はじめに
Windowsフォームには、2分割したパネルを縮小・展開したり、ドラッグでパネルのサイズを変更できるSplitterというコンポーネントがあります。このコンポーネントをWebページでも使えるようにしたのが、WebSplitter for .NETのC1WebSplitterコンポーネントです。
今回はこのコンポーネントを使って、画像イメージの表示エリアをページ表示時にユーザーが広げることができるWebページを作成してみました。
対象読者
Visual Basic 2005またはVisual C# 2005を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005またはVisual C# 2005、Visual Studio 2005でプログラムが作れる環境。 .NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0がインストールされていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studioを使用して作成し動作確認を行っています。
サンプルプログラム実行時の注意事項
1.Visual Studio 2005でサンプルWebサイトを開く
Visual Studio 2005をお持ちであれば、ComponentOne Studio Enterprise 2008J、またはComponentOne Studio for ASP.NET 2008Jトライアル版をインストールし、ソースコード圧縮ファイル「mysplit_vb_src.zip」または「mysplit_cs_src.zip」を解凍して作成されるプロジェクトファイルをVisual Studio 2005で開き、実行させてください。
2.Visual Studio 2005を使わずにサンプルWebサイトを開く
Visual Studio 2005を使わずに、サンプルWebサイトを直接IISなどのWebサーバで開く場合は、ソースコード圧縮ファイル「mysplit_vb_src.zip」または「mysplit_cs_src.zip」を解凍して作成されるプロジェクトファイルを、フォルダ構成を変えずにWebサーバにインストール・登録してください。
以下は、Microsoft IISサーバにインストールする場合の手順です。
- プロジェクトファイルのフォルダを、そのままWebサーバへ配置します(例:\Inetpub\wwwroot直下へ配置)。
- サーバに配置したアプリケーションフォルダに対して、「アプリケーションへの変換」を実行します。
- 「アプリケーションの追加」ダイアログで、「アプリケーションプール」を「Classic .NET AppPool」に設定します。
- クライアントのWebブラウザで、Default.aspxファイルを開きます(例: http://localhost/mysplit_vb/Default.asp )
また、Webブラウザでaspxファイルを実行する際にIISサーバでエラーになる場合は、Web.configファイルに以下の1行を追加してください。
<identity impersonate="false" />
コントロールのインストール
はじめてWebSplitter for .NETを使用する方は、プロジェクトにComponentOne Studio Enterprise 2008JまたはComponentOne Studio for ASP.NET 2008Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできますので、ここからダウンロードしてインストールしてください。製品ページ左側の[ダウンロード]-[トライアル版]をクリックし、ダウンロード方法([FTP]または[HTTP])を選択すれば入手できます。ファイルはzip形式で圧縮されています。
有償のコントロールですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
ComponentOne Studio Enterprise 2008JまたはComponentOne Studio for ASP.NET 2008Jをインストールしたら、ツールボックスに専用のタブを作成し、C1WebSplitterコンポーネントを追加します。追加するコントロールは、「.NET Frameworkコントロール」の「名前空間」が「C1.Web.C1WebSplitter」で始まる名前空間のコントロール「C1WebSplitter」です。
Webページのデザイン
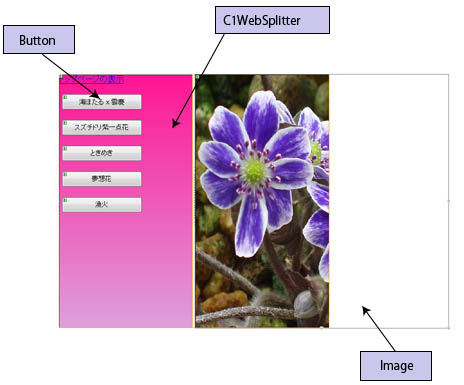
Webページは、まずC1WebSplitterコンポーネントを配置し、左側のパネル(Panel1)にテキストとASP.NETの標準コントロールであるButtonを5つ配置します。
右側のパネルには、同じく標準コントロールのImageコントロールを配置し、ImageUrlプロパティに「oya-0308.jpg」を設定します。Height、Widthプロパティを500にします。

分割の設定
C1WebSplitterコンポーネントは、デフォルトではドラッグによるスライドタイプになっています。
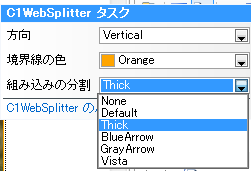
これを、クリックによる展開・縮小タイプの分割に変えるには、C1WebSplitterコンポーネントのタスクトレイから「組み込みの分割」をリストから選びます。



また、プロパティウィンドウにある「SplitterDistance」プロパティで、展開・縮小するパネルの横幅を設定できます。
そして、プロパティウィンドウの「Bar」プロパティをクリックして開き、ToolTipプロパティを設定すると、分割バーにマウスポインタを重ねた時のツールヒントを表示させることができます。
イメージの入れ替え
C1WebSplitterコンポーネントは、コンテナコントロールになっているので、各パネル内に他のコントロールを組み込むことができます。
ここでは、ASP.NET標準コントロールのButtonを組み込み、クリックするとImageコントロールのImageUrlプロパティの値を入れ替えるようにしています。
Protected Sub Button1_Click(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Button1.Click Me.Image1.ImageUrl = "oya-0308.jpg" End Sub Protected Sub Button2_Click(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Button2.Click Me.Image1.ImageUrl = "uch-076.jpg" End Sub Protected Sub Button3_Click(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Button3.Click Me.Image1.ImageUrl = "305.jpg" End Sub Protected Sub Button4_Click(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Button4.Click Me.Image1.ImageUrl = "412.jpg" End Sub Protected Sub Button5_Click(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Button5.Click Me.Image1.ImageUrl = "iwa-044.jpg" End Sub
protected void Button1_Click(object sender, EventArgs e) { this.Image1.ImageUrl = "oya-0308.jpg"; } protected void Button2_Click(object sender, EventArgs e) { this.Image1.ImageUrl = "uch-076.jpg"; } protected void Button3_Click(object sender, EventArgs e) { this.Image1.ImageUrl = "305.jpg"; } protected void Button4_Click(object sender, EventArgs e) { this.Image1.ImageUrl = "412.jpg"; } protected void Button5_Click(object sender, EventArgs e) { this.Image1.ImageUrl = "iwa-044.jpg"; }
パネルの並びの入れ替え
C1WebSplitterコンポーネントの、「Orientation」プロパティを「Horizontal」にすると、上下2分割のC1WebSplitterコンポーネントにできます。
スタイルシートとの組み合わせ
スタイルシートを使って、C1WebSplitterコンポーネントの背景色にグラデーションを設定できます。
この処理は、スタイルシートの定義を別ファイルに記述しそれを読み込む形をとり、定義したスタイルをそれぞれのC1WebSplitterコンポーネントに関連付けるようにします。
具体的には、プロジェクトにスタイルシートの定義ファイルを追加し、C1WebSplitterコンポーネントのCSSプロパティに、スタイル定義の名前を設定します。
1
Visual Studioのツールバーから「新しい項目の追加」を選び、テンプレートから「スタイルシート」を選びます。
2
このスタイルシートに、以下のコードを入力します。
.SplitterPanels
{
filter:progid:DXImageTransform.Microsoft.Gradient
(GradientType=0, StartColorStr='DeepPink', EndColorStr='plum');
}
.SplitterPanels2
{
filter:progid:DXImageTransform.Microsoft.Gradient
(GradientType=1, StartColorStr='cyan', EndColorStr='teal');
}
3
Default.aspxの編集を「ソース」に切り替え、<head> タグの中に次のHTML文を追加します。
<link href="StyleSheet.css" type="text/css" rel="stylesheet" />
4
プロパティウィンドウで最初のC1WebSplitterコンポーネント「C1WebSplitter1」の「Panel1」を展開し、「CSS」プロパティに「SplitterPanels」を指定します。
次に、2番目のC1WebSplitterコンポーネント「C1WebSplitter2」の「Panel1」を展開し、「CSS」プロパティに「SplitterPanels2」を指定します。
これで、パネルの背景色にグラデーションを使うことができます。スタイルシート内のグラデーションの色指定は、Web用のカラー名を使うことができますので、グラデーションを設定しやすいと思います。
まとめ
分割パネルをWebページに使うことができるようになると、さらにページのデザインに幅が広がります。今回は、簡単なイメージ画像を表示するアプリケーションを作りましたが、C1WebSplitterコンポーネントはコンテナコントロールになっているため、PlaceHolderもパネル内で使えるようにもなり、さまざまな用途に対応できるコンポーネントだと言えます。
また、CSS・スタイルシートにも対応しているので、アイデア次第で既存のWebページにはない機能を持ったページを作ることができると思います。



































.png)





























