UIをアクセシブルにデザインする
ここからは具体的な事例をご紹介します。SmartHRのプロダクトは、サービスを横断し、SmartHR UIというUIライブラリを利用しています。
SmartHR UIをアクセシブルにすれば、SmartHRのプロダクト全体の品質を底上げできると考え、我々はSmartHR UIのアクセシビリティ改善から着手しました。
色に依存しないUIをデザインする
アクセシビリティを低くする原因のひとつに「色に依存している」点が挙げられます。
人の色の見えかたにはさまざまなタイプがあります(色覚多様性)。人の眼には赤、緑、青の色(厳密には光の波長)を感じる錐体があり、これら3つの組み合わせで色を知覚しています。このいずれか、またはすべてが欠損していると色の見えかたが異なってきます。
書籍『色覚異常 (眼科MOOK (16))』によれば、日本においては男性の4.5%、女性の0.156%に、赤または緑の色を感じにくい人がいるという調査もあり、およそ男性の20人に1人、女性の200人に1人が何からの色を感じにくいと言われています。
またディスプレイによってはグレースケールモードを搭載しており、眼精疲労を抑えたりスマートフォン依存を防ぐために利用している人もいます。
いずれかの色を知覚しにくい場合でも、またディスプレイの設定を変更している場合でも利用できるUIは、アクセシビリティが高いUIと言えるでしょう。
色への依存に関しては、W3Cが作成しているウェブコンテンツに関するアクセシビリティーガイドラインのWCAG(Web Contents Accessibility Guidelines)でも、「色の使用 - 色が、情報を伝える、動作を示す、反応を促す、又は視覚的な要素を判別するための唯一の視覚的手段になっていない。」という指針が示されています。
FilterDropdownコンポーネントの改善例
SmartHR UIにはいくつかの色に依存したUIがありました。その中のひとつが、絞り込みのためのUIをドロップダウン形式で提供するFilterDropdownです。我々はこれを改善することにしました。
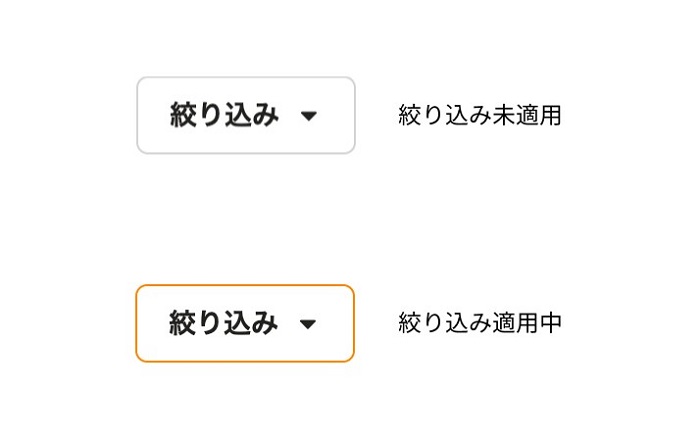
改善前のFilterDropdownは、ドロップダウンのトリガーとなるボタンのボーダーをグレーからオレンジに変化させることで、絞り込みが適用されていることを示していました。

これを色覚多様性の見えかたでシミュレーションした図が次のものです。

1型2色覚では赤みが消え黄色に近くなったことで、絞り込みがされていないグレーと色の差が小さくなっています。1色覚ではボーダーは完全にグレーとなり、絞り込みがされていない場合との差は明度のみ。目を凝らせばなんとか違いがわかる程度になっています。
いまのままでも違いがわかるではないか、という意見もあるかもしれません。ただし人の見えかたは千差万別であり、シミュレーションでそれを完全に再現することはできません。また違いがわかったとしても違いを認知する負荷は非常に高く、使いやすいとは程遠いUIになっているでしょう。
またそもそも色の違いがわかったとしても、絞り込みが適用されている、という意味を色から認知することも難しいはずです。
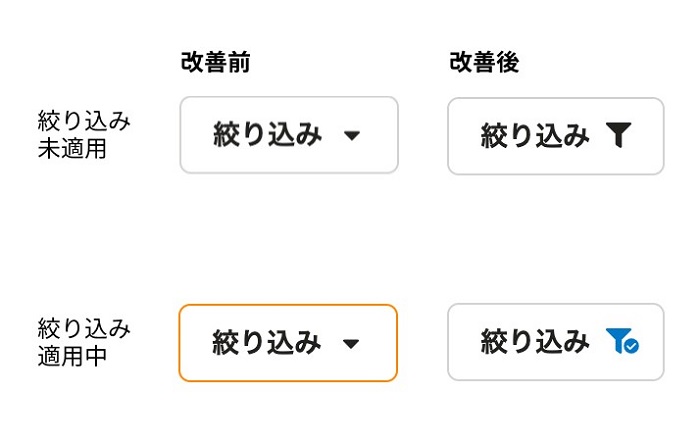
そんなFilterDropdownを改善したものが次の図です。

絞り込みを適用している場合はそれを意味するアイコンとしてチェックマークを付与しました。これにより色だけでなく形状にも違いができ、差を認識しやすくなります。またチェックマークであることで、絞り込みを適用している、という意味も示すことが可能です。あわせてアイコンの色も、絞り込みを適用している場合はメインカラーである青色に変化させています。
色に依存しないUIというのは、色を利用してはいけないということではありません。色は人の認知に大きな影響があります。絞り込みが適用されているかどうかを色でも判断することができれば、より有用なのは間違いありません。
色に頼らず、それでいて色を効果的に利用するUIこそが、より使いやすくアクセシブルなUIでしょう。
なおSmartHR UIはOSS(オープンソースソフトウェア)としてGitHubで公開されているので、この修正のコードから見ることができます。気になる方はぜひご覧ください。
アクセシビリティという制約をツールとして使う
アクセシビリティを意識すると、手段を減らされたり、もしかしたら窮屈に感じることがあるかもしれません。先の例で言うと、色のみで状態を表現する手段は使うことができず、それは制約になります。
しかし、私はこう考えます。状態を視覚的に表現する方法は実にさまざまな方法があるが、そこにアクセシビリティという制限があることで、選択肢をあらかじめ絞り込み、UIに関する意思決定の指針にできるのではないかと――。
たとえば、文字色と背景色の組み合わせについて何も制約がなければ、無限の組み合わせが存在し、新しい画面が生まれるたびに色の組み合わせが生まれます。CSSのカラーコードは散らばり、同じ意図を持つものが違う色になり、ユーザーの認知負荷が高くなり、最後にはユーザーの体験にまで影響がでることもあるでしょう。
逆に、適切な制約がより良いクリエイティブや体験を生むこともあると考えています。制約がないために意思決定が遅くなったり、カオティックなUIにならないよう、アクセシビリティという制約を意思決定の道具として使ってみるのはいかがでしょうか。

以上をもって、SmartHR プロダクトデザイングループの連載はこれで終了です。この記事を含むこれまでの記事が、みなさまのデザイン業務にお役に立てれば嬉しいです。
またどこかでお会いできることを願って筆を置きたいと思います。ご覧いただきありがとうございました。















































