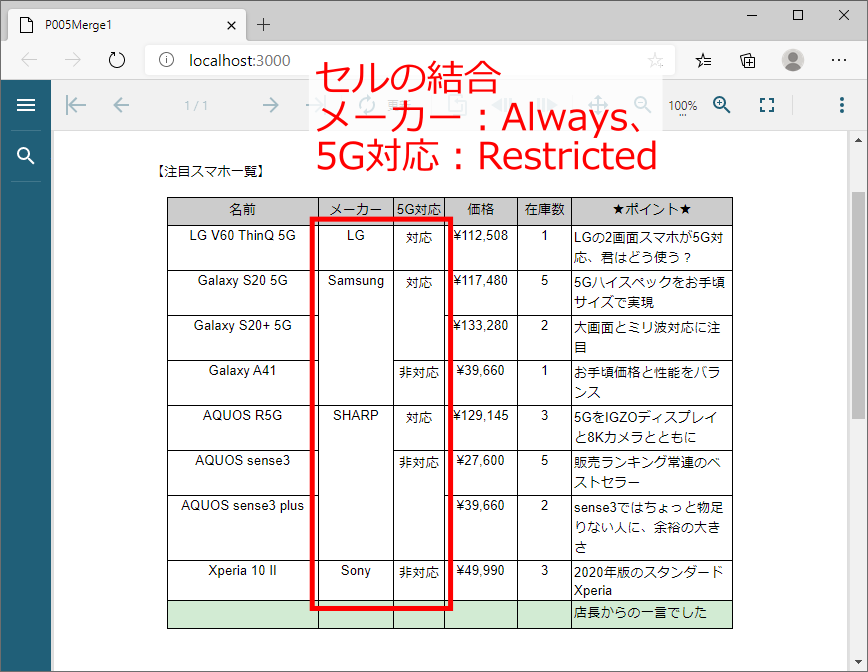
Tableレポートコントロールでは、縦方向に同じデータが連続した場合に、図18の通りセルを自動的に結合して表示できます。ここでは「メーカー」と「5G対応」の列にセルの結合を設定しています。

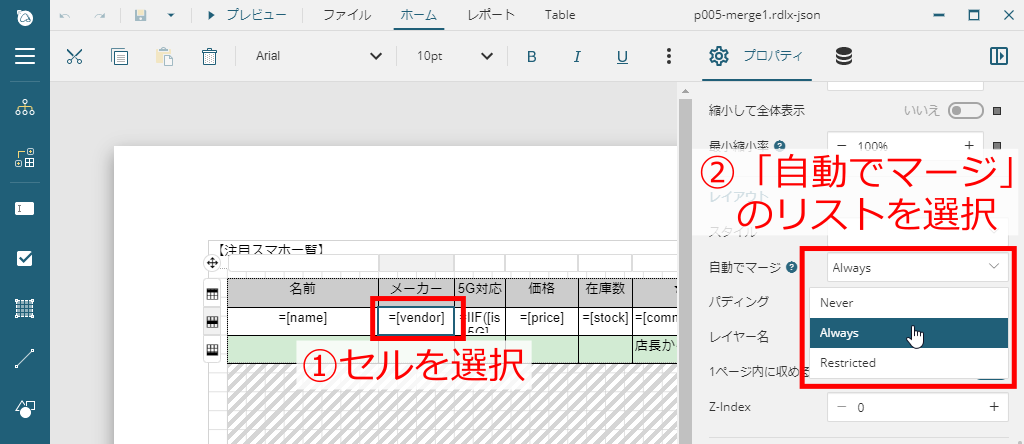
セルの結合を設定するには、帳票デザイナで結合させたいセルを選択して「自動でマージ」プロパティを設定します。

このプロパティは、表5の選択肢から設定できます。
| No. | 設定 | 意味 |
|---|---|---|
| 1 | Never | 結合しない |
| 2 | Always | 常に結合する |
| 3 | Restricted | 左側のセルが結合されている場合のみ結合する |
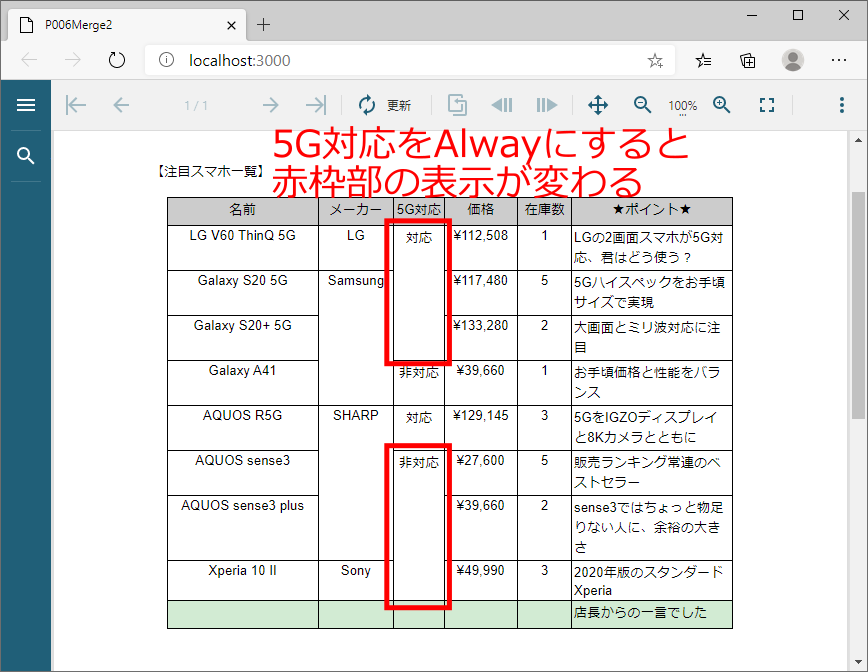
図19のサンプルでは「メーカー」の「自動でマージ」に「Always」、「5G対応」には「Restricted」を設定しています。この場合、「5G対応」の列は、左側の「メーカー」列のセルが結合されている場合のみ結合されます。「5G対応」に「Always」を設定すると、左側の「メーカー」列が結合されているかどうかにかかわらず結合されるため、図20の通り表示が変わります。

[補足]データを並び替える設定
セルを結合させるサンプル(p005-merge1、p006-merge2)では、同一データを連続させるために、メーカー(vendor)と5G対応(is5G)でデータを並び替えるように設定しています。
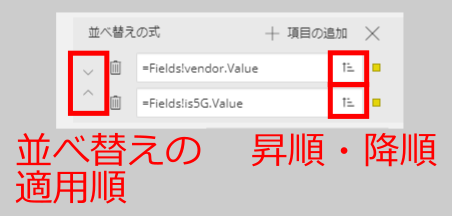
データの並び替えを行うには、表を選択して表示されるプロパティの「データ」-「並び替えの式」で、並び替えるデータ項目を追加します。複数データ項目の適用順を調整したり、並び替えの昇順・降順を設定したりできます。

まとめ
本記事では、グレープシティの帳票出力ライブラリ「ActiveReportsJS」で表を表示するTableレポートコントロールのさまざまな機能を説明しました。これらの機能を利用することで、元のデータを加工することなく、集計/グループ化/フィルタ/並び替えといったデータ処理を行えます。また、グループ化やセル結合の機能を活用して、データを分かりやすく帳票に表示できます。
次回は、さらに複雑な表を柔軟に表示できる、Tablixレポートコントロールの利用法を説明していきます。



























































