はじめに
Visual Studioには、標準でたくさんのコントロールが用意されていますが、もう少し「あんなこと、こんなことができればいいのにな」と思うことがあると思います。また、ちょっと複雑なことをしようとすると、それに応じたコーディングが必要になり、手間がかかってしまいます。
ComponentOne Studio(コンポーネントワンスタジオ、以下「C1Studio」)には標準で用意されているコントロールには無い、便利で充実した機能が実装されたコンポーネントが多数収録されています。このコンポーネントは単体でも使い勝手のよいものですが、ちょっと工夫しながら組み合わせることで驚くほど簡単にアプリケーションを作り上げることができるのです。
この連載では売上管理アプリケーションを例に、誰でも手軽に「組み合わせの達人」になれる方法を紹介します。前回までは、C1Studioに収録されているFlexGridを使いながら売上データ一覧表を作成し、データの追加削除機能や、自動合計機能などを追加してきました。
今回はC1Studioに収録されているC1Ribbonコントロールを用いてアプリケーションの見た目を大幅に変更してみたいと思います。また、C1PdfDocumentを使い、PDFファイルでの帳票出力を行っていきます。では、実際に作成していきましょう。
これまでの記事
対象者
- .NETでWindowsアプリケーションを作ったことのある方、または作りたい方
- 標準のコントロールでは、物足らなくなってきた方
- DBの知識がある程度ある方
必要な環境
- Visual Studio 2005または、2008が利用できる環境
- SQL Server 2005が利用できる環境
プログラム実行時の注意事項
サンプルアプリケーションは、Visual Studio 2008で作成しています。実行する場合は、.NET Framework 3.5がインストールされていることが必須条件です。
リボンインターフェースを組み合わせる 1
C1Ribbonコントロールを利用してメニューを変更する
前回まで作成してきた売上管理アプリケーションでは、基本的なWindowsコントロールを利用していました。ここでは、見た目を変更するためにC1Ribbonコントロールを利用し、リボンインターフェースと組み合わせてみたいと思います。
C1Ribbonコントロールを使うには、前回までと同様、ツールボックスにアイテムを追加する必要があります。ツールボックスで右クリックし、「アイテムの選択」をクリックします。
詳しい追加方法については、前回までの記事をご覧ください。
プレビューの変更
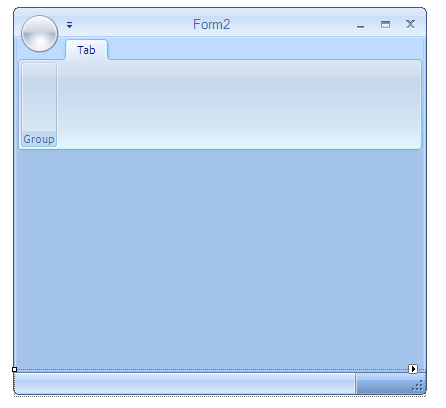
では、実際に画面上にC1Ribbonコントロールを貼り付けてみましょう。MenuStripとは大きく見た目が違うのが分かるかと思います。タブ分けが可能なので、メニュー内容を視覚的にグループ分けできます。今回は、基本操作部分とファイル出力部分をメインに分けてみたいと思います。
また、C1Ribbonコントロールを利用するフォームとして、C1RibbonFormクラスが用意されています。まず、通常のFormクラスから、C1RibbonFormクラスに変更を行いましょう。ベースクラス(親クラス)を変更するには、以下のように記述します。
public partial class Form1 : Form
using C1.Win.C1Ribbon; //追加 : :(中略) : public partial class Form1 : C1RibbonForm

どうでしょうか? 大幅に画面の見た目が変わったと思います。これをベースにし、メニューにC1Ribbonコントロールにボタンや、テキストボックスを配置していきます。
リボンインターフェースを組み合わせる 2
タブとグループの追加
続いて、タブとグループの追加を行います。
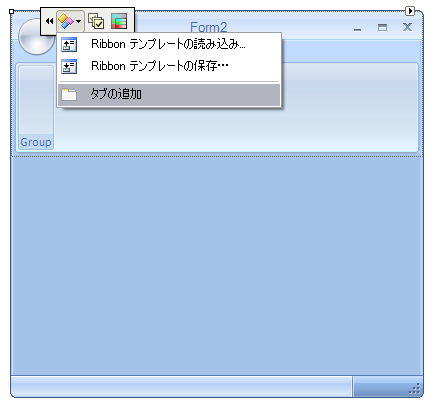
タブを追加するには、画面左上のメニューアイコン(丸い部分)にフォーカスをあて、「アクション」から「タブの追加」をクリックします。

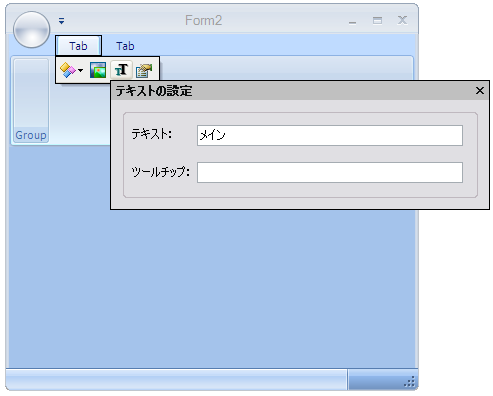
タブのテキスト表示を変更するには、タブにフォーカスをあて、「テキストの設定」をクリックします。表示されたポップアップウィンドウで、テキストの設定とポップアップの設定ができます。

グループの追加、テキストの設定もタブと同様の手順で行えます。また、グループへのコントロールの追加についても同様です。
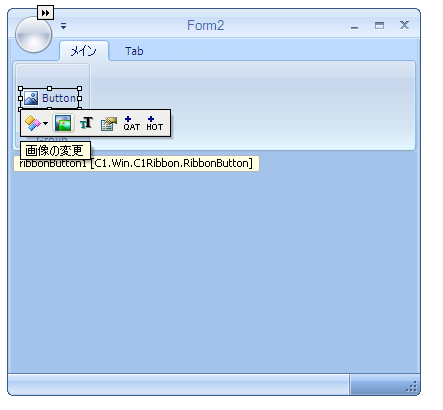
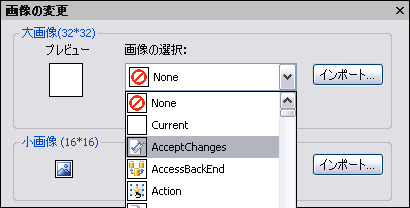
次に、アイコンの変更を行ってみましょう。アイコンを変更するには、「画像の変更」をクリックします。

そして、変更するアイコンを選択します。大きいアイコンを表示する場合は大画像を、小さいアイコンを表示する場合は、小画像を変更します。

同様の手順で、各コントロールのアイコンを変更してみてください。これまで作成してきた機能や、今回新たに作成する機能を含め、最終的には以下のようなタブとグループを作ります。なお、PDFに関しては別途C1PdfDocumentコンポーネントの追加が必要になります。これについては後述します。
ホームタブ
- DB
- 読込
- 書込
- データ操作
- データ追加
- 印刷
- 印刷
- PDF
- PDF出力
- パスワード付き
- パスワード
ファイルタブ
- Excel
- 出力
- XML
- エクスポート
- インポート
Excelファイルエクスポート機能を組み合わせる
見た目を変えたところで、今度は新機能を追加していきましょう。
通常の業務アプリケーションの場合、ユーザーの要望に多いのが、データをファイルで出力したいというものです。よく使われるExcel形式でのファイル出力機能をつけてみたいと思います。
まず、RibbonButtonのイベントを追加します。イベントを追加するには、通常のButtonコントロールと同様に対象のRibbonButtonをダブルクリックします。ここでは、先ほど作成したファイルタブExcelグループの「出力」ボタンを使います。
Excelファイルでのエクスポート機能は、FlexGridの機能を使います。FlexGridのデータをExcelのファイル形式で出力するには、次のようなプログラムを実行します。
this.c1FlexGrid1.SaveExcel("ファイル名称", "シート名称", "出力形式のオプション");
指定したシートに、FlexGridのデータが出力されます。今回の売上管理アプリケーションでは、固定行(見出し行)、固定列(見出し列)が存在します。固定セルをExcelファイルに出力するために、出力形式のオプションには、FileFlags.IncludeFixedCellsを指定します。
実際にExcelを開いてみましょう。固定セルの部分で、ウィンドウ枠が固定されているのが分かると思います。
XMLファイルインポート・エクスポート機能を組み合わせる
FlexGridのデータをXMLファイルに出力し、データを読み込んでみる
先ほどは、Excelファイルの形式でFlexGridのデータを出力しました。しかし、Excelファイルの場合、ユーザー側での再利用性は確保されると思いますが、システム(プログラム)での再利用性が乏しくなってしまいます。そこで、XML形式でのファイル出力機能を追加してみましょう。
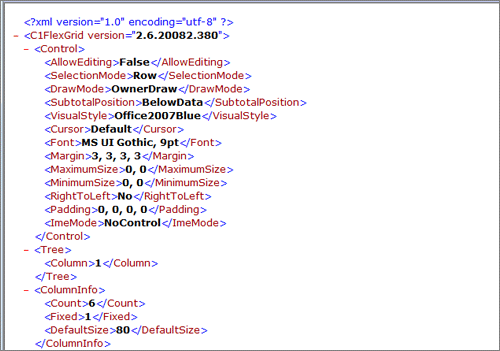
ここでもツールバーのボタンにイベントを登録します。使用するボタンはファイルタブXMLグループの「エクスポート」ボタンです。FlexGridのデータをXMLファイルで出力するには、次のようなプログラムを実行します。
this.c1FlexGrid1.WriteXml("ファイル名称");
たった、1行のプログラムだけでXMLファイルが出力できます。

今度は先ほど出力したXMLデータを読み込んでみましょう。XMLファイルを読み込み、FlexGridにデータを貼り付けるには、次のようなプログラムを実行します。使用するボタンはXMLグループの「インポート」ボタンです。
this.c1FlexGrid1.ReadXml("ファイル名称");
ファイル出力と同様に、1行のプログラムで実行できます。
読み込んだ結果はどうでしょうか? 背景色なども忠実に再現されているのが分かるかと思います。このように、XML形式のデータで出力した場合、フォントや背景色などさまざまな情報までファイルに出力されていることが分かるかと思います。
PDFファイル出力機能を組み合わせる
最後に、売上管理アプリケーションということなので、簡単な帳票を作成してみたいと思います。売上管理データなので、PDFファイルで作成してみましょう。PDFファイルを作成するには、C1PdfDocumentコンポーネントを利用します。C1PdfDocumentコンポーネントは、C1Studioに収録されているPDFに関するコンポーネントです。
では、実際にPDFファイルの作成に入っていきたいと思います。今までと同様に、C1PdfDocumentコンポーネントを画面上に貼り付けます(C1Ribbonコントロールと同様にツールボックスにC1PdfDocumentコンポーネントを追加してください。そしてホームタブPDFグループの「PDF出力」ボタンからイベントを呼び出します。
次に、プログラムを作成していきます。
this.c1PdfDocument1.Clear(); this.c1PdfDocument1.DocumentInfo.Title = "タイトル";
まず、C1PdfDocumentコンポーネントを初期化し、PDFファイルのタイトルを設定します。このタイトルは、ファイルのプロパティで確認することが可能です。
RectangleF rcPage = this.c1PdfDocument1.PageRectangle; rcPage.Inflate(-100, -100);
ページ全体の領域を取得し、上下左右のマージンを差し引いてデータの描画領域を決定します。
次に、帳票のタイトル(見出し)を描画したいと思います。
// 高さを取得し設定します。
rc.Height = this.c1PdfDocument1.MeasureString("タイトル(見出し)", "フォント", rc.Width).Height;
// タイトルを描画します。
this.c1PdfDocument1.DrawString("タイトル(見出し)", "フォント", Brushes.Black, "描画領域");
// 描画位置の調整を行う。
rc.Offset(0, rc.Height + 5);
MeasureStringメソッドを利用し、描画領域の高さを設定します。DrawStringメソッドを利用し、タイトルを描画します。文字色を変更する場合は、Brushes.Blackを変更してください。最後に描画したタイトルの高さ分+行間分の描画位置をずらします。
次に、ヘッダ部分を描画します。基本的な流れは、タイトルの描画と同じになります。ただ、タイトルの場合と違い、複数列になるため、横幅を算出する必要があります(本アプリケーションでは単純に列数で除算しています。また、描画領域の高さについても1番高いセルの値を取得して決定しています)。
// 横幅を算出
rcCell.Width = rc.Width / fields.Length;
// 高さを取得し、より高い方を選択して設定する。
float height = this.c1PdfDocument1.MeasureString("ヘッダ文字列", "フォント", rcCell.Width).Height;
rcCell.Height = Math.Max(rcCell.Height, height);
後は、描画領域を塗り潰し、ヘッダ文字列を描画します。最後に、描画位置の調整を行って、ヘッダの描画は終了になります。
// セルの塗り潰し
this.c1PdfDocument1.FillRectangle(Brushes.Black, rcCell);
// ヘッダの描画
this.c1PdfDocument1.DrawString("ヘッダ文字列", "フォント", Brushes.White, rcCell);
// 横幅の分だけ、位置を調整する。
rcCell.Offset(rcCell.Width, 0);
最後にデータ部分の描画を行います。
データ部分についても、ヘッダ部分と同様の処理になります。ただ、データ部分には数値データと文字列データ、日付データが存在します。せっかくなので、数値データを左詰め、その他のデータ型は右詰めにしてみたいと思います。
StringFormat sf = new StringFormat();
// double型に変換可能か確認する。
double d;
sf.Alignment = (double.TryParse("データ", out d)) ? StringAlignment.Far : StringAlignment.Near;
// セル内にデータを描画します。
this.c1PdfDocument1.DrawString("データ", "フォント", Brushes.Black, rcCell, sf);
数値型か、その他のデータ型かは、double型に変換可能かどうかで判断しています。
数値型の場合は、StringAlignment.Farを、その他の型の場合はStringAlignment.Nearを設定します。後は、DrawStringメソッドの実行時にStringFormatを指定してデータ文字列を描画します。
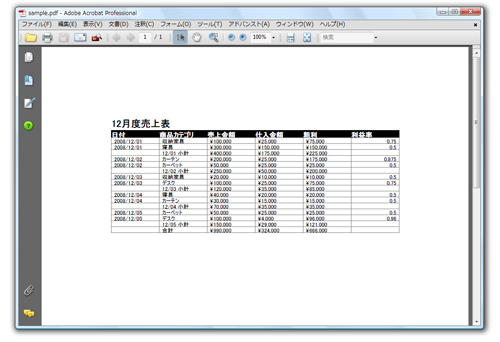
後は、C1PdfDocumentコンポーネントのSaveメソッドでファイルを保存して終了になります。なお、サンプルアプリケーションでは改ページの処理も実装しています。

PDFファイルにパスワードを設定する
作成したPDFファイルは売上情報なので機密情報になる可能性があります。そこで、最後にPDFファイルにパスワードを設定してみたいと思います。ここで設定するパスワードは、PDFファイルを開くときに必要なパスワードです。
ホームタブPDFグループにある「パスワード付き」がチェックされており、かつ「パスワード」に文字列が入力された状態で「PDF出力」ボタンがクリックされた場合、以下の処理が実行されるようにします。
this.c1PdfDocument1.Security.UserPassword = "パスワード文字列";
パスワードの設定を行うには、PdfSecurityクラスのUserPasswordプロパティを設定するだけです。これで、パスワードを知らないユーザーはPDFファイルを開くことができなくなり、PDFファイルのセキュリティを高めることが可能になります。
まとめ
今回は、C1Ribbonコントロールを利用し、画面の見た目を大幅に変更してみました。Excel形式、XML形式での出力や、読込、C1PdfDocumentコンポーネントを利用したPDFファイルの作成とパスワード設定を行いました。各種コントロールの組み合わせにより、少しのプログラミングで、大幅な機能改善が行えたと思います。
次回は、チャートコンポーネントとの連携を行い、FlexGridで入力した値をグラフ形式での表示など、さらなる機能充実を図って行きたいと思います。

































































