ふたりめのデザイナーを迎えるまでに重要なゴール設定とデザインの基盤
新メンバーを迎えるまでに明確にしておきたいポイントはふたつあります。
1.事業およびプロダクトの目的の明確化、ゴール設定
新規プロダクトチームに新メンバーを迎える際に大切なことは、事業が目指す目的地の解像度を高く見せて伝えること、すなわちゴール設定です。
プロダクトの「WHY」、つまり誰の、どういった課題を解決するために私たちはいるのか。届けたい価値とは何か。それにより実現したい未来は何か――。これらが明確で伝わりやすければ、事業目的やゴールに共感・共鳴してもらい、自分ごと化できるメンバーに加入してもらえる確率を上げることができます。そしてそれが結果的に、目的達成の確率も上げることができると思っています。
2.デザインの基盤
建物を建てる際にはしっかりした設計と基礎が必要なように、デザインの基盤を構築しておくことは大切です。ただし、これは新規プロダクトデザインの初期に完璧を目指す必要はまったくなく、デザインの判断をしやすくするための指針となるようなものであれば良いと考えています。
なぜそのような指針が必要なのか。それは、判断基準として指針を設けることで、デザインの意思決定のスピードを上げるためです。時間はお金で買えない資産。フォーカスすべきは表面上の品質ではなく、利用者にもたらす価値です。意思決定コストを減らし生産性を高めることで価値検証のスピードを上げ、届けたい価値を精錬していくことこそが重要な活動です。
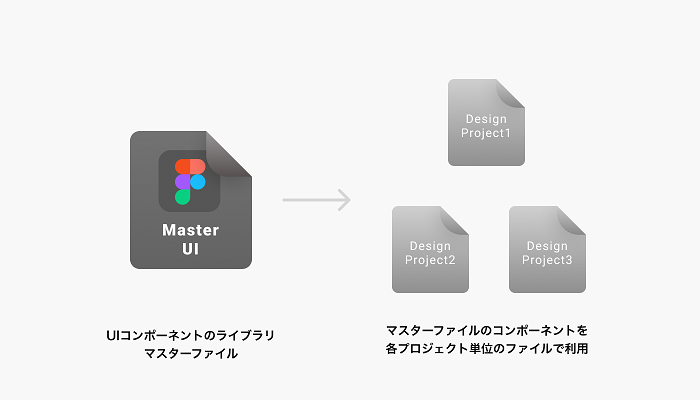
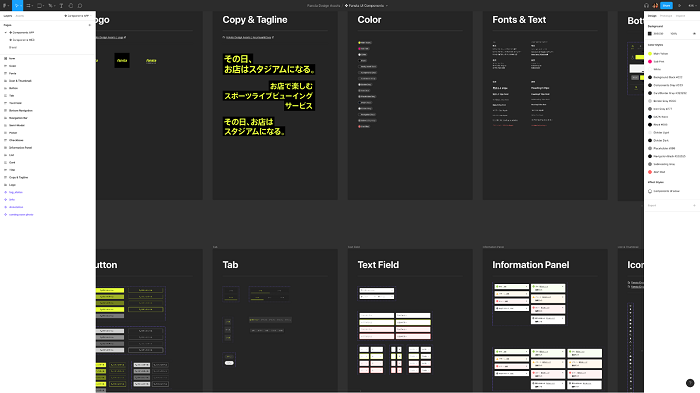
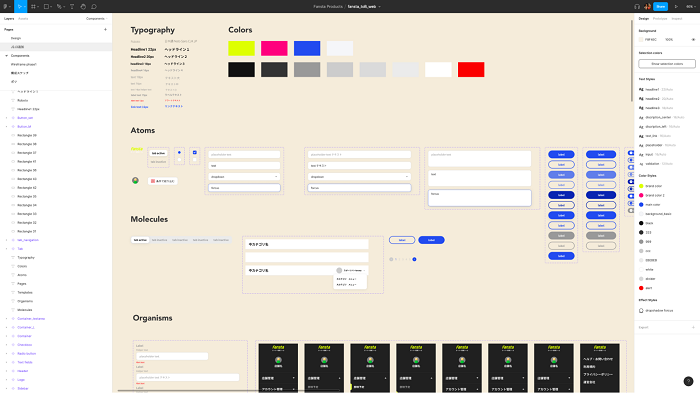
デザインの基盤として具体的に構築した一例は、UIをコンポーネント化したライブラリを作成した点です。デザインアセットや機能ごとに繰り返し利用されるUIデザインパターンをFigmaのVariantsやAuto Layout機能を使い、Componentとして定義・再利用できるようにまとめています。新規でデザインをする際は、このUIコンポーネントのライブラリマスターファイルから使用することで、今後も簡単に全体の改修やアップデートができる構造にしています。

現在はまだ、UIライブラリとして機能している状態ですが、将来的にはこれを基礎にデザインの言語化を進めてデザイン原則を定義し、デザインシステムとして構築していくことをゴールにしています。それによりデザイナーのみならず、ほかの職種のチーム全員が共通言語をもってデザインをすることを可能にしたり、生産性が向上することを期待しています。
ちなみに私がチームに参加したのは今年2021年の1月で、リリースに向けちょうど開発がスタートしたタイミングでした。そのため、事業計画や顧客課題、提供価値など最初期のゴール設定は、既に事業を推進してきたメンバーにより定義されていました。それにより私自身もスムーズにオンボーディングすることができました。
また、デザインについてもロゴやコピーなどいくつかのブランドアセットはすでに用意されており、C向けのウェブ版UIデザインはひと通り用意されていました。私の役割は、それら既存ウェブ版デザインアセットを引き継いで整理し、現在開発中のアプリ版をデザインする中で統合したものをデザインの基盤としてまとめることにありました。
今後、事業を進めていく中でユーザーの求める価値が見えてくることにより、最適なデザインやトンマナへとアップデートをする場面も想定されます。その際、ゴール設定やデザインの基盤があればプロダクトを素早くアップデートするための一助になると考えています。


すべてはリアルでの顧客体験価値のために
以上、Fanstaチームの開発体制やUIデザインのプロセスについてご紹介しました。
この記事を執筆している2021年10月時点では、緊急事態宣言解除にともない飲食店への自粛要請も緩和され、経済活動が再開しつつあります。
これまでステイホームを余儀なくされ、抑圧されていたエンタメやスポーツ観戦を楽しみたい欲求が爆発する可能性もあり、その反動は計り知れません。
アフターコロナという人類が初めて直面するこの機会に、ターゲットのスポーツファンをアクティベートするためにどんな価値を提供できるか。今後はUXリサーチからインサイトをとらえ、価値仮説をすばやくつくって検証するサイクルを活性化し、ユーザーによりよい体験をデザインしていきたいと思っています。今後もFanstaの動向にご期待ください!



































.png)










