ActiveReports for .NETをインストールする
ASP.NET Coreプロジェクトの基本的な準備ができたら、次に、ActiveReports for .NETを構成していきます。
ActiveReports for .NETの入手とインストール
ActiveReports for .NETは、グレープシティ社のWebページから購入、もしくはトライアル版を入手できます。ActiveReportsのインストーラを入手したら、実行してインストールします。

ActiveReports for .NETの組み込み
ActiveReports for .NETを、プロジェクトに組み込みます。「NuGetパッケージマネージャ」から操作します。まず、[ソリューションエクスプローラ]で、プロジェクトを右クリックし、[NuGetパッケージの管理]を選択します。
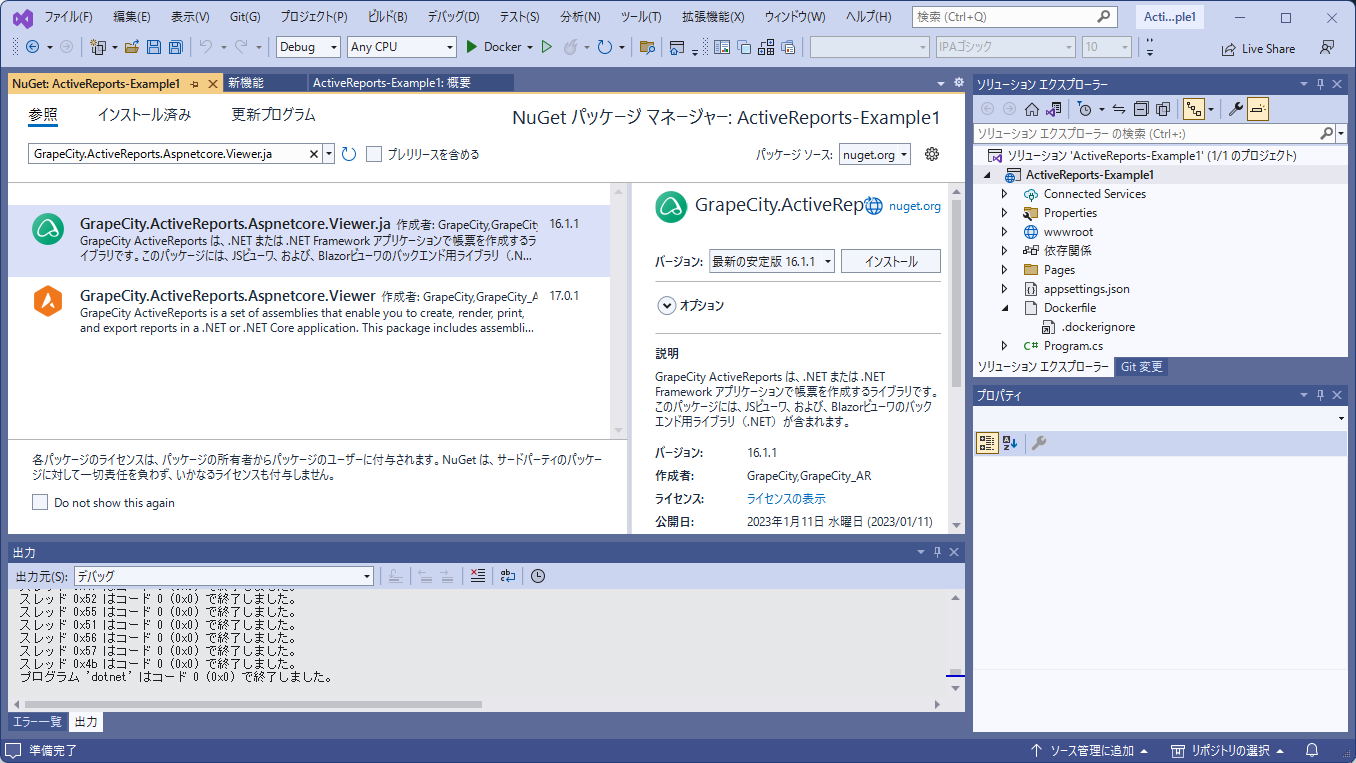
NuGetパッケージマネージャが起動したら、「GrapeCity.ActiveReports.Aspnetcore.Viewer.ja」を検索してインストールします。

レポートサービスの組み込み
以上で、ActiveReports for .NETの準備ができました。次に、ASP.NET Coreミドルウェアとして、レポートサービスを組み込みます。そのためには、Program.csをリスト1のように変更します。変更点は、2カ所あります。
- ①冒頭にusingでActiveReports for .NETのコンポーネントを読み込む
- ②app.UsingReportingを実行して、レポートサービスを組み込む
②の処理では、UseFileStoreメソッドを使って、レポートファイルを置く場所を指定します。ここでは「Path.Combine(app.Environment.ContentRootPath + "Reports")」として、コンテンツルート(プロジェクトのフォルダ)の下のReportsフォルダとしました。以降では、このフォルダにレポートファイルを作っていきます。
// ①ActiveReports for .NETのコンポーネントを読み込む
using GrapeCity.ActiveReports.Aspnetcore.Viewer;
// ①ここまで
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
}
app.UseStaticFiles();
// ②レポートサービスを組み込む
app.UseReporting(settings =>
{
settings.UseFileStore(new System.IO.DirectoryInfo(Path.Combine(app.Environment.ContentRootPath + "Reports")));
settings.UseCompression = true;
});
// ②ここまで
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
レポートファイルの作成とデータソースの設定
ここまでの操作で、コンテンツルート配下のReportsフォルダにレポートファイルを置けば、クライアント側から、そのレポートを参照できるようになります。
レポートファイルの作成
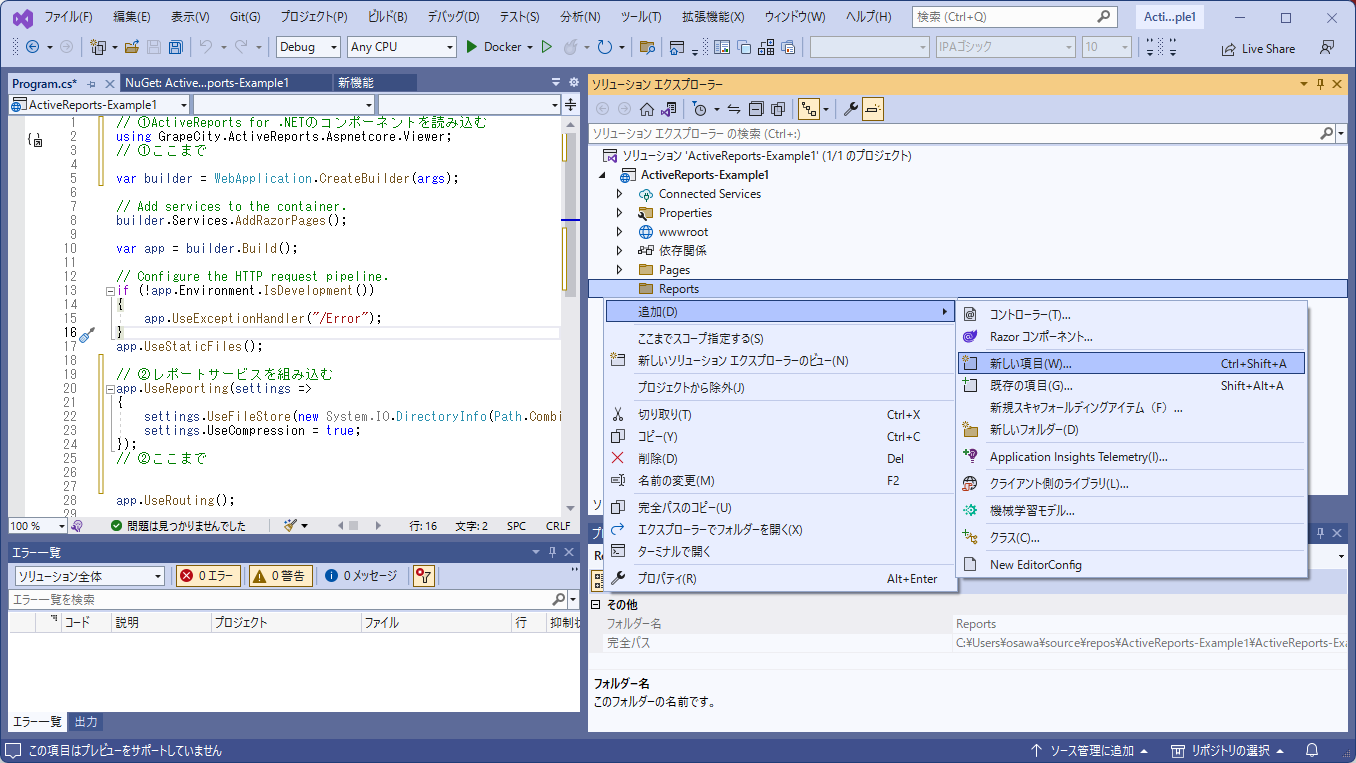
まずは、ソリューションエクスプローラでコンテンツルート(プロジェクトのフォルダ)の配下に、Reportsフォルダを作ります。そしてそのフォルダを右クリックし、[追加]―[新しい項目]をクリックします。

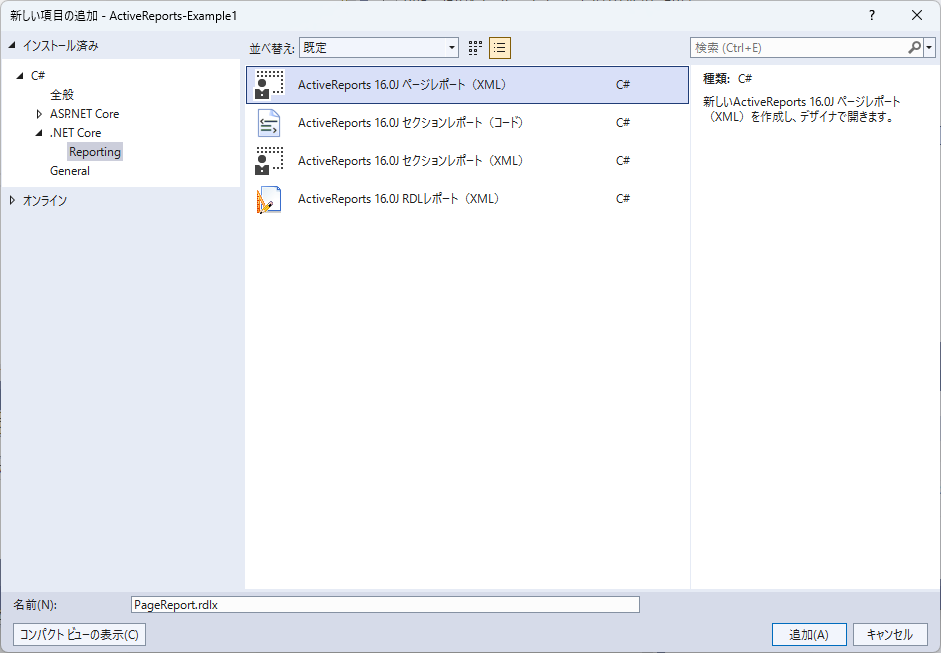
ActiveReports for .NETがインストール済みであれば、[.NET Core]―[Reporting]から、ActiveReportsの各種レポートファイルを作成できます。次の4種類があります。
ページレポート(XML)
ページ単位でレイアウトする方式です。デザイナ画面上で、表示したい要素をコントロールとして配置することでレイアウトを設計します。配列やテーブルなどデータ数に応じて行数が変わるときは、そこにTableコントロールやListコントロールなどのデータ領域を配置しておきます。設計時のときと同じ場所に表示されるため、あらかじめ決まった場所・決まった寸法で出力したいときに適します。
セクションレポート(XML)
帳票の上部のヘッダー、下部のヘッダー、そして中央の詳細の部分からなり、詳細の部分には、配列やテーブルなどが展開され、必要に応じて改ページしながら構成される形式です。データに応じて、適宜、改ページしたい帳票を作りたいときに適します。
セクションレポート(コード)
セクションレポート(XML)と同じレイアウト構成の形式ですが、レイアウト情報をテキスト(XML形式)ではなく、.NETのクラスとして記述する形式です。
RDLレポート
レイアウト時に、用紙のサイズを固定しない方式です。ユーザーが選んだ用紙に応じて、「1枚にすべてを入れる」(縮小して全データを1枚に納める)「特定の幅にすべてを入れる」(レシートなど幅は一定だが長さは任意でよい用紙に印刷する)など、可変レイアウトの帳票を作れます。
今回は、「ページレポート」を作ります。ファイル名は任意でよいですが、ここでは「PageReport.rdlx」として作成します。

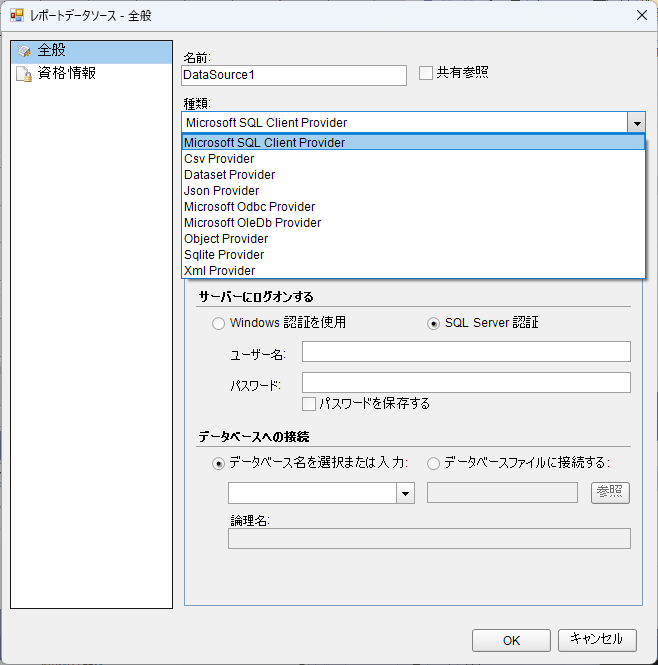
作成すると、デザイナ画面が表示され、データソースを尋ねられます。ActiveReports for .NETは、SQL ServerやODBC、OleDBなどのデータベース接続のほか、CSV形式やJSON形式データをデータソースとして扱うことができます。
帳票に表示するデータは、このあとすぐに作るので、いったん[キャンセル]をクリックして、データソースの設定をキャンセルしておいてください。

データソースの準備
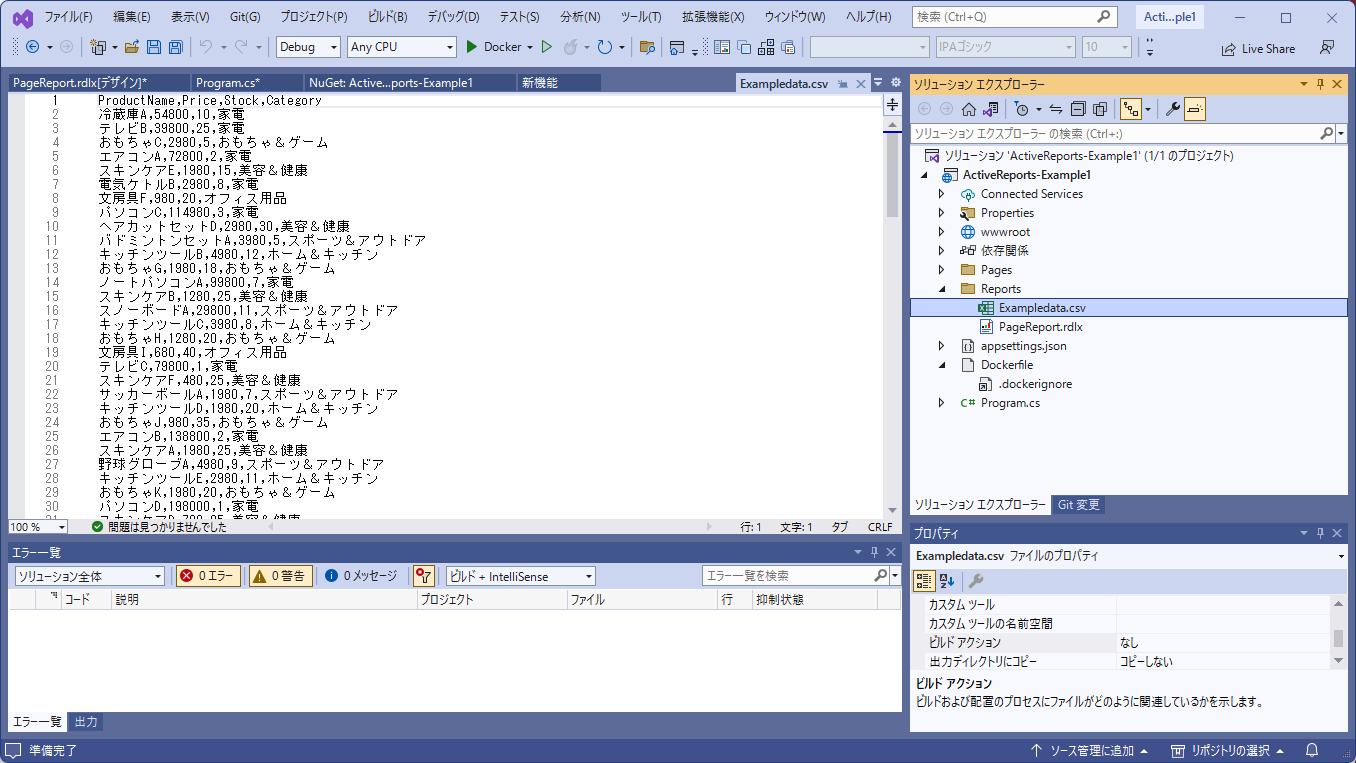
ひとまずキャンセルしたところで、このレポートで出力するデータを用意しましょう。ここでは、次のようなCSVデータを用意することにします。このデータは、サンプルファイルからダウンロードできます。文字コードは「UTF-8」、改行コードは「CRLF」としています。
商品名,価格,在庫数,カテゴリ 冷蔵庫A,54800,10,家電 テレビB,39800,25,家電 おもちゃC,2980,5,おもちゃ&ゲーム エアコンA,72800,2,家電 スキンケアE,1980,15,美容&健康 ・・・以下略・・・
このファイルをExampledata.csvとして、Reportsフォルダの下に配置します。

ChatGPTによるCSV生成
今回のサンプルCSVデータは、いま流行の「ChatGPT」で生成しました。筆者の環境では、「CSV区切りの製品データを50件作ってください」とChatGPTに聞くと、次のように50件の英語のCSVデータが作られました。
以下に、ランダムに生成された50件のCSV区切りの製品データを示します。各製品には、製品名、価格、在庫数、およびカテゴリが含まれています。 Product Name,Price,Inventory,Category Product 1,24.99,10,Electronics Product 2,9.99,25,Home & Kitchen Product 3,49.99,5,Toys & Games ・・・略・・・
続いて「日本語でお願いします」と聞くと、翻訳されたものが出てきました。
以下に、ランダムに生成された50件のCSV区切りの製品データを日本語で示します。各製品には、製品名、価格、在庫数、およびカテゴリが含まれています。 商品名,価格,在庫数,カテゴリ 商品1,1980,10,家電 商品2,980,25,ホーム&キッチン 商品3,4980,5,おもちゃ&ゲーム ・・・略・・・
続いて、「商品を冷蔵庫、テレビ、エアコンなどの具体的な商品名にしてください」のように聞くことで、「商品1」「商品2」などが「冷蔵庫」や「テレビ」など、具体的な商品名になりました。
商品名,価格,在庫数,カテゴリ 冷蔵庫A,54800,10,家電 テレビB,39800,25,家電 おもちゃC,2980,5,おもちゃ&ゲーム エアコンA,72800,2,家電 スキンケアE,1980,15,美容&健康 ・・・略・・・
データソースの設定
次にこのCSVファイルを、レポートのデータソースとして設定します。レポートは、「レポートエクスプローラ」から操作・設定します。[表示]メニューから[その他のウィンドウ]―[ActiveReports 16.0J レポートエクスプローラ]を選択すると、レポートエクスプローラを開けます。
レポートエクスプローラを開いたら、[データソース]を右クリックし、[データソースの追加]を選択します。
![図14 [データソースの追加]を選択する](http://cz-cdn.shoeisha.jp/static/images/article/17488/fig14.png)
すると、先ほどキャンセルした画面が表示されるので、[種類]として[Csv Provider]を選択します。そして[接続文字列]の右側の鉛筆のアイコンをクリックします。
![図15 [Csv Provider]を選択する](http://cz-cdn.shoeisha.jp/static/images/article/17488/fig15.png)
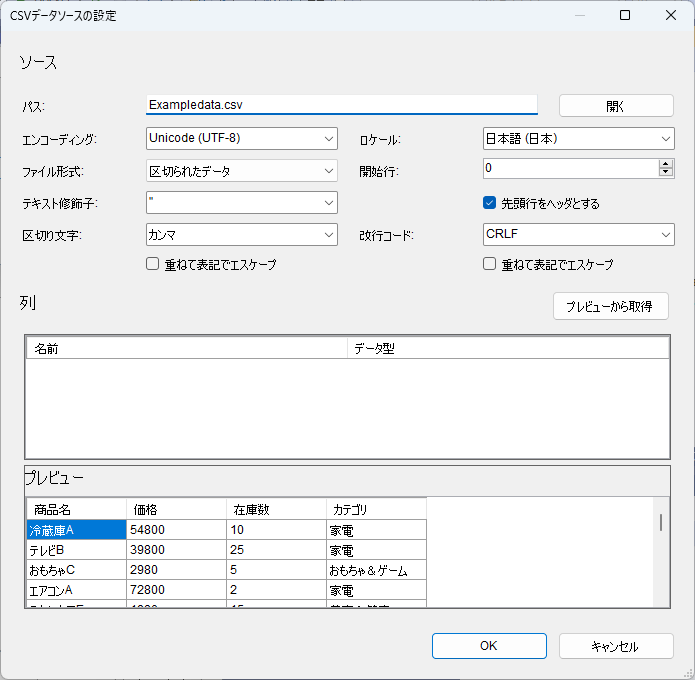
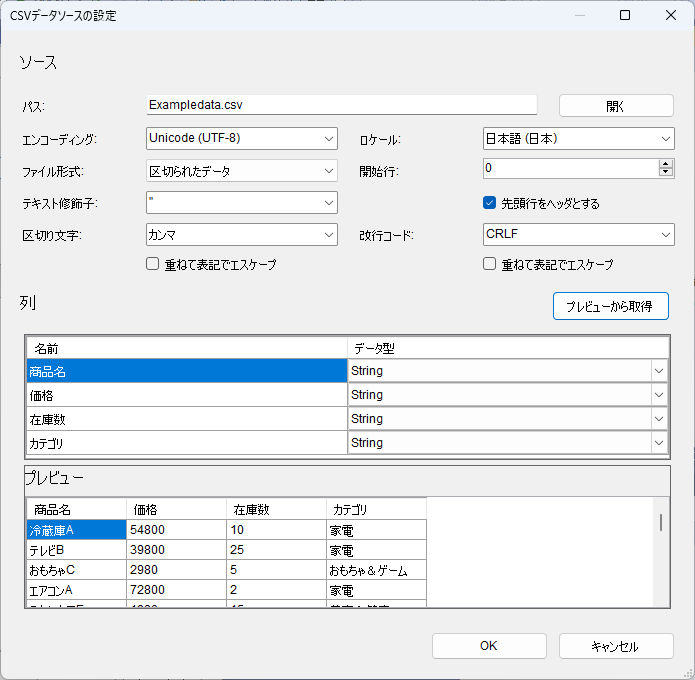
開いた[CSVデータソースの設定]の画面で、CSVファイルや文字コード、列などを選択します。まずは、[パス]の部分に「Exampledata.csv」と入力して、Reportsフォルダに置いた「Exampledata.csv」を開きます。すると次のように、プレビューが表示されます。
ここでは、相対パスで入力するのが重要です。絶対パスで入力すると、開発時にはうまく表示されても、ビルドして実行すると、CSVファイルが見つからないという旨のエラーが発生します。

[列]の部分に、このCSVファイルから取り出したい列名とデータ型を定義していきます。[プレビューから取得]をクリックすると、次のように、自動で取り込めます。

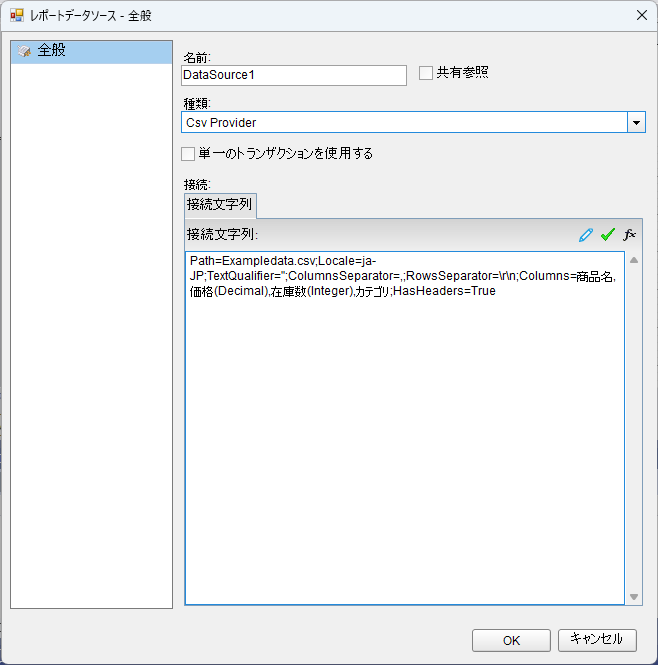
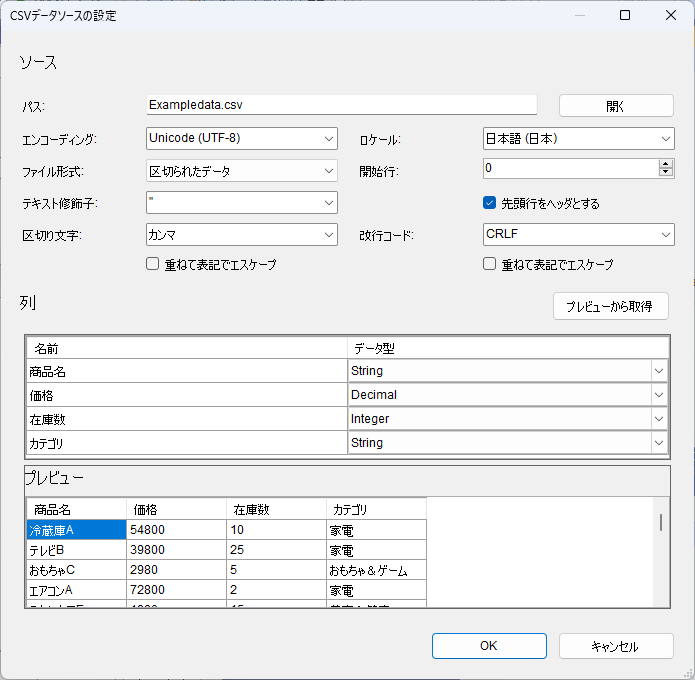
「価格」と「在庫数」は、String(文字列型)ではなく、数値型のほうがよいので、それぞれ「Decimal型」「Integer型」に変更し、[OK]をクリックします。

これで設定完了です。図19のように、設定した内容が[接続文字列]として構成されるので、[OK]をクリックします。