意識しているのは「汎用性の高い設計」と「変化への対応」
――BtoBのプロダクトだからこそ意識していることはありますか?
とくに心がけていることはふたつあります。
1.汎用性の高い設計を行うこと
B向けの一般的なプロダクトの場合、特定のターゲットやユースケースも決めることが一般的だと思いますが、ヤプリのようなプラットフォームの場合、サービスを利用するクライアントも多岐にわたります。多くのクライアント企業に利用してもらうほど、アプリのエンドユーザーのターゲットも増えていく。そのため、どんな業種や企業でも理想的なアプリが作れるようなプラットフォームでなければなりません。
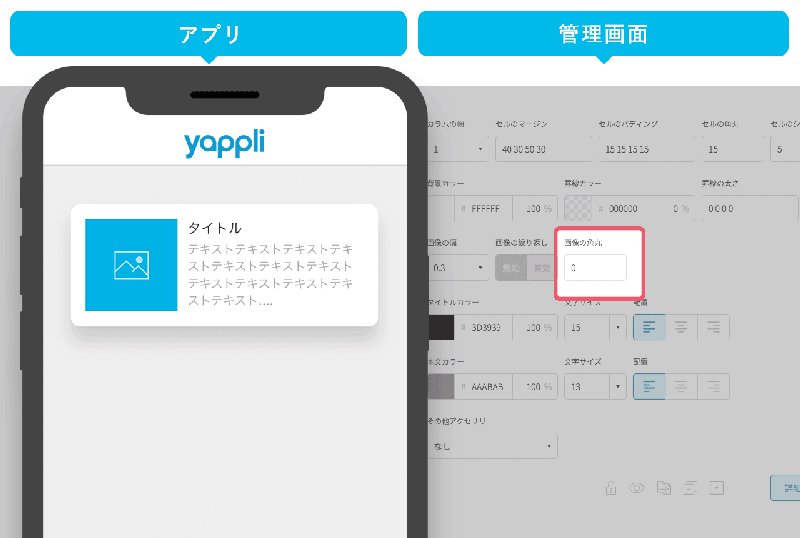
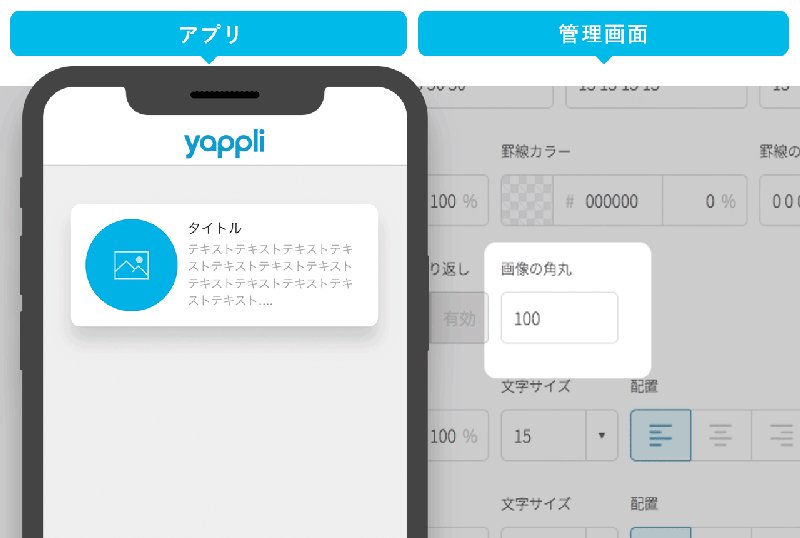
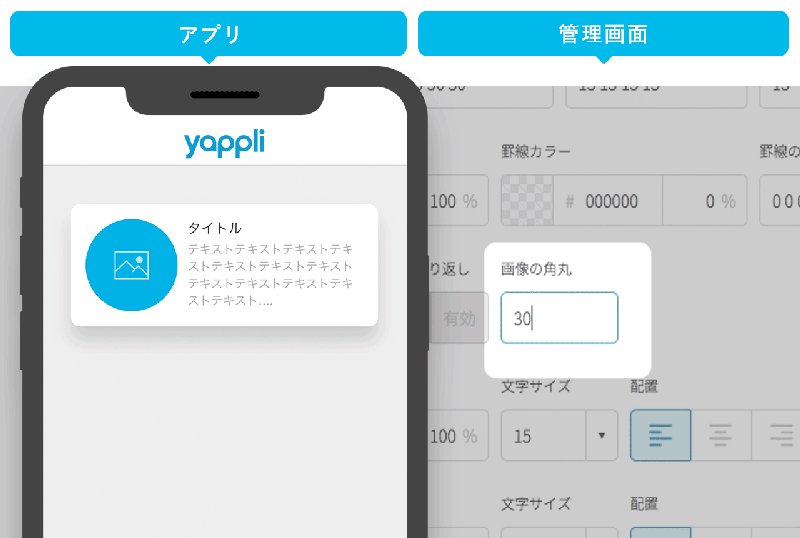
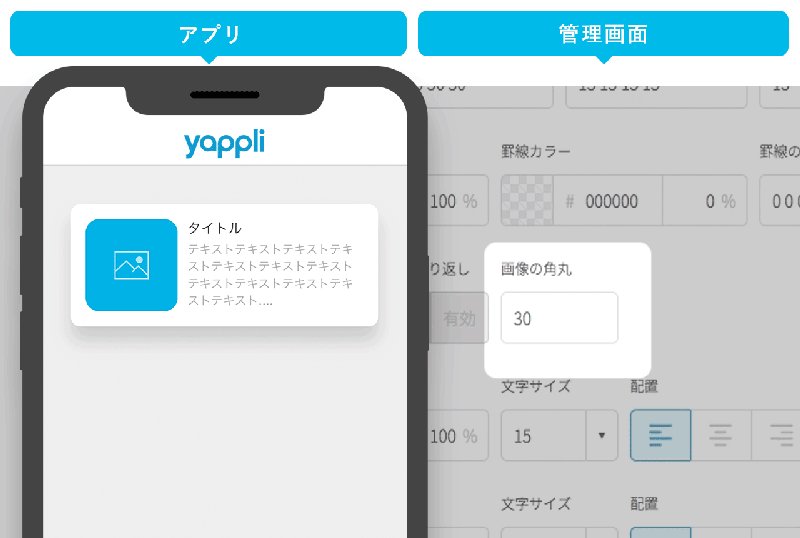
なかでも、汎用的設計をするために意識していることはふたつあります。ひとつは「カスタマイズ性の高さを意識したUIUX設計」です。たとえばYappliでは、同じ情報構成のアプリであったとしても、アプリ内のさまざまなデザインやカラーを変更できたり、画像や情報を囲む角丸の具合といった細かい部分まで数値を変えることができるようにしています。これは、さまざまな業界のブランドの世界観をより表現しやすくするためです。

ふたつめは、さまざまなユースケースを考慮した設計にすること。たとえばコンテンツ配信機能で、アプリらしい直感的な動作で音楽を再生したり、バックグラウンド再生を可能にする機能があります。一般的な用途は音楽配信ですが、英会話教材や資料館などの音声ガイドとしての利用など、多くの利用シーンも想定される。そういった横展開をイメージし、幅広く活用できるような設計が不可欠です。
今後、さらにいろいろな業界で利用されることをふまえると、設計の段階から拡張性や新たなユースケースを考えていく必要があると思っています。
またプラスで意識しているのは、YappliはBtoBtoCのプロダクトであるということです。私たちに求められているのは、クライアント企業の要望や課題を解決するだけでなく、アプリのエンドユーザーにとって価値ある体験を提供すること。クライアント企業の要望どおりにアプリが開発できたとしても、実際のユーザーが本当に使いやすいのかという点は常に意識する必要があります。
まだまだ完璧なリサーチを行ったうえでの施策はできていませんが、各プロジェクトに入ったUIUXデザイナーが社内や外部の調査会社を利用したヒアリングを設計の段階で行うなど、アプリのエンドユーザーの声のキャッチアップにつとめています。
2.ビジネスやサービスの変化に応じて形をつくっていく意識をもつこと
数年前まではアプリがあれば良いという企業が多かったのですが、現在は各業界でアプリが重視されてきたこともあり、既存顧客の要望の難易度があがっています。
さらに、以前は小売系の企業が集客を目的にアプリを導入することが多かったですが、教育現場や社内でのDX推進のためにアプリを活用したいというように、業界や業態、用途も多岐にわたるようになってきました。このような幅の広さも意識しながらUXやUIを設計をすることが求められるようになっています。

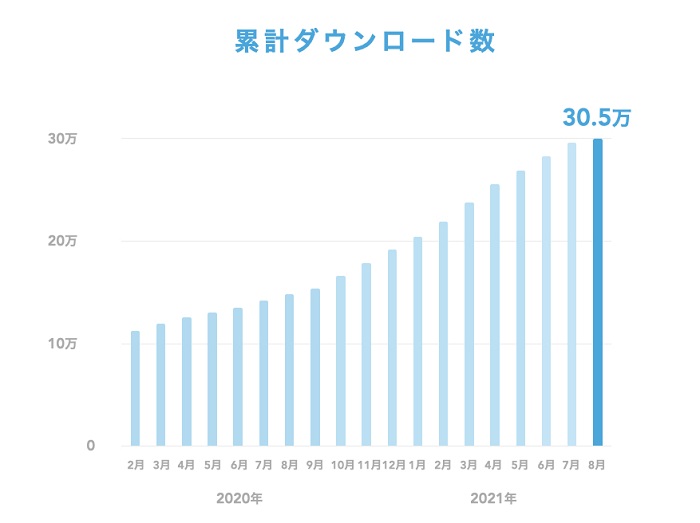
ヤプリが行った調査によれば、BtoBアプリの利用ユーザーは右肩上がりで成長を続け、2021年8月には30万ユーザーを突破した。
そういった変化に対応する設計をするために意識しているのは、「対応範囲の線引き」です。要件や要望、他社アプリの調査などから、Yappliとして対象の機能がどういった役割を果たすべきか。また、ほかの機能との組み合わせで機能の役割を最大化できるかを、デザイナーだけではなく、CTOや開発ディレクターとすり合わせながら決めていくようにしています。
もうひとつは、「ユルい設計」です。クライアント企業からから新しい要望があがってきた際に、対応範囲であればすぐに実現できるよう、さまざまなユースケースをカバーすると同時に、必ずカバーしなければいけないこととカバーできる部分の両面を考慮。想定よりも少し広い範囲まで考え、フワッと準備しておくことを心がけています。
――ヤプリの管理画面設計で意識していることはありますか?
クライアント企業向けに意識しているのは、なるべく直感的な設定を可能にすること。もうひとつは、アプリの設定項目が多いなかでどれだけデザイン表現を自由にするかという点です。汎用性が高いアプリを目指すからこそ、デザインの設定項目が増えることは避けて通れません。そういった難しさを考慮しながら管理画面の設計も行うようにしています。
フォーム機能刷新プロジェクトでは、デザイン全体で設定されているカラーをフォームでもそのまま踏襲することができるようにしました。担当者がゼロからデザインを設定しなくてもある程度アプリ全体のデザインに合った状態でフォーム機能を設置することが可能です。
また先ほど例に挙げたフォーム2の管理画面設計でも、操作が煩雑なのではないかという印象を与えないよう、頻度高く使用しない設定項目は隠すことができるように。簡単かつ直感的に設定ができそうだなと思ってもらうためにいかにハードルを下げるかという点は、常に意識するようにしています
――最後に、現在課題に感じていることや今後のプロダクトの展望について教えてください。
UI/UXグループの課題として感じているのが、開発のフェーズで戦略部分へ上手くはいりこむことがまだまだできていない点です。ヤプリにおける開発を考えたときに、どの段階で加わり情報をキャッチアップするのが良いのか。また、UI/UXデザイナーとして、どのような観点で意見を出すことがベストなのか。そういった部分は、まだ模索中ではありますが、クリアしていかなければいけない問題だと思っています。

プロダクトとして目指していきたいのは、デザイナーではない人たちでもしっかりアプリを設計できること、またそれを使うアプリのエンドユーザーが当たり前に使いたくなることのふたつです。
とくに後者の部分については、アプリエンドユーザーの調査と同様、顧客へのヒアリングやコミュニケーションの機会をもつことがさらに必要だと感じています。アプリのエンドユーザーへのリサーチとなるととても幅が広く、いまはまだ確立した方法が見つかっていませんが、適宜ユーザビリティーテストの実施、クライアントへのヒアリングやアンケートでの調査など試行錯誤しながらなにかしらのやりかたをつくり、プロダクトづくりに活かしていきたいです。
――山﨑さん、ありがとうございました。














































