はじめに
グレープシティのJavaScriptライブラリ「ActiveReportsJS」は、サーバー側処理ではなく、WebブラウザのJavaScript処理で帳票を出力できるライブラリです。本連載では、ActiveReportsJSの活用法を複数回に分けて紹介しています。
前回記事では、ActiveReportsJSの基本的な利用法とともに、帳票に表を表示するTableレポートコントロールを紹介しました。前回は単純な表を表示するだけでしたが、Tableレポートコントロールにはデータ処理や表示のさまざまな機能が備わっています(表1)。これらの機能を利用すると、データそのものを加工しなくても、帳票出力時にデータ処理を行って表示できます。
| No. | 機能 | 説明 |
|---|---|---|
| 1 | データ集計 | 複数データの平均や合計などを計算して表示 |
| 2 | グループ化 | データをグループ分けして表示 |
| 3 | フィルタ | 表示するデータを絞り込み |
| 4 | セルの結合 | 同一値の隣接セルを結合して表示 |
| 5 | データの並び替え | 特定条件でデータを並び替え |
本記事では、表1に挙げたTableレポートコントロールの機能を利用する手順を、サンプルとともに説明していきます。
対象読者
- Webページに帳票出力機能を実装したい方
- ActiveReportsJSの利用法を順を追って学びたい方
- 元のデータは加工せず、データ処理はライブラリに任せたい方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。Node.jsは、ActiveReportsJSの動作に必ずしも必要ではありませんが、ローカルでWebサーバーを動作させるために利用しています。
Windows 10 64bit版
- ActiveReportsJS 1.2.0
- Microsoft Edge 83.0.478.61
- Node.js v12.18.2 64bit版
サンプルコードを動作させるには、ActiveReportsJSのトライアル版が必要になります。公式ページからダウンロードしてください。トライアル版のZipファイルから、distフォルダーの内容をサンプルコードのactivereportsjsフォルダーにコピーします。次に「npm install」コマンドを実行してライブラリをダウンロード後、「npm run start」コマンドを実行すると、Webブラウザが開いてWebページが表示されます。
基本とするデータと表
ActiveReportsJSでデータを帳票に反映するには、JSON形式のデータを帳票の「データソース」に登録して、そこから作成した「データセット」をレポートコントロールに設定します。詳細な手順は前回記事を参照してください。
本記事で利用するデータのJSONファイルを、リスト1に示します。
[
{
"name": "Galaxy S20 5G",
"vendor": "Samsung",
"price": 117480,
"is5G": true,
"stock": 5,
"comment": "5Gハイスペックをお手頃サイズで実現"
},
{
"name": "Galaxy S20+ 5G",
"vendor": "Samsung",
"price": 133280,
"is5G": true,
"stock": 2,
"comment": "大画面とミリ波対応に注目"
},
(略)
]
このデータはスマートフォンの機種情報で、データ項目は表2の通りです。前回記事で利用したデータとほぼ同じ内容ですが、No.5のstockを、在庫の有無(true/false)から在庫数(数値)に変更しています。
| No. | 項目名 | 内容 |
|---|---|---|
| 1 | name | 製品名 |
| 2 | vendor | メーカー |
| 3 | price | 価格 |
| 4 | is5G | 5G対応(true:対応、false:非対応) |
| 5 | stock | 在庫数(台数を整数で指定) |
| 6 | comment | 製品の特長を記述したコメント |
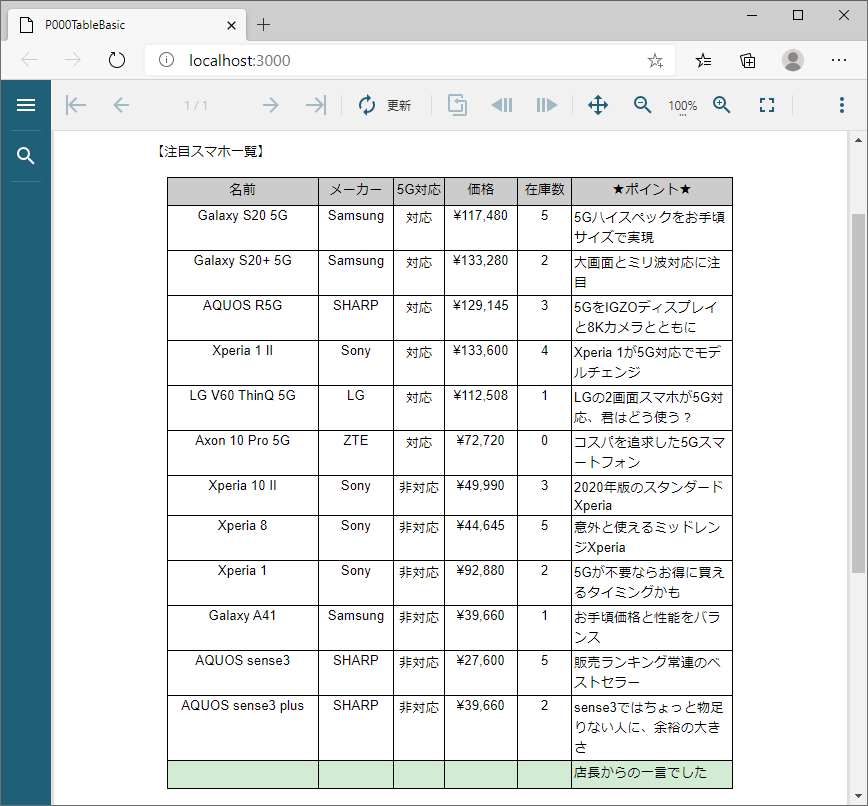
Tableレポートコントロールを利用して、リスト1のデータを図1の通り表示できます。基本的な実装方法については、前回記事やサンプルコード(p000-table-basic)を参照してください。

これらの内容をベースとして、Tableレポートコントロールの機能を利用したさまざまな表の表示方法を説明していきます。
















































