STEP2:切り分けた各UIをまとめる
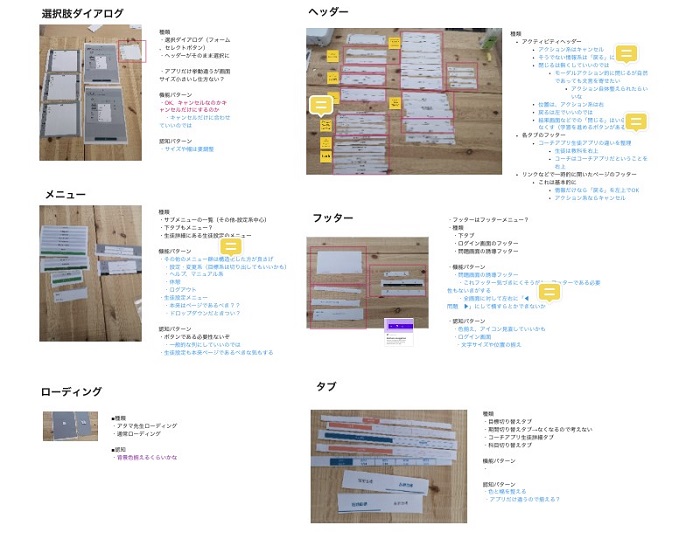
まとめた各パーツを並べ写真を撮り、オンライン上のドキュメントに貼ります。それをもとにメンバー全員でデザインシステムに入れるかどうかを議論していきます。
ここで注意したいのは、汎用性のないパーツを無理に共通化しないことです。将来的に共通化することを考慮に入れて整理するのは難しいですし、使わない可能性もあります。逆に、より使用頻度の高いパーツの場合には、早く整理しないと新たに亜種的なUIが増えてしまうので、整理する優先度を上げるようにします。

まとめたあとは、各カテゴリごとに整理する方向性をメモし、メンバー間で方向性の認識合わせを行います。これでインターフェイスインベントリが完成しました。
STEP3:まとめたUIをドキュメント化する
次に、インターフェイスインベントリをもとに、各パーツを分類別にドキュメント化していきます。
Google DocumetsにざっとUIのキャプチャを貼っていき、各パーツについての説明をドラフトとして一旦定義していきます。それが完了したら、メンバーそれぞれがレビューコメントを入れていきます。
コメントしたら、一度集まったうえでそれに対して議論をします。このときに私たちはエンジニアにも参加してもらいました。エンジニアの実装的も可能なUIでないと、定義したあとに破綻してしまうからです。議論した内容をもとにまた修正し、最終的なドキュメントを作成します。最終的なドキュメントは、制作するメンバー全員が参照できるようにwikiのようなサイトとしてまとめました。

STEP4:各パーツの呼び名を決めて、全員が使えるものにする
ドキュメント化したあとは、デザイナーが使えるようにSketchのシンボルにまとめていきます。
ここで重要なのは、各パーツの呼び名です。デザイナーとエンジニアで呼びかたが違うと実装時にコミュニケーションコストが発生し、システム化した利便性が落ちてしまいます。このときは「〇〇ボタン」、こっちは「△△ボタン」とメンバー間で話せば通じる名前にしましょう。

ドキュメント化と各パーツの名前が決まったら、エンジニアと実装し、機能パターンを運用していきます。
デザインシステムは終わりなく改善し続ける
機能パターンは、一度実装したら終わりではありません。UIの目的自体は変わりませんが、目的に対してどういうUIが最適であるか、日々改善することを意識しなければなりませんし、必要があればアップデートして運用していきます。
本連載ではデザインシステム構築について、デザイン原則、認知パターン、機能パターンと解説していきました。デザインに携わる人が増えるほど、ブランドの方向性やUIの目的がぶれ、ユーザーが使いづらく、メンテナンスもしづらいものになってしまいます。そんな中、デザインシステムは高品質で効率の良いプロダクトを作るのに非常に役立ちます。
デザインシステムを構築するにはある程度投資が必要ですが、私たちは投資する価値のあるものだと実感しました。ぜひ、みなさんもトライしてみてはいかがでしょうか。













































