スピードアップのポイントは、Linearの開発手法にのっとること
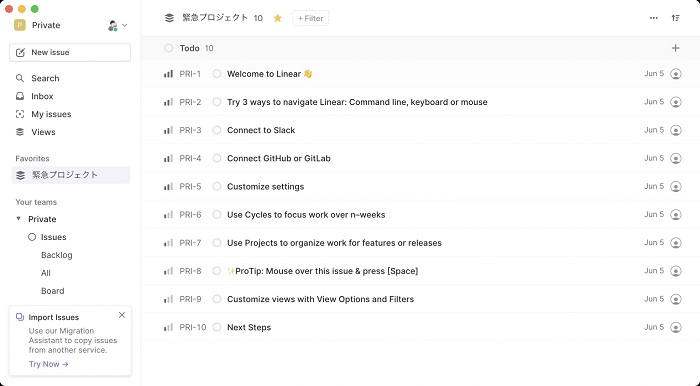
Linearをうまく使うためのメソッドが提唱されていますが、とくに重要な概念はISSUEです。タスクをISSUEと称しており、このISSUEのスループット(ISSUE作成から完了までの期間)が短くなるよう、UXがシンプルになっています。

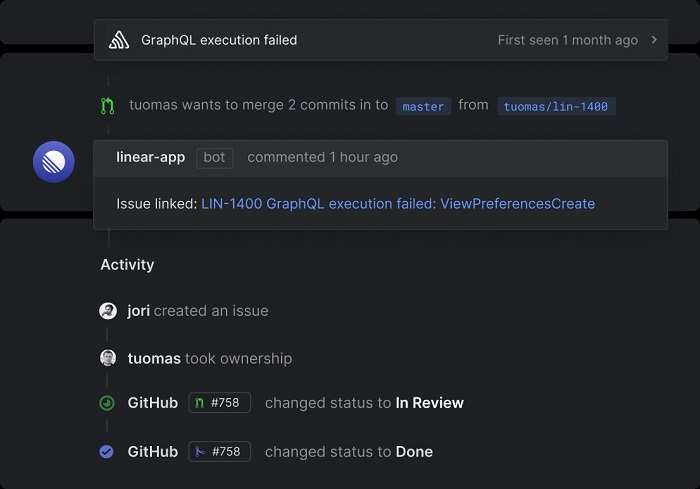
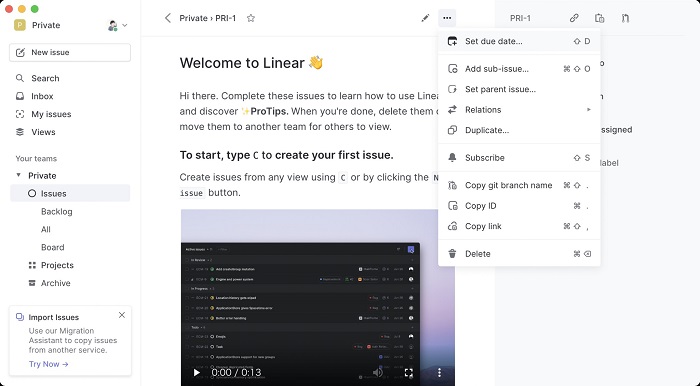
特徴的なのが、タスクからbranch名称をコピーできる機能があり、プルリクエストをリンクできること。ISSUEの名前が日本語だと上手く機能しないのが難点ですが、ISSUE作成から実装完了までが最短になるようになっています。
また「期限」の指定を重視しておらず、n週での開発サイクル内で消化することを念頭に作られています。もちろん期限の指定は可能ですが、UI的には奥の方になっています。これによりエンジニアなどの主体的なスピードが尊重され、n週でのリズム感を保てます。

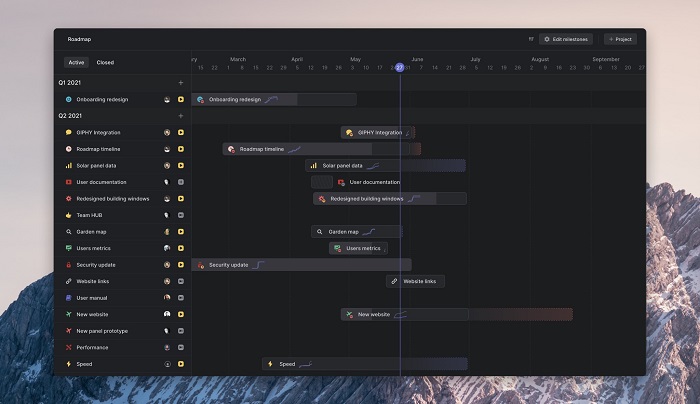
さらに「ストーリー」と呼ばれるスクラム開発でよくある概念も取り払うことで、よりシンプルな仕様になっています。代わりに「プロジェクト」としてグルーピングが可能で、プロジェクトを束ねてロードマップ化することで、全体感を失わずに方向付けをすることができます。

利用開始時の注意点
一見難しく感じるかもしれませんが、実際に使ってみるとシンプルであることを体感できるはずです。
初期の移行ステップ
- 既存タスクが多い場合はデータインポート(Asana・github・Jira・Clubhouse・独自CLIが利用可能)
- ロードマップ、ベロシティ自動計算をON(Settings→Roadmap, Cycles)
- Slackで使っている絵文字を使えるように(Settings→Emojis)
- 各個人でSlack連携をONに(Settings→Integrations→Slack, Settings→Notifications)
なお、各個人でSlack連携をONにしない限り、Slack通知がDMで届かないのでご注意ください。
お薦めの使いかたとショートカット
弊社ではプロジェクトのタスクだけでなく、要望や問題をそのままISSUEにします。プロジェクトに関するものであればロードマップの該当プロジェクトに振り分け、要望や問題はラベリングしています。
作成したISSUEはさまざまな観点でフィルターを設定。Viewとして保存し、チームで共有しています。問題だけのカンバンボードを見たり、自分がアサインされているものを俯瞰することもできるため、見落としなくスムーズに業務を進めることができるでしょう。保存したViewは、スターを付ければサイドバーからすぐに見ることができます。

覚えておきたい最低限の必須ショートカットをまとめておきました。
- 「?」:ショートカット一覧
- 「⌘+K」:コマンドライン
- 「C」:新しいISSUEを作る
- 「O(英語のオー)→F」:スターしたViewを表示
いかがでしたしょうか。2020年末、LinearはFigma創業者のディランやセコイアキャピタルなどから出資を受けており注目されています。さらにチェンジログはほぼ毎週更新されており、Linearの今後に期待です。
ドキュメントも充実しており、ここまで説明したことはガイドに詳細が記載されています。気になった方はLinear公式サイトと合わせてご覧ください。それでは、より良い開発体験を。
































.png)













