より複雑なクロス集計表をTablixで作成
ここまでのクロス集計表は、行と列に1種類ずつのデータを設定したものでしたが、Tablixでは2種類以上のデータを設定して、より複雑なクロス集計表を作成できます。
子グループでより詳細な分析を行う
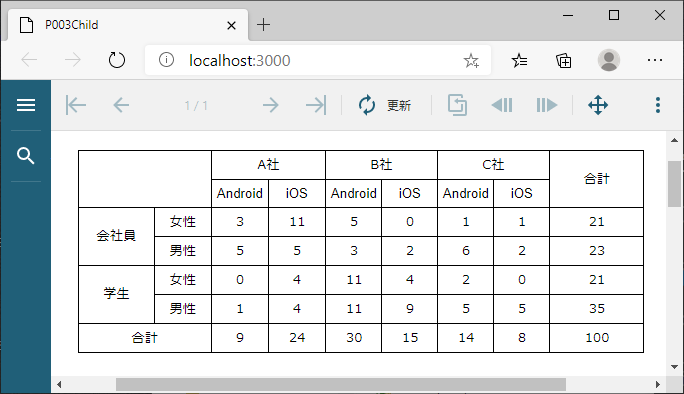
子グループを設定すると、データ項目に階層を設定してクロス集計を行えます。図11では、行方向で「職業」の子グループに「性別」、列方向で「携帯電話会社」の子グループに「携帯電話OS」を設定して集計しています。

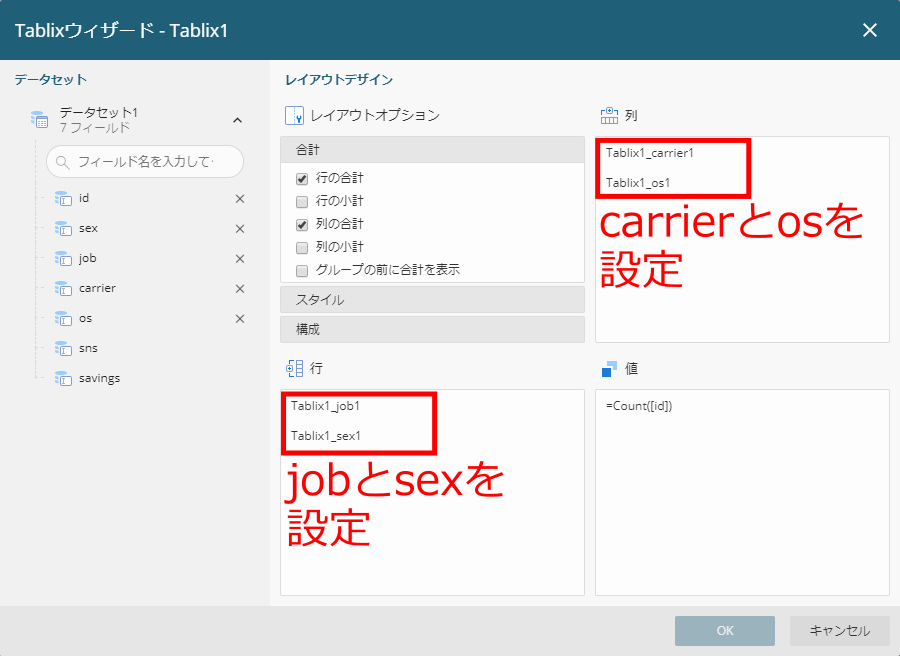
子グループを設定するには、Tablixウィザードの「行」「列」に複数のデータ項目を配置します。下に配置したデータ項目が、上に配置したデータ項目の子グループになります。図12では、行方向でjobの子グループにsex、列方向でcarrierの子グループにosを設定しています。

[補足]グループの展開/折り畳み利用
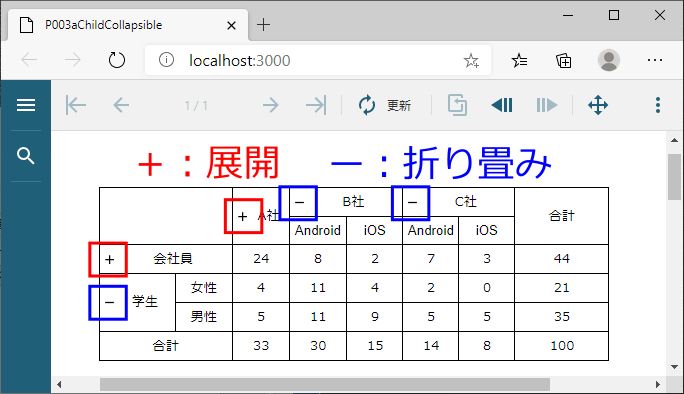
子グループを含むTablixでは、レイアウトオプションで「グループの展開/折り畳み」を設定して、子グループを展開/折り畳み表示できるドリルダウンレポートを作成できます(図13)。詳細はサンプルコード(p003a-child-collapsible)を参照してください。

隣接グループで複数種類データを並列表示
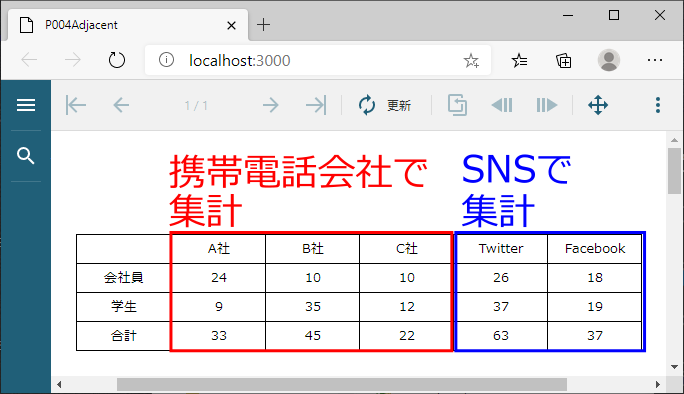
隣接グループを設定して、複数のデータ項目を並列に表示させることもできます。図14では、携帯電話会社とSNSを並列に集計して表示しています。

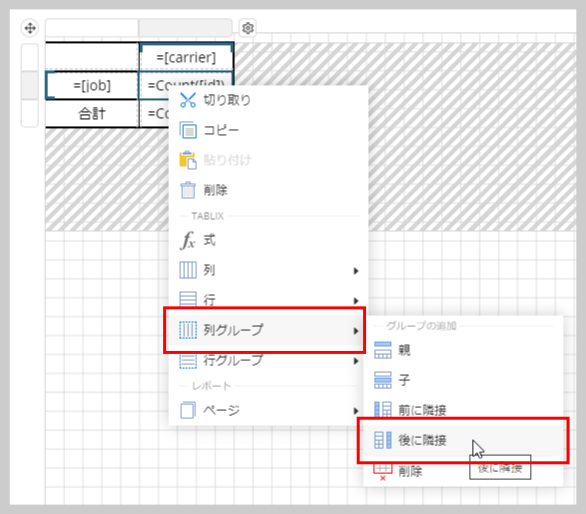
図14の通り隣接グループを設定するには、Tablixウィザードで単一グループのTablixを生成した後、セルを右クリックして表示されるコンテキストメニューの「列グループ」から「後に隣接」(前に追加する場合は「前に隣接」)を選択して隣接グループを追加します。なお、行方向に隣接グループを追加したい場合は、「行グループ」メニューで同様に追加できます。

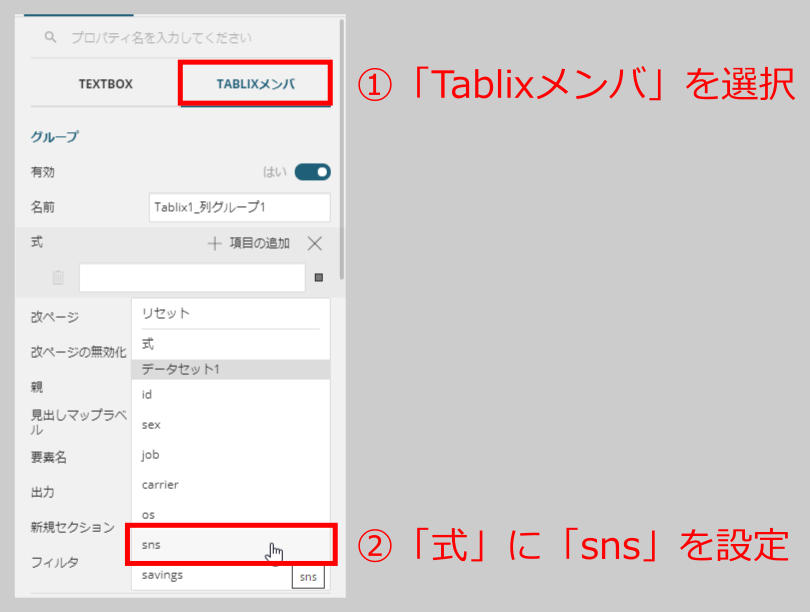
追加した列グループのセルを選択して、画面右側「Tablixメンバ」の「式」で、グループの基準とするデータ項目(ここでは「sns」)を設定します。

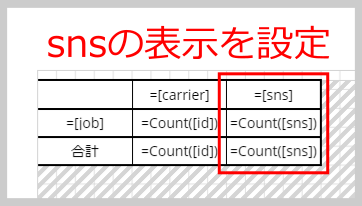
追加した列グループに表示する内容を、図17の通り設定して実行させると、図14の通り、SNSに関する列グループが追加されて集計表示されます。

なお、図15のコンテキストメニューで「列グループ」や「行グループ」メニューの「親」「子」を選択すると、隣接グループと同じ手順で親グループや子グループを追加できます。
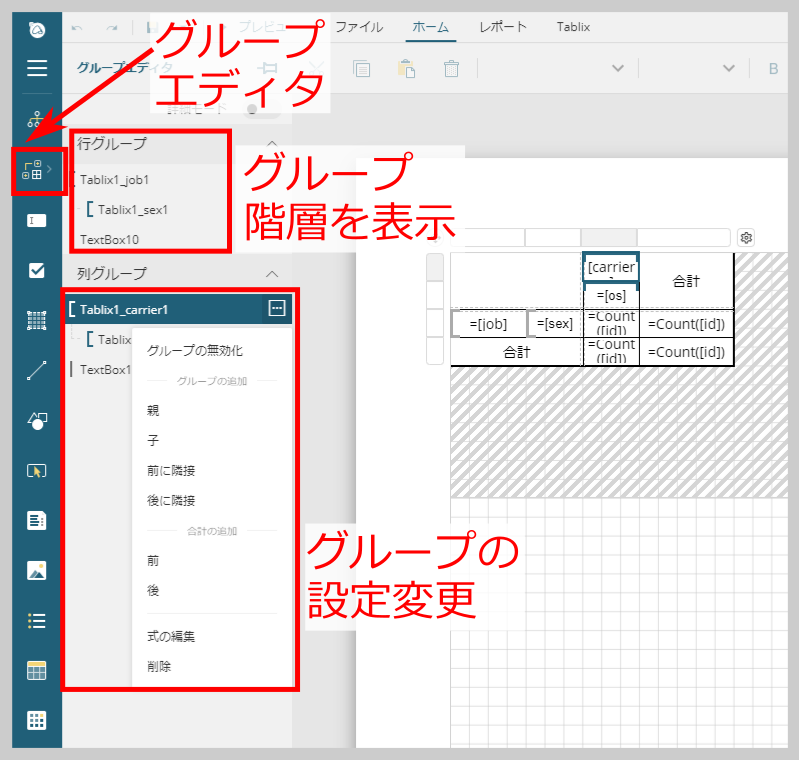
[補足]グループ設定状況を把握できるグループエディタ
画面左の「グループエディタ」アイコンをクリックすると、Tablixに設定された行グループと列グループを表示できます。グループ階層が確認できるほか、リスト右側の「...」メニューから、グループの有効化/無効化、隣接グループや親/子グループの追加、合計表示の追加などが行えます。

































.png)
















