コンテナを使った帳票アプリ開発
ASP.NET Coreを用いた開発では、Dockerコンテナを使うケースが増えてきています。
コンテナは、すべてをひとつのパッケージとしてまとめられるため、ファイルパスの違い、ライブラリの不足、バージョンの違いなどで動かない問題を避けられます。今回は帳票を扱うため日本語フォントが必要となりますが、そうしたものもコンテナのなかに入れてしまえば、「フォントが違うために文字が表示されない」「字形が異なる」という問題を回避できます。
そして、「コンテナのベースイメージやライブラリ、フォントなどの付随ファイル」「開発したコード」「利用するデータ」をうまく分けて開発を進めれば、アップデートがしやすくなるメリットもあります。
最終的にデプロイする場面でも、コンテナをイメージ化することで、Azure App Serviceなどのコンテナ実行エンジンで、すぐに実行できるのもメリットです。
そこで本稿では、Dockerコンテナ(Linuxコンテナ)のASP.NET Core環境で、グレープシティのActiveReports for .NETを用いて、帳票を出力する方法を説明します。
ActiveReports for .NETの仕組み
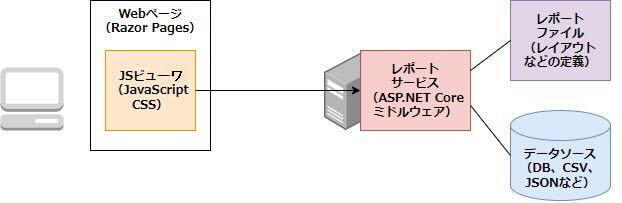
ActiveReports for .NETをASP.NET Core環境で使う場合、クライアント側の「JSビューワ」と呼ばれるJavaScriptのコンポーネントと、サーバー側でレポートを送信する「レポートサービス」で構成されます(※JSビューワはProfessionalエディション限定の機能です。Standardエディションを使用する場合はサーバーサイドで生成したレポートをPDFなどにエクスポートしてクライアントに配信するコードを独自で実装する必要があります)。
- JSビューワは、ページめくりや印刷などの機能をもつ、レポートのビューアです。
- レポートサービスは、帳票データを生成して送り出すサーバーサイドのプログラムです。データベースやCSV、JSONなどのデータを読み込み、あらかじめ定めたレポートファイルの定義に従って、それらを配置して、帳票を作ります。このプログラムは、「ASP.NET Coreミドルウェア」として構成されます。
ASP.NET Coreミドルウェアとは、要求と応答を処理する一連のパイブライン中に実行されるプログラムです(参考:https://learn.microsoft.com/ja-jp/aspnet/core/fundamentals/middleware/?view=aspnetcore-7.0)。

この構成から、私たちがActiveReports for .NETを使うためにやらなければならないことがわかります。
①レポートサービスを用意する
プロジェクトにActiveReports for .NETを組み込み、レポートサービスを構成します。
②データソースを構成する
帳票として出力したいデータを、データソースとして構成します。SQL Serverのようなデータベースでもよいですし、CSVファイルやJSONファイルでもかまいません。
③帳票フォーマットをレポートファイルとして作成する
②のデータを、どのように配置するのかをレポートファイルとして構成します。
④JSビューワを構成する
WebページにJSビューワのJavaScriptファイルやCSSファイルを組み込んで、レポートを表示できるようにします。
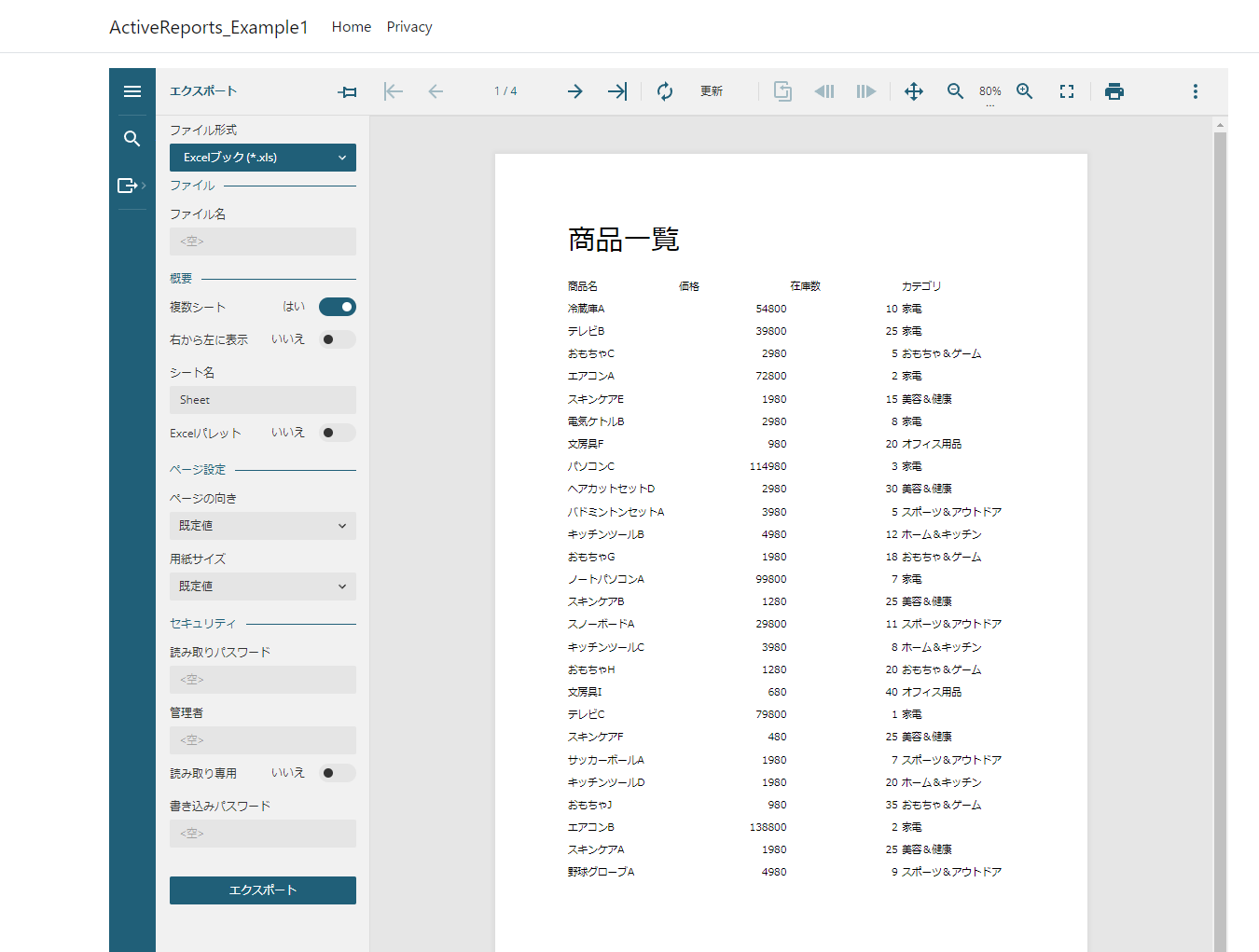
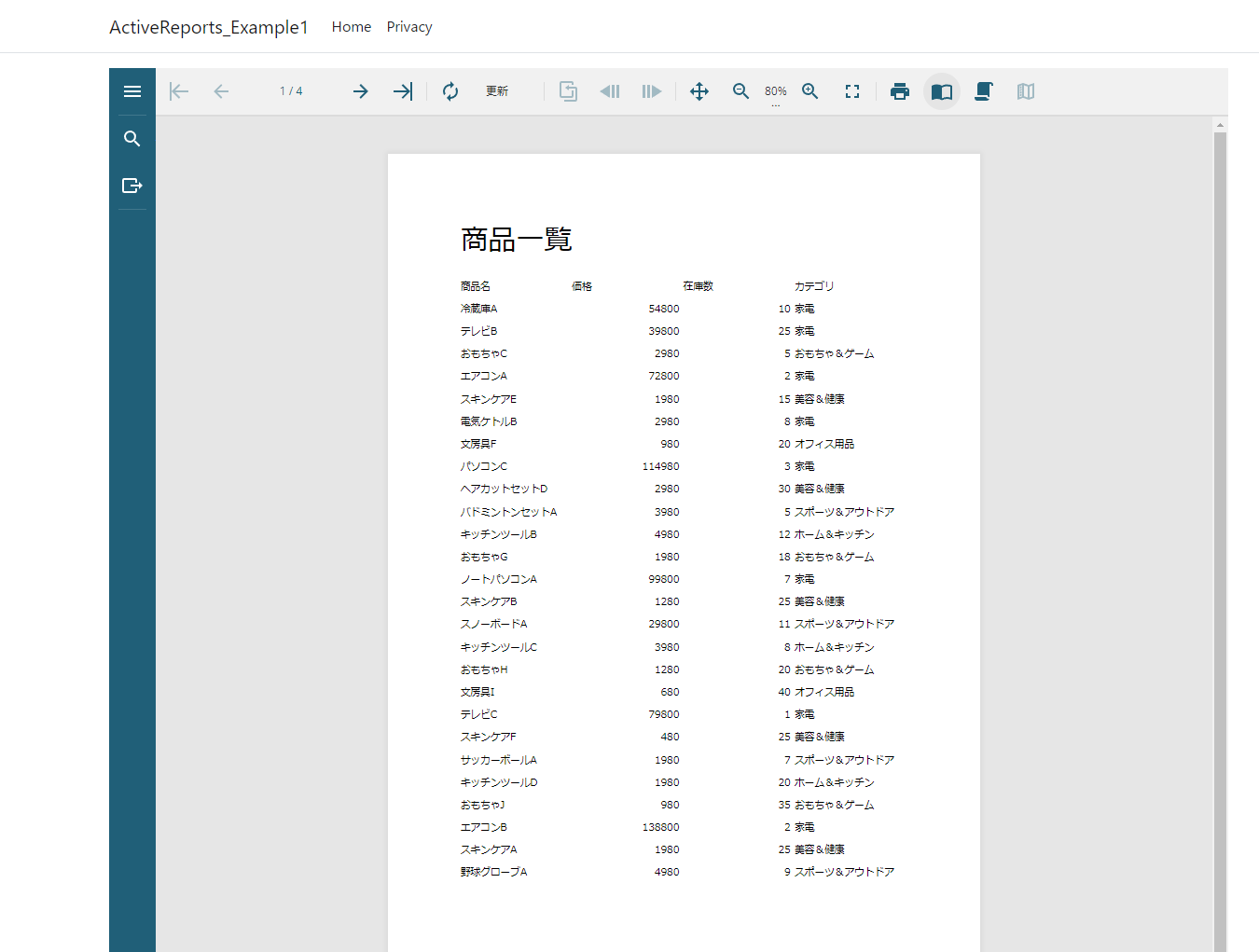
本稿で作成するActiveReports for .NETで作る帳票の例を、図2に示します。図2に示すように、ActiveReports for .NETは、帳票を表示したり印刷したりするだけでなく、ExcelやWord、PDF、CSV、JSON、XML、TIFF画像などにエクスポートする機能や、データの検索機能も持ち合わせています。

Visual Studioを使ったコンテナ開発
それでは、はじめていきます。まずは、Visual Studioを使ったコンテナ開発環境を整えていきます。以下では、[ASP.NET Core Webアプリ]のテンプレートでコンテナを作り、そこで開発を進めていきます。
Visual Studioを使ったコンテナ開発は、公式ドキュメントの「クイック スタート: Visual Studio での Docker」にまとめられているので、基本的には、これに従って操作します。
事前準備
準備として、Visual Studio 2022のほか、Docker Desktopのインストールが必要です。前もってインストールしておいてください。
Dockerコンテナサポートを有効にしたプロジェクトを作る
Docker Desktopのインストールが終わったら、次の手順で、Dockerコンテナサポートを有効にしたASP.NET Core Webアプリのプロジェクトを作ります。
【手順】Dockerコンテナサポートを有効にしたASP.NET Core Webアプリのプロジェクトを作る
[1]プロジェクトの新規作成
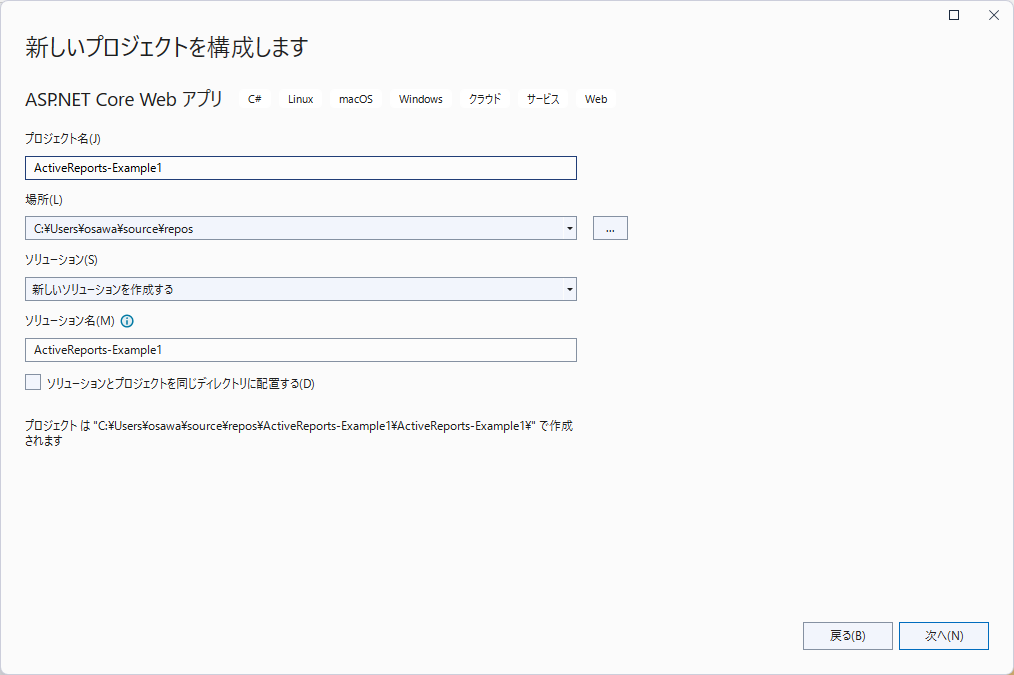
Visual Studioで、[新しいプロジェクトの作成]を選び、[ASP.NET Core Webアプリ]のテンプレートを使って、プロジェクトを作ります。
![図3 [ASP.NET Core Webアプリ]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/17488/fig03.png)
[2]プロジェクト名の設定
プロジェクト名を設定します。ここでは、「ActiveReports-Example1」とします。

[3]Dockerコンテナを有効にした.NET 6.0環境とする
フレームワークを選び、Dockerを有効にしてプロジェクトを作ります。「ActiveReports for .NET」が対応するのは「.NET 6.0」なので、これを選びます。
そして今回は、Dockerコンテナで開発したいので、[Dockerを有効にする]にチェックを付け、Docker OSとしては、[Linux]を選択します。HTTPSは有効にしても無効にしても、どちらでもよいですが、話を簡単にするため、ここでは、[HTTPS用の構成]のチェックは、外しておきます。
![図5 [.NET 6.0]を選び、Dockerを有効にする](http://cz-cdn.shoeisha.jp/static/images/article/17488/fig05.png)
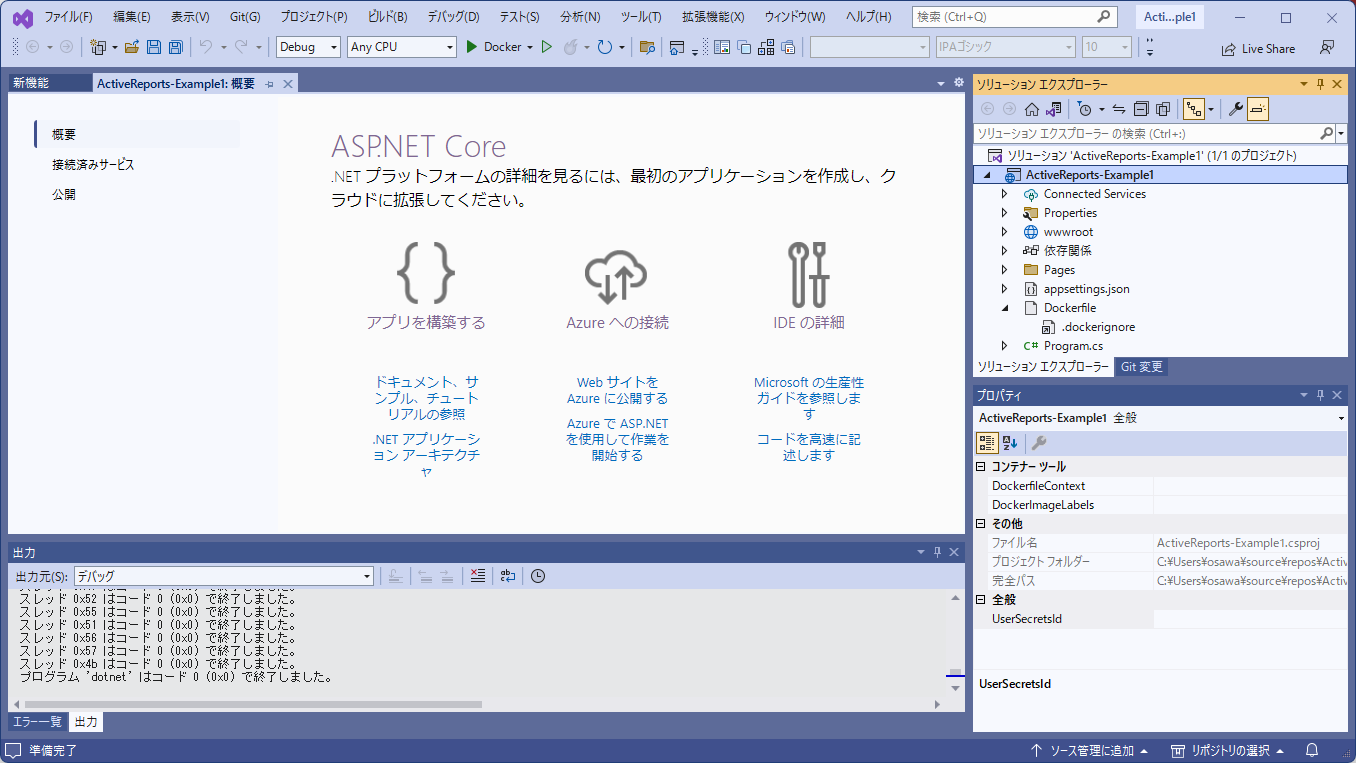
以上の操作をすると、プロジェクトが作られます。このとき、Dockerコンテナを構成するDockerfileも作られます。実行すれば、そのDockerfileを元にコンテナが自動で起動します。実際に、実行ボタン([▶]ボタン)をクリックすれば、ビルドされコンテナが作られます。そしてブラウザが起動して、デフォルトのWelcomeページが表示されます。
接続先のURLは、「http://localhost:49166/」のように、ランダムなポート番号が付けられたURLとなります。このポート番号はDockerコンテナが起動されるときに決まるもので、Docker Desktopの画面で確認できます。


ActiveReports for .NETをインストールする
ASP.NET Coreプロジェクトの基本的な準備ができたら、次に、ActiveReports for .NETを構成していきます。
ActiveReports for .NETの入手とインストール
ActiveReports for .NETは、グレープシティ社のWebページから購入、もしくはトライアル版を入手できます。ActiveReportsのインストーラを入手したら、実行してインストールします。

ActiveReports for .NETの組み込み
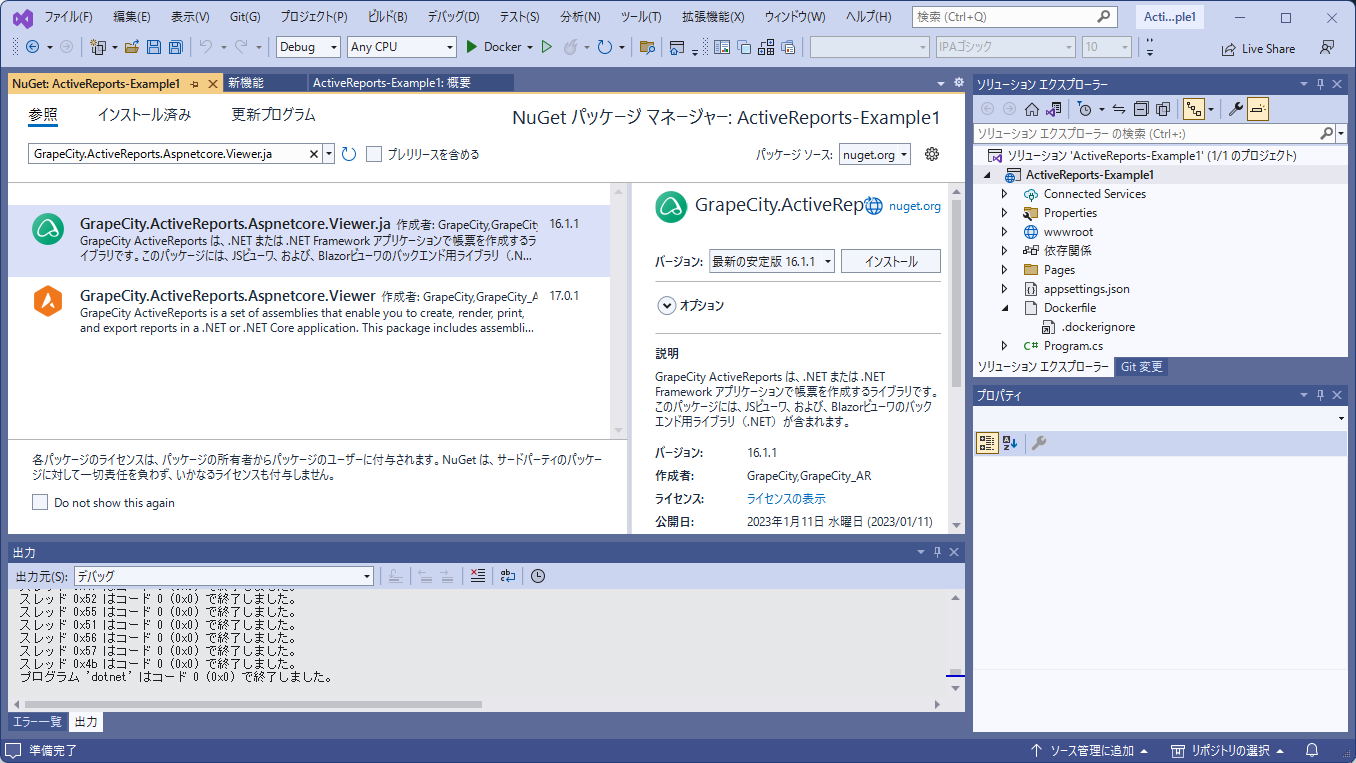
ActiveReports for .NETを、プロジェクトに組み込みます。「NuGetパッケージマネージャ」から操作します。まず、[ソリューションエクスプローラ]で、プロジェクトを右クリックし、[NuGetパッケージの管理]を選択します。
NuGetパッケージマネージャが起動したら、「GrapeCity.ActiveReports.Aspnetcore.Viewer.ja」を検索してインストールします。

レポートサービスの組み込み
以上で、ActiveReports for .NETの準備ができました。次に、ASP.NET Coreミドルウェアとして、レポートサービスを組み込みます。そのためには、Program.csをリスト1のように変更します。変更点は、2カ所あります。
- ①冒頭にusingでActiveReports for .NETのコンポーネントを読み込む
- ②app.UsingReportingを実行して、レポートサービスを組み込む
②の処理では、UseFileStoreメソッドを使って、レポートファイルを置く場所を指定します。ここでは「Path.Combine(app.Environment.ContentRootPath + "Reports")」として、コンテンツルート(プロジェクトのフォルダ)の下のReportsフォルダとしました。以降では、このフォルダにレポートファイルを作っていきます。
// ①ActiveReports for .NETのコンポーネントを読み込む
using GrapeCity.ActiveReports.Aspnetcore.Viewer;
// ①ここまで
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
}
app.UseStaticFiles();
// ②レポートサービスを組み込む
app.UseReporting(settings =>
{
settings.UseFileStore(new System.IO.DirectoryInfo(Path.Combine(app.Environment.ContentRootPath + "Reports")));
settings.UseCompression = true;
});
// ②ここまで
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
レポートファイルの作成とデータソースの設定
ここまでの操作で、コンテンツルート配下のReportsフォルダにレポートファイルを置けば、クライアント側から、そのレポートを参照できるようになります。
レポートファイルの作成
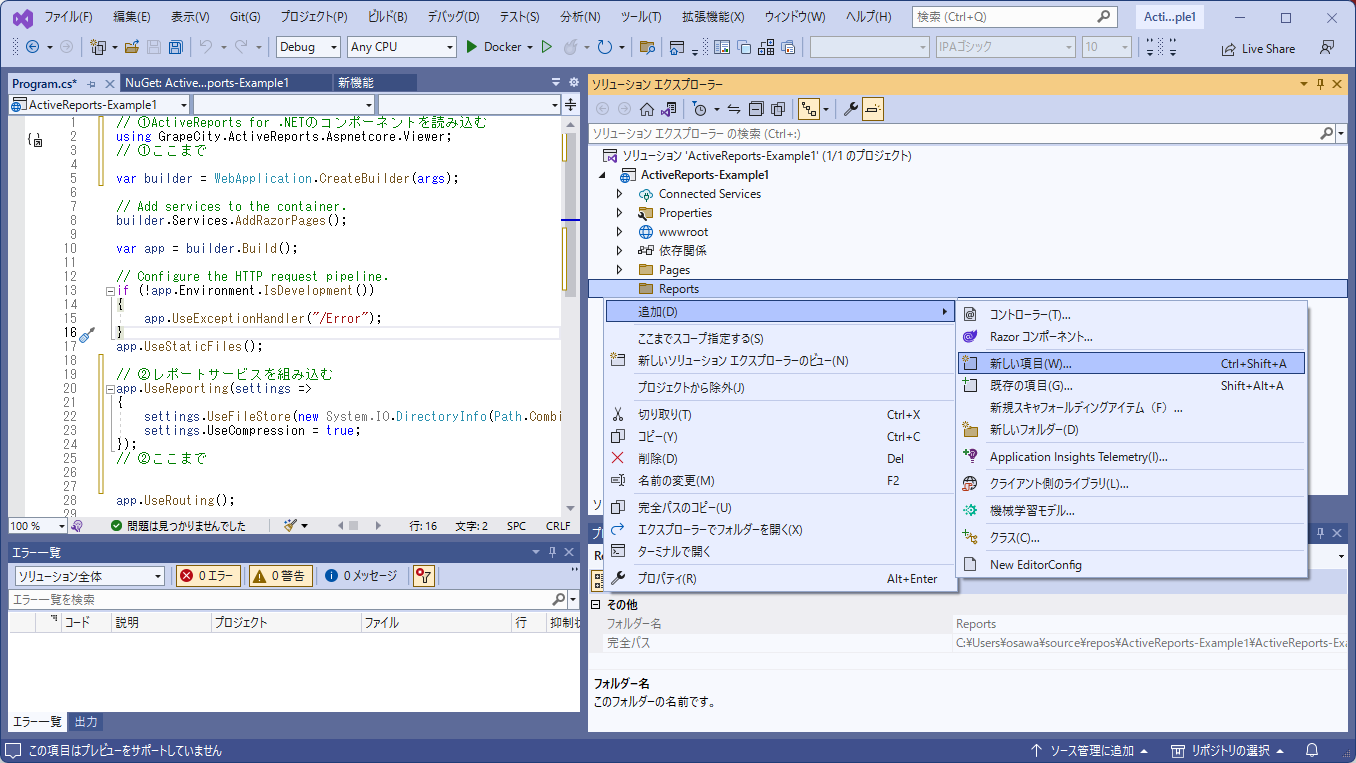
まずは、ソリューションエクスプローラでコンテンツルート(プロジェクトのフォルダ)の配下に、Reportsフォルダを作ります。そしてそのフォルダを右クリックし、[追加]―[新しい項目]をクリックします。

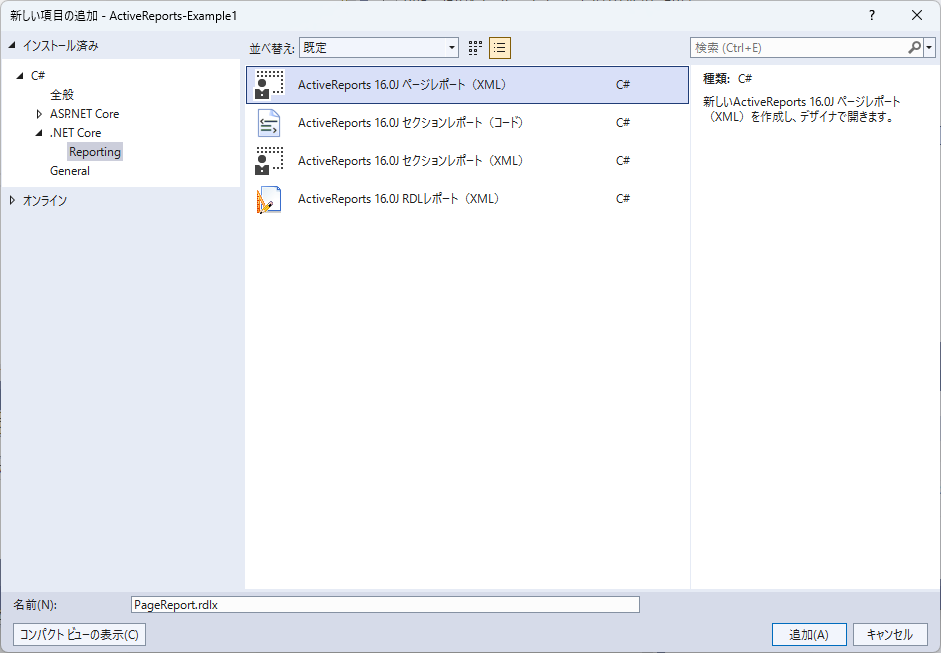
ActiveReports for .NETがインストール済みであれば、[.NET Core]―[Reporting]から、ActiveReportsの各種レポートファイルを作成できます。次の4種類があります。
ページレポート(XML)
ページ単位でレイアウトする方式です。デザイナ画面上で、表示したい要素をコントロールとして配置することでレイアウトを設計します。配列やテーブルなどデータ数に応じて行数が変わるときは、そこにTableコントロールやListコントロールなどのデータ領域を配置しておきます。設計時のときと同じ場所に表示されるため、あらかじめ決まった場所・決まった寸法で出力したいときに適します。
セクションレポート(XML)
帳票の上部のヘッダー、下部のヘッダー、そして中央の詳細の部分からなり、詳細の部分には、配列やテーブルなどが展開され、必要に応じて改ページしながら構成される形式です。データに応じて、適宜、改ページしたい帳票を作りたいときに適します。
セクションレポート(コード)
セクションレポート(XML)と同じレイアウト構成の形式ですが、レイアウト情報をテキスト(XML形式)ではなく、.NETのクラスとして記述する形式です。
RDLレポート
レイアウト時に、用紙のサイズを固定しない方式です。ユーザーが選んだ用紙に応じて、「1枚にすべてを入れる」(縮小して全データを1枚に納める)「特定の幅にすべてを入れる」(レシートなど幅は一定だが長さは任意でよい用紙に印刷する)など、可変レイアウトの帳票を作れます。
今回は、「ページレポート」を作ります。ファイル名は任意でよいですが、ここでは「PageReport.rdlx」として作成します。

作成すると、デザイナ画面が表示され、データソースを尋ねられます。ActiveReports for .NETは、SQL ServerやODBC、OleDBなどのデータベース接続のほか、CSV形式やJSON形式データをデータソースとして扱うことができます。
帳票に表示するデータは、このあとすぐに作るので、いったん[キャンセル]をクリックして、データソースの設定をキャンセルしておいてください。

データソースの準備
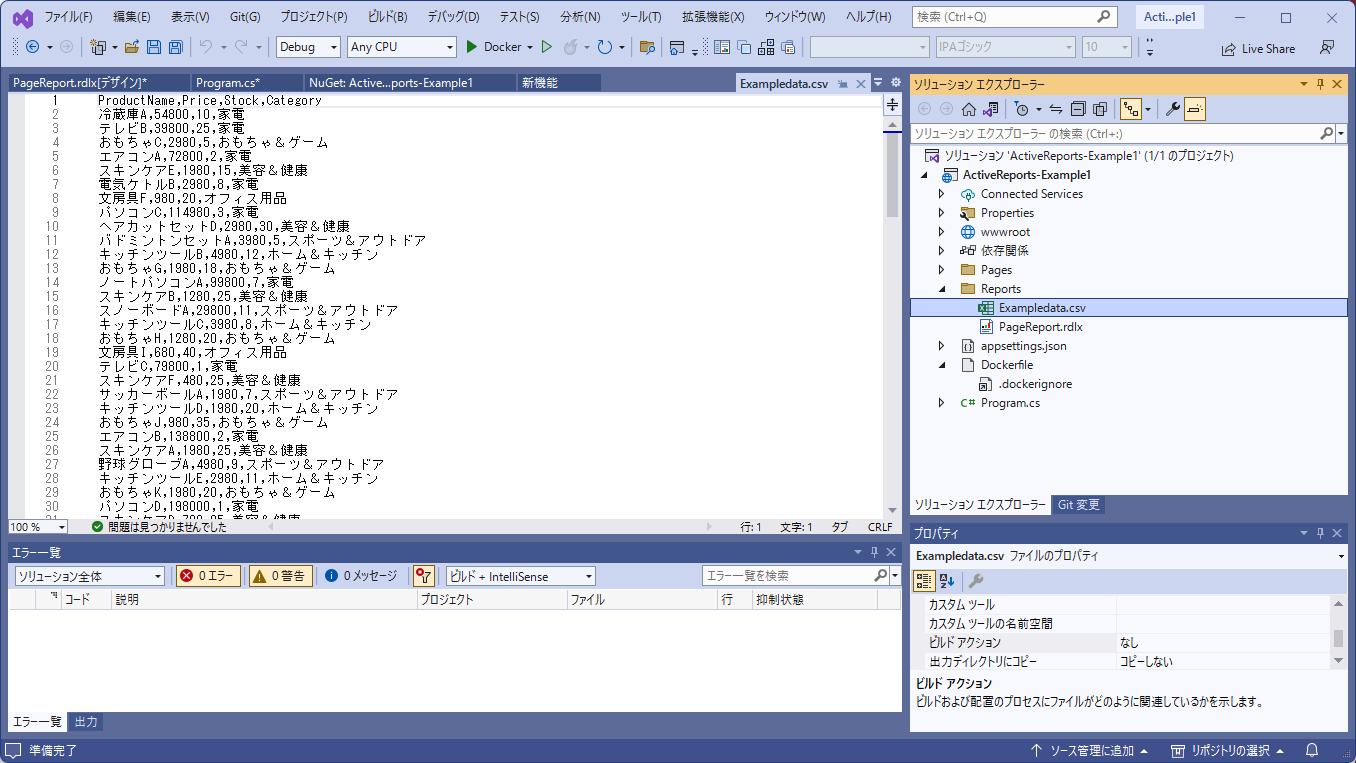
ひとまずキャンセルしたところで、このレポートで出力するデータを用意しましょう。ここでは、次のようなCSVデータを用意することにします。このデータは、サンプルファイルからダウンロードできます。文字コードは「UTF-8」、改行コードは「CRLF」としています。
商品名,価格,在庫数,カテゴリ 冷蔵庫A,54800,10,家電 テレビB,39800,25,家電 おもちゃC,2980,5,おもちゃ&ゲーム エアコンA,72800,2,家電 スキンケアE,1980,15,美容&健康 ・・・以下略・・・
このファイルをExampledata.csvとして、Reportsフォルダの下に配置します。

ChatGPTによるCSV生成
今回のサンプルCSVデータは、いま流行の「ChatGPT」で生成しました。筆者の環境では、「CSV区切りの製品データを50件作ってください」とChatGPTに聞くと、次のように50件の英語のCSVデータが作られました。
以下に、ランダムに生成された50件のCSV区切りの製品データを示します。各製品には、製品名、価格、在庫数、およびカテゴリが含まれています。 Product Name,Price,Inventory,Category Product 1,24.99,10,Electronics Product 2,9.99,25,Home & Kitchen Product 3,49.99,5,Toys & Games ・・・略・・・
続いて「日本語でお願いします」と聞くと、翻訳されたものが出てきました。
以下に、ランダムに生成された50件のCSV区切りの製品データを日本語で示します。各製品には、製品名、価格、在庫数、およびカテゴリが含まれています。 商品名,価格,在庫数,カテゴリ 商品1,1980,10,家電 商品2,980,25,ホーム&キッチン 商品3,4980,5,おもちゃ&ゲーム ・・・略・・・
続いて、「商品を冷蔵庫、テレビ、エアコンなどの具体的な商品名にしてください」のように聞くことで、「商品1」「商品2」などが「冷蔵庫」や「テレビ」など、具体的な商品名になりました。
商品名,価格,在庫数,カテゴリ 冷蔵庫A,54800,10,家電 テレビB,39800,25,家電 おもちゃC,2980,5,おもちゃ&ゲーム エアコンA,72800,2,家電 スキンケアE,1980,15,美容&健康 ・・・略・・・
データソースの設定
次にこのCSVファイルを、レポートのデータソースとして設定します。レポートは、「レポートエクスプローラ」から操作・設定します。[表示]メニューから[その他のウィンドウ]―[ActiveReports 16.0J レポートエクスプローラ]を選択すると、レポートエクスプローラを開けます。
レポートエクスプローラを開いたら、[データソース]を右クリックし、[データソースの追加]を選択します。
![図14 [データソースの追加]を選択する](http://cz-cdn.shoeisha.jp/static/images/article/17488/fig14.png)
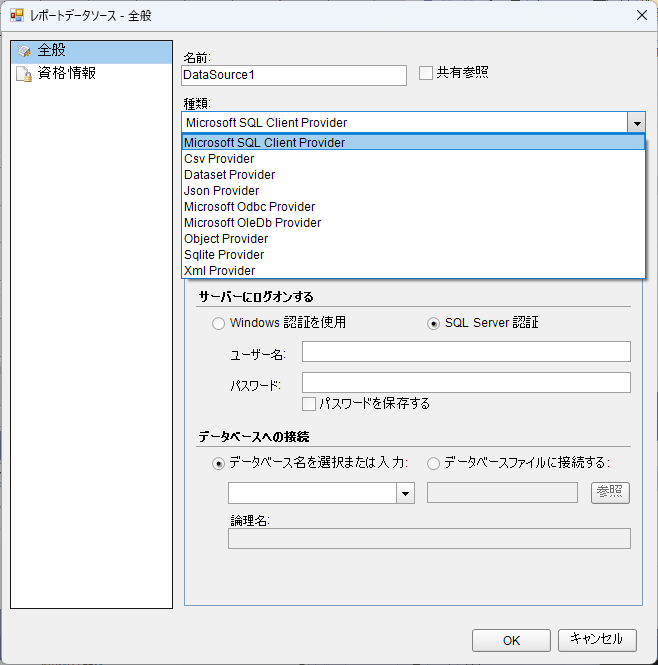
すると、先ほどキャンセルした画面が表示されるので、[種類]として[Csv Provider]を選択します。そして[接続文字列]の右側の鉛筆のアイコンをクリックします。
![図15 [Csv Provider]を選択する](http://cz-cdn.shoeisha.jp/static/images/article/17488/fig15.png)
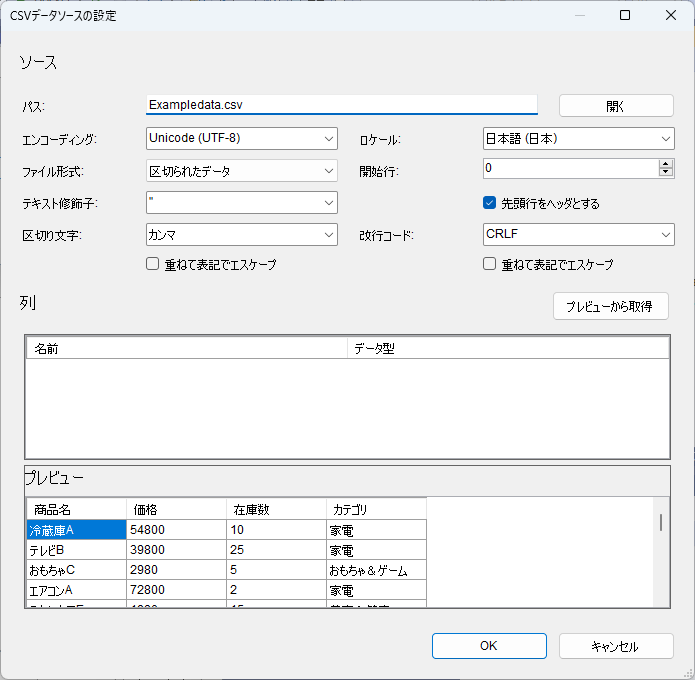
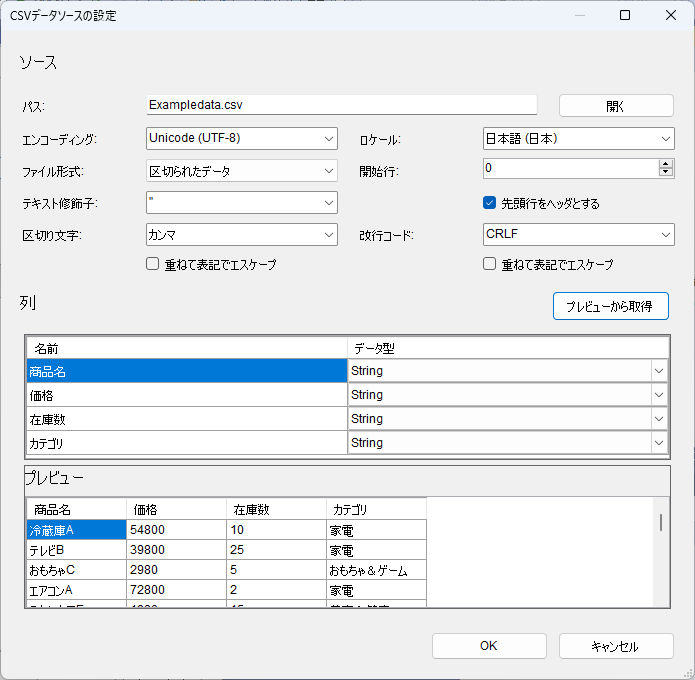
開いた[CSVデータソースの設定]の画面で、CSVファイルや文字コード、列などを選択します。まずは、[パス]の部分に「Exampledata.csv」と入力して、Reportsフォルダに置いた「Exampledata.csv」を開きます。すると次のように、プレビューが表示されます。
ここでは、相対パスで入力するのが重要です。絶対パスで入力すると、開発時にはうまく表示されても、ビルドして実行すると、CSVファイルが見つからないという旨のエラーが発生します。

[列]の部分に、このCSVファイルから取り出したい列名とデータ型を定義していきます。[プレビューから取得]をクリックすると、次のように、自動で取り込めます。

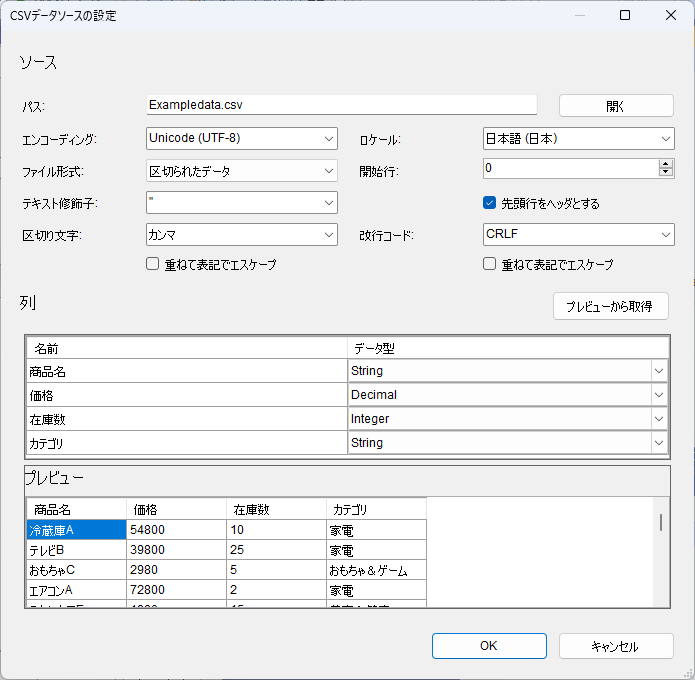
「価格」と「在庫数」は、String(文字列型)ではなく、数値型のほうがよいので、それぞれ「Decimal型」「Integer型」に変更し、[OK]をクリックします。

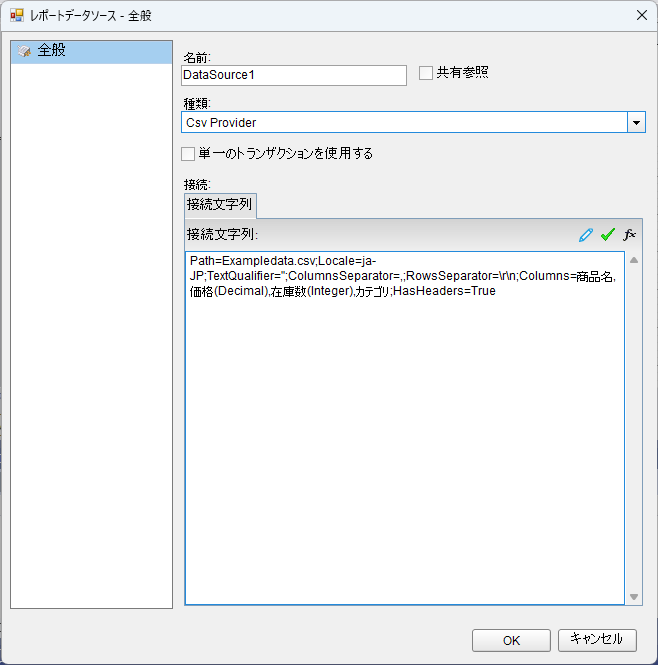
これで設定完了です。図19のように、設定した内容が[接続文字列]として構成されるので、[OK]をクリックします。

レポートをデザインする
これでデータの準備が整いました。次に、レポートをデザインしていきます。
デザイナ画面とページの設定
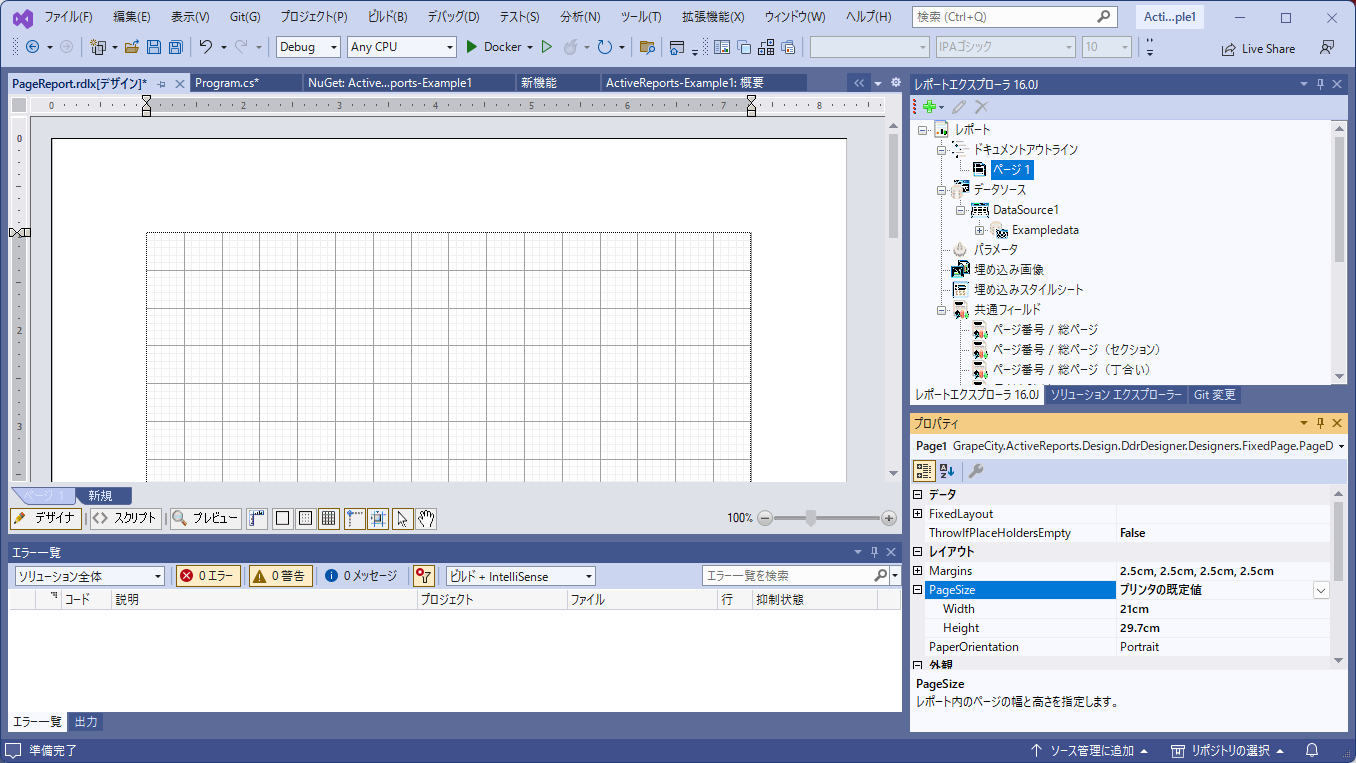
レポートは、デザイナ画面で作成します。ページレポートの場合、ページ単位で作成します。作成直後は[ページ1]というページがすでにできているので、ここでデザインしていきます。
ページは、デザイナ左下にタブとして表示されており、ここから切り替えられるほか、レポートエクスプローラの[ドキュメントアウトライン]の下からも切り替えられます。
[ドキュメントアウトライン]で[ページ1]を選択した状態で[プロパティ]を確認すると、「マージン(Margins)」や「用紙サイズ(PageSize)」の設定があるのがわかります。これらは、適宜調整できますが、ここではとくに設定変更しないことにします。

フォントの構成と検討
以下、このデザイナ画面で、ラベルをはじめとした各種コントロールを配置して、レポートを設計していくのですが、ここでひとつ注意点があります。それは、フォントです。
今回は、Linuxコンテナ上で実行することを想定しています。そのため、そのコンテナにインストールされているフォントでなければ、正しく表示できません。つまり、Linuxコンテナで利用可能なフォントを使って、レポートを設計しなければなりません。
Linuxで利用できるフォント
では、Linuxコンテナで使えるフォントとは、どのようなフォントでしょうか?原理的には、コンテナにインストールしさえすれば、(ライセンスに違反しない限り)どのようなフォントでも使えますが、ここではIPAが配布している「IPAゴシック」を使うことにします。その理由は、Linuxコンテナからインストールしやすいからです。
ASP.NET Core RuntimeのDockerイメージは、いくつかの種類がありますが、本稿のように[ASP.NET Core Webアプリ]のテンプレートで、「.NET 6.0のLinuxコンテナ」としてプロジェクトを作成した場合、「mcr.microsoft.com/dotnet/aspnet:6.0」というイメージが使われます。このイメージは、Debian 11をベースとしたものです。
ですから、このLinuxコンテナで実行する場合を考えると、「レポート設計する環境のWindows」でも「実行環境のDebian 11」でも、どちらでも利用しやすいフォントが望ましいです。そうした理由から、ここでは「IPAフォント」を使います。
Debianにおいて、パッケージとしてインストール可能なフォントの一覧は、こちらで確認できます。
IPAフォントのインストール
IPAフォントをダウンロードして、Visual Studio 2022を動かしているWindows PCにインストールしておいてください。Linuxコンテナにインストールする方法については、あとで説明します。
実際には、IPAフォントをインストールしておかなくてもデザインできます。なぜなら、デザイナでは、インストールされていないフォントも選べるからです。しかしフォントをインストールしていないときは、別の代替フォントで表示されるため、デザイン時と実際の印刷するときとで、レイアウトがズレる可能性があります。
ASP.NET Core WebアプリのDockerイメージ
本文中では、Dockerイメージが「mcr.microsoft.com/dotnet/aspnet:6.0」であると説明していますが、これは、生成されたDockerfileの下記の内容からわかります。
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base WORKDIR /app EXPOSE 80
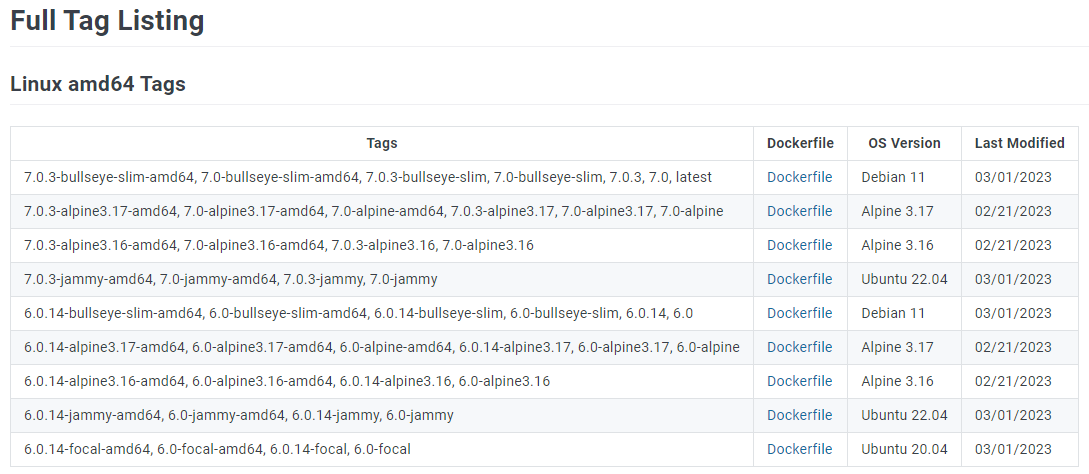
このイメージの情報は、「https://hub.docker.com/_/microsoft-dotnet-aspnet」で参照できます。このページを見ると、図21のようにベースとなるOSの一覧が記述されています。ここから、Debian 11ベースであるとわかります。

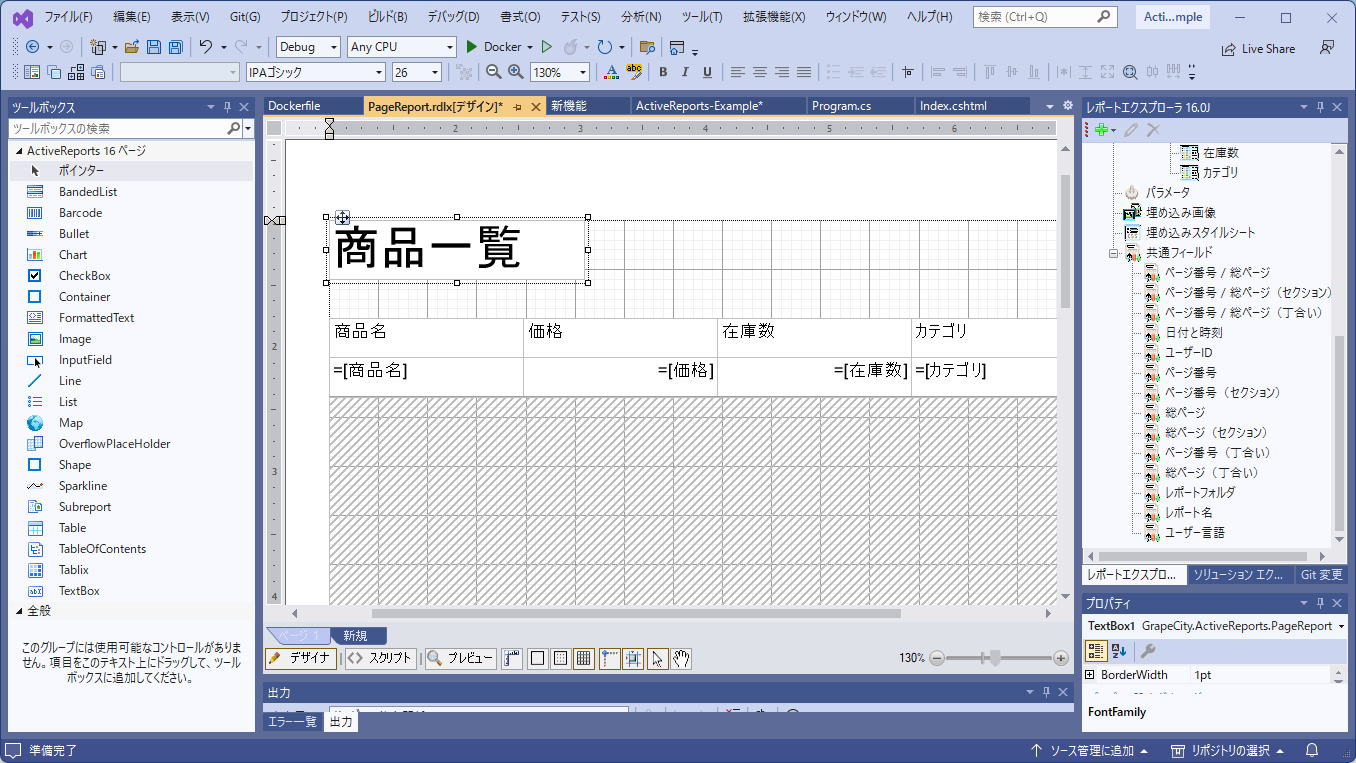
見出しなどのラベルを設定する
さてフォントの話で少し脱線しましたが、IPAフォントをインストールしたものとして、レポートのデザインに話を戻します。まずは、見出しとなるラベルを配置してみましょう。
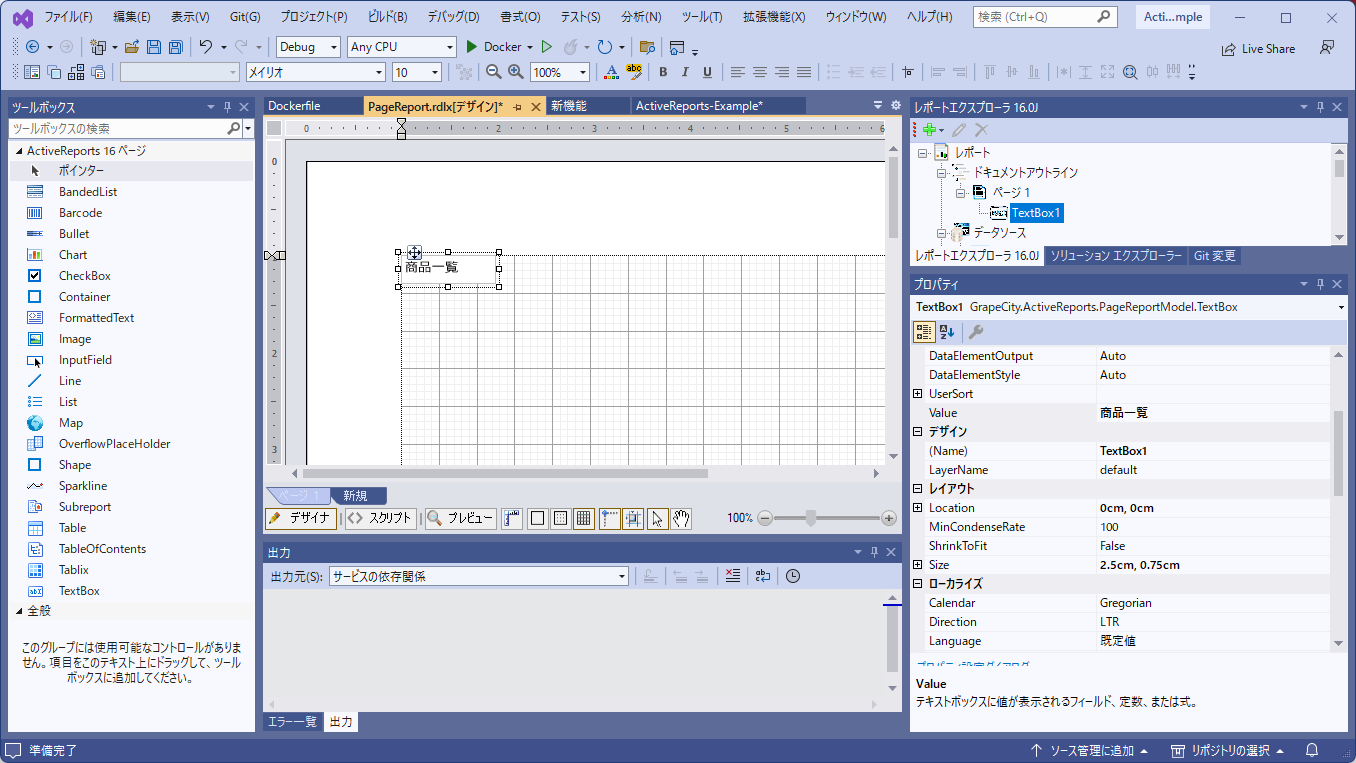
レポートに配置できるコンポーネントは、[ツールボックス]にあります。テキストを配置するため、[TextBox]をドラッグ&ドロップして配置します。
![図22 [TextBox]をドラッグ&ドロップして配置する](http://cz-cdn.shoeisha.jp/static/images/article/17488/fig22.png)
配置したら、プロパティから、「表示する文字」と「フォント」を設定します。
[1]表示する文字
表示する文字は、「ダブルクリックして編集可能にして直接入力する」もしくは「Valueプロパティ」に設定します。ここでは「商品一覧」としました。

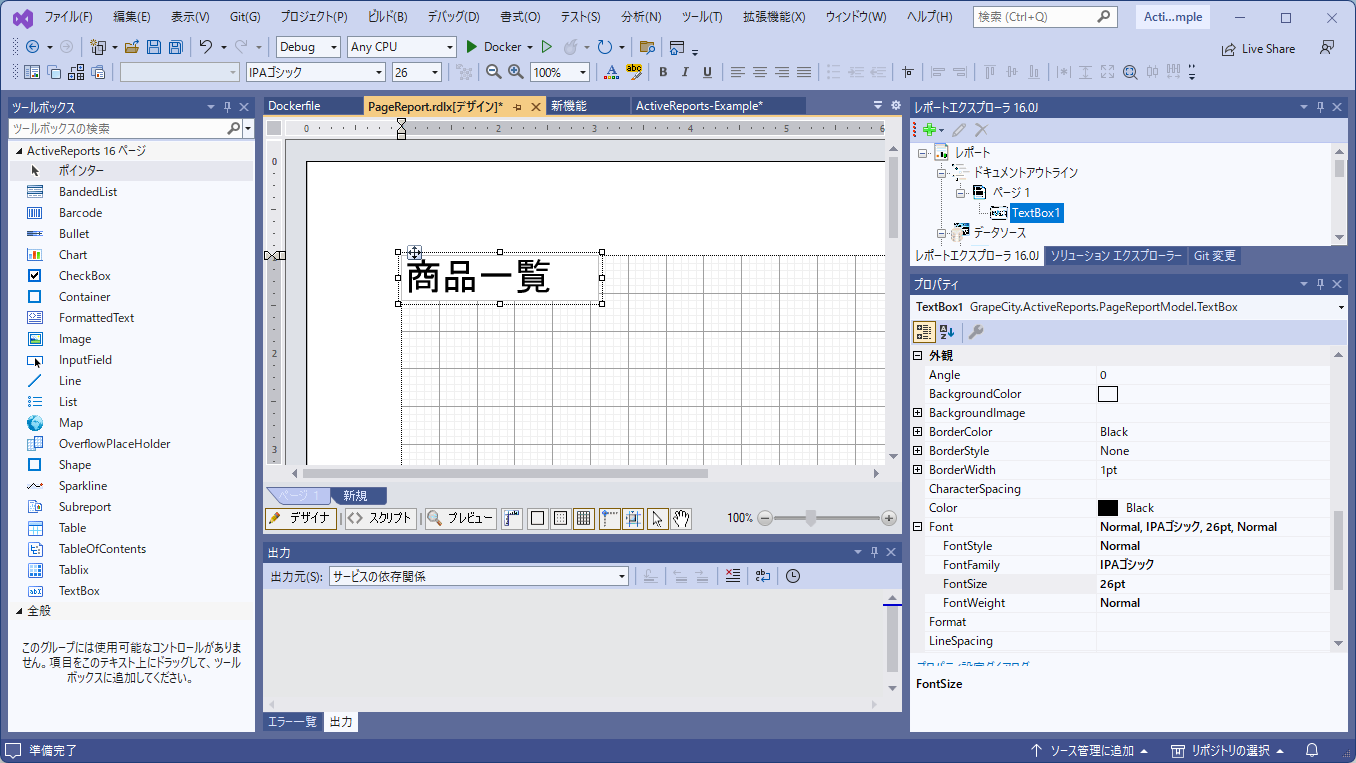
[2]フォント
フォントは、Fontプロパティに設定します。先に説明したように、ここではLinuxコンテナで利用可能なフォントを選びます。ここでは「IPAゴシック」を選びます。サイズも少し大きめに設定しました。

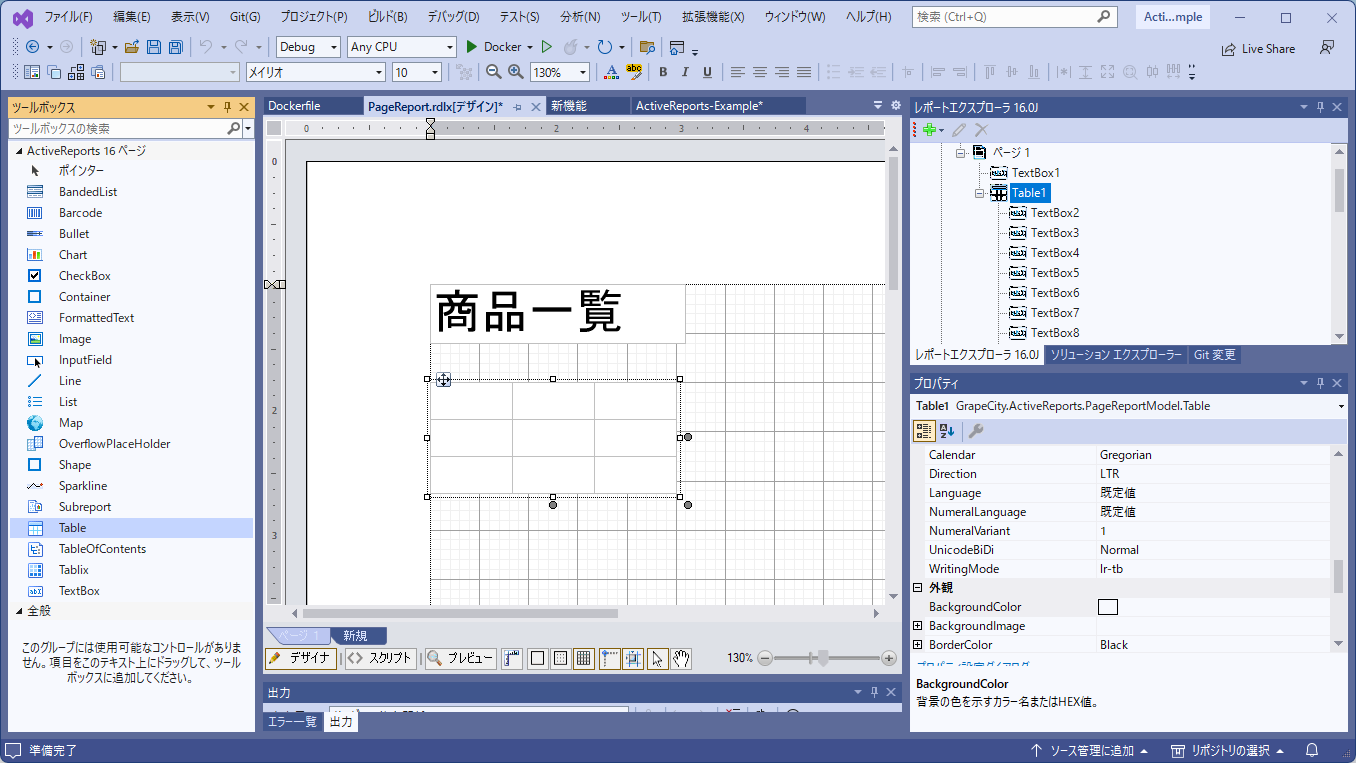
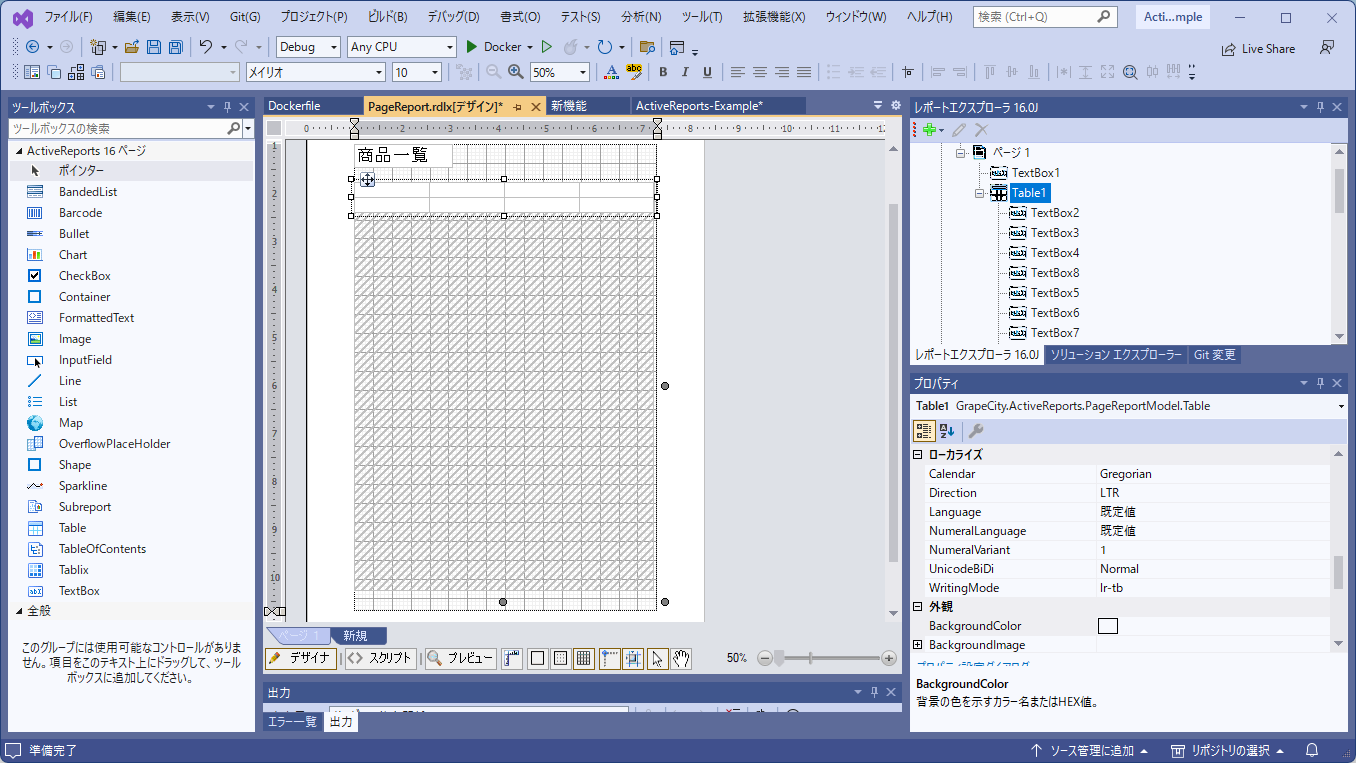
Tableコントロールを配置する
次にデータ自体を表示する領域を作ります。これはTableコントロールとして作成します。まずは、ツールボックスから、Tableコントロールをドラッグ&ドロップして配置します。

行の調整
Tableコントロールは、複数の行(TableRow)で構成されます。行は、「ヘッダー行」「詳細行」「フッター行」の3種類あります。
ページレイアウトでは、ヘッダー行とフッター行は、各ページの先頭、末尾ではなく、データの先頭と末尾の1回しか表示されません。
- ヘッダー行:先頭に表示される行です。
- 詳細行:データが埋め込まれる行です。データの数だけ繰り返し表示されます。
- フッター行:末尾に表示される行です。
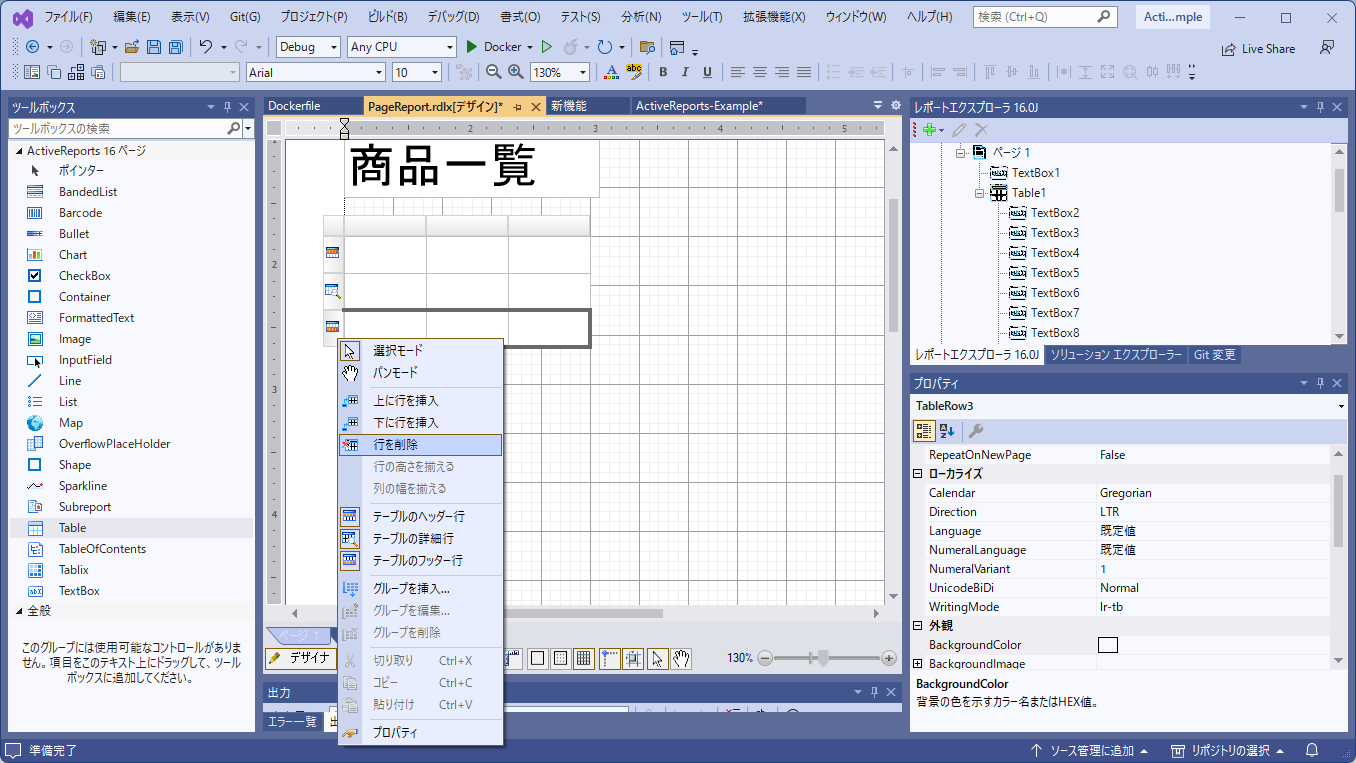
配置直後は、これら3つの行、すべてが構成されています。右クリック操作で、行の種類を変えたり、追加したり、削除したりできます。今回はフッター行を使わないものとし、一番下の行を右クリックして、削除することにします。

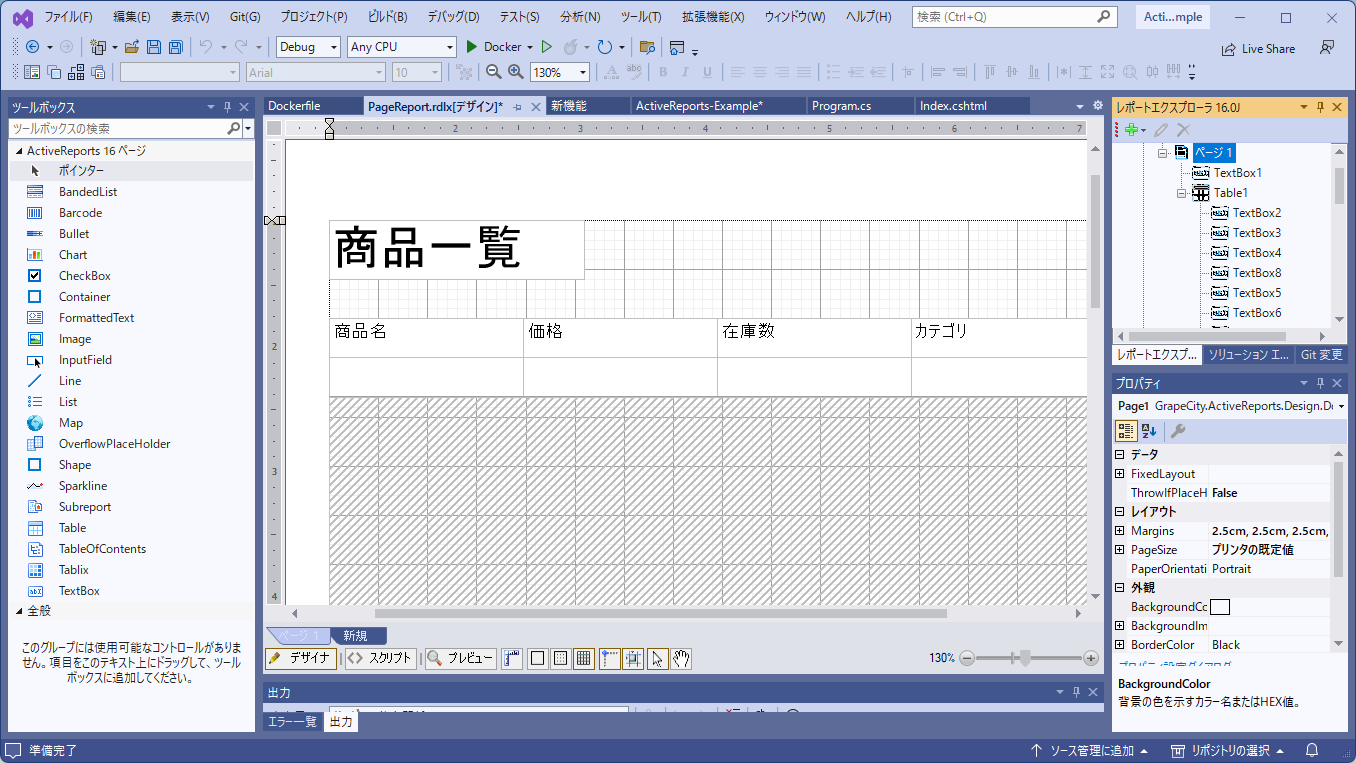
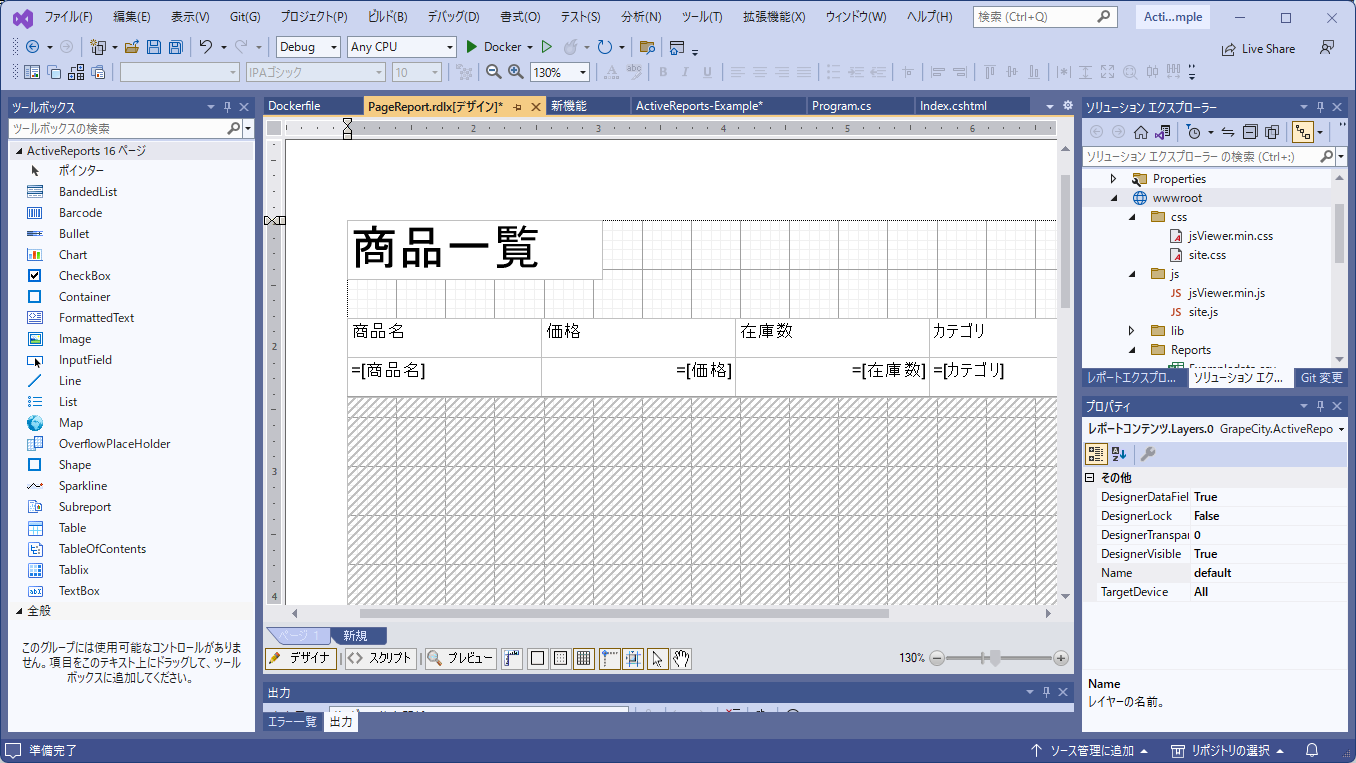
列の調整
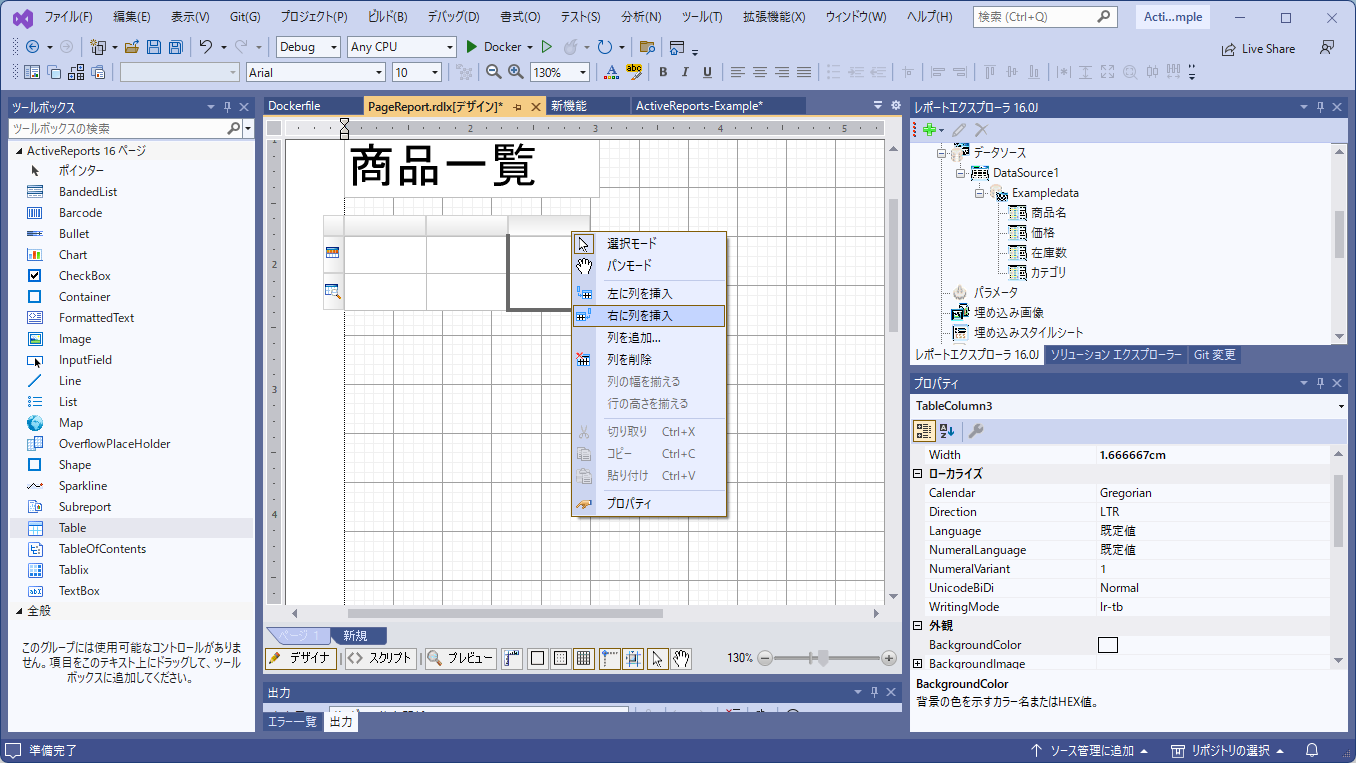
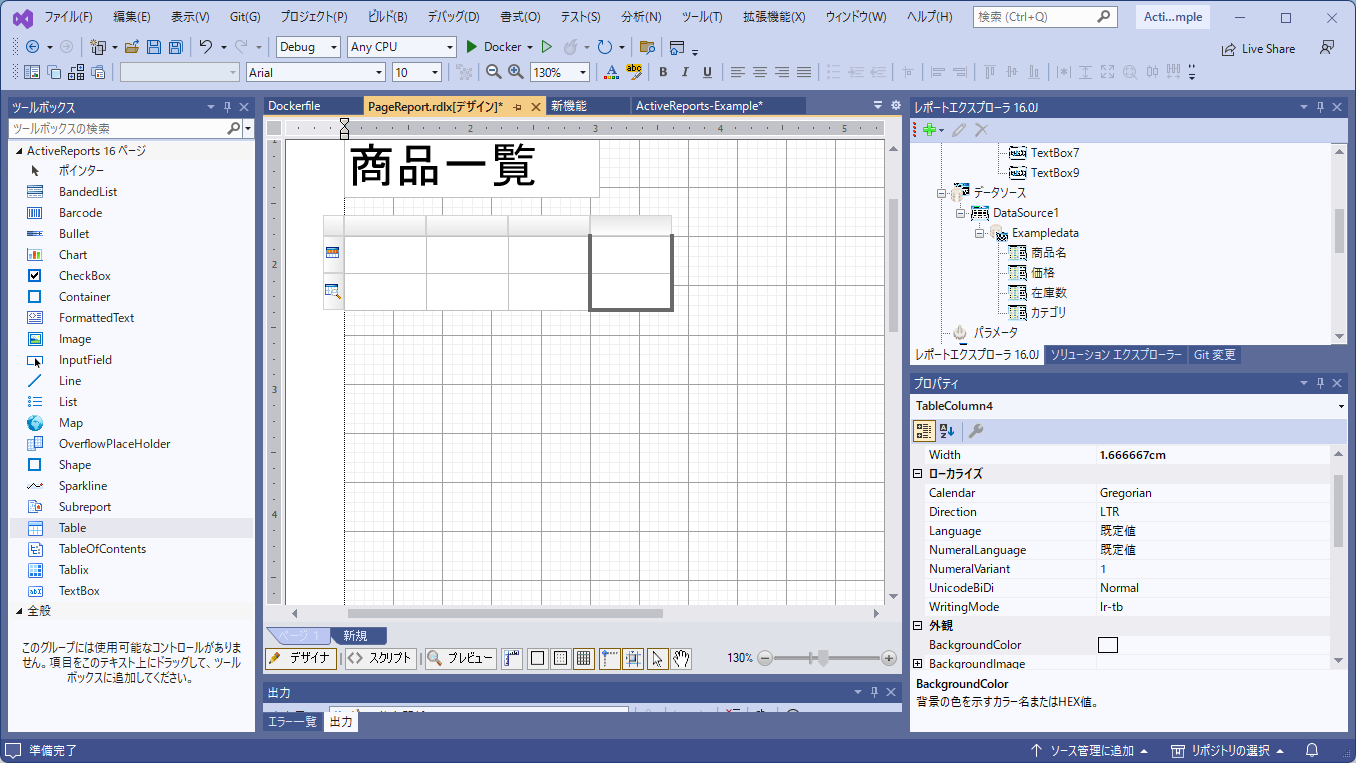
次に、列を調整します。今回は、「商品名」「価格」「在庫数」「カテゴリ」の4列を表示したいと思います。配置直後は3列しかないので、列を右クリックして[右に列を挿入]を選択して、列を追加します。

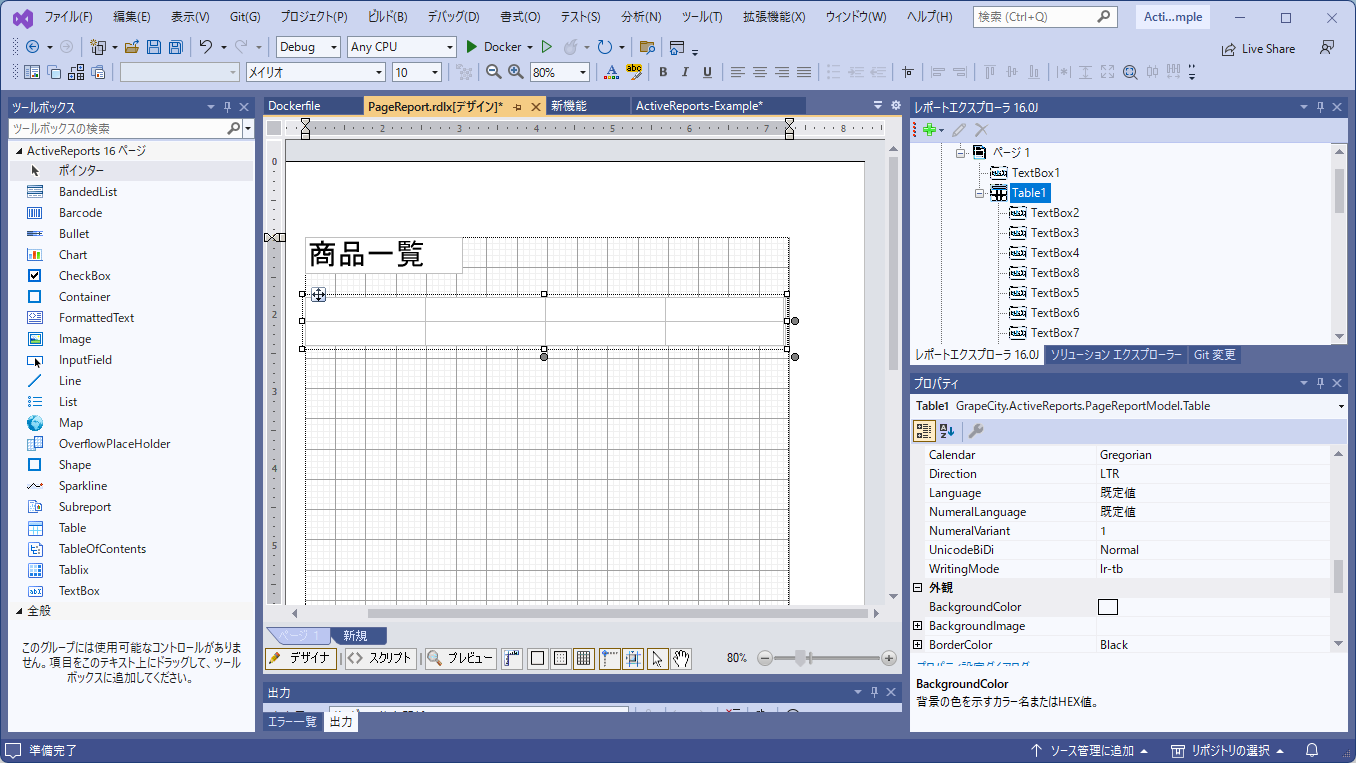
これで4行の列になりました。ドラッグして、幅を横いっぱいに広げておきます。横いっぱいに広げるには、テーブルをクリックして(テーブル全体を選択するには、[レポートエクスプローラ]から[Table1]をクリックして選択するのがやりやすいです)、表示される(黒い丸ではなく)白い四角形で示されるツマミをドラッグします。


高さを調整する
同様にして高さも広げますが、高さは行の高さを広げるのではなくて、「詳細行の繰り返しだけ高くする」というように調整します。そのためには、FixedSizeプロパティを調整します。
FixedSizeプロパティは、デザイン画面から、(白い四角形で示されるのではなく)黒い丸で示されるツマミをドラッグすると、広げられます。FixedSizeプロパティが示す領域は、斜線の網で示されます。データの行数に応じて、この範囲まで広がることを意味します。

ヘッダー行と詳細行を設定する
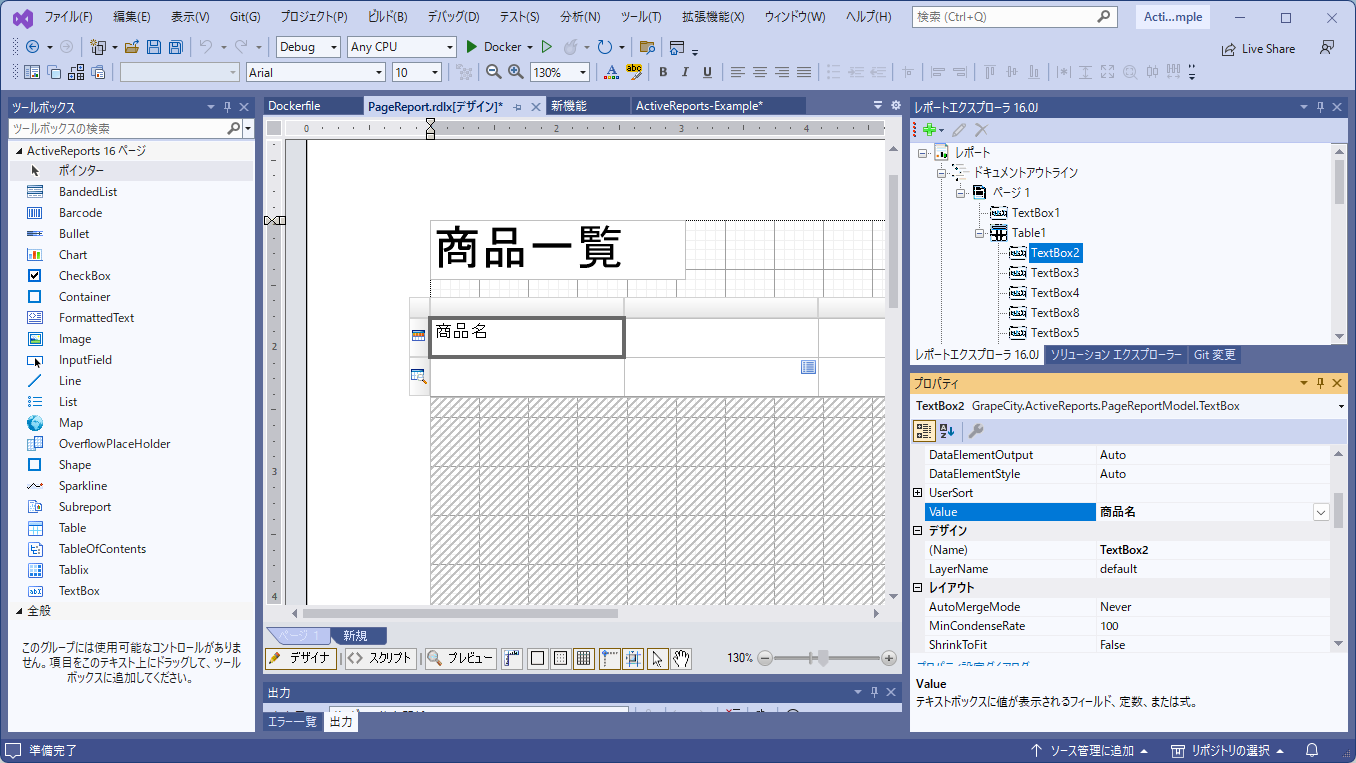
Tableコントロールを配置したら、その見出しとなるヘッダー行と、データを表示する行である詳細行を設定します。
ヘッダー行を設定する
見出しの部分は、Valueプロパティに、表示したい文字列を直接設定します。文字の設定をしたあと、中央寄せにしたりセルの色を付けたりすると、より見やすくなりますが、ここではそうした装飾の操作は割愛します。
Valueプロパティを設定する代わりに、セルをダブルクリックして直接文字入力することもできます。


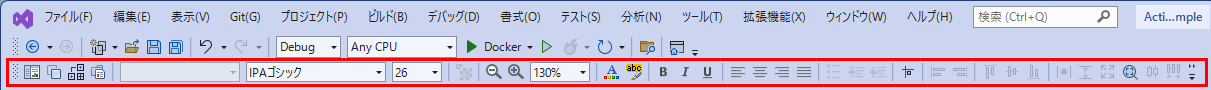
ツールバーから書式を設定する
文字のフォントや文字寄せ、色などは、ツールバーから設定できます。ツールバーでは、複数のコントロールを選択しておいて、それらの位置や大きさを揃えたりする操作もできます。

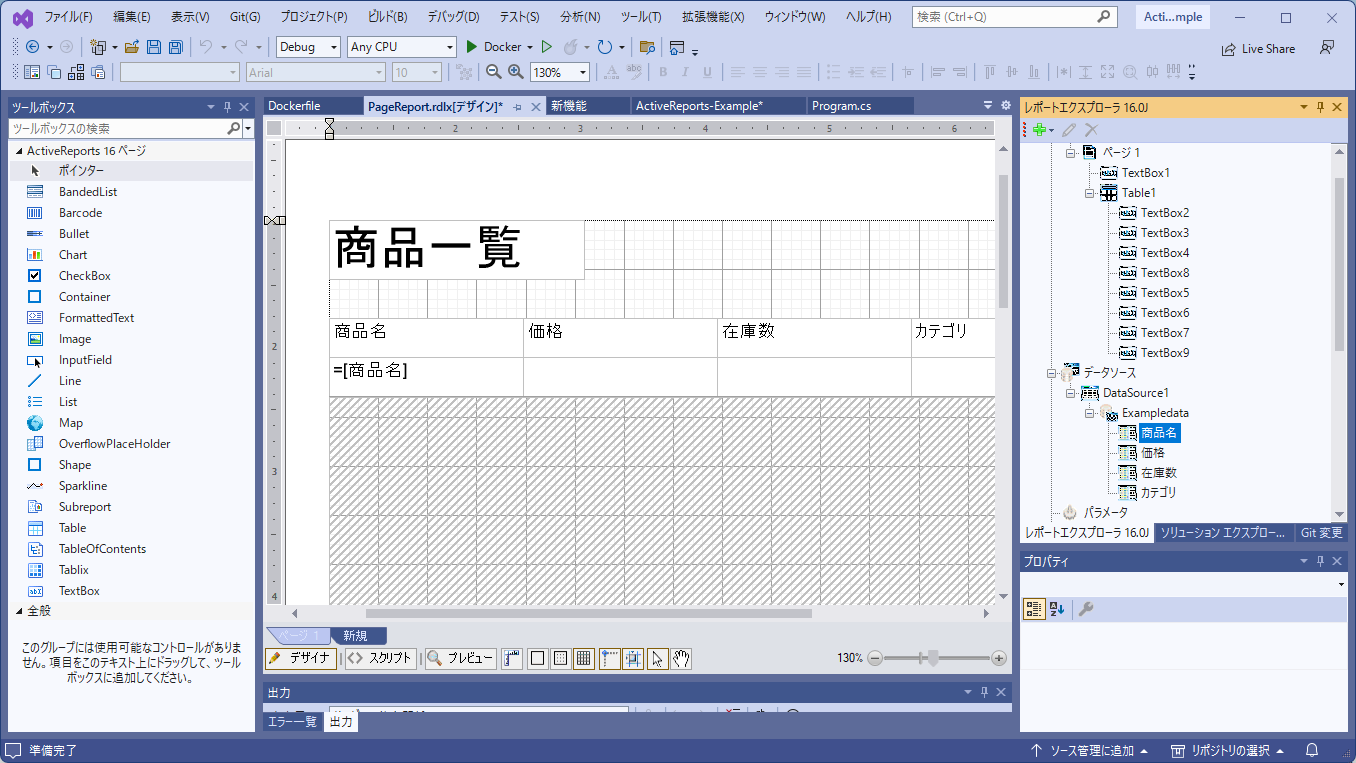
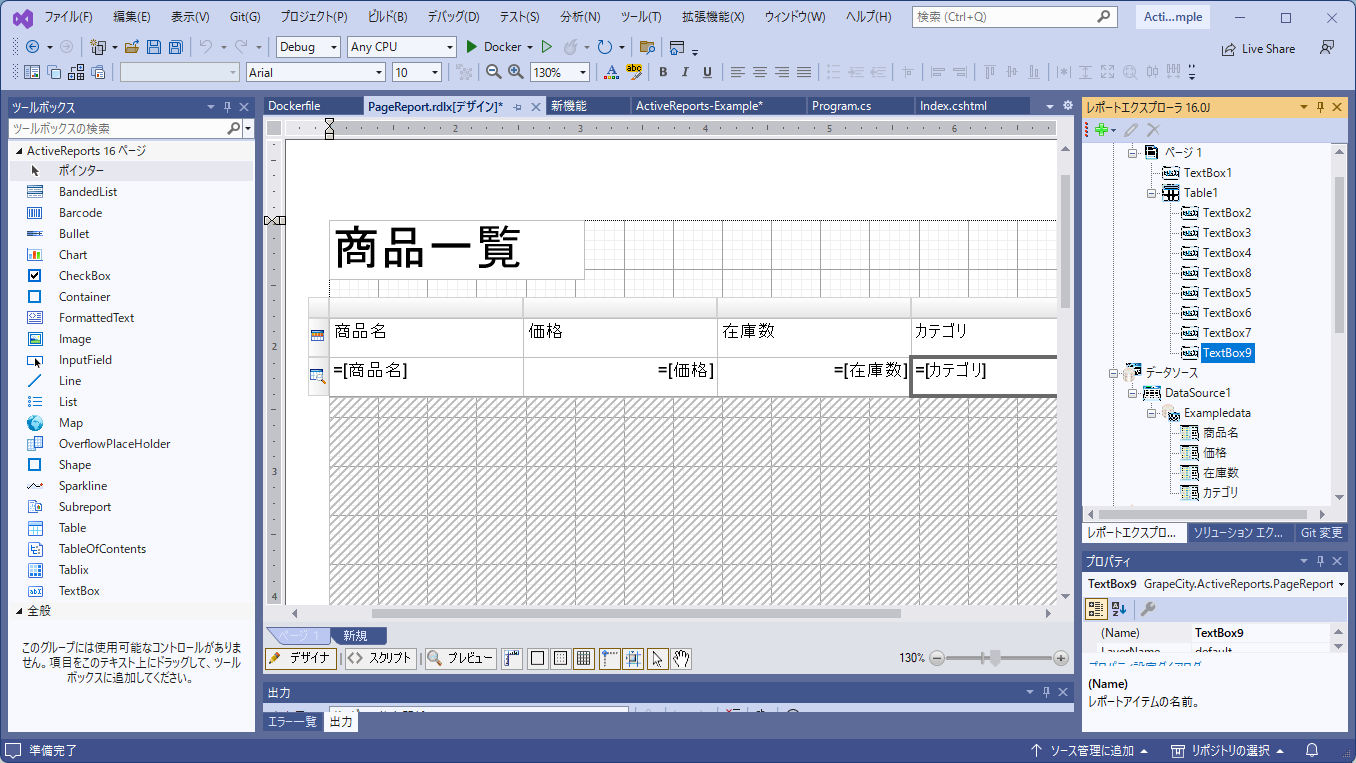
詳細行を設定する
続いて、詳細行を設定します。ここには実際のデータを差し込みます。データを差し込むには、Valueプロパティに、「=[列名]」という書式で設定します。手作業で設定してもよいですが、[データソース]の下にある、それぞれの列を示すコントロールをドラッグ&ドロップすると、簡単に設定できます。
Decimal型やInteger型など数値型であるデータ列をドラッグ&ドロップすると、自動で右寄せになりますが、寄せの方向は、設置後にツールバーなどで変更できます。


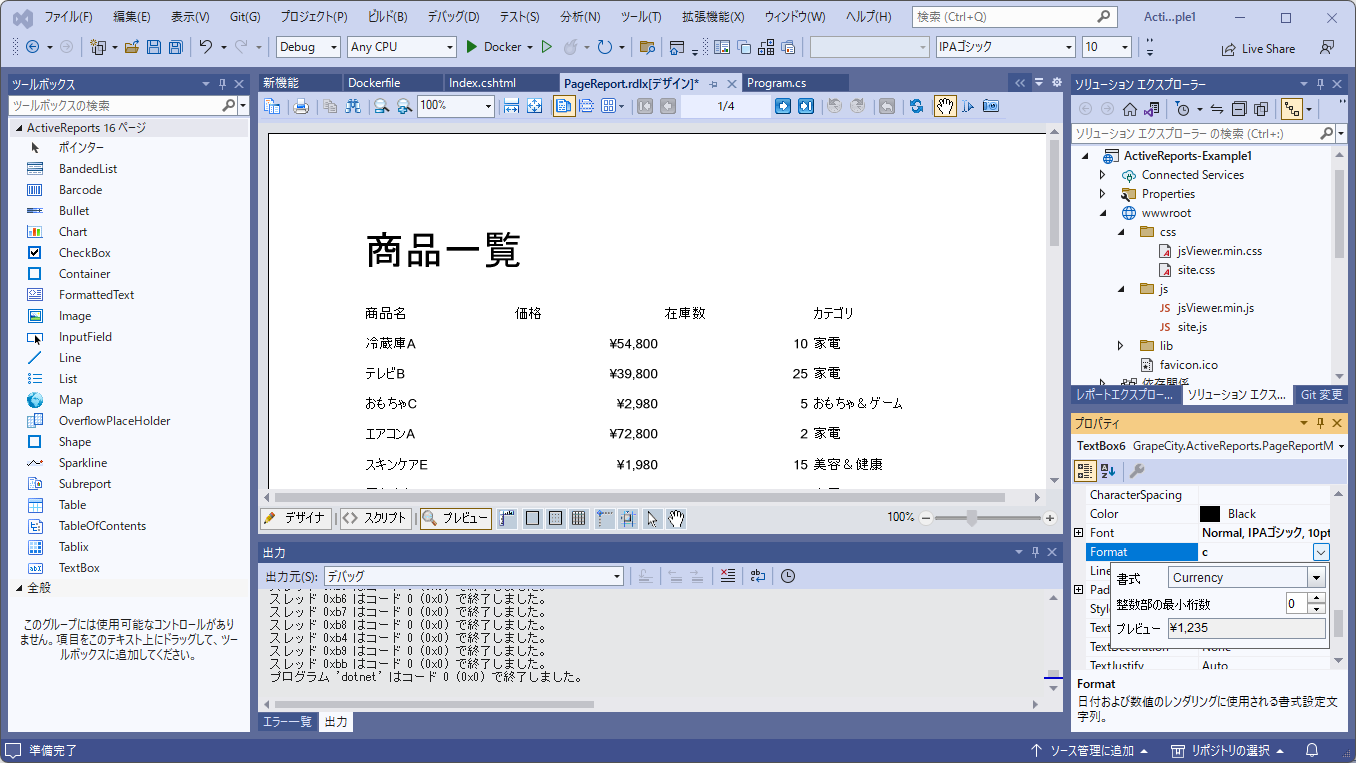
通貨表示にする
Formatプロパティで書式を設定すると、通貨書式(先頭に「¥」を表示したり、カンマ区切りにしたり)などを設定できます。

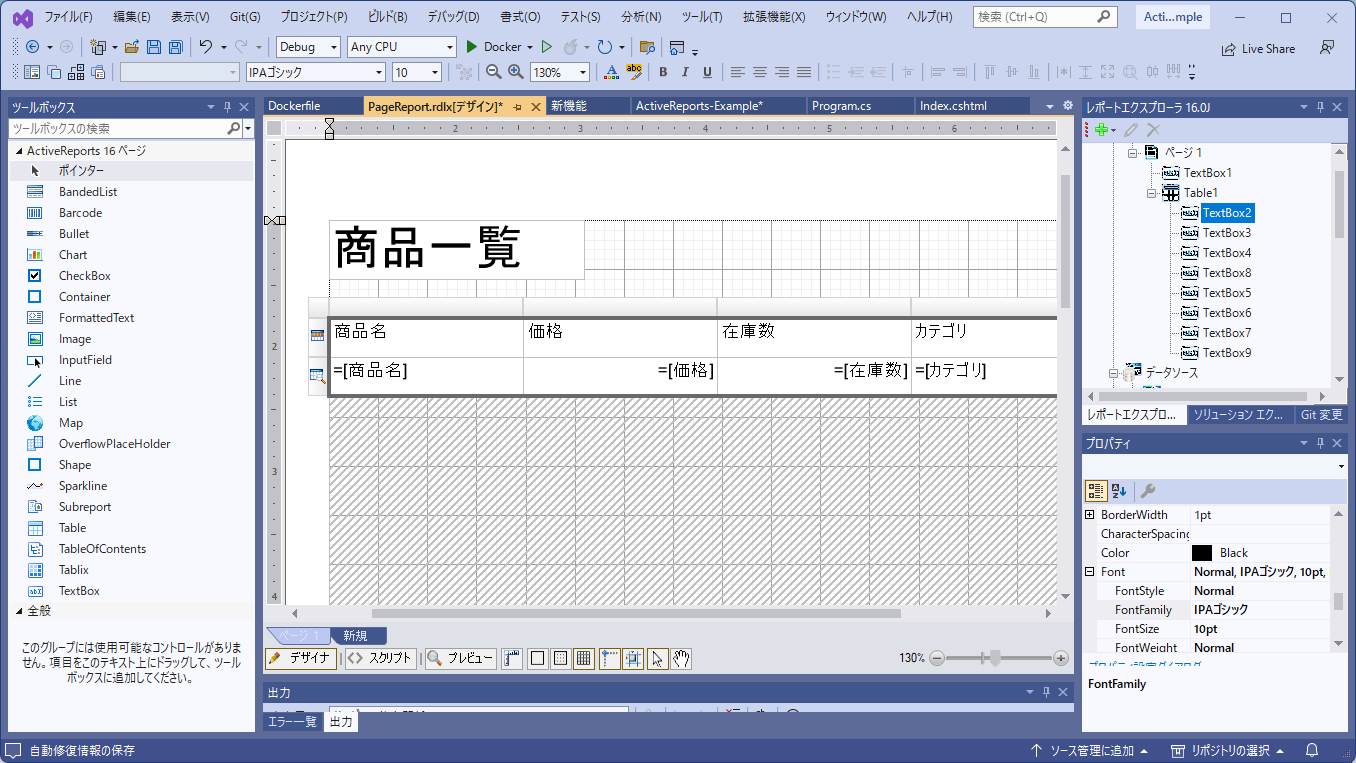
フォントを設定する
これらTableコントロールにおけるすべてのテキストも、もちろん、Linuxコンテナで利用可能なフォントを指定しなければなりません。
セルを一つひとつ選択して設定するのは煩雑なので、まとめて設定するとよいでしょう。デザイナでは、[Ctrl]キーを押しながらセルをクリックすると、複数選択できます。そこですべてのセルを選択しておいて、[プロパティ]ウィンドウから、FontFamilyプロパティを「IPAゴシック」に変更します。

ページ数などを表示する
[レポートエクスプローラ]の[共通フィールド]には、[ページ番号/総ページ]や[日付と時刻]などの特殊フィールドが用意されています。デザイナ上でTextBoxを配置しておいて、セルでの操作と同様にして、そのTextBoxにこれらの共通フィールドの値をドラッグすると、そこにページ番号や日付などを挿入できます。

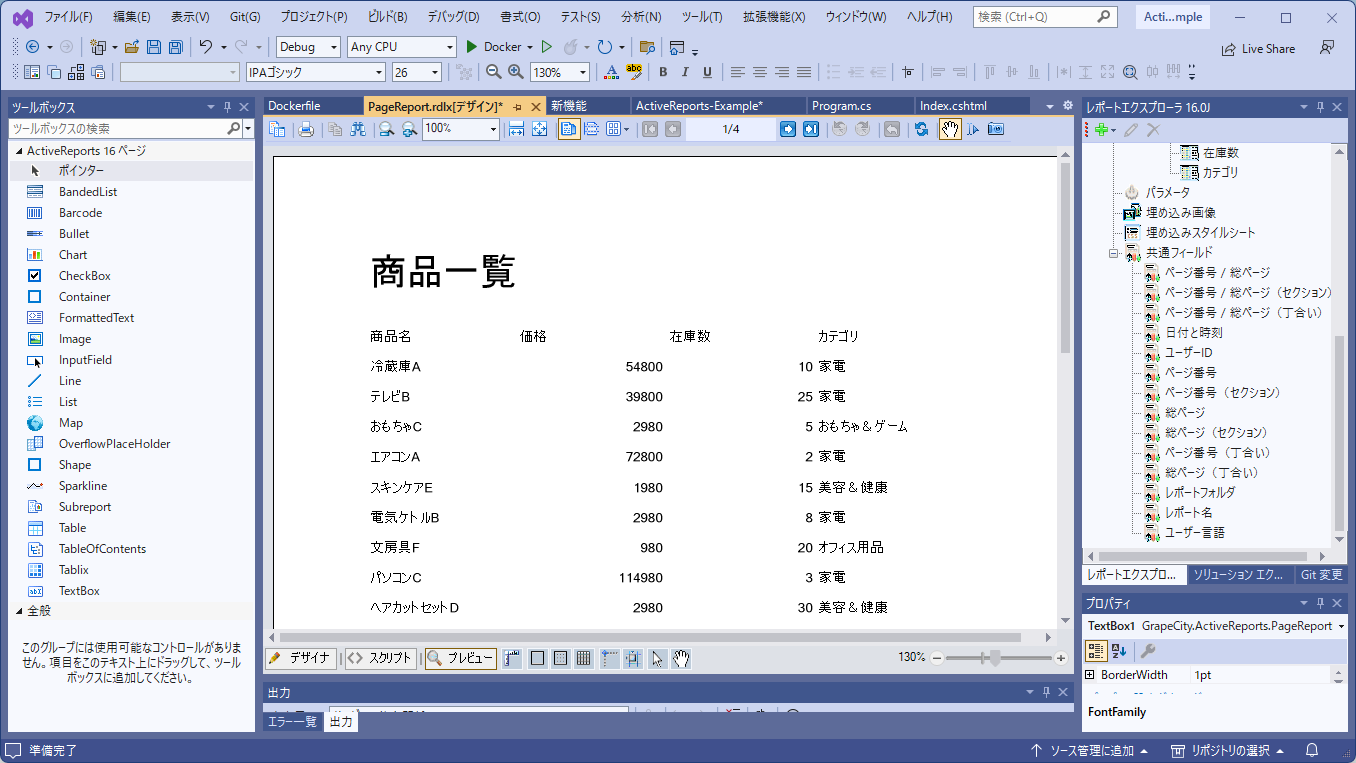
プレビューで確認する
レポートを設計できたら、プレビューして確認しましょう。[プレビュー]タブをクリックすると、実際にデータが埋め込まれて、プレビューを確認できます。本稿では、きれいなレイアウトの帳票を作るのが目的ではないので、これ以上の調整は省きます。
1行しか表示されていないときは、FixedSizeプロパティを設定したかどうか(図30)を確認してください。
Tableに罫線を付けたいときは、BorderColorプロパティやBorderStyleプロパティなどで設定します。

ページにJSビューワを組み込む
以上でレポートの設計は終わりです。このレポートをブラウザで表示するため、ページにJSビューワを組み込みます。
JSビューワのコピー
JSビューワは、次の2つのファイルで構成されます。
- jsViewer.min.css
- jsViewer.min.js
この2つのファイルは、ActiveReports for .NETをインストールしたフォルダのJSViewer以下(C:\Program Files (x86)\ActiveReportsNET16\Deployment\JSViewer)に含まれているので、この2つのファイルをwwwroot以下にコピーします。ここでは、それぞれcssフォルダ、jsフォルダの下にコピーします。

ページへの組み込み
ページに、JSビューワを組み込みます。ここでは、トップページであるPagesフォルダのIndex.cshtmlに組み込むことにします。リスト2のように修正します。
リスト2では、表示領域を次のように「viewer-id」というID値を設定したdiv要素として用意しています。
<div id="viewer-id" style="width: 1200px; height: 100vh;"> </div>
ここに次のようなJavaScriptのコードで、JSビューワを埋め込みます。element属性には、差し込み先のID値、つまり、上記のdiv要素に指定したIDを指定します。reportIDにはレポートファイル名を指定します。
その他のオプションについては、公式ドキュメントの「JavaScriptでJSビューワの操作」を参照してください。
<script type="text/javascript">
GrapeCity.ActiveReports.JSViewer.create({
element: '#viewer-id',
reportService: {
url: 'api/reporting',
},
reportID: 'PageReport.rdlx',
settings: {
zoomType: 'FitPage'
},
});
</script>
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<!DOCTYPE html>
<html lang="ja">
<head>
<title>ActiveReportsのサンプル</title>
<link rel="stylesheet" href="css/jsViewer.min.css" />
</head>
<body>
<!-- 表示する領域-->
<div id="viewer-id" style="width: 1200px; height: 100vh;">
</div>
<!-- 上記の領域にJSビューワを設定する -->
<script src="js/jsViewer.min.js"></script>
<script type="text/javascript">
GrapeCity.ActiveReports.JSViewer.create({
element: '#viewer-id',
reportService: {
url: 'api/reporting',
},
reportID: 'PageReport.rdlx',
settings: {
zoomType: 'FitPage'
},
});
</script>
</body>
</html>
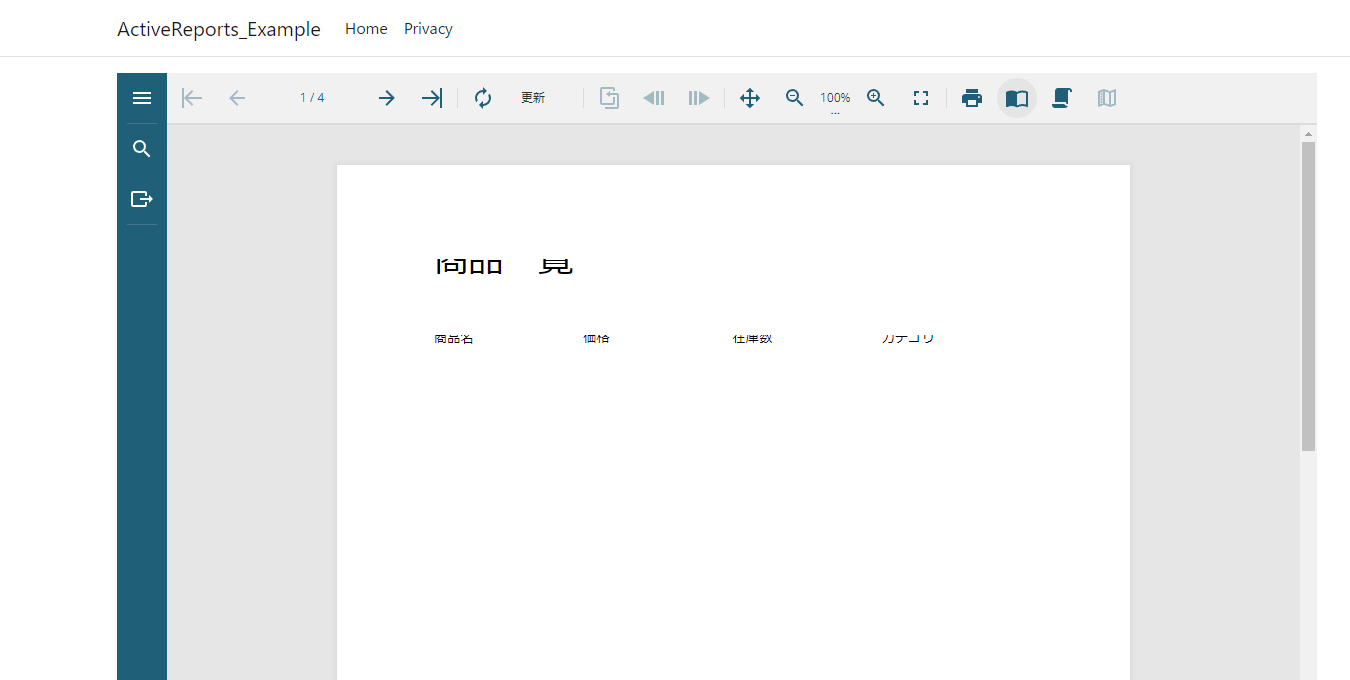
コンテナの調整
いったん、これでビルドして確認します。
JSビューアが表示されて、帳票が表示されますが、文字が切れています。これは、Linuxコンテナに対して、まだフォントをインストールしていないのが原因です。

最後の作業として、コンテナにフォントをインストールします。Visual Studioでプロジェクト内に作られているDockerfileファイルを開きます。デフォルトでは、次のように構成されています。
#See https://aka.ms/customizecontainer to learn how to customize your debug container and how Visual Studio uses this Dockerfile to build your images for faster debugging. FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base WORKDIR /app EXPOSE 80 FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build WORKDIR /src COPY ["ActiveReports-Example1/ActiveReports-Example1.csproj", "ActiveReports-Example1/"] RUN dotnet restore "ActiveReports-Example1/ActiveReports-Example1.csproj" COPY . . WORKDIR "/src/ActiveReports-Example1" RUN dotnet build "ActiveReports-Example1.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "ActiveReports-Example1.csproj" -c Release -o /app/publish /p:UseAppHost=false FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "ActiveReports-Example1.dll"]
この最初のコンテナに対して、IPAフォントを組み込みます。
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base WORKDIR /app EXPOSE 80
IPAフォントは、「fonts-ipafont-gothic」(IPAゴシック)のパッケージで提供されているので、apt-getでインストールします。また、言語を日本語(ja_JP.UTF-8)に変更します。具体的には、リスト3のように変更します。
下記で指定している「libdgiplus」は、GDI+をサポートするためのライブラリで、セクションレポートを作る際に必要となるライブラリです。ページレポートの場合は必要ありませんが、ここでは念のため入れておきます。
# フォントをインストールし、言語を日本語にする
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
RUN apt-get update \
&& apt-get install -y \
fonts-ipafont-gothic \
libgdiplus\
locales\
&& apt-get clean \
&& apt-get autoremove -y \
&& rm -rf /var/lib/apt/lists/*
RUN sed -i -E 's/# (ja_JP.UTF-8)/\1/' /etc/locale.gen \
&& locale-gen
ENV LANG ja_JP.UTF-8
EXPOSE 80
# 以下は変更なし
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["ActiveReports-Example1/ActiveReports-Example1.csproj", "ActiveReports-Example1/"]
RUN dotnet restore "ActiveReports-Example1/ActiveReports-Example1.csproj"
COPY . .
WORKDIR "/src/ActiveReports-Example1"
RUN dotnet build "ActiveReports-Example1.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "ActiveReports-Example1.csproj" -c Release -o /app/publish /p:UseAppHost=false
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "ActiveReports-Example1.dll"]
帳票の完成
以上で完成です。実行すると、帳票が表示されます。作成された帳票は、もちろんページ送りもできますし、印刷もできます。

まとめ
ActiveReports for .NETは、今回説明したように、データソースを指定して、それをどこに配置するかをデザイナで指定するだけで、簡単に帳票が作れます。
今回は利用していませんが、条件を指定してデータをフィルタする機能もあります。また印刷せずに、ExcelやWord、PDFなどにエクスポートしたデータを送ることもできるため、帳票のみならず、さまざまなデータのエクスポータとしても活用できます。




























































