コンテナを使った帳票アプリ開発
ASP.NET Coreを用いた開発では、Dockerコンテナを使うケースが増えてきています。
コンテナは、すべてをひとつのパッケージとしてまとめられるため、ファイルパスの違い、ライブラリの不足、バージョンの違いなどで動かない問題を避けられます。今回は帳票を扱うため日本語フォントが必要となりますが、そうしたものもコンテナのなかに入れてしまえば、「フォントが違うために文字が表示されない」「字形が異なる」という問題を回避できます。
そして、「コンテナのベースイメージやライブラリ、フォントなどの付随ファイル」「開発したコード」「利用するデータ」をうまく分けて開発を進めれば、アップデートがしやすくなるメリットもあります。
最終的にデプロイする場面でも、コンテナをイメージ化することで、Azure App Serviceなどのコンテナ実行エンジンで、すぐに実行できるのもメリットです。
そこで本稿では、Dockerコンテナ(Linuxコンテナ)のASP.NET Core環境で、グレープシティのActiveReports for .NETを用いて、帳票を出力する方法を説明します。
ActiveReports for .NETの仕組み
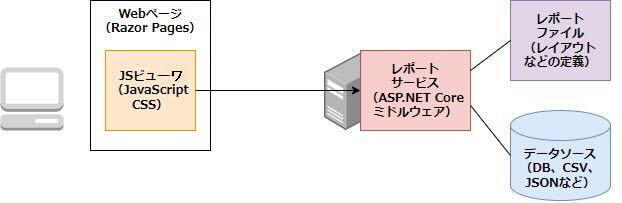
ActiveReports for .NETをASP.NET Core環境で使う場合、クライアント側の「JSビューワ」と呼ばれるJavaScriptのコンポーネントと、サーバー側でレポートを送信する「レポートサービス」で構成されます(※JSビューワはProfessionalエディション限定の機能です。Standardエディションを使用する場合はサーバーサイドで生成したレポートをPDFなどにエクスポートしてクライアントに配信するコードを独自で実装する必要があります)。
- JSビューワは、ページめくりや印刷などの機能をもつ、レポートのビューアです。
- レポートサービスは、帳票データを生成して送り出すサーバーサイドのプログラムです。データベースやCSV、JSONなどのデータを読み込み、あらかじめ定めたレポートファイルの定義に従って、それらを配置して、帳票を作ります。このプログラムは、「ASP.NET Coreミドルウェア」として構成されます。
ASP.NET Coreミドルウェアとは、要求と応答を処理する一連のパイブライン中に実行されるプログラムです(参考:https://learn.microsoft.com/ja-jp/aspnet/core/fundamentals/middleware/?view=aspnetcore-7.0)。

この構成から、私たちがActiveReports for .NETを使うためにやらなければならないことがわかります。
①レポートサービスを用意する
プロジェクトにActiveReports for .NETを組み込み、レポートサービスを構成します。
②データソースを構成する
帳票として出力したいデータを、データソースとして構成します。SQL Serverのようなデータベースでもよいですし、CSVファイルやJSONファイルでもかまいません。
③帳票フォーマットをレポートファイルとして作成する
②のデータを、どのように配置するのかをレポートファイルとして構成します。
④JSビューワを構成する
WebページにJSビューワのJavaScriptファイルやCSSファイルを組み込んで、レポートを表示できるようにします。
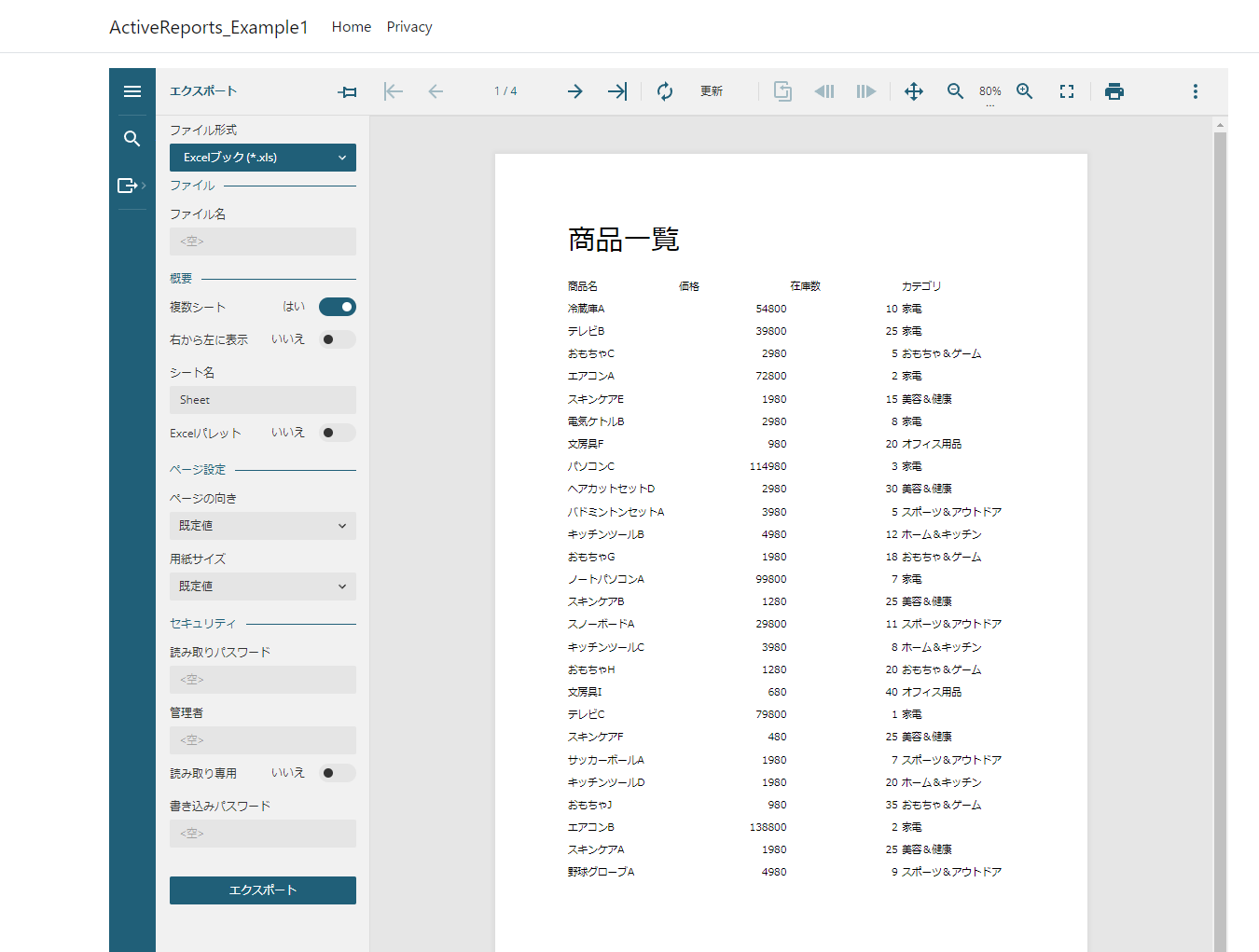
本稿で作成するActiveReports for .NETで作る帳票の例を、図2に示します。図2に示すように、ActiveReports for .NETは、帳票を表示したり印刷したりするだけでなく、ExcelやWord、PDF、CSV、JSON、XML、TIFF画像などにエクスポートする機能や、データの検索機能も持ち合わせています。

Visual Studioを使ったコンテナ開発
それでは、はじめていきます。まずは、Visual Studioを使ったコンテナ開発環境を整えていきます。以下では、[ASP.NET Core Webアプリ]のテンプレートでコンテナを作り、そこで開発を進めていきます。
Visual Studioを使ったコンテナ開発は、公式ドキュメントの「クイック スタート: Visual Studio での Docker」にまとめられているので、基本的には、これに従って操作します。
事前準備
準備として、Visual Studio 2022のほか、Docker Desktopのインストールが必要です。前もってインストールしておいてください。
Dockerコンテナサポートを有効にしたプロジェクトを作る
Docker Desktopのインストールが終わったら、次の手順で、Dockerコンテナサポートを有効にしたASP.NET Core Webアプリのプロジェクトを作ります。
【手順】Dockerコンテナサポートを有効にしたASP.NET Core Webアプリのプロジェクトを作る
[1]プロジェクトの新規作成
Visual Studioで、[新しいプロジェクトの作成]を選び、[ASP.NET Core Webアプリ]のテンプレートを使って、プロジェクトを作ります。
![図3 [ASP.NET Core Webアプリ]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/17488/fig03.png)
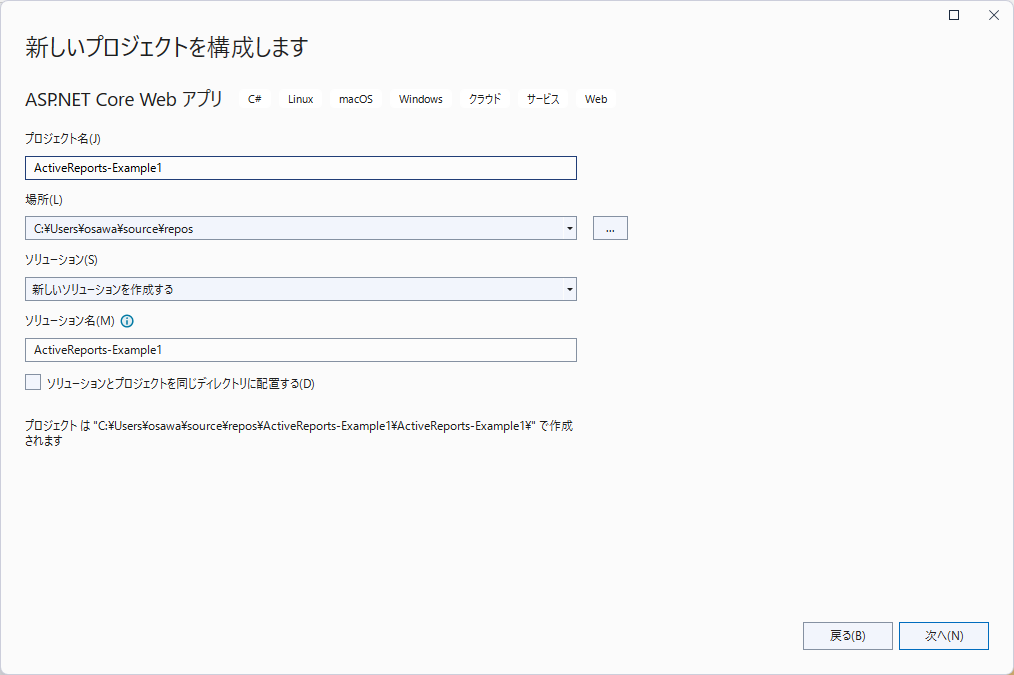
[2]プロジェクト名の設定
プロジェクト名を設定します。ここでは、「ActiveReports-Example1」とします。

[3]Dockerコンテナを有効にした.NET 6.0環境とする
フレームワークを選び、Dockerを有効にしてプロジェクトを作ります。「ActiveReports for .NET」が対応するのは「.NET 6.0」なので、これを選びます。
そして今回は、Dockerコンテナで開発したいので、[Dockerを有効にする]にチェックを付け、Docker OSとしては、[Linux]を選択します。HTTPSは有効にしても無効にしても、どちらでもよいですが、話を簡単にするため、ここでは、[HTTPS用の構成]のチェックは、外しておきます。
![図5 [.NET 6.0]を選び、Dockerを有効にする](http://cz-cdn.shoeisha.jp/static/images/article/17488/fig05.png)
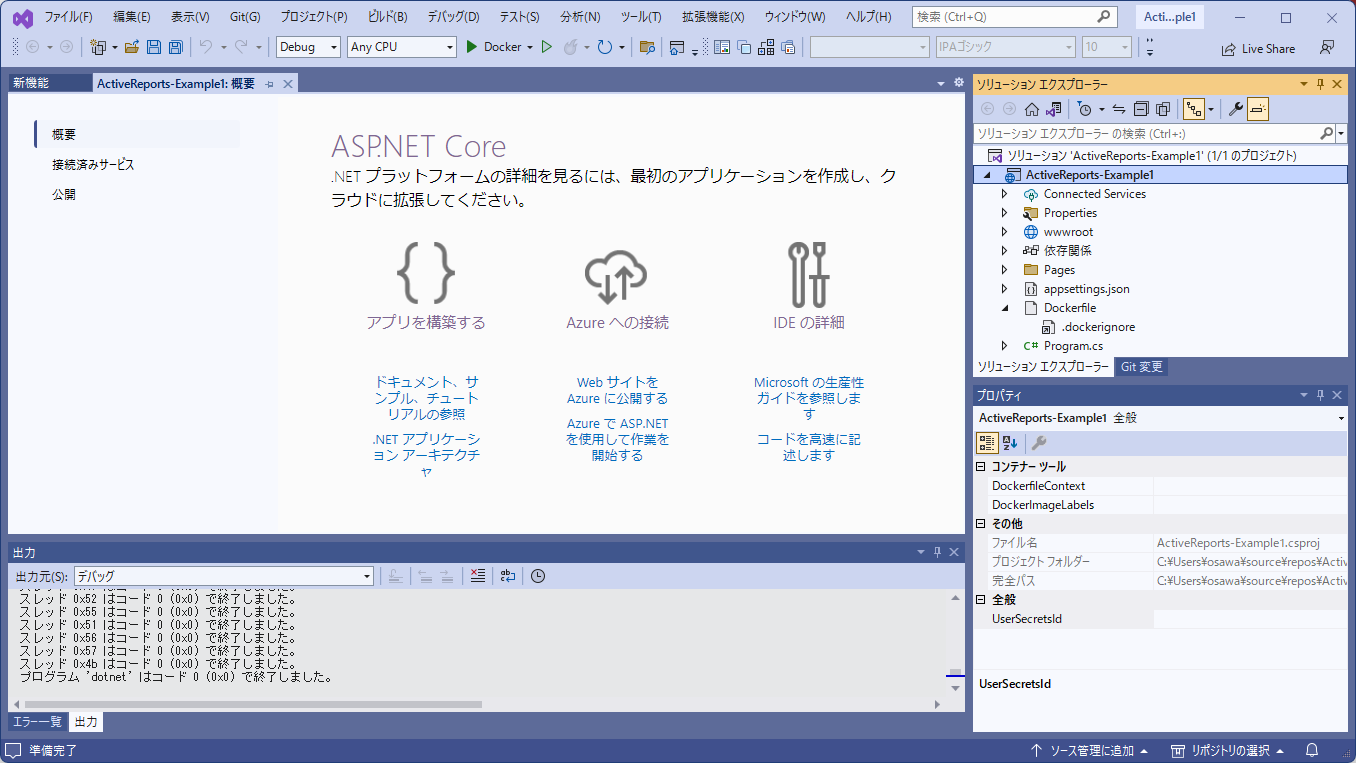
以上の操作をすると、プロジェクトが作られます。このとき、Dockerコンテナを構成するDockerfileも作られます。実行すれば、そのDockerfileを元にコンテナが自動で起動します。実際に、実行ボタン([▶]ボタン)をクリックすれば、ビルドされコンテナが作られます。そしてブラウザが起動して、デフォルトのWelcomeページが表示されます。
接続先のURLは、「http://localhost:49166/」のように、ランダムなポート番号が付けられたURLとなります。このポート番号はDockerコンテナが起動されるときに決まるもので、Docker Desktopの画面で確認できます。