はじめに
グレープシティのJavaScriptライブラリ「ActiveReportsJS」は、サーバー側処理ではなく、WebブラウザのJavaScript処理で帳票を出力できるライブラリです。本連載では、ActiveReportsJSの活用法を複数回に分けて紹介しています。
前回記事では、Tableレポートコントロールを利用したデータ処理・表示について説明しました。Tableでは行方向に複数データをリスト表示できますが、列方向の表示項目は固定でした。
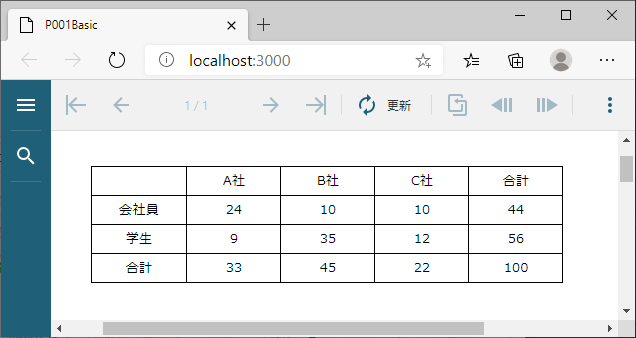
ActiveReportsJSでは、行と列の両方向にデータ項目を動的に設定して、より柔軟な表を表示できる、Tablixレポートコントロールが利用できます。集計対象データをTablixに設定することで、例えば図1の通り、職業を行方向に、利用している携帯電話会社を列方向に割り当てて、利用者数を集計できます。このような集計方法をクロス集計と呼び、「会社員はA社、学生はB社の利用者が多い」といった複数データの関連性を読み取るのに利用できます。

本記事では、Tablixレポートコントロールを利用してさまざまなクロス集計を行う方法を、サンプルとともに説明していきます。
対象読者
- Webページに帳票出力機能を実装したい方
- 複数データを掛け合わせたクロス集計をWebページ上で行いたい方
- 元のデータは加工せず、データ処理はライブラリに任せたい方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。Node.jsは、ActiveReportsJSの動作に必ずしも必要ではありませんが、ローカルでWebサーバーを動作させるために利用しています。
Windows 10 64bit版
- ActiveReportsJS 1.2.0
- Microsoft Edge 84.0.522.52
- Node.js v12.18.3 64bit版
サンプルコードを動作させるには、ActiveReportsJSのトライアル版が必要になります。公式ページからダウンロードしてください。トライアル版のZipファイルから、distフォルダーの内容をサンプルコードのactivereportsjsフォルダーにコピーします。次に「npm install」コマンドを実行してライブラリをダウンロード後、「npm run start」コマンドを実行すると、Webブラウザが開いてWebページが表示されます。
[補足]サンプルコードでTablixに適用する書式設定
本記事のサンプルコードでは、表を見やすくするために、Tablixに表1の書式設定を適用しています。No.1のスタイルについては後述します。No.2と3はセルを選択して「プロパティ」で設定します。
| No. | 設定項目名 | 設定内容 |
|---|---|---|
| 1 | スタイル | No Style Tablix Grid(罫線を表示) |
| 2 | 水平方向の整列 | Center(左右中央寄せ) |
| 3 | 垂直方向の整列 | Middle(上下中央寄せ) |
本記事で集計するデータ
ActiveReportsJSでデータを帳票に反映するには、JSON形式のデータを帳票の「データソース」に登録して、そこから作成した「データセット」をレポートコントロールに設定します。詳細な手順は過去記事を参照してください。
本記事で利用するデータのJSONファイルを、リスト1に示します。
[
{
"id": 1,
"sex": "女性",
"job": "会社員",
"carrier": "A社",
"os": "iOS",
"sns": "Twitter",
"savings": 3600000
},
{
"id": 2,
"sex": "女性",
"job": "学生",
"carrier": "B社",
"os": "Android",
"sns": "Twitter",
"savings": 500000
},
(略:あと98組のデータが存在)
]
リスト1は、100人に対して携帯電話やSNSの利用状況、貯金額をアンケート調査した想定のデータで、データ項目は表2の通りです。
| No. | 項目名 | 内容 |
|---|---|---|
| 1 | id | データのID |
| 2 | sex | 性別(男性/女性) |
| 3 | job | 職業(会社員/学生) |
| 4 | carrier | 携帯電話会社(A社/B社/C社) |
| 5 | os | 携帯電話OS(iOS/Android) |
| 6 | sns | 好きなSNS(Twitter/Facebook) |
| 7 | savings | 貯金額 |
本記事ではリスト1のデータをもとに、Tablixレポートコントロールでさまざまなクロス集計表を表示していきます。Tablixを利用すれば、データを自動的に集計して表を表示できるため、開発者が集計処理を実装する必要はありません。
Tablixウィザードで最初のクロス集計表を作成
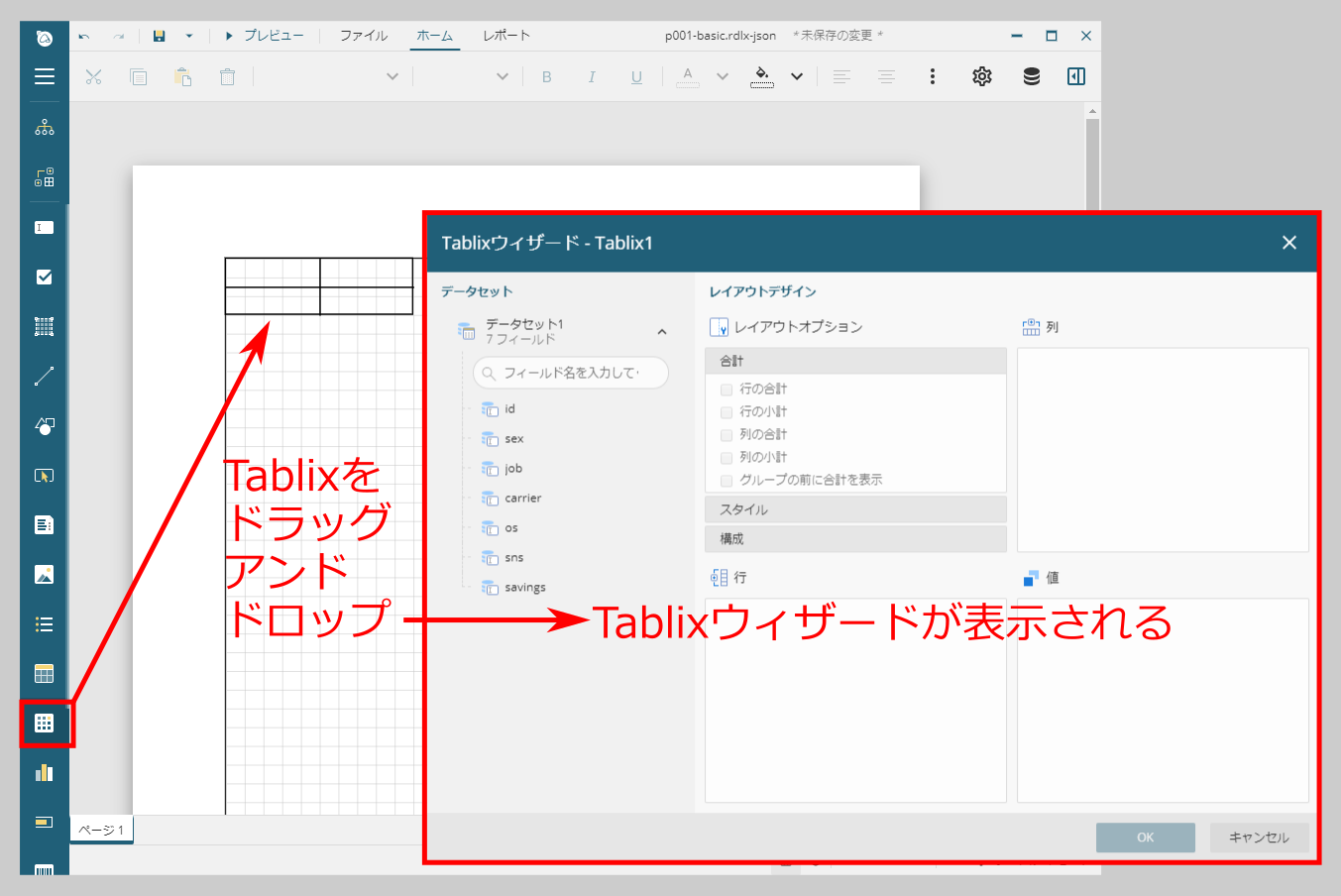
最初に、Tablixの設定を一括して行える「Tablixウィザード」を利用して、図1のクロス集計表を作成する方法を説明します。リスト1のデータを帳票デザインのデータソース・データセットに設定した後、画面左側のコントロールリストから「Tablix」をデザイン面にドラッグアンドドロップすると、Tablixウィザードが表示されます。

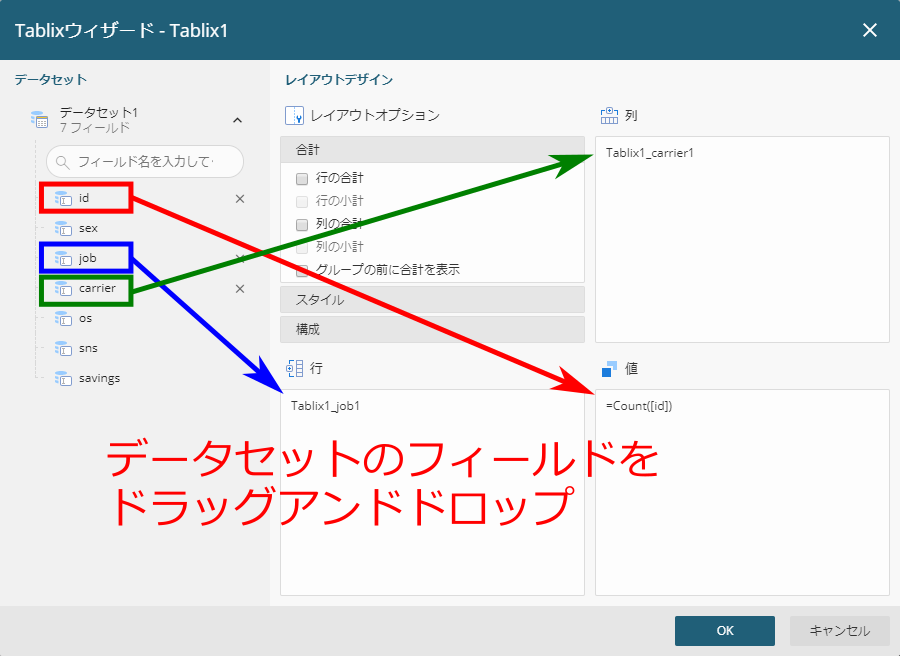
Tablixウィザードでは、行と列に割り当てるデータ項目をそれぞれ「行」と「列」欄に、集計対象のデータ項目を「値」欄に、それぞれ設定します。図1の通り表示するには、「行」にjob(職業)、「列」にcarrier(携帯電話会社)、「値」にid(データのID)を、それぞれドラッグアンドドロップします。

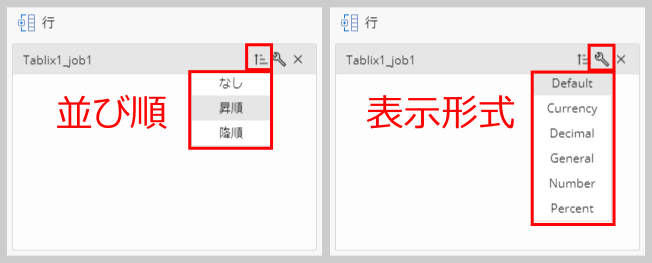
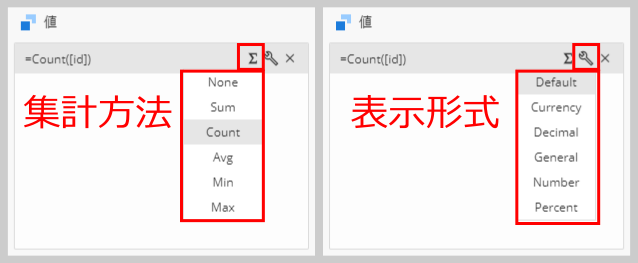
次に、ドラッグアンドドロップした項目の設定を調整します。「行」と「列」では、項目右側のアイコンをクリックして、データの並び順と表示形式が指定できます(図4)。ここでは並び順に昇順を指定し、表示形式は初期値のDefault(デフォルト値)を受け入れます。

「値」では同様の操作で、集計方法と表示形式が指定できます(図5)。集計方法はCount(データ数を集計)、表示形式はDefaultが初期設定されるので、ここではそのまま受け入れます。

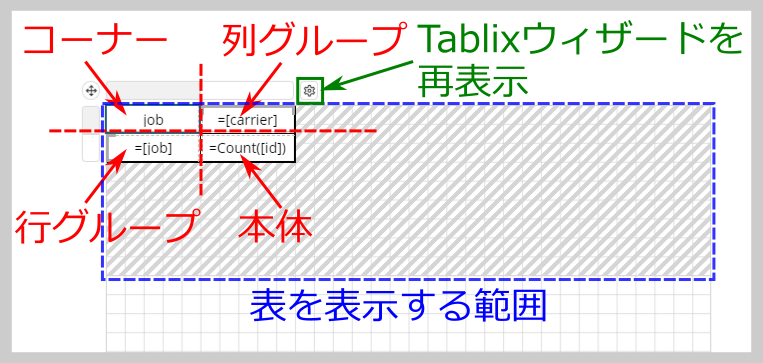
ここで一度「OK」をクリックしてTablixウィザードを閉じると、Tablixがデザイン面に配置されていることが確認できます。Tablixは左上の固定領域「コーナー」、行方向のグループに対応する「行グループ」、列方向のグループに対応する「列グループ」、集計値を表示する「本体」の、4つの領域から構成されます。Tablixウィザードの「行」「列」に設定したデータ項目が、それぞれ行グループ、列グループに表示され、対応する集計値が本体に表示されます。
また、Tablix本体とは別に、行/列方向に動的に複数項目を表示するグレー(網掛け)の領域が表示されるので、行/列のデータ数を想定してグレー(網掛け)の部分を引き延ばしておきます。

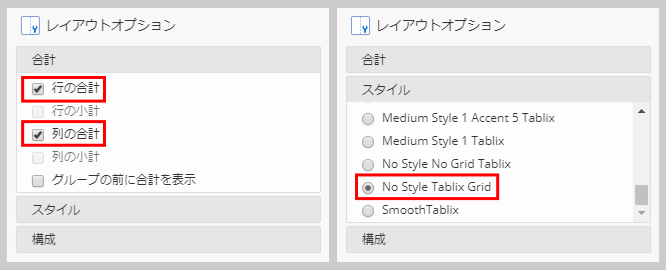
図1の通り表示するため、Tablixに追加の設定を行います。行と列の合計を表示させるため、図6の歯車アイコンをクリックしてTablixウィザードを再表示させて、「レイアウトオプション」で「合計」の「行の合計」と「列の合計」をチェックします。また、罫線を表示させるため、「スタイル」で「No Style Tablix Grid」を選択します。

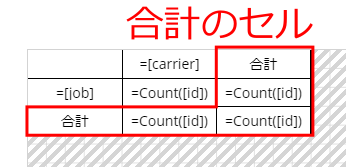
設定後は図8の通り、Tablixに合計のセルが追加されます。このTablixを帳票表示すると、図1の通り表示されます。

[補足]Tablixウィザードのレイアウトオプション
Tablixウィザードのレイアウトオプションで行える設定は表3の通りです。
| No. | 項目名 | 設定できる内容 |
|---|---|---|
| 1 | 合計 | 行/列の合計や小計を表示 |
| 2 | スタイル | スタイルを設定 |
| 3 | 構成 | グループの展開/折り畳みや並べ替えのボタンを表示 |
[補足]集計方法の設定例
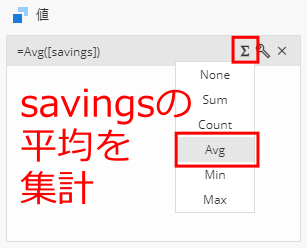
図1ではデータ数を表示するため、Tablixウィザードの「値」欄にはidの個数(Count)が表示されるようにしました。TablixウィザードではCountのほかに、合計(Sum)、平均(Avg)、最小値(Min)、最大値(Max)の集計方法が指定できます。図9では、savings(貯金額)に対してAvgを指定して、平均を集計するようにしています。

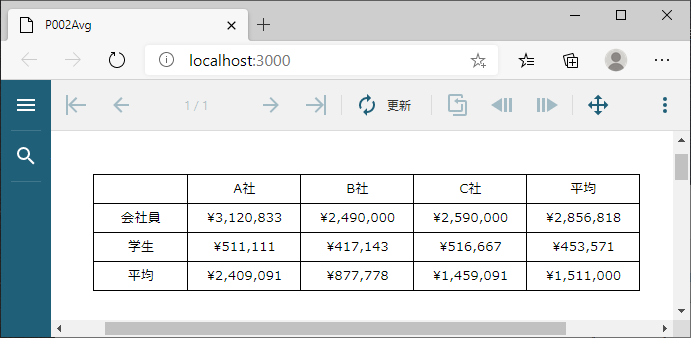
図9の設定により、貯金額の平均をクロス集計した表を図10の通り表示できます。詳細はサンプルコード(p002-avg)を参照してください。

より複雑なクロス集計表をTablixで作成
ここまでのクロス集計表は、行と列に1種類ずつのデータを設定したものでしたが、Tablixでは2種類以上のデータを設定して、より複雑なクロス集計表を作成できます。
子グループでより詳細な分析を行う
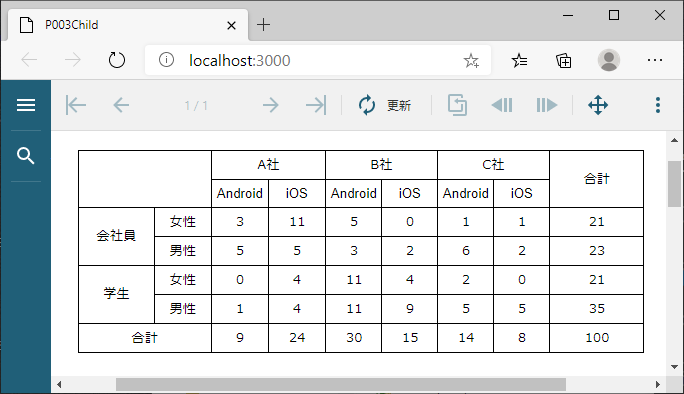
子グループを設定すると、データ項目に階層を設定してクロス集計を行えます。図11では、行方向で「職業」の子グループに「性別」、列方向で「携帯電話会社」の子グループに「携帯電話OS」を設定して集計しています。

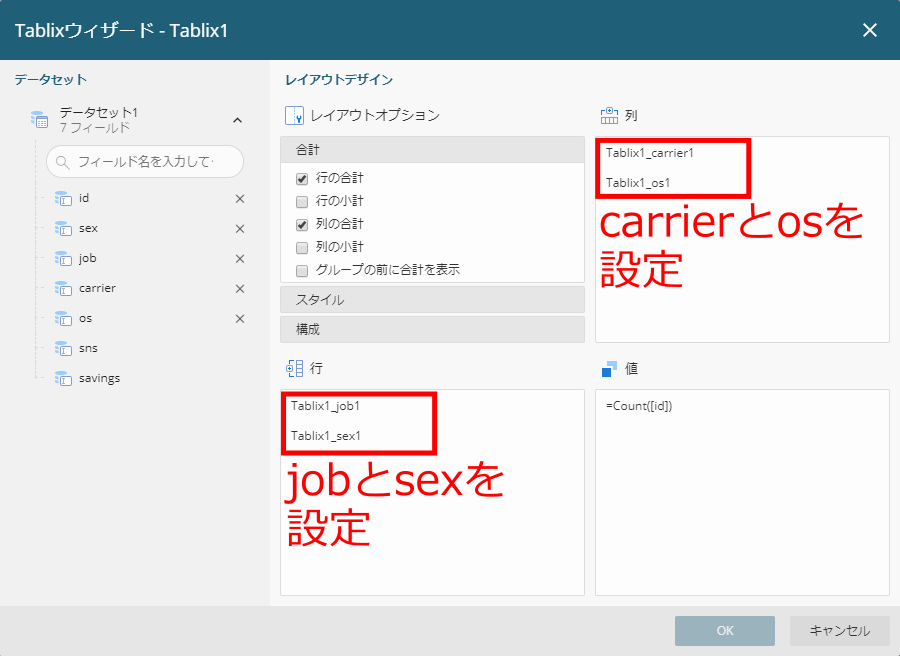
子グループを設定するには、Tablixウィザードの「行」「列」に複数のデータ項目を配置します。下に配置したデータ項目が、上に配置したデータ項目の子グループになります。図12では、行方向でjobの子グループにsex、列方向でcarrierの子グループにosを設定しています。

[補足]グループの展開/折り畳み利用
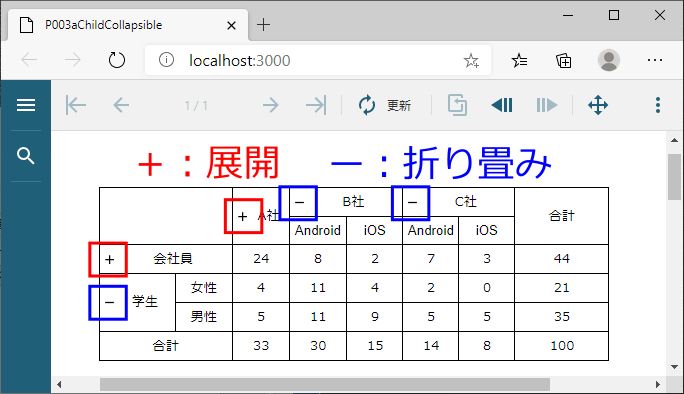
子グループを含むTablixでは、レイアウトオプションで「グループの展開/折り畳み」を設定して、子グループを展開/折り畳み表示できるドリルダウンレポートを作成できます(図13)。詳細はサンプルコード(p003a-child-collapsible)を参照してください。

隣接グループで複数種類データを並列表示
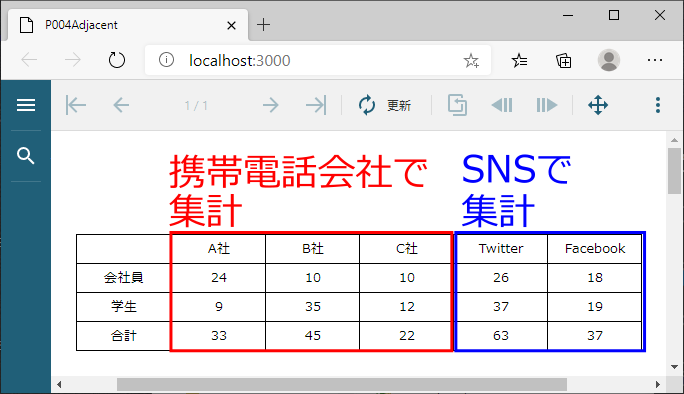
隣接グループを設定して、複数のデータ項目を並列に表示させることもできます。図14では、携帯電話会社とSNSを並列に集計して表示しています。

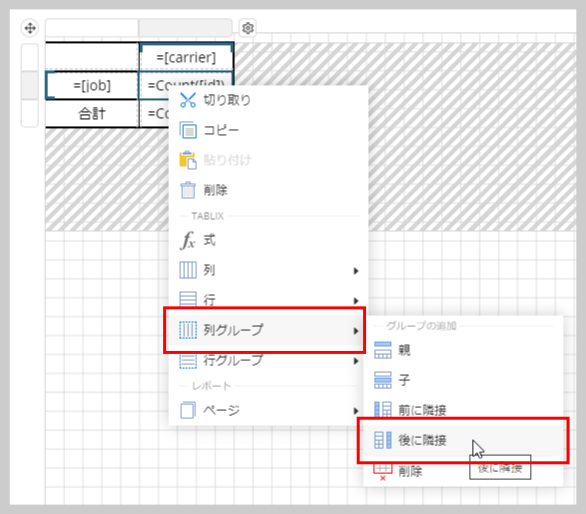
図14の通り隣接グループを設定するには、Tablixウィザードで単一グループのTablixを生成した後、セルを右クリックして表示されるコンテキストメニューの「列グループ」から「後に隣接」(前に追加する場合は「前に隣接」)を選択して隣接グループを追加します。なお、行方向に隣接グループを追加したい場合は、「行グループ」メニューで同様に追加できます。

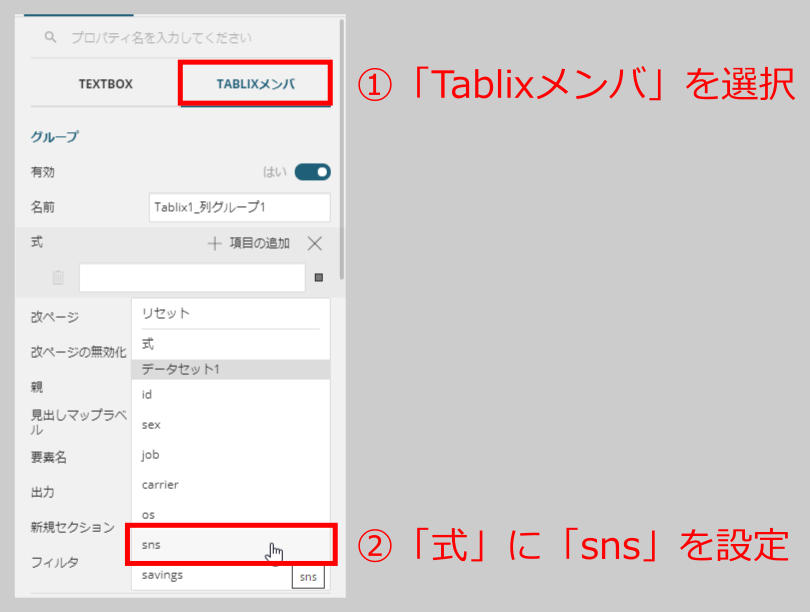
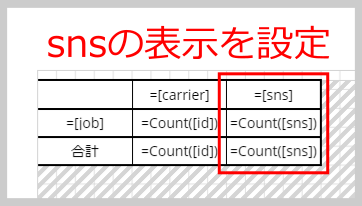
追加した列グループのセルを選択して、画面右側「Tablixメンバ」の「式」で、グループの基準とするデータ項目(ここでは「sns」)を設定します。

追加した列グループに表示する内容を、図17の通り設定して実行させると、図14の通り、SNSに関する列グループが追加されて集計表示されます。

なお、図15のコンテキストメニューで「列グループ」や「行グループ」メニューの「親」「子」を選択すると、隣接グループと同じ手順で親グループや子グループを追加できます。
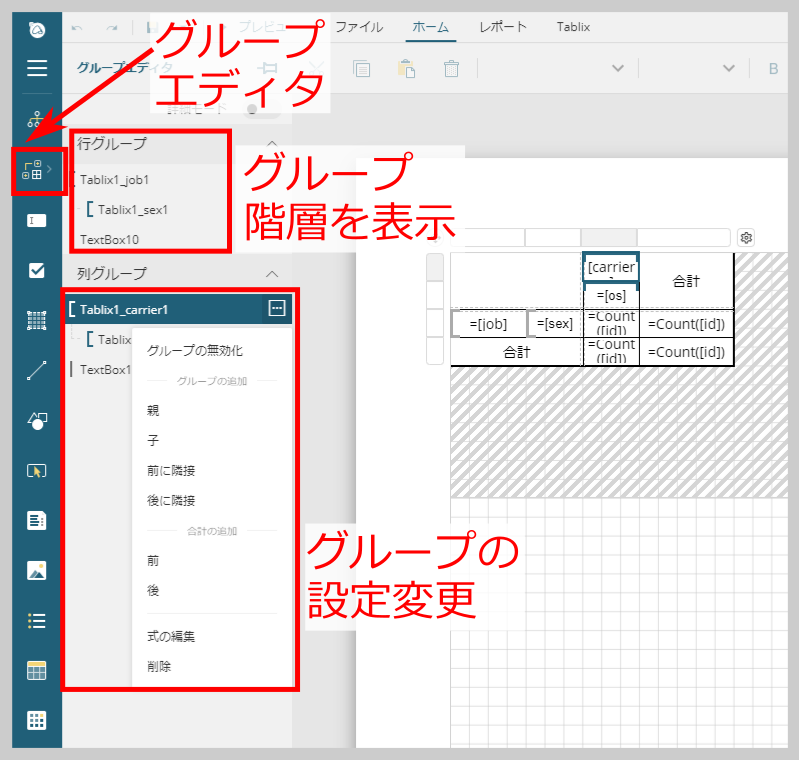
[補足]グループ設定状況を把握できるグループエディタ
画面左の「グループエディタ」アイコンをクリックすると、Tablixに設定された行グループと列グループを表示できます。グループ階層が確認できるほか、リスト右側の「...」メニューから、グループの有効化/無効化、隣接グループや親/子グループの追加、合計表示の追加などが行えます。

フィルタでデータを絞り込み
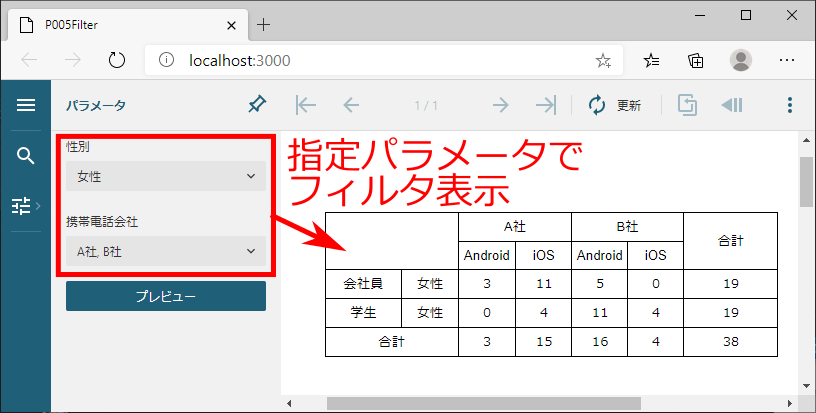
前回記事で紹介したTable同様、Tablixレポートコントロールでも、特定の条件でデータを絞り込むフィルタ機能が利用できます。図19では、性別と携帯電話会社のフィルタを利用して、性別が女性、携帯電話会社がA社とB社のデータを絞り込み表示しています。

Tablixでのフィルタ利用法を説明します。まず、フィルタの指定内容を、ActiveReportsJSの「パラメータ」機能で作成します。パラメータ設定方法の詳細は、前回記事を参照してください。図19のサンプルでは、表4の設定を行って、性別と携帯電話会社、2種類のパラメータを作成します。
| No. | 設定項目 | 設定内容(性別) | 設定内容(携帯電話会社) |
|---|---|---|---|
| 1 | 名前 | paramSex | paramCarrier |
| 2 | ダイアログの表示文字列 | 性別 | 携帯電話会社 |
| 3 | データタイプ | String | ← |
| 4 | 複数の値を許可する | はい | ← |
| 5 | 使用できる値 | クエリから値を取得 | ← |
| 6 | データセットの名前 | データセット1 | ← |
| 7 | 値フィールド | sex | carrier |
| 8 | ラベルフィールド | sex | carrier |
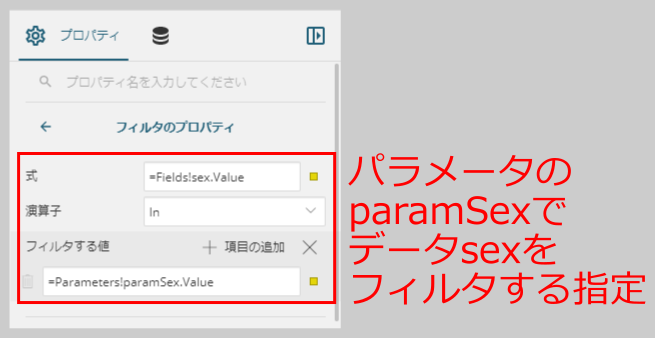
表4の通り設定したパラメータを、Tablixの「フィルタ」に設定します(図20)。

以上の設定を行った後で帳票を表示すると、図19の通りフィルタ機能が利用できるようになります。
まとめ
本記事では、ActiveReportsJSのTablixレポートコントロールを利用して、複数データ項目を掛け合わせて集計するクロス集計の表を作成する方法を説明しました。Tablixの集計機能を利用することで、開発者は集計処理を実装することなく、集計するデータをTablixに渡すだけで複雑なクロス集計を行えます。
次回は、データからチャートを帳票に表示できる、ActiveReportsJSのチャート機能について説明していきます。



























































