スキル習得のポイントは「穴を掘る」こと
複数のスキルを掛け合わせるにあたって、もうひとつお話したいのは「スキルの習得は一方通行ではない」ということです。どういうことかと言うと、デザイナーが成長するときは以下のようなプロセスを経るわけではありません。
- まずデザインを身につける
- 新たにエンジニアリングを身につける
- 新たにマーケティングを身につける
- 新たに……
ですが実態としては、以下の方が近いのではないでしょうか。
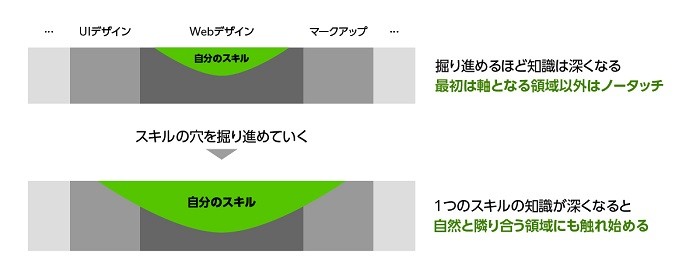
- まずは中心としてデザインを身につける
- エンジニアリングとかぶる部分が出てきたので、少し身につける
- エンジニアリングの理解が進んだ上で、デザインを再度深掘りする
- 新たにマーケティングとかぶる部分が出てきたので、少し身につける
- マーケティングの理解が進んだ上で、デザインを再度深掘りする
- エンジニアリングとマーケティングがデザインを介してリンクする
- 新たに……
先ほどお伝えした「デザインを中心に領域を広げていく」とはまさにこのような流れを指します。
新しい領域に足を踏み入れたが最後、今の領域の学びはストップすると考える人も少なくないようですがまったくそんなことはありません。
私自身何かを新しく学び始めると、「これを活かせばこの前のあの業務が楽になるかも」などと浮かぶようになることが多いです。その場合は一旦中止して興味のおもむくままに検証し、満足したら新しい方の学びを再開します。
スキルや領域を明確に区切って意識するのは、学びの速度も広がりも低下するためあまりオススメしません。1つひとつの領域は隣り合っていて、行ったり来たりする前提でいた方が多くを学ぶことができます。
「穴を掘る」というメタファーで認識すると、今のスキルのバランスや次にどこを掘るべきかがわかりやすくなるでしょう。今自分が習得している内容に不安を感じたら、ぜひ思い出してみてください。

スキル習得の道筋もデザインする
最後に、スキル習得の道筋自体をデザインすることの重要性についてお伝えしていきます。
出たとこ勝負で広げたスキルでは「事業の成長を実現するための手段」にはなりづらいです。そのため、事業ドメインや市場環境を理解し、何をどれくらい学ぶと成果が出やすいのかを考えましょう。
イメージとしては、このような順番で考えていくと良いのではないでしょうか。
- 事業に関わる要素を整理する
- その要素を改善するためのスキルをリストアップする
- デザインを中心においた際、どんな順番で理解すると効率が良いかを計画する
以下にウェブサイト運営における例を示します。

まず、HTMLやCSSはウェブデザインと密接に関わっているので、並行しながら学ぶケースも多いと思います。そしてマークアップを学ぶうちに、hタグの扱いなど、SEOに関わる知識も一部インストールされるはずです。SEOに関わる中でYMYLの概念に触れれば、景表法自体を学んでいなくても「この訴求がOKかNGかといった感覚が多少は得られるのではないでしょうか。
このように俯瞰して認識できると、いつまでに何をどれくらい身につけたいかのイメージも沸きますよね。ただし、スキル習得の道筋をデザインすること自体にも、デザインスキルが求められます。繰り返しになりますが、まずはデザインスキルの深掘りから始めましょう。
まとめ
- インハウスデザイナーのいちばんの使命は事業成長。
- 事業成長を実現するためには、デザインのスキルが中心に据えてあるうえで、複数のスキルを掛け合わせる必要がある。
- スキル習得の道筋もデザインする。
![[新連載]なぜスキルを掛け合わせるべきなのか デザイナーが事業成長に貢献するための方法を解説 (2/2)|CodeZine(コードジン)](http://cz-cdn.shoeisha.jp/static/templates/img/common/logo_codezine.svg)









































