ボタン
マテリアルデザインにおいて、基本的なボタンに以下の4種類があります。
- テキストボタン(TextButton)
- アウトラインボタン(OutlinedButton)
- 立体ボタン(ElevatedButton)
- トグルボタン(ToggledButton)
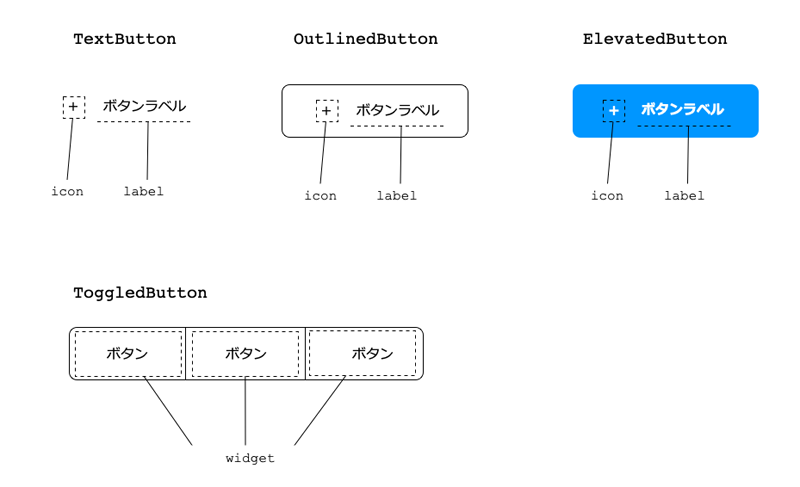
これらのボタンの違いを示したものが図1です。テキストボタン、アウトラインボタン、立体ボタンは装飾の違いであり、それ以外は大きく違いはありません。また、トグルボタンは複数のボタンを1つにしたもので、ON/OFFのステータスがある部分が異なります。

テキストボタン(TextButton)
テキストボタンは、テキストを基本としたシンプルなボタンです。以前のFlutterではFlatButtonというボタンがありましたが、現在は、TextButtonを利用することが推奨されています。
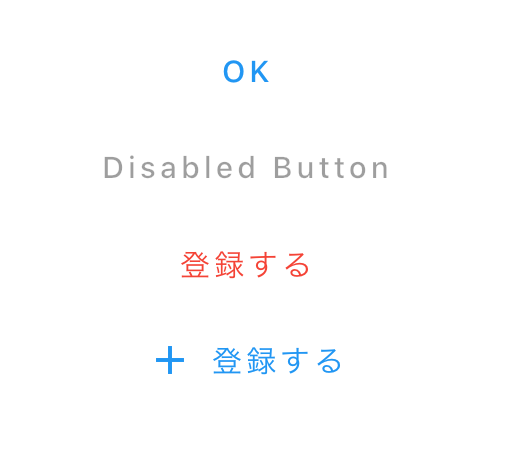
リスト1はテキストボタンを使ったサンプルコードで実行結果が図2です。

// (1) 基本的な使い方
TextButton(
onPressed: (){
print("button press !!");
},
child: Text('OK')
),
// (2) 不活性のボタン
TextButton(
onPressed: null,
child: Text('Disabled Button'),
),
// (3) スタイルの変更
TextButton(
style: TextButton.styleFrom(
primary: Colors.red,
),
onPressed: (){},
child: Text('登録する'),
),
// (4) アイコンをボタンに追加する
TextButton.icon(
icon: Icon(Icons.add),
onPressed: (){},
label: Text('登録する')
)
(1)がもっともシンプルな記述例です。onPressedメソッドは必ず定義しなければならず、(2)のようにnullを指定すると不活性状態のボタンになります。ボタンのスタイルを変更する場合にはstyleFromを使うことでTextButtonにあったスタイルの変更が可能です。(3)では、文字の色を指定しています。そして、アイコンを利用するには(4)のようにTextButtonのiconコンストラクタを利用します。
アウトラインボタン(OutlinedButton)
アウトラインボタンは、ボーダー付きボタンです。以前のFlutterではOutlineButtonというボタンがありましたが、現在は、OutlinedButtonを利用することが推奨されています。
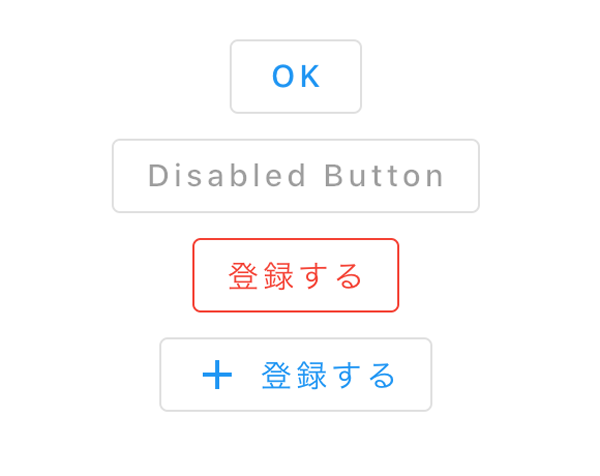
リスト2はテキストボタンを使ったサンプルコードで実行結果が図3です。実際のコードはTextButtonとほぼ同様です。

// (1) 基本的な使い方
OutlinedButton(
onPressed: (){
print("button press !!");
},
child: Text('OK')
),
// (2) 不活性のボタン
OutlinedButton(
onPressed: null,
child: Text('Disabled Button'),
),
// (3) 装飾の変更
OutlinedButton(
style: OutlinedButton.styleFrom(
primary: Colors.red,
side: BorderSide(
color: Colors.red,
)
),
onPressed: (){},
child: Text('登録する')
),
// (4) アイコンをボタンに追加する
OutlinedButton.icon(
onPressed: (){},
icon: Icon(Icons.add),
label: Text('登録する')
)
(1)がもっともシンプルな記述例です。(2)のようにnullを指定すると不活性状態のボタンになります。ボタンのスタイルを変更する場合にはstyleFromを使うことでOutlinedButtonにあったスタイルの変更が可能です。
(3)では、文字の色とボーダーの色を指定しています。そして、アイコンを利用するには(4)のようにOutlinedButtonのiconコンストラクタを利用します。
立体ボタン(ElevatedButton)
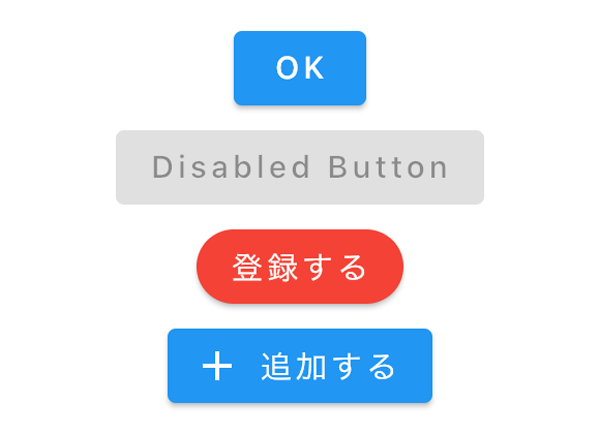
立体ボタンは、立体的な効果を持ったボタンを作るためのウィジェットです。以前のFlutterではRaisedButtonというボタンがありましたが、現在は、ElevatedButtonを利用することが推奨されています。リスト3がサンプルコードと実行結果が図4です。

// 基本的な使い方
ElevatedButton(
onPressed: (){
print("button press !!");
},
child: Text('OK')
),
// 不活性のボタン
ElevatedButton(
onPressed: null,
child: Text('Disabled Button'),
),
// 装飾の変更
ElevatedButton(
style: ElevatedButton.styleFrom(
// (1) 背景色を指定
primary: Colors.red,
// (2) 影のサイズ
elevation: 10,
// (3) 角を丸くする
shape: RoundedRectangleBorder(
borderRadius: new BorderRadius.circular(30.0),
)
),
onPressed: (){},
child: Text('登録する')
),
// アイコンをボタンに追加する
ElevatedButton.icon(
onPressed: (){},
icon: Icon(Icons.add),
label: Text('追加する')
)
ElevatedButtonもTextButtonやOutlinedButtonとほぼ同様に利用することが可能です。また、ボタンのスタイルを変更する場合にはstyleFromを使うことでElevatedButtonにあったスタイルに変更できます。
(1)で背景色を指定しています。そして、(2)elevationはボタンの浮きの高さのようなものであり、この値を大きくすると影が大きくなり、ゼロにすると影がなくなります。また、角を丸くする場合には(3)のようにshapeで指定可能です。
トグルボタン(ToggledButton)
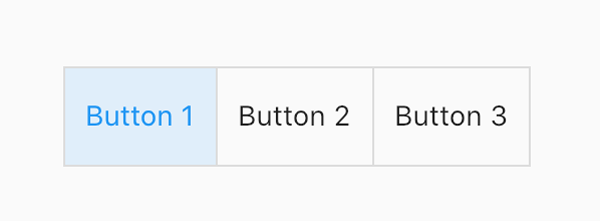
トグルボタンは、ボタンをグループ化して利用する場合のボタンです。また、単純なグループ化だけではなく、利用の可否を指定できます。リスト4がサンプルコードと実行結果が図5です。

// (1) ON/OFFの初期値定義 final isSelected =[true, false, false]; return ToggleButtons( // (2) ON/OFFの指定 isSelected: isSelected, // (3) ボタンが押されたときの処理 onPressed: (index){}, // (4) 各ボタン表示の子ウィジェットの指定 children: [ Padding( padding: EdgeInsets.all(10.0), child: Text('Button 1'), ), Padding( padding: EdgeInsets.all(10.0), child: Text('Button 2'), ), Padding( padding: EdgeInsets.all(10.0), child: Text('Button 3'), ), ], );
ToggleButtonsは指定する各ボタンのON/OFFの状態を維持するので(1)のように初期状態を定義しています。そして、(2)のようにisSelectedに指定します。ボタンが押された場合には、(3)のonPressedで指定するメソッドが実行されます。このときに引数であるindexにはボタン配列の番号が設定されます。
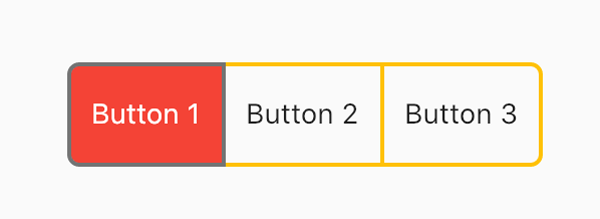
そして、実際に表示されるボタンには(4)のchildrenに指定します。このときにボタンの数とisSelectedで指定した配列数、つまり(1)と(4)の配列数は必ず同じにする必要があります。ToggleButtonsのスタイルも変更することが可能で、図6のように変更したコード例がリスト5です。

return ToggleButtons( //(省略) // (1) 枠の変更 borderWidth: 2, borderColor: Colors.amber, // (2) 角マルにする borderRadius: BorderRadius.circular(5.0), // (3) 状態がONのボタンの文字色と枠の色 selectedColor: Colors.white, selectedBorderColor: Colors.black54, // (4) 状態がONのボタンの背景色 fillColor: Colors.red, //(省略) )
枠の太さと色を変更する場合には(1)のようにborderWidthとborderColorを指定します。また、全体の枠の角を丸くするには(2)のようにborderRadiusを指定します。そして、状態がONのボタンの文字色は(3)のようにselectedColorで指定し、枠の色を指定するにはselectedBorderColorを指定します。さらに、背景色を変更するには(4)のようにfillColorで指定可能です。













































