フィルタでデータを絞り込み
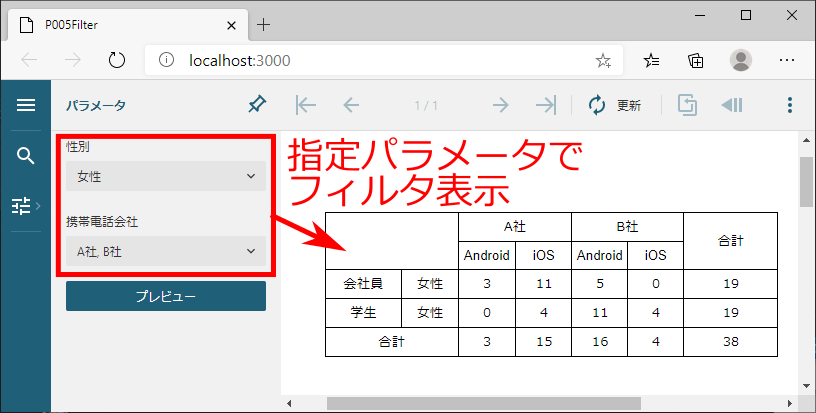
前回記事で紹介したTable同様、Tablixレポートコントロールでも、特定の条件でデータを絞り込むフィルタ機能が利用できます。図19では、性別と携帯電話会社のフィルタを利用して、性別が女性、携帯電話会社がA社とB社のデータを絞り込み表示しています。

Tablixでのフィルタ利用法を説明します。まず、フィルタの指定内容を、ActiveReportsJSの「パラメータ」機能で作成します。パラメータ設定方法の詳細は、前回記事を参照してください。図19のサンプルでは、表4の設定を行って、性別と携帯電話会社、2種類のパラメータを作成します。
| No. | 設定項目 | 設定内容(性別) | 設定内容(携帯電話会社) |
|---|---|---|---|
| 1 | 名前 | paramSex | paramCarrier |
| 2 | ダイアログの表示文字列 | 性別 | 携帯電話会社 |
| 3 | データタイプ | String | ← |
| 4 | 複数の値を許可する | はい | ← |
| 5 | 使用できる値 | クエリから値を取得 | ← |
| 6 | データセットの名前 | データセット1 | ← |
| 7 | 値フィールド | sex | carrier |
| 8 | ラベルフィールド | sex | carrier |
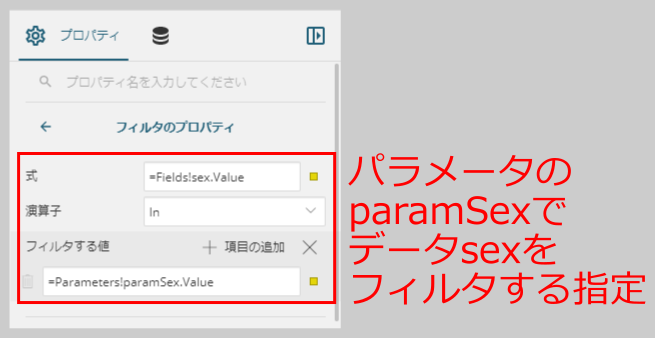
表4の通り設定したパラメータを、Tablixの「フィルタ」に設定します(図20)。

以上の設定を行った後で帳票を表示すると、図19の通りフィルタ機能が利用できるようになります。
まとめ
本記事では、ActiveReportsJSのTablixレポートコントロールを利用して、複数データ項目を掛け合わせて集計するクロス集計の表を作成する方法を説明しました。Tablixの集計機能を利用することで、開発者は集計処理を実装することなく、集計するデータをTablixに渡すだけで複雑なクロス集計を行えます。
次回は、データからチャートを帳票に表示できる、ActiveReportsJSのチャート機能について説明していきます。


































.png)














